iOS11から公開されたARKitでプリセットの3Dデータではなく任意の3Dデータを表示する方法を紹介します。
サンプルプログラムのビルド方法についてはこちらで紹介しています。
3Dデータの準備
サンプルプログラムでの3DオブジェクトはSCNNodeを継承したVirtualObjectクラスのインスタンスとして扱われています。
そのため、任意の3DデータはSCNNodeで読み込める形式である必要があります。
scnやobjやdaeなどの色々な形式のファイルがありますが、shuさんの記事SceneKitで扱える3Dモデルのフォーマット/アニメーションつき3DモデルをSceneKitで使うによると、COLLADAファイル(拡張子は.dae)が一番良いようです。
Blenderなどを使っても作れるようですが、ここではその方法は割愛します。
私はワイングラスの3Dデータであるglass.daeというファイルを用意しましたのでこれをサンプルプログラムで表示したいと思います。
3Dデータのプロジェクトへの追加
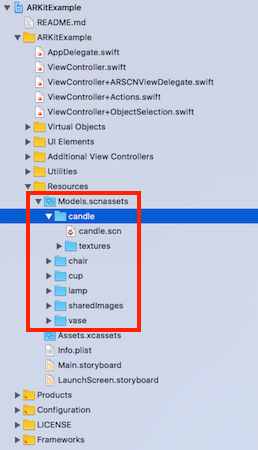
サンプルプログラムのブロジェクト構造を見ると、Models.scnassetsというディレクトリ配下に3Dデータが配置されていることが分かります。従って、ここにglass.daeを配置することします。

- glassという名前を付けたディレクトリを作成し、そこにglass.daeを配置する
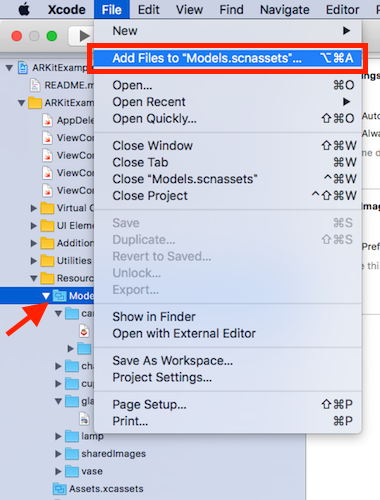
- Models.scnassetsを選択した状態で Xcodeのメニュー > File > Add Files to "Models.scnassets"... を選択する

- ファイル選択ダイアログが開くので先ほどのglassディレクトリを選択する
- candleやchairと並んでglassディレクトリが追加されていればOKです
- 最後にdaeファイルをscnファイルへ変換しておきます、VirtualObjectManagerは拡張子がscnのファイルをロードするので他のchairなどと合わせておきます
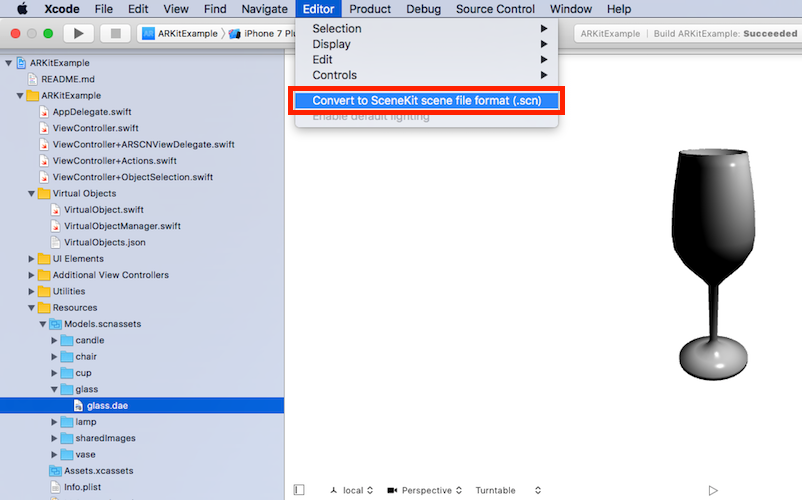
- glass.daeを選択した状態で Xcodeのメニュー > Editor > Convert to SceneKit scene file format (.scn)を選択します

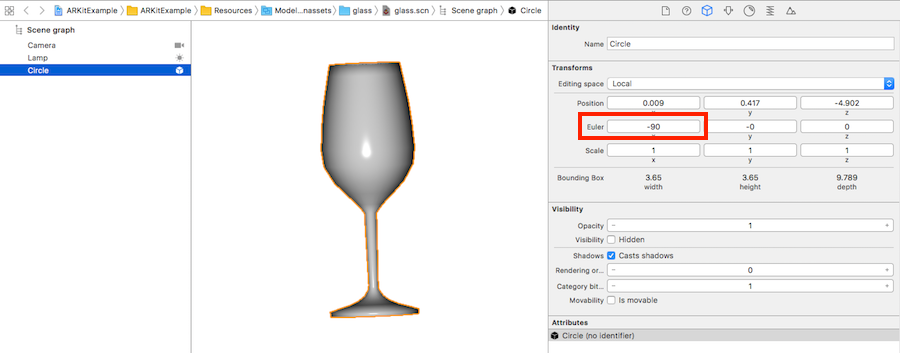
- daeファイル内のオブジェクトの表示角度を調整する(daeファイルはscn形式と基本座標が異なるらしくX軸の角度を-90に設定しておく必要がある)
 ※上記のスクリーンショットのように元データの3Dオブジェクトのサイズが大きい場合はScaleを1より小さくする調整が必要になります
※上記のスクリーンショットのように元データの3Dオブジェクトのサイズが大きい場合はScaleを1より小さくする調整が必要になります
3Dデータのロード
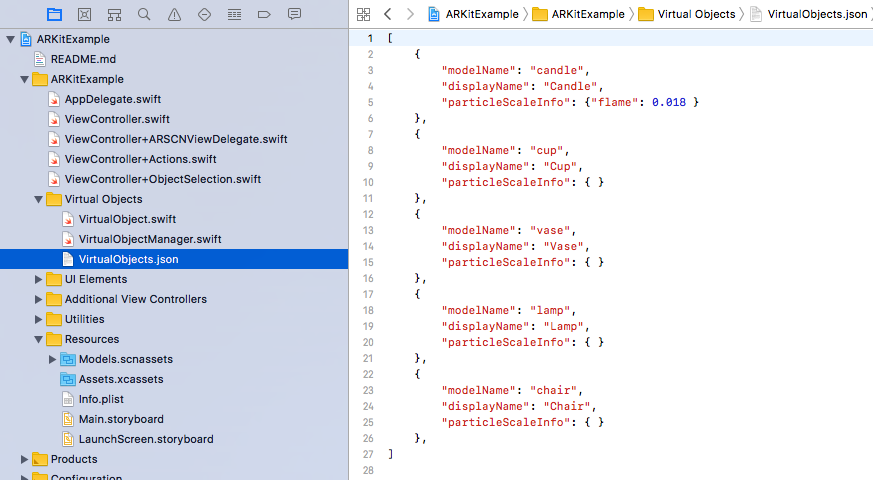
candleやchair等のどのような3DデータがあるかはVirtualObjects.jsonの中にあります。

他に倣ってchair要素の後に先ほど追加したglassの定義を追加します。
[
{
"modelName": "candle",
"displayName": "Candle",
"particleScaleInfo": {"flame": 0.018 }
},
{
"modelName": "cup",
"displayName": "Cup",
"particleScaleInfo": { }
},
{
"modelName": "vase",
"displayName": "Vase",
"particleScaleInfo": { }
},
{
"modelName": "lamp",
"displayName": "Lamp",
"particleScaleInfo": { }
},
{
"modelName": "chair",
"displayName": "Chair",
"particleScaleInfo": { }
},
+ {
+ "modelName": "glass",
+ "displayName": "Glass",
+ "particleScaleInfo": { }
+ },
]
これでひとまずデータの追加は完了です。
アイコンデータの準備
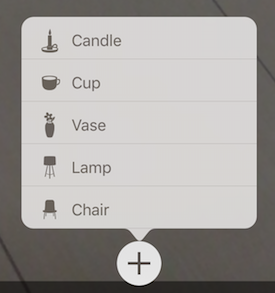
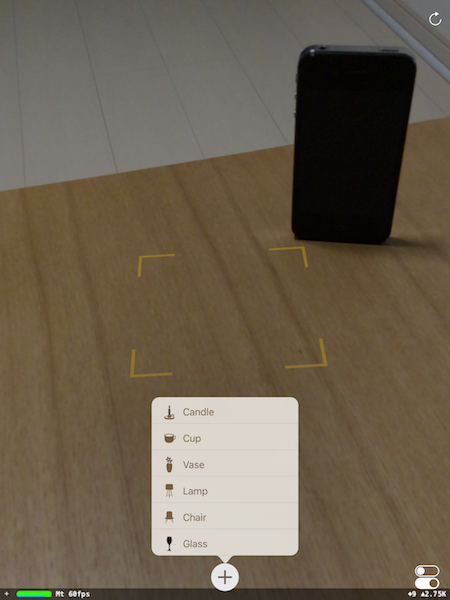
サンプルプログラムをビルドすると分かりますが、実際にオブジェクトを表示させようとした時にどのオブジェクトにするかをユーザが選ぶ必要があります。この時にオブジェクト名の横に小さなアイコンが表示されており、3Dデータの他にアイコンを用意する必要があります。

アイコンは60x60と90x90の二種類が必要になります。用意するのが面倒であればサンプルプロジェクト内のchair@2x.pngとchair@3x.pngをコピーしてglass@2x.pngとglass@3x.pngにリネームしてしまっても良いと思います。
私の場合はこのサイトから手頃なものをダウンロードさせてもらいました。
アイコンデータの追加
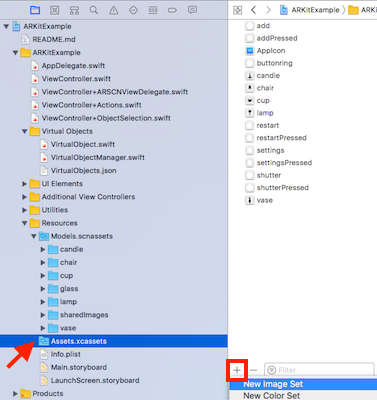
- Xcodeの左側にあるプロジェクト構成ペインでAssets.xcassetsを選択し、+ボタンを押し New Image Setを選択する
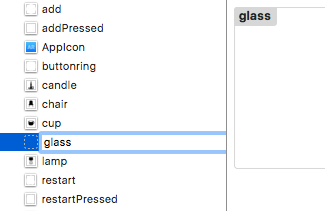
- Imageをglassへリネームする
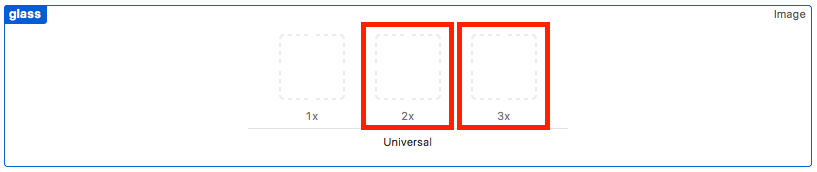
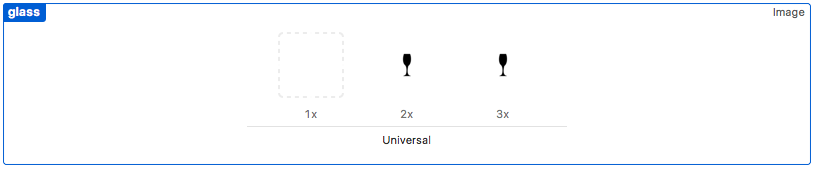
- glassイメージセットの2xと3xにそれぞれglass@2x.pngとglass@3x.pngをドロップする
- このような状態になっていればOK
ビルド
最後はこの状態でビルドを実行すればOKです。
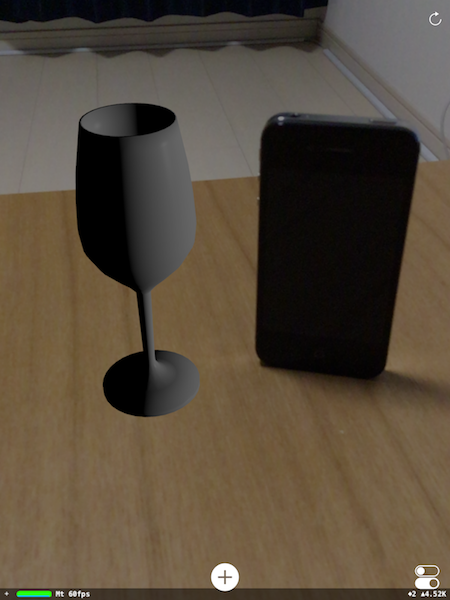
ここまで問題がなければこのように自分で追加した3Dデータをサンプルプログラムで表示することができます。


光の当て方を調整していないので周りと全然マッチしていない・・・。