はじめに
SCNFloorのテクスチャ の設定につまづいたのでメモしておく。
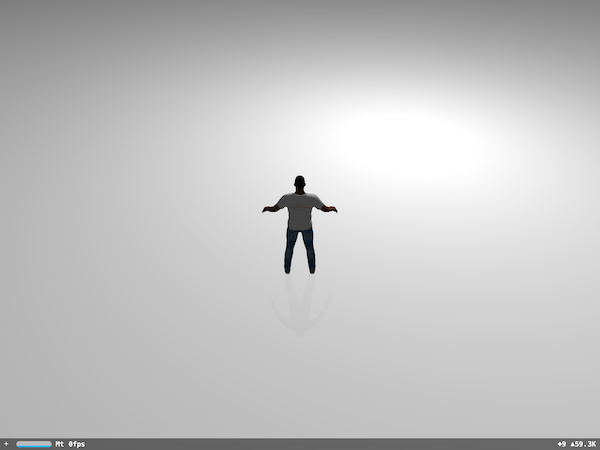
通常、何も設定しないと下記のイメージのような無機質な床が表示される。

SCNNodeのテクスチャはfirstMaterialプロパティのdiffuseで設定することができる。
そのため、SCNFloorでも次のようにテクスチャを設定してみると、テクスチャ画像が引き伸ばされて表示されて思い通りに表示されなかった。
let floor = SCNFloor()
floor.firstMaterial?.diffuse.contents = UIImage(named: "art.scnassets/textures/grass.jpg")
let floorNode = SCNNode(geometry: floor)
scene.rootNode.addChildNode(floorNode)
原因と対応
diffuseに設定した画像は指定が無ければその面に合わせて自動的に引き伸ばしがされることが原因。
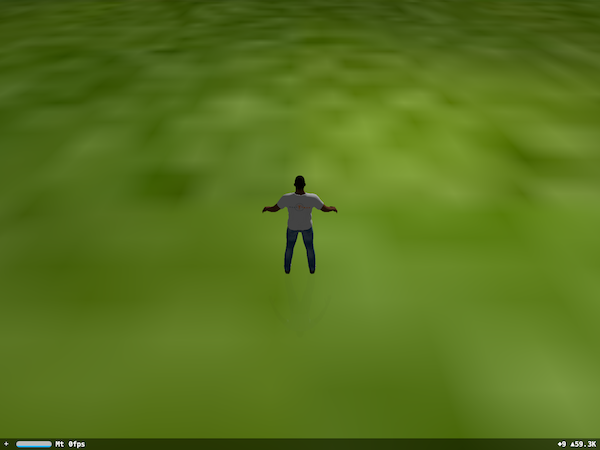
画像のサイズを指定してやれば、引き延ばしで埋めるのではなく画像をタイルのように繰り返しあてはめて埋めるようになる。
したがって、SCNMatrix4MakeScaleで実際のテクスチャ画像と同じサイズを指定してやれば良い。
let floor = SCNFloor()
floor.firstMaterial?.diffuse.contents = UIImage(named: "art.scnassets/textures/grass.jpg")
+ floor.firstMaterial?.diffuse.contentsTransform = SCNMatrix4MakeScale(128, 128, 0)
let floorNode = SCNNode(geometry: floor)
scene.rootNode.addChildNode(floorNode)