はじめに
その7では当たり判定処理を行いました。
今回は今までのものを組み合わせて簡単なサンプルゲームを作ってみたいと思います。
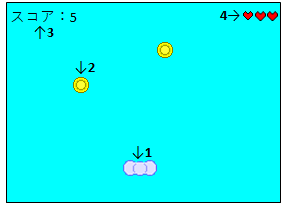
サンプルゲームイメージ
これが今回作成するゲームのイメージになります。
それぞれの要素の詳細は以下です。
| No | 内容 | 説明 | 画像イメージ |
|---|---|---|---|
| 1 | 雲 | 操作するメインキャラクターです |  |
| 2 | コイン | 上から降ってくるので雲を操作して集めます |  |
| 3 | スコア | コインを取ると加算されます | |
| 4 | ライフ | ライフです コインを取り損なうと減ります |
 |
ゲームのルールについて
先ほどのイメージで何となく想像がつくかと思うのですが、大まかなルールは以下となります。
1.画面上部からコインがランダムで降ってくる
2.左右キーで雲を動かしてコインを取る
3.コインを取るとスコア加算
4.コインを取りそこなって画面下まで落ちるとライフが減る
5.ライフが0になると終了
ゲームのサイクルについて
ゲームのメイン部分は以上で説明が出来たので、次はサイクルについて考えたいと思います。
今回のサンプルでは主にこのサイクルの部分を作っていきます。
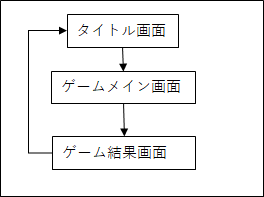
サイクルのイメージ

1.タイトル画面・・キー入力でゲームメイン画面へ
2.ゲームメイン画面・・ライフが0になったらゲーム結果画面へ
3.ゲーム結果画面・・キー入力でタイトル画面へ
それぞれの画面毎に予めソースコードを分けておくと管理しやすいです。
//=======================================================================================
// ゲームループ※ここの処理が常に実行されます
//=======================================================================================
var gameState = 0; // ステータス(0:タイトル画面、1:ゲームメイン画面、2:ゲーム結果画面)
function gameLoop()
{
switch( gameState ){
case 0:
titleMainLoop();
break;
case 1:
gameMainLoop();
break;
case 2:
gameResultLoop();
break;
}
}
//=======================================================================================
// タイトル画面
//=======================================================================================
// タイトル画面初期化
function titleInit()
{
// ※タイトル画面開始前に初期化する場合はここに記述
gameState = 0; // タイトル画面ループへ
}
// タイトル画面ループ
function titleMainLoop()
{
if( keyTrg == KEY_SPACE ){
gameInit(); // ゲーム画面初期化へ
}
}
//=======================================================================================
// ゲーム画面
//=======================================================================================
// ゲーム画面初期化
function gameInit()
{
// ※ゲーム画面開始前に初期化する場合はここに記述
gameState = 1;
}
// ゲーム画面ループ
function gameMainLoop()
{
// ゲームのメイン部分を記述
// ※ライフが0になったらゲーム結果画面初期化を実行
}
//=======================================================================================
// ゲーム結果画面
//=======================================================================================
// ゲーム結果画面初期化
function resultInit()
{
// ※ゲーム結果前に初期化する場合はここに記述
gameState = 2; // ゲーム結果画面ループへ
}
// ゲーム結果画面ループ
function resultMainLoop()
{
if( keyTrg == KEY_SPACE ){
titleInit(); // タイトル画面初期化へ
}
}
各画面毎に「初期化」と「ループ」がそれぞれセットになっているのが分かるかと思います。
ループに入る前に初期化を入れることで、準備を挟むことが出来るので例えば
■ゲーム結果画面でリトライを選択するとタイトル画面に行かずにすぐにゲーム開始させたい
といった仕様変更があった場合でも、すぐに対応出来ます。
サンプル
今回のサンプルは下記になります。
See the Pen Qiita19_sample01(ゲームサンプル) by nojima (@noji505) on CodePen.
※スペースキーで各シーンへ遷移します。
最後に
今回のようなシーン管理は基本的にどのようなゲームでも作成することになるので雛形的に使えると思います。
次回はゲームのメイン部分を作っていきたいと思います。