はじめに
スライスツールの使い方を探していたらPhotoshopの機能で同様のことができることが分かりました。
簡単なバナー制作で確認してみます。
素材の猫さんは元同僚と同居中の方です。
画像アセット
Photoshop CCから使える機能なようです。
拡大するか縮小するか
オリジナルの画像を大きく作り、縮小するのが鉄板です。
素材はかならず3倍の大きさで作った方が良いですが
作成するPSDファイルの大きさは、制作するには等倍の方が使いやすい。
制作
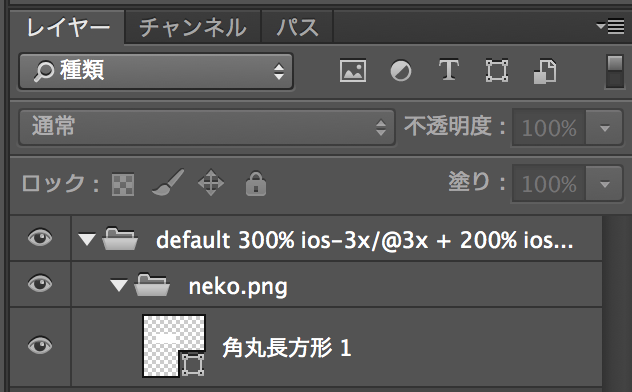
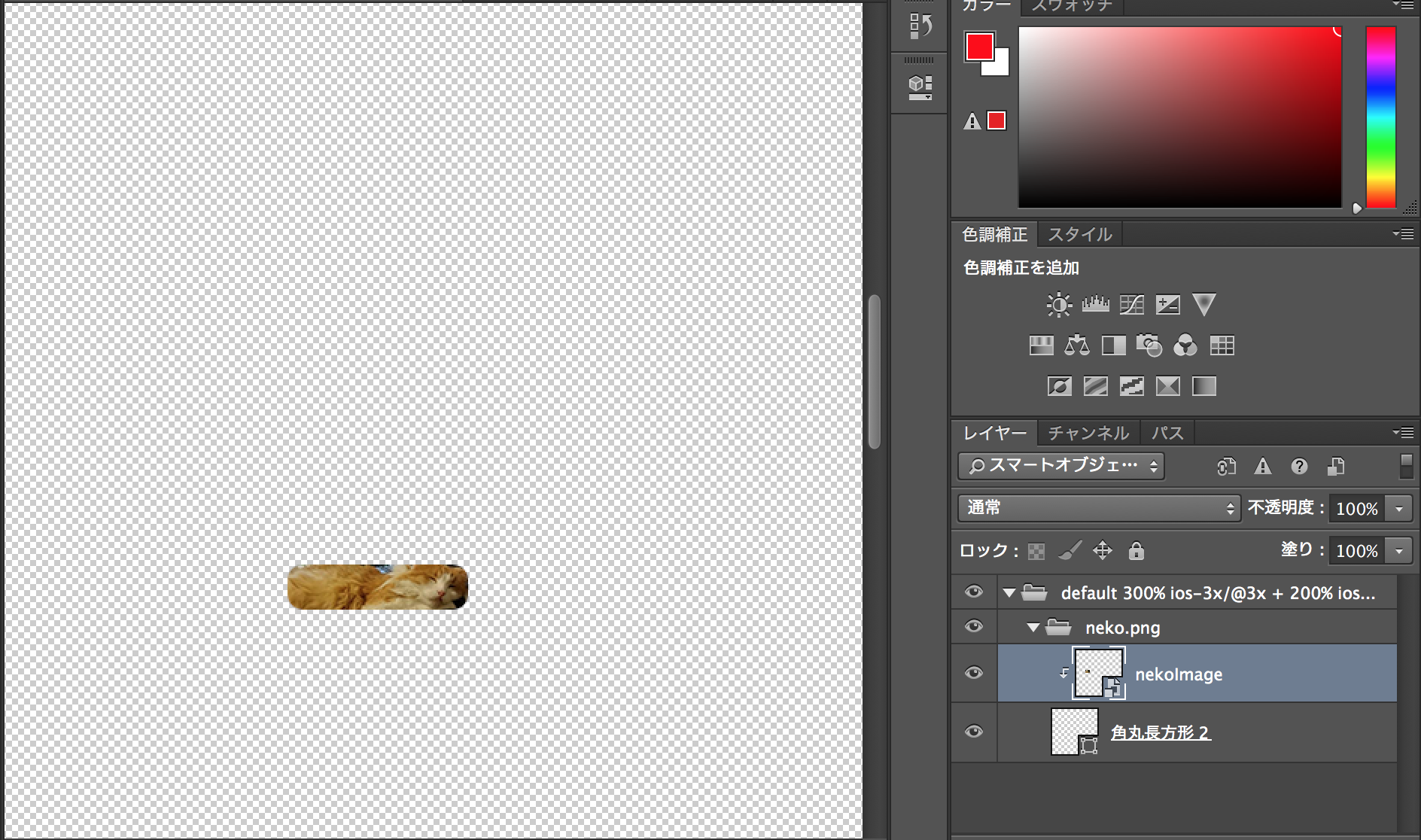
一番上位のグループには下記のとおり入力します
default 300% ios-3x/@3x + 200% ios-2x/@2x + ios/
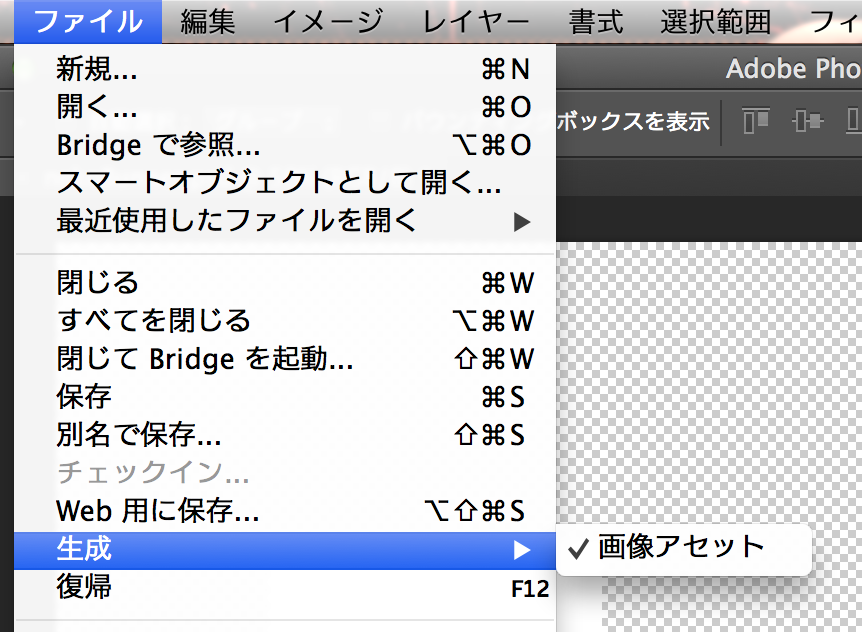
(2)画像アセットを有効化
ファイル > 生成 > 画像アセット

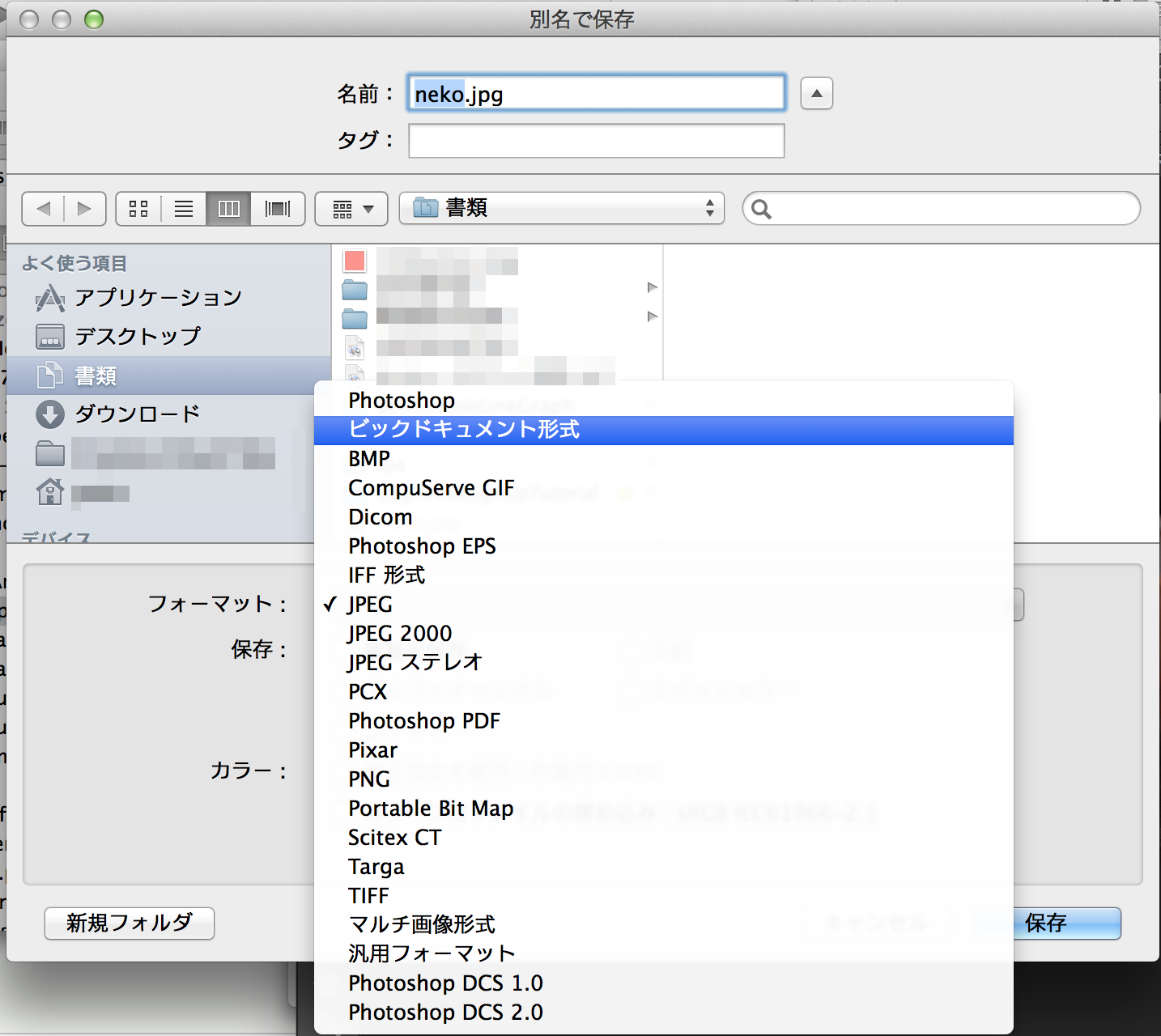
(3)画像ファイルはPSBに変換
拡大しても劣化しないように画像の形式を変更して保存しておきます。
画像はこちらから
ファイル > 開く
[ファイル名].psbというファイルに保存されます。
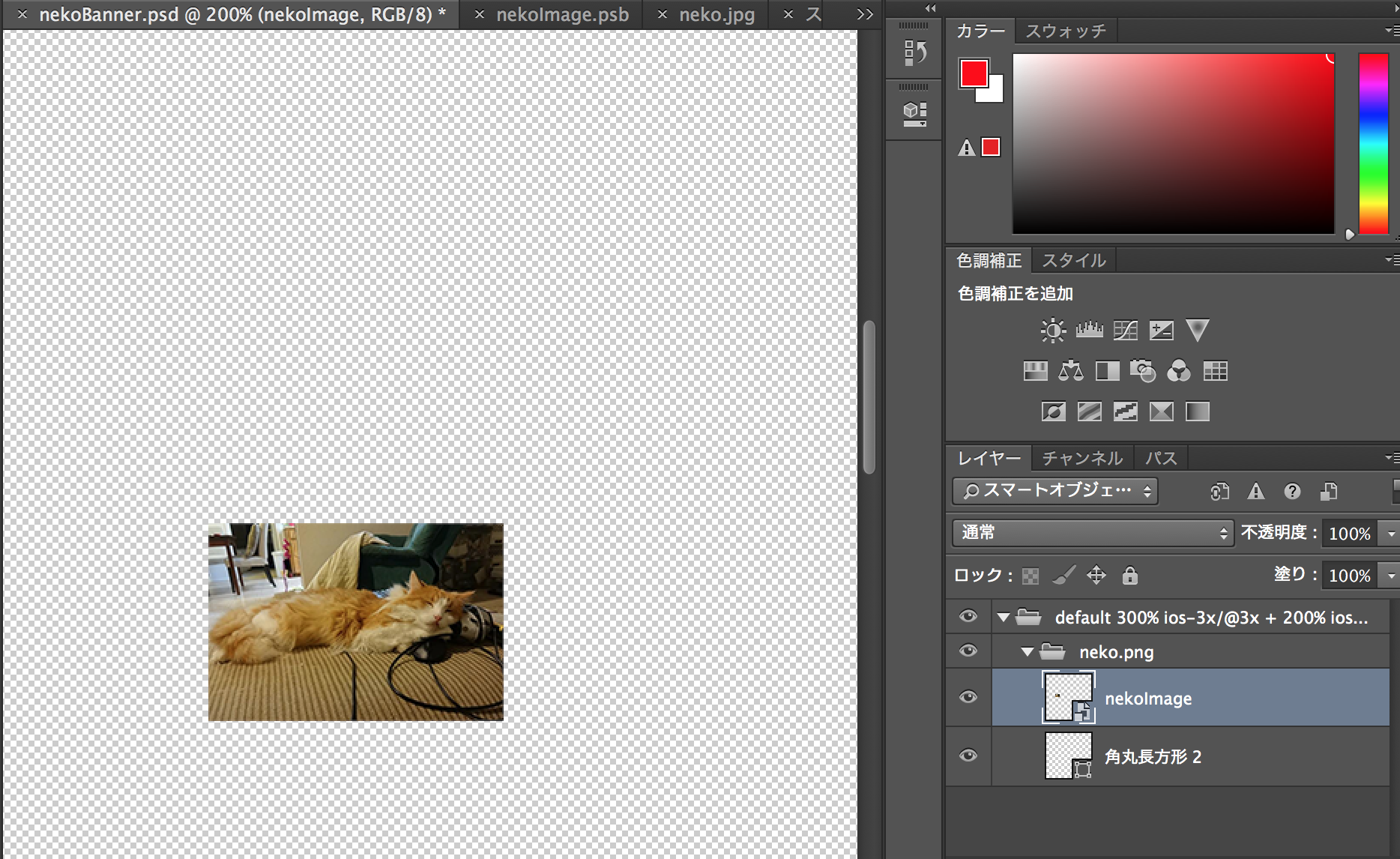
(4)スマートオブジェクト:PSBを配置
- リンクを配置
- 埋め込みを配置
制作時は結果に大きく変わりませんが、運用方法で選択が異なります。
ファイルサイズは大きくなりますが、素材そのものは変更を加えないので「埋め込み」を選びます。
拡大・縮小、移動など行って編集します。
(5)追加したスマートオブジェクトをマスクします。(Alt + クリック)
(6)変更後すぐに画像が作成・更新されます。
出来たバナー
参考URL
Photoshop ヘルプ / レイヤーからの画像アセットの生成
http://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方
http://creativememomemo.com/photoshop_making_adjustable_data/
もっと劣化しないことを考える
Photoshopのシェイプでできること。:ボケないシェイプの描き方
http://lopan.jp/photoshop-shape/
Photoshopの「生成」機能を掘り下げ
http://c-note.chatwork.com/post/70251384696/photoshop-generator
iOSの@3x対応:Vector画像とImageAssets
http://kototec.i-studio.co.jp/427/
さいごに
@3x対応とはしていますが、Androidでも応用が利きます。
また、デザイナーさんには当たり前の内容なのかもしれませんが
Slicy
http://macrabbit.com/slicy/
を使うつもりで、偶然PhotoshopCC2014でまかなえることがわかったくらい、専門外なので、困るのはいつも素材の加工です。
psdとpsbについてなども知ることができました。