開発環境
⭐️Mac book pro (Mac OS Mojave)
⭐️ブラウザ Google Chrome
⛱️Vue.js⛱️CodePen⛱️
— non (@nonnonkapibara) August 28, 2019
Vue.jsをCodePenで実装してみたよぉ。
CDN(インターネット経由)でできるので、めっちゃ便利♪♪https://t.co/z92om6dOAu pic.twitter.com/FrcWwWINq0
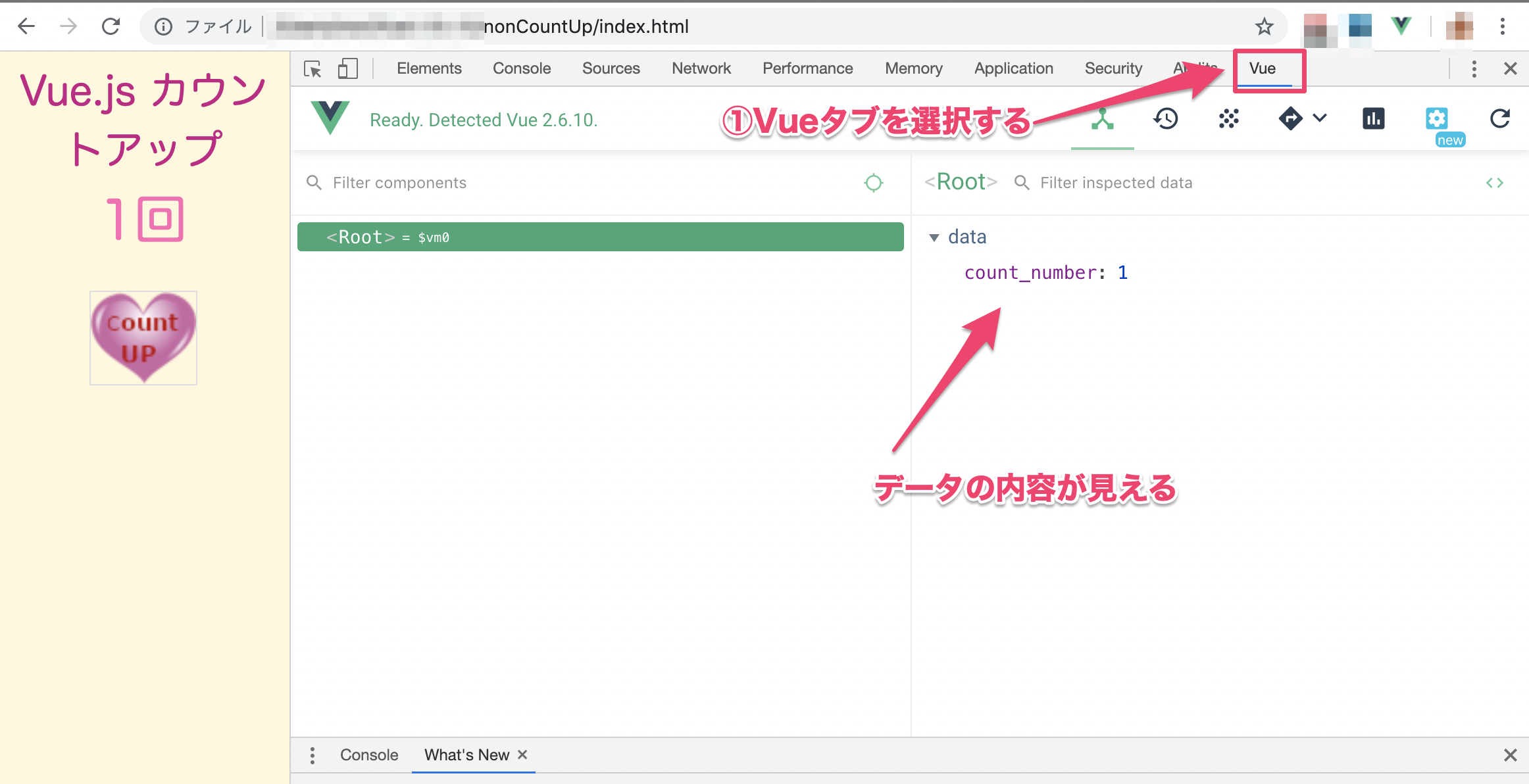
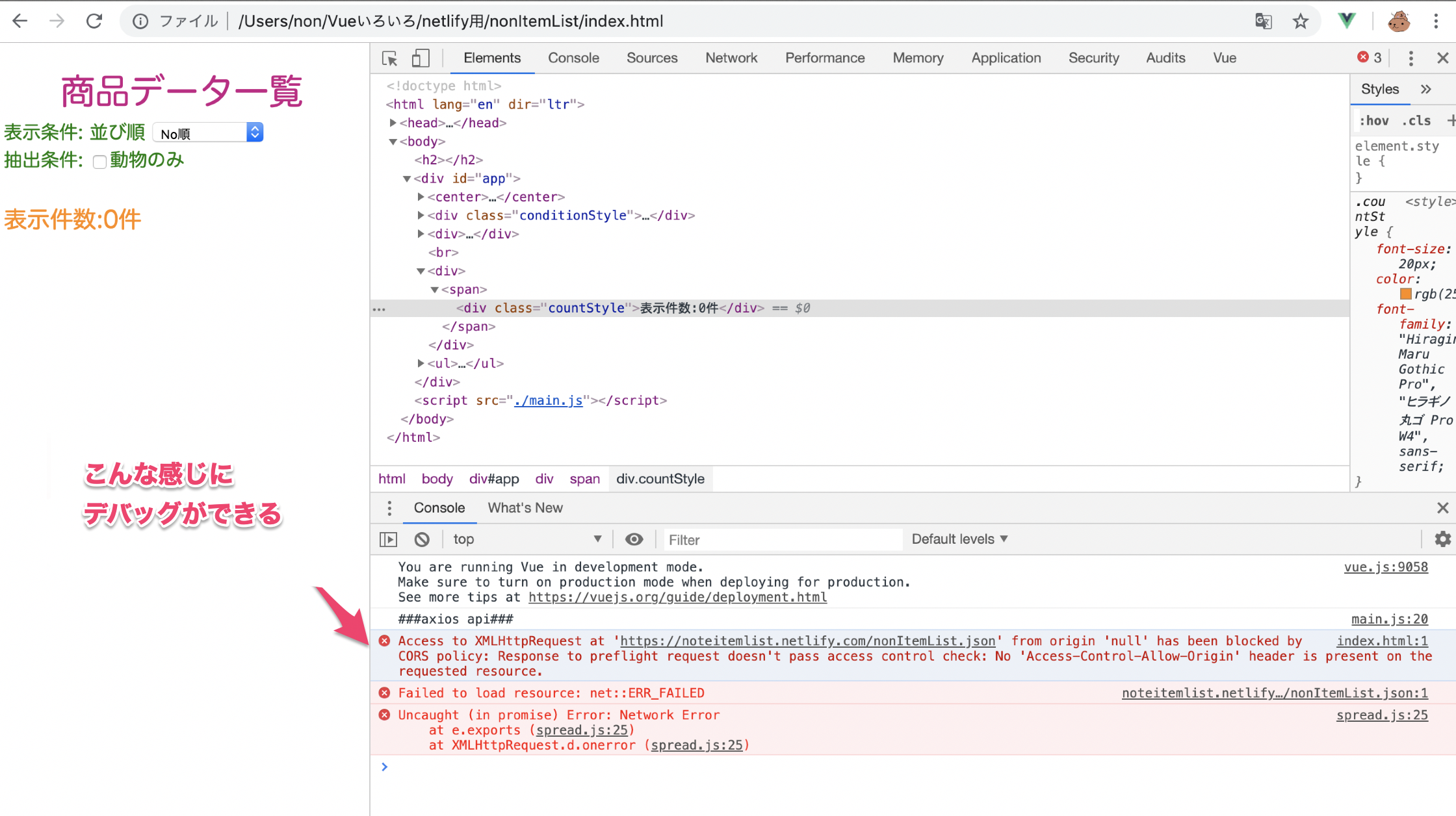
Vuejsをchromeブラウザでデバッグする方法
1.Chromeのアドオン「Vue.js Devtools」を入れる。
Vue.js Devtools
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd

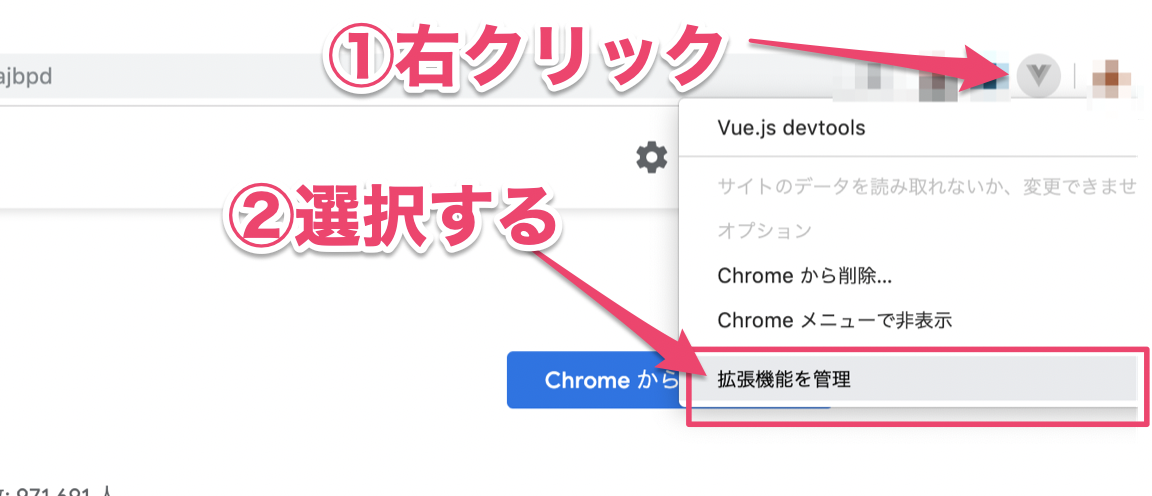
2.インストールが終わったらVue.js Devtoolsのアイコンを右クリックして「拡張機能を管理」を開く

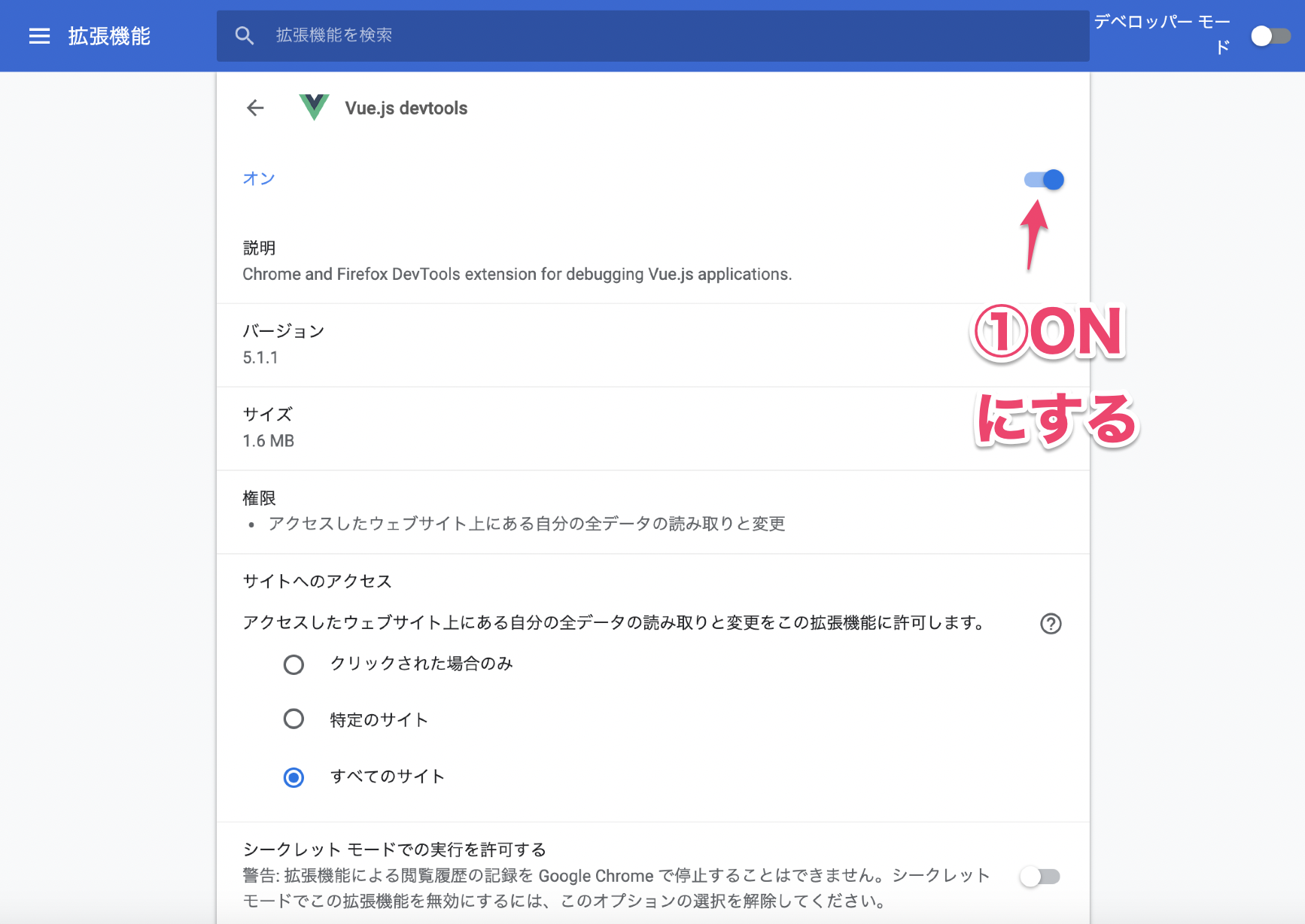
3.「Vue.js Devtools」ONにして、「ファイルのURLへのアクセス許可する」をONにする


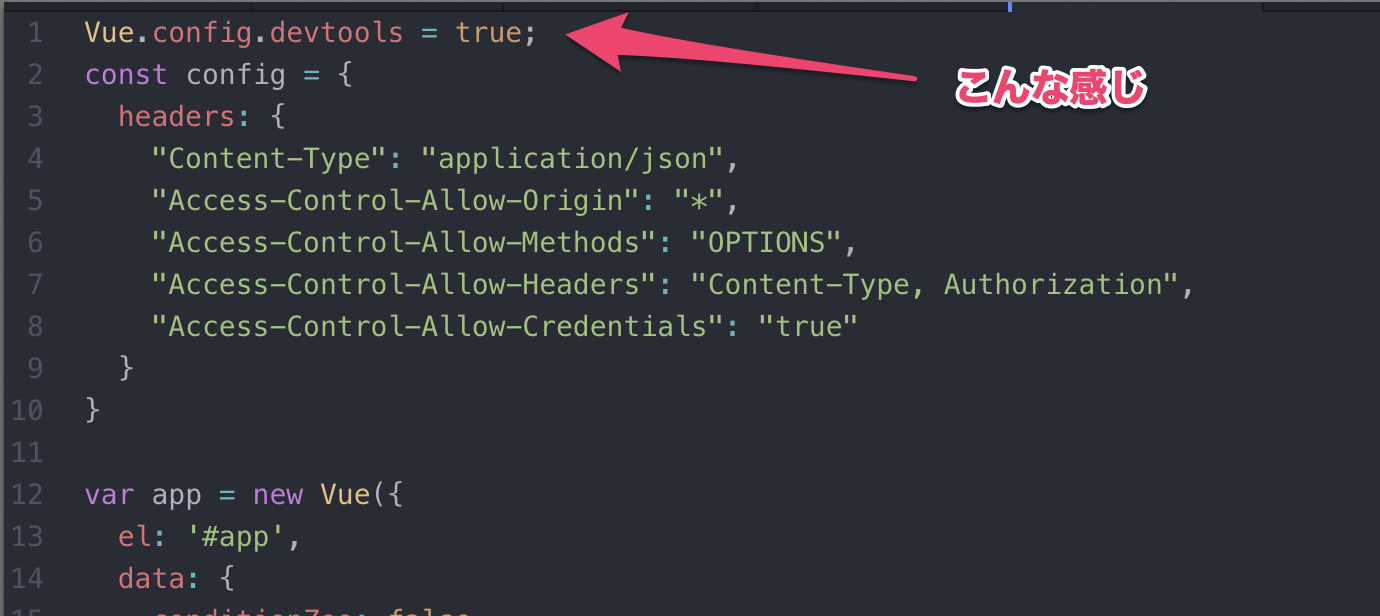
main.jsの上部に
Vue.config.devtools = true;
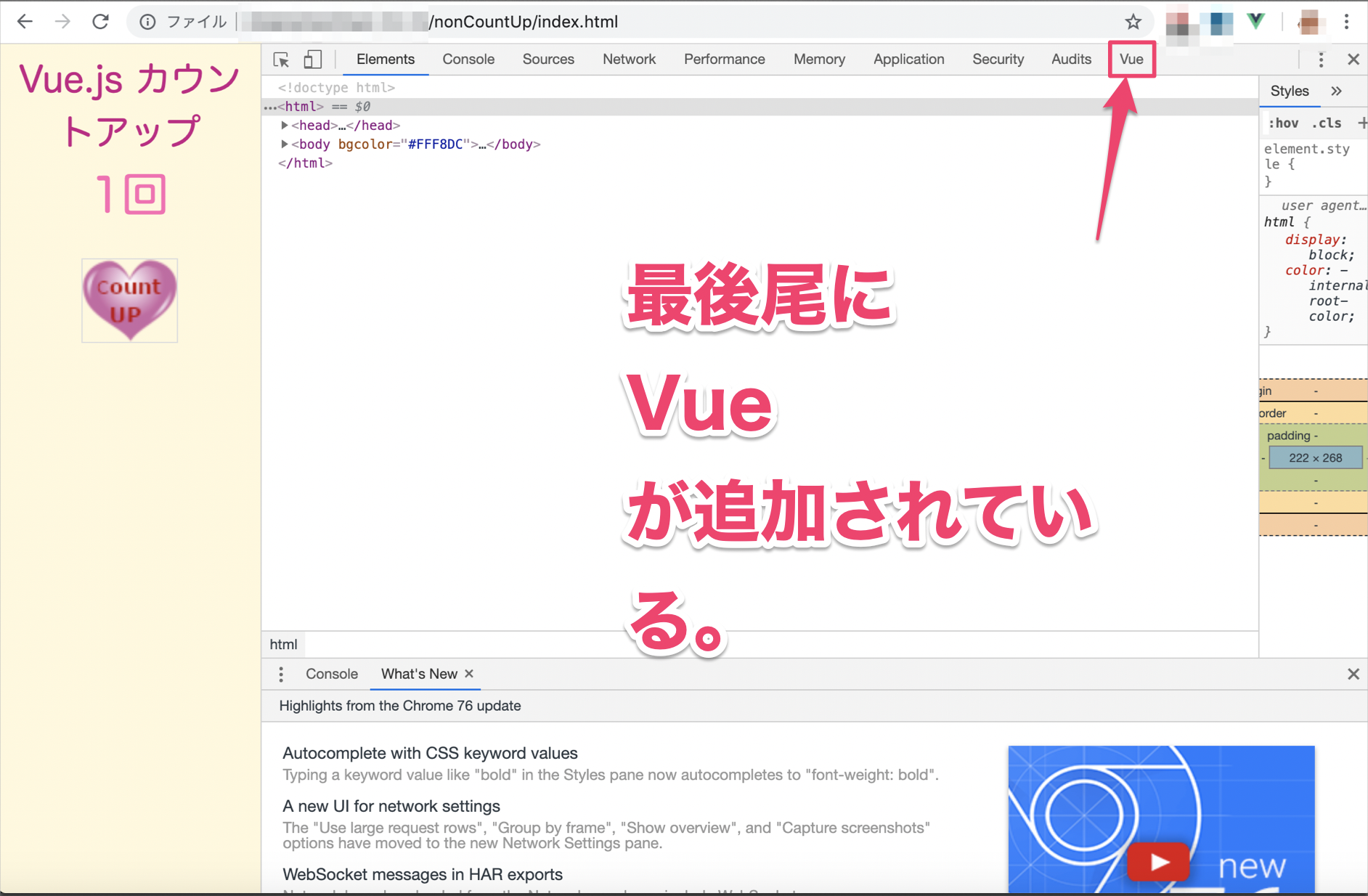
4.Vue.jsページをChromeで開くと、Vue.js Devtoolsアイコンが有効になる。緑色がつく。

完了