ことのはじまり
FontFace APIというJavascriptからフォントを扱える草案段階のAPIを見つけて遊んでみたく勉強したくなり、ローカルにインストールされたフォントを読み込めるかどうかテストするツールを作成しました。
(ちなみにこちら https://semi65535.github.io/local-font-tester/ )
ツールを使って遊んでテストしているとWindowsのChromeで特定のフォントだけどうやっても読み込まない。当然cssの@font-faceでも読み込まれない。
FirefoxやMacのChromeでは表示されるのに。
このときはインストールしたはずのM+フォントがどうやっても読み込めませんでした。
const font = new FontFace('mplus-2p-regular', 'local(mplus-2p-regular)');
font.load().then(() => {document.fonts.add(font)}); // WindowsのChromeでだけエラー
@font-face {
font-family: "mplus-2p-regular";
src: local("mplus-2p-regular");
}
/* WindowsのChromeでだけ読み込まれない */
flagsの#font-src-local-matchingをDisabledにして試してみましたが効果なし。
解決法
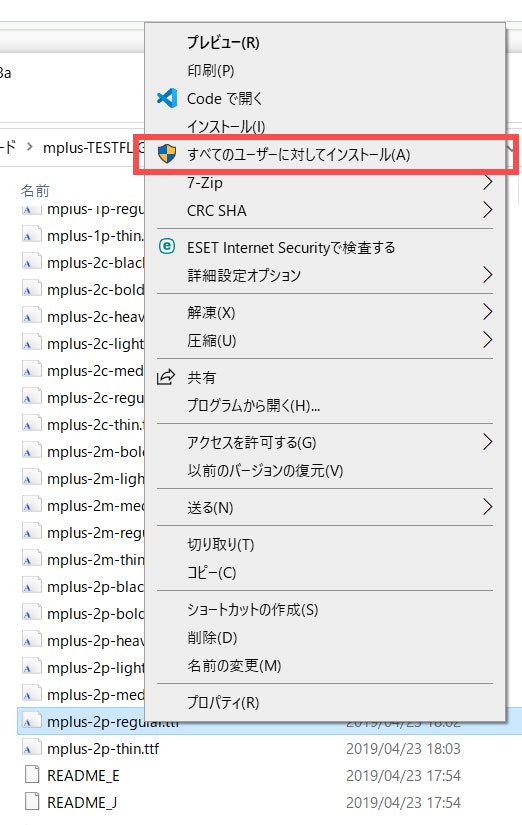
レジストリを眺めたりしているうちに、フォントファイルのインストール時に「すべてのユーザーに対してインストール」を行うとChromeからも認識可能になることを発見。

一旦アンインストールしてから「すべてのユーザーに対してインストール」を行うと良いかもしれません。
ただの対症療法ですが同じことで悩んでいる人がいたら助けになれば幸いです。
ただしAdobe Fontsでアクティベートしたフォントなど、ユーザーがインストール作業を行わないフォントはこの方法は使えないので別の方法を考え中です。
どなたかご存知でしたら教えていただけると幸いです。
環境
Windows: Windows10 バージョン 1909 ビルド 18363.720
Chrome: 80.0.3987.163