環境メモ
⭐️macOS Monterey
⭐️Python 3.11.1
⭐️Django 4.1.6
⭐️Visual Studio Code 1.75.0 ←Mac OS版
⭐️Docker desktop 4.11.1 ←Mac OS版
1.環境構築
下記で、環境を作成する
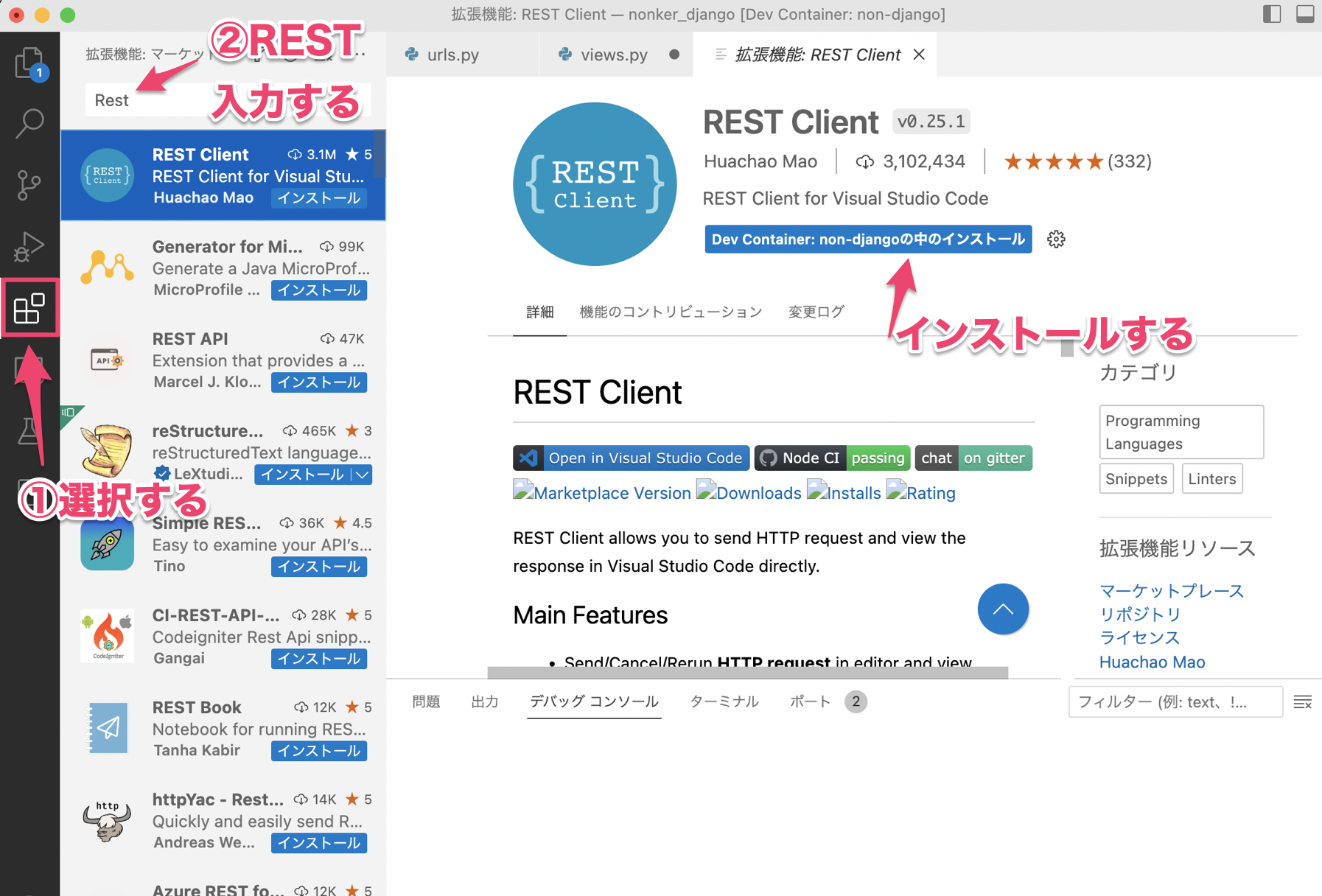
2.VS CodeにプラグインREST Clientをインストールする
VS Code上から拡張機能を検索しREST Clientをインストールする。
REST ClientはVS CodeからAPIリクエスト送受信できます。

3.APIリクエストを送信する
拡張子.restのファイルを作成します。
ここでは、book.restという名前にしました。
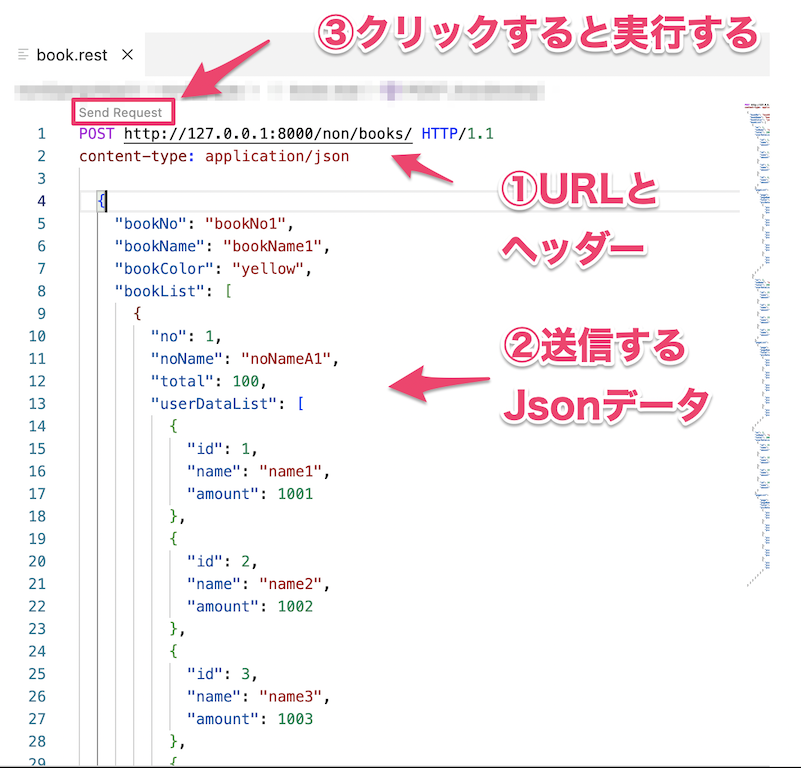
book.rest
POST http://127.0.0.1:8000/non/books/ HTTP/1.1
content-type: application/json
{
"xxx": "xxx",
"xxx": "xxx",
"xxx": "xxx",
"xxx": "xxx"
}
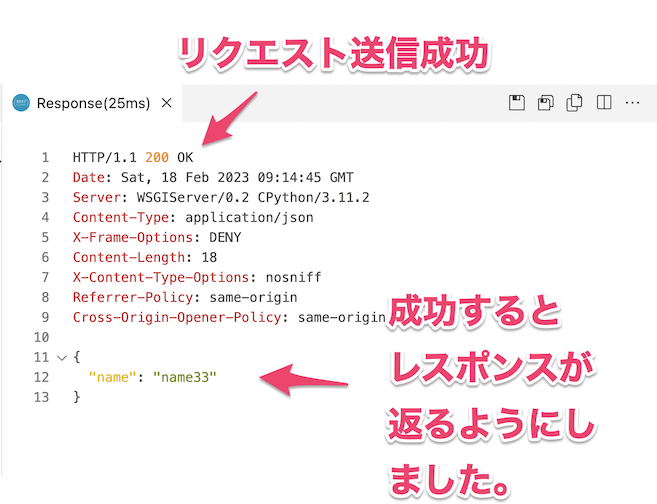
URLとヘッダー情報と送信Jsonを入力し、Send Request をクリックすると、送信する

完成!!
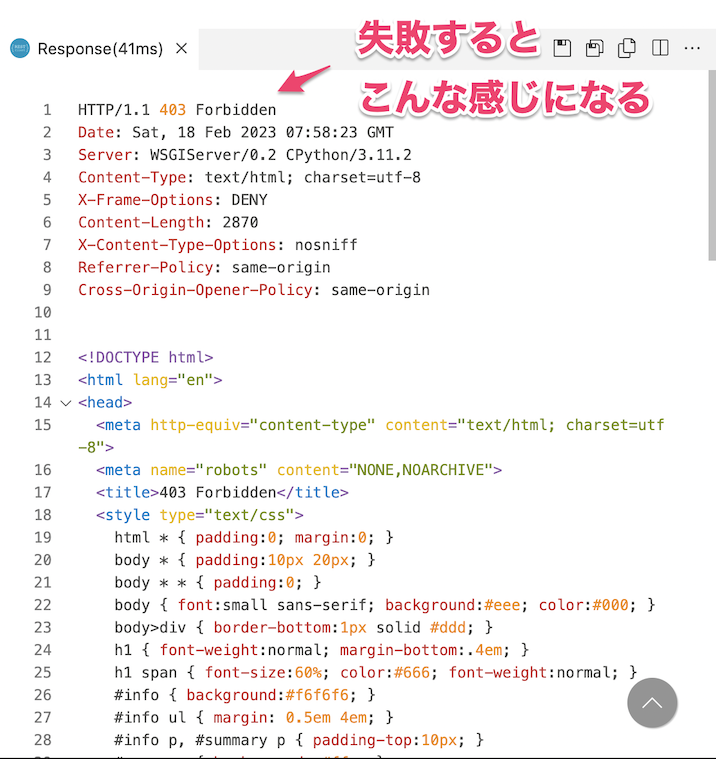
APIリクエスト失敗した時
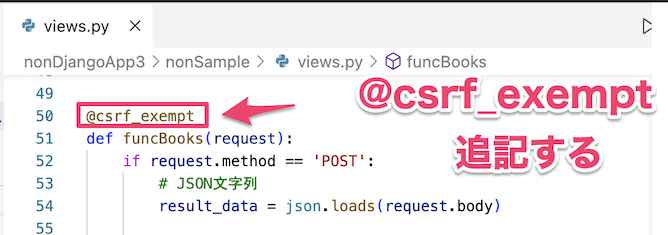
DjangoはPOSTでCSRFを外す必要があるので
関数の上に@csrf_exemptを追記します。
特定のページだけCSRF機能を外します。
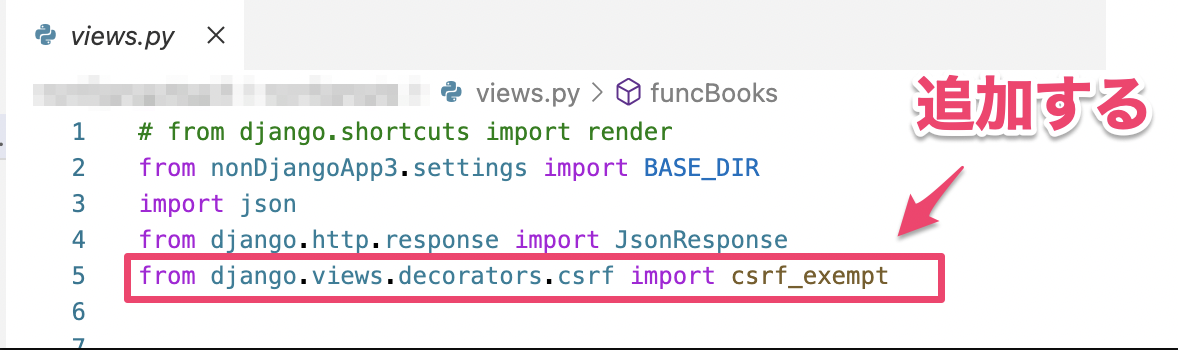
まず、インポートします。
from django.views.decorators.csrf import csrf_exempt
完了!
ブラウザ上でAPIを叩くことができるTalend API Testerは、こちらの記事に記載してます。