はじめに
その6では画像表示を行いました。
今回は当たり判定を行いたいと思います。
当たり判定とは
二つのオブジェクトが重なっているか?をチェックして判定します。
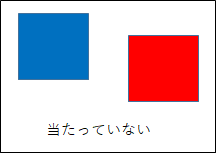
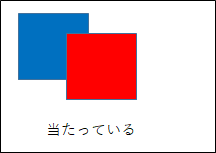
言葉で説明しても分かりにくいと思うので、画像で説明します。
1枚目はお互いが離れているので当たっていない状態で、2枚目は重なっているので当たっているということになります。
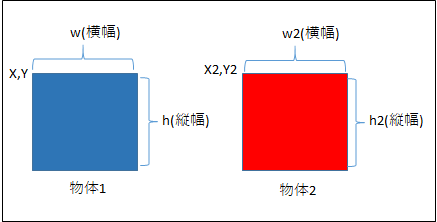
プログラムで判定すると以下のようになります。
//-----------------------------------------------------------
// hitCheck : 当たり判定チェック
// 引数 : 物体1のX座標,物体1のY座標,物体1の横幅,物体1の縦幅
// 引数 : 物体2のX座標,物体2のY座標,物体2の横幅,物体2の縦幅
// 戻り値 : 当たっている・・true、当たっていない・・false
//-----------------------------------------------------------
function hitCheck( x, y, w, h, x2, y2, w2, h2 )
{
if( x <= (x2 + w2) && x2 <= (x + w) && y <= (y2 + h2) && y2 <= (y + h) ){
return true;
}
return false;
}
サンプル
当たり判定が確認出来るサンプルプログラムを作成しました。
青色の矩形が赤色の矩形に重なっている時に当たったと判定しています。
See the Pen Qiita18_sample1(当たり判定) by nojima (@noji505) on CodePen.
最後に
当たり判定が出来たので、キャラが当たったら何かアクションさせるといったことが出来るようになりました。
今までから今回で
■タイマー処理
■文字表示
■キー入力
■図形表示
■画像表示
■当たり判定
上記が作れるようになったので、次はこれらを組み合わせて簡単なゲームを作ってみたいと思います。