対象者
WindowsPCを選択せざるを得ない、初心者なあなた。
プロの方はもっといい環境をコメントに書いてシェアしてください。
Windowsのプロの方は特に!!
Windows使いな君へ
こんにちは。突然だけどあなたは何を使って開発してますか?きっといろいろな開発環境があるでしょう。
- Mac
- Linux (Vimとか)
- Linux Desktop(UbuntuでEmacsとか)
- Android(まじで!?スゲーよあんた)
そんな中で圧倒的シェア率を誇るOS、**Windows!!**日本のようなドキュメント国家ではWordやExcelのやり取りに追われWindowsを選択する他ないエンジニアの方もおられるのではないでしょうか。WindowsPCを選択したあなたはこのような方かもしれません。
- ドキュメントのやり取りが多い(Word/Excelの使用率高)
- 会社の設備投資能力が低い(安物PCとしてのWindows)
- C++/C#などWindowsForm開発者からの転身
- ただWindowsが好き
あなたは何番でしょうか。(まさかMac使いの方でここまで読んでいる方はいませんよね?(冗談です。))
僕は3番でした。
WEB開発環境はMacの方が優秀。これはもはや自明の理ですが、Windowsができないというわけではありません。
どうしてもWindowsしか使用できない。そんな状況で回ってきたWEB系の仕事!!
そんな初心者なあなたに開発環境構築のいろはをお教えできたらと思います。
今回作成する環境
- Apache (WEBサーバー)
- PHP (サーバープログラミング言語)
が動作する環境を作ってみましょう。
またそれにあたってMacのような見た目にしてちょっとカッコつけちゃいましょう!
ついでに便利なツールも入れちゃいましょう!
- Vagrant
- VirtualBox
- VisualStudioCode(Microsoft製!Windowsとの相性悪かったら笑ってやる)
- xdebug(ブレークポイントとか置けるようになるよ!)
概論はすっ飛ばす!
この記事は
- 仮想環境が・・・
- Dockerというものもあってだね・・・
- Atom使わねーの?
これ論ずる場にしません。あくまできっかけとして素早く環境を実装するために書きました。
さっさと作っていじってみて何かつかめたら、そこから自分好みにカスタマイズしちゃってください。
僕のおすすめってだけです。
環境構築
Vagrantインストール
https://www.vagrantup.com/downloads.html
ここからインストーラーをダウンロードしてインストールしてください。当然クリックするのは「Windows」ですよ!
インストーラーが起動したらとにかくデフォルトでいいのでインストールしちゃいましょう。

ViatualBoxのインストール
https://www.virtualbox.org/wiki/Downloads
ここからインストーラーをダウンロードしてインストールしてください。当然クリックするのは「Windows」ですよ!
インストーラーが起動したらとにかくデフォルトでいいのでインストールしちゃいましょう。

VisualStudioCodeのインストール
https://code.visualstudio.com/
ここからインストーラーをダウンロードしてインストールしてください。当然クリックするのは「Windows」ですよ!
インストーラーが起動したらとにかくデフォルトでいいのでインストールしちゃいましょう。
Windowsを再起動
この二つが終わればWindowsを再起動してください。
必ず再起動してください。
起動確認
コマンドプロンプトを起動して
vagrant -v
WEB環境構築
Cドライブ上にフォルダを作成しよう
わかりやすい名前の方がいいですよ。
後からいくらでも追加することになると思うので判別しやすい名前がいいかと。
ここでは「ApplicationName」とします。
そのフォルダに移動しよう
cd C:\ApplicationName\
Boxを追加しよう
Boxって???「Vagrant VirtualBox」で検索して色々調べてみよう。
いいかここは素早く実装までもっていく場だ。考える前に手を動かせ。
vagrant box add [仮想マシン名] [BOXのあるURL]
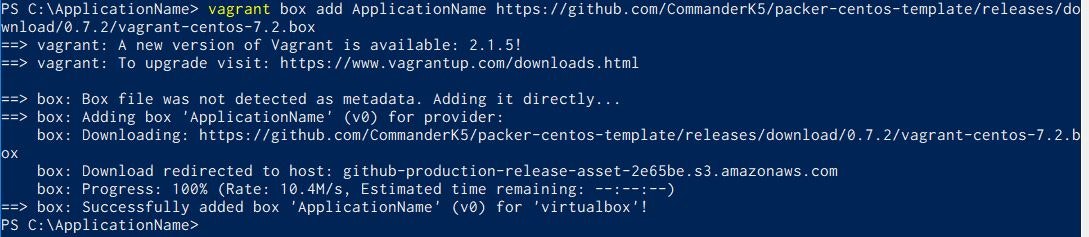
vagrant box add ApplicationName https://github.com/CommanderK5/packer-centos-template/releases/do
wnload/0.7.2/vagrant-centos-7.2.box
めっちゃ時間かかります。放っておきましょう。
仕事してる感を出す練習をこのためにしておきましょう。

(やべ!アップデートしろって怒られてる!特に問題ありません。)
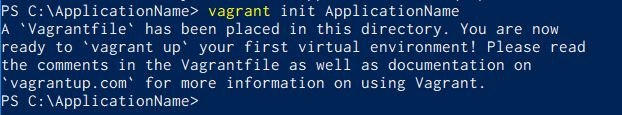
初期化しよう
フォルダに移動してからじゃないとだめです。
vagrant init ApplicationName
するとVagrantfileが作成されています。
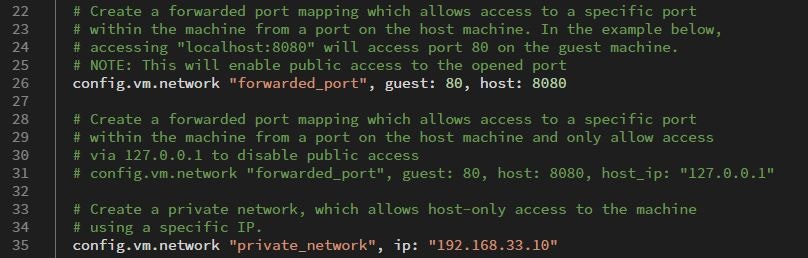
中身を編集しちゃいましょう
バージョンによって内容が異なるかもしれません。それっぽいところを編集しましょう。コメントアウト解除するだけですから簡単ですよね!
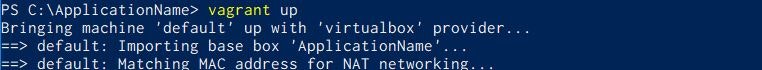
起動しよう
vagrant up
何か色々出てきます。
Errorなく終了していれば問題ありません。
起動完了です。
ログインしよう
vagrant ssh

CentOS7にVagrantユーザーでログインできましたね!これでCentOS7と同じように環境構築すればOKです。
ものはついでなので、このまま設定を進めてしまいましょう。
おまじないをしておこう
sudo yum update
CentOS7内のアプリを更新しています。
時間がかかるので仕事してるふりをしておきましょう。
Apacheを起動しよう
sudo yum -y install httpd
sudo systemctl start httpd
sudo firewall-cmd --add-service=http
http://192.168.33.10/
にアクセスしてみよう。Apacheの起動画面が出てきたら成功です。

ローカルのフォルダと同期をとれるようにしよう
便利にするためにこれまで面倒なことをしてきたのです!これをやらなければ!!
ソースコードを保存するフォルダを決めよう
**おすすめはドキュメントフォルダです。**Windowsは特にパーミッションが変わることがありますので、それに注意しましょう。(ProgramFilesパーミッション事件には驚いた……まぁ当然なのだが。
自分のわかりやすい名前でフォルダを作成しちゃいましょう。
C:\Users\NOZOMI_HOSAKA\Documents\SourceCode\ApplicationName
こんな感じですかね?(本名隠す気はないのでお気になさらず)
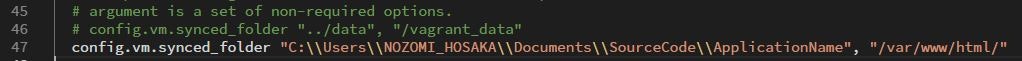
Vagrantfileを編集しよう
¥マークに注意!\にしてください
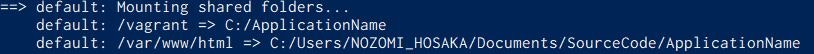
config.vm.synced_folder "C:\\Users\\NOZOMI_HOSAKA\\Documents\\SourceCode\\ApplicationName", "/var/www/html/"
ついでにhttp://localhost で接続できるようにしよう
WindowsのVagrantにはなぜか80ポートエラーが発生しません。
これをいいことに80番ポートで接続しちゃいましょう。
注意:これは将来しようできなくなるかもしれません。バージョンアップ後にトラブルがあった場合はこれを疑いましょう!

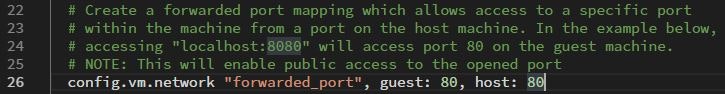
[-]config.vm.network "forwarded_port", guest: 80, host: 8080
↓
[+]config.vm.network "forwarded_port", guest: 80, host: 80
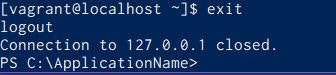
編集を終えたら一度コマンドプロンプトに戻ります。
exit
Vagrantfileの設定を読み込みなおそう
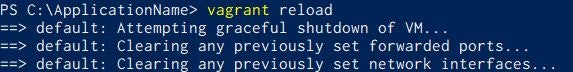
vagrant reload
index.htmlを作成しよう
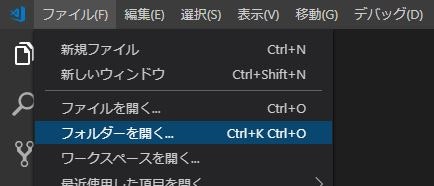
VisualStudioCodeを起動し、フォルダを選択を選ぼう

C:\Users\NOZOMI_HOSAKA\Documents\SourceCode\ApplicationNameを選択してください。

C:\Users\NOZOMI_HOSAKA\Documents\SourceCode\ApplicationNameにindex.htmlを作成して編集してください。
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
もう一度CentOS7にログインして現状を把握しよう
vagrant ssh
sudo systemctl start httpd
http://localhost/
にアクセス。きっとこうなっているはず。

PHPを起動しよう
sudo systemctl stop httpd
sudo yum -y install php
sudo systemctl start httpd
CentOS 7 の基本搭載PHPは5.4。バージョンは古いのでお好みでバージョン変えてください。
とりあえずここはこのまま進行します。
index.htmlを編集
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>HelloWorld</h1>
<a href="phpinfo.php">phpinfo.php</a>
</body>
</html>
phpinfo.phpを作成
<?php
phpinfo();
http://localhost/
http://localhost/phpinfo.php
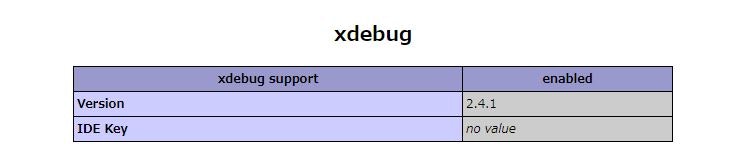
にアクセス。リンクをクリックするとこうなるはず。

これでPHP起動完了。
あとは好きに開発してください。
長かった?でも実はこれMacでも同じことをしなければなりません。
もっと便利にしよう[ブレークポイント]
xdebugのインストール
sudo yum -y install php-pear php-devel
sudo pecl install xdebug-2.4.1
PHP5.4に合うxdebugのバージョンは2.4.1です。
sudo sudo vi /etc/php.ini
php.iniを編集してxdebugを有効にします。
[XDebug]
zend_extension="/usr/lib64/php/modules/xdebug.so"
xdebug.default_enable=1
xdebug.remote_enable=on
xdebug.remote_port=9000
xdebug.remote_autostart=1
xdebug.remote_host=10.0.2.2
ひとまずこの設定で大丈夫でしょう。
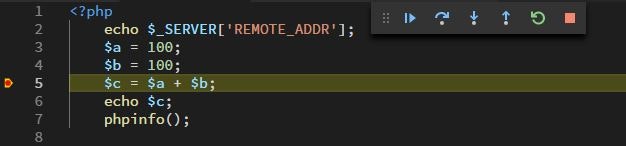
(10.0.2.2の部分は$_SERVER['REMOTE_ADDR']で確認できるIPです。)
sudo systemctl restart httpd
では止めてみましょう。
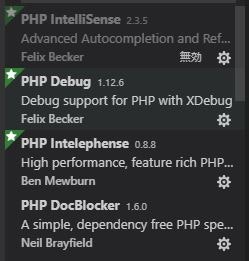
VSCodeの拡張機能であるPHPDebugをインストール

VSCodeにてF5を押下。
設定内容を聞かれたらこんな感じで設定
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html": "${workspaceRoot}",
},
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
これだけできれば大変デバッグがしやすくなると思います。
お好みでこの辺を入れたらいいと思いますが、場合によってはPHPをWindowsにインストールする必要があるかも。

PHPのインストールをもとめられた時は面倒なのでXamppでもインストールしてPHPの実行パスにXamppのものを設定してください。
(自宅PCは求められずに職場PCは求められました。多分設定の問題ですね。)
外見をカッコよくしよう
- このページの「Download the fonts」の「Latest release」の「Source code(zip)」をダウンロードし解凍してください。
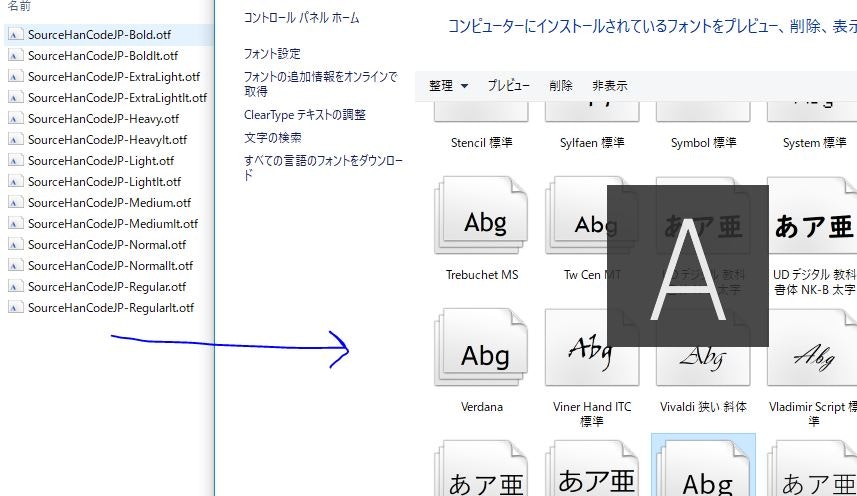
- 「OTF」フォルダの中身全てのファイルをコントロールパネルのインストール済みのフォントにドラッグしてください。

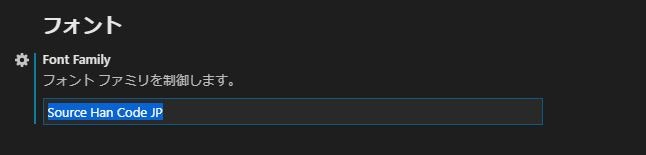
- VSCodeの設定からフォントを「Source Han Code JP」にしてください。

最後に
散々既出のものをまとめた感じになってしまった。
ただ、この環境を作るときにもいろんなマニュアルといろんなバージョンとかケースが違いすぎて一貫性のない構築になってしまった経緯があります。
この記事は最後の最後まで一貫性をもって作成できているはずなので、1~10までということで勘弁してください。
こんな長い記事書いたのは新人のころにマニュアル作成しまくってた時以来です。
スクショもたくさん撮っておきました
コマンドなどの文字以外の情報もスクショから読み取れるようになっているはずです。自分の環境との違いを見比べて参考にできたら幸いです。
何かわからないことがあれば質問受け付けます。
レスはできるだけ早くするつもりですが、場合によっては返さないこともあると思います。
当然こうした方がいい。ああした方がいい。というのも受け付けますが、初心者向けにしてあげてください。コメントするときもできるだけ初心者の方が情報を拾えるようにしてください。
またWindowsの環境構築ベストプラクティスも応募中です。
コメントなどに記載願います。
めちゃくちゃ参考にした
boxはここから
https://www.vagrantbox.es/
https://app.vagrantup.com/boxes/search
良かったら見てください。
個人ブログです。
https://labo.nozomi.bike