ことのてんまつ
縦軸が左右に二つあるグラフ(2軸グラフ?)を使いたくて、Google Charts の ComboChart を調べていたのだけれども、巷に出回っているサンプルは複数の課題を一緒に説明しているサンプルコードが多くて、何が必要なのかがわかりにくい。。。読解力が乏しい私にもわかるように、ピンポイントで教えてください!!!
で、必要な部分だけを抽出した結果がこれです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="/javascript/combocharts-sample.js"></script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
HTML側のPlaceholderとして<div>が必要なので、'chart'という Id で<body>の中に一つだけ<div>を配置しています。
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
let data = [
['', 'Left-Y', 'Right-Y'],
['X1', 10, 10],
['X2', 20, 30],
['X3', 30, 60],
['X4', 20, 80],
['X5', 10, 90],
['X6', 20, 110],
['X7', 30, 140],
['X8', 20, 160],
['X9', 10, 170],
['X10', 20, 190],
['X11', 30, 220],
['X12', 20, 240],
];
let dataTable = google.visualization.arrayToDataTable(data);
let options = {
width: 600,
series: {
// series[0]は、Left-Yの列のデータ
0: {type: 'bars', targetAxisIndex: 0},
// series[1]は、Right-Yの列のデータ
1: {type: 'line', targetAxisIndex: 1},
}
}
let element = document.getElementById('chart');
let chart = new google.visualization.ComboChart(element);
chart.draw(dataTable, options);
}
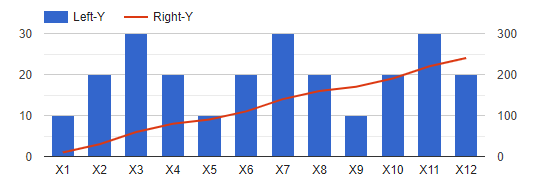
これで、こんなグラフが表示できます。

draw()に渡す options.series[n].targetAxisIndex に 0 を指定すると「左側の軸」、1を指定すると「右側の軸」のデータとして扱われるということでした。たったこれだけ。。。ちなみに、Defaultは 0 なので、「左側の軸」のデータの場合はあえて書かなくてもOKです。
vAxes や vAxis などの option もあって、そちらの Reference とにらめっこしていたので、targetAxisIndex で指定できることに気づきませんでした。。