はじめに
趣味でWEBアプリを開発中している時、
今までローカルではMacBookのブラウザのみでのチェックをしていて、
iPhoneからの確認はグローバルサーバーにアップしてから確認をしていました。
でも、iPhoneで確認しながら微調整をしたい場合、
いちいちアップして修正してみたいの繰り返すのは大変なので、
ローカルからiPhoneで確認できる方法を調べました。
ネットにて色々先人の方々が指南してくれていたのですが、
私が今回サーバーを立ち上げていたwebpack-dev-serverを考慮したやり方はパッと見つからなかったので、まとめておきます。
前提条件
MacBookとiPhoneは同一ネットワーク(Wi-Fi)内に接続してください。
MacBook側の操作
まず、MacBookのIPアドレスを確認します。
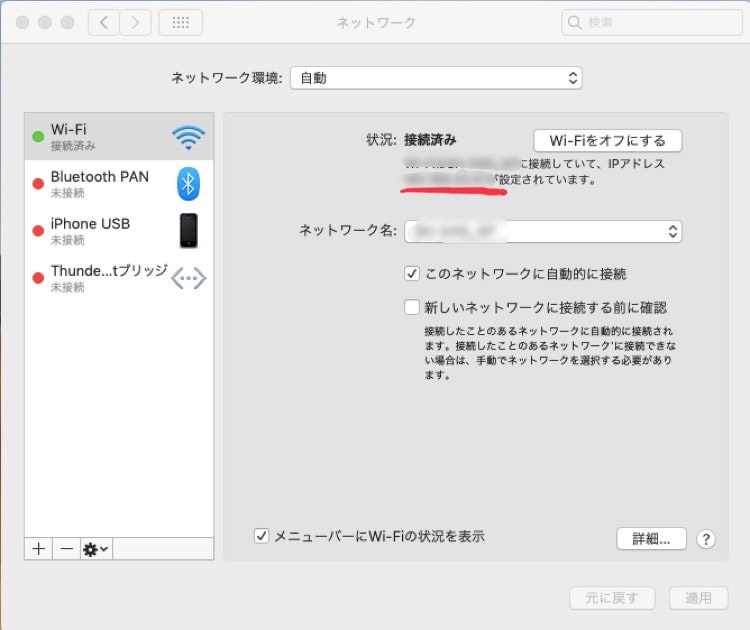
MacBookのIPアドレスは「システム環境設定」→「ネットワーク」で確認することができます。

上図の赤線が引いてあることに記載されています。
今回は仮にIPアドレスが「192.168.10.1」ということにして以下進めていきます。
確認したIPアドレスをpackage.jsonに追記します。
"scripts": {
"start": "webpack && webpack-dev-server --mode development --host 192.168.10.1",
この状態でnpm startを叩くと、
デフォルトでは
Project is running at http://localhost:8080/
となっていたところが、
Project is running at http://192.168.10.1:8080/
という表記に変わります。
以上で、MacBook側の操作は終了です!
iPhone側の操作
safariやGoogle Chrome等のブラウザを開き、URLの部分に
http://192.168.10.1:8080
と入力します。
以上で、iPhone側の操作は終了です!
私はこれで接続することができました!
以上です!