この記事はフラー Advent Calendar 2020の19日目の記事です。
18日目は@yudai_watanabeさんで「リモートワーク下のスクラム開発で気をつけたこと」でした。
この記事は前半と後半に別れています。
前半: Next.jsとShopifyで最速でECサイトをつくる① ←いまここ
後半: Next.jsとShopifyで最速でECサイトをつくる②
GitHub: https://github.com/nobux42/next-shopify-example
はじめに
フラーでWebフロントエンドエンジニアをしている@nobux42です。
今年もAdvent Calendarの季節がやってきたので、気になっている技術について調べてみました。
Next.jsでECサイトは作れるのか?
今興味のあることは、最近流行っている静的サイトジェネレータ(SSG)でECサイトを作ることはできるのかということです!
私は業務でReactを使うことが多いのですが、Reactのフレームワークとして人気のNext.jsを使えばSPAの苦手とするSEOの改善だけでなく、ブログからECサイトまでなんでも作れるようになるのではないかという期待がありました。
そこで今回はNext.jsと、こちらも話題のECサービスのShopifyを組み合わせて最速でECサイトを作ってみたいと思います。
TechStack
- TypeScript
- Next.js
- Shopify Storefront API
Shopify Storefront APIの用意
今回はShopifyの提供するStorefront APIを使います。
Storefront APIとはShopifyのもう一つのAPIであるAdmin APIとは違い、商品の一覧や商品のカートへの追加まではできるものの、ユーザーのログインはできないようなものになっています。
その代わりのメリットとして認証サーバーを用意しなくても、クライアントアプリケーションから簡単にAPIを使用することができます。
1. アカウントの作成
まだShopifyのアカウントがない人はこちらからアカウントを作成してください。
2. ストアの作成
- ストアタイプ: 開発ストア
- ストア名: NexJS Example
- ストアURL: nexjs-example.myshopify.com
3. アクセストークンの取得
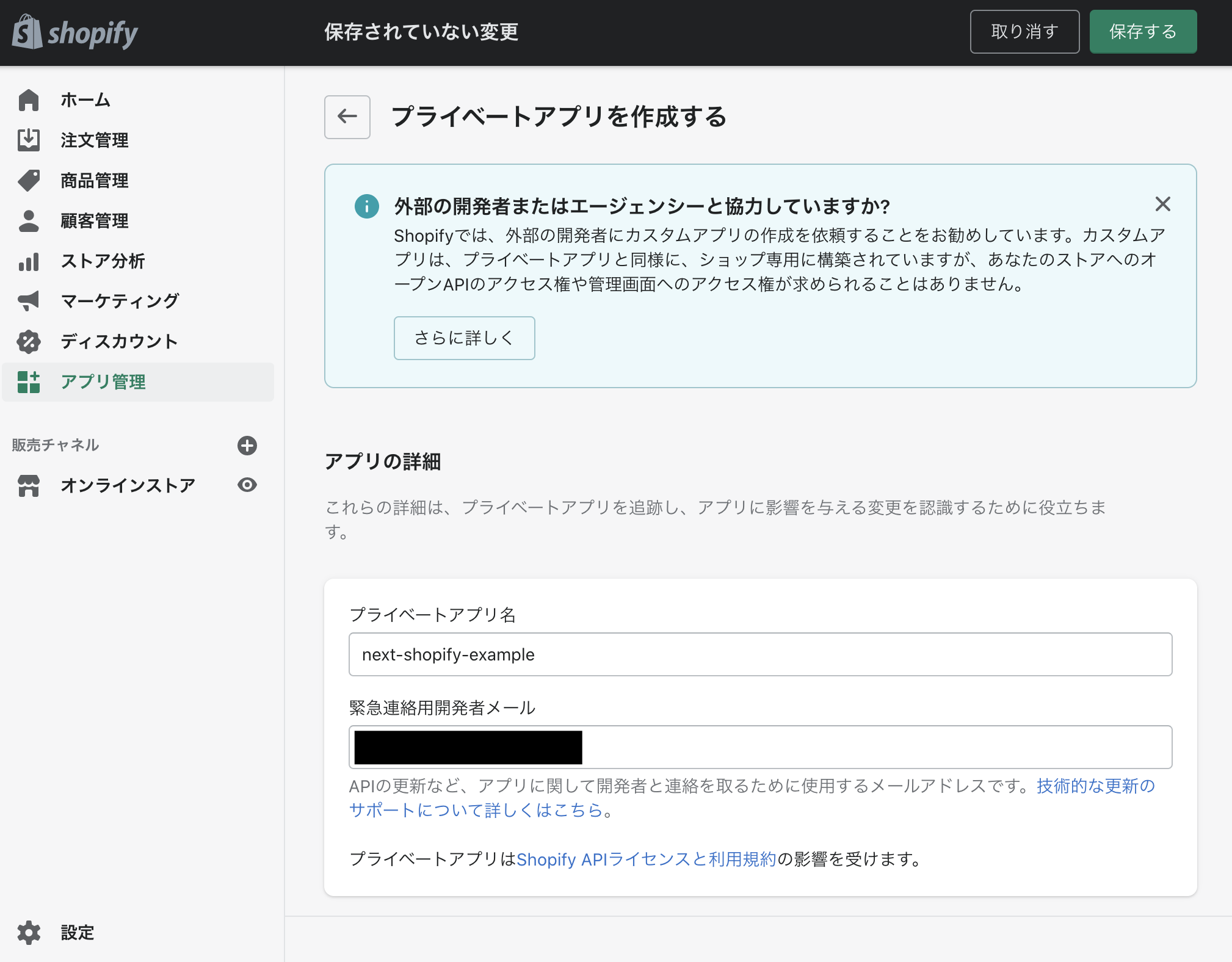
アクセストークン取得のためアプリを作成します。
[アプリ管理] > [プライベートアプリを管理する]と移動し、[プライベートアプリを有効にする]を選択してプライベートアプリを作成してください。
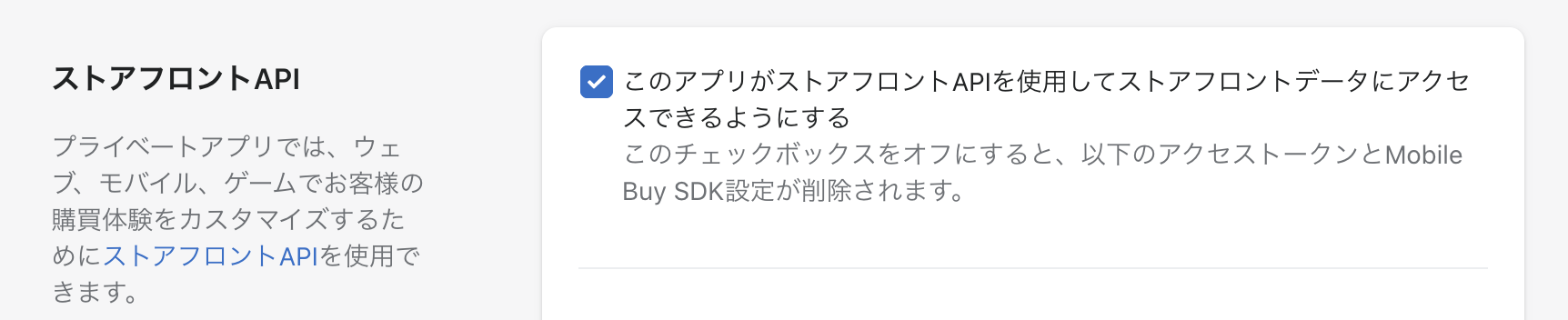
また、このときStorefrontAPIを有効にしてください。

4. 商品データの用意
商品データを自分で入力するのは面倒なので、ダミーデータを使うのが便利です。
以下のサイトからCSVをダウンロードすることができます
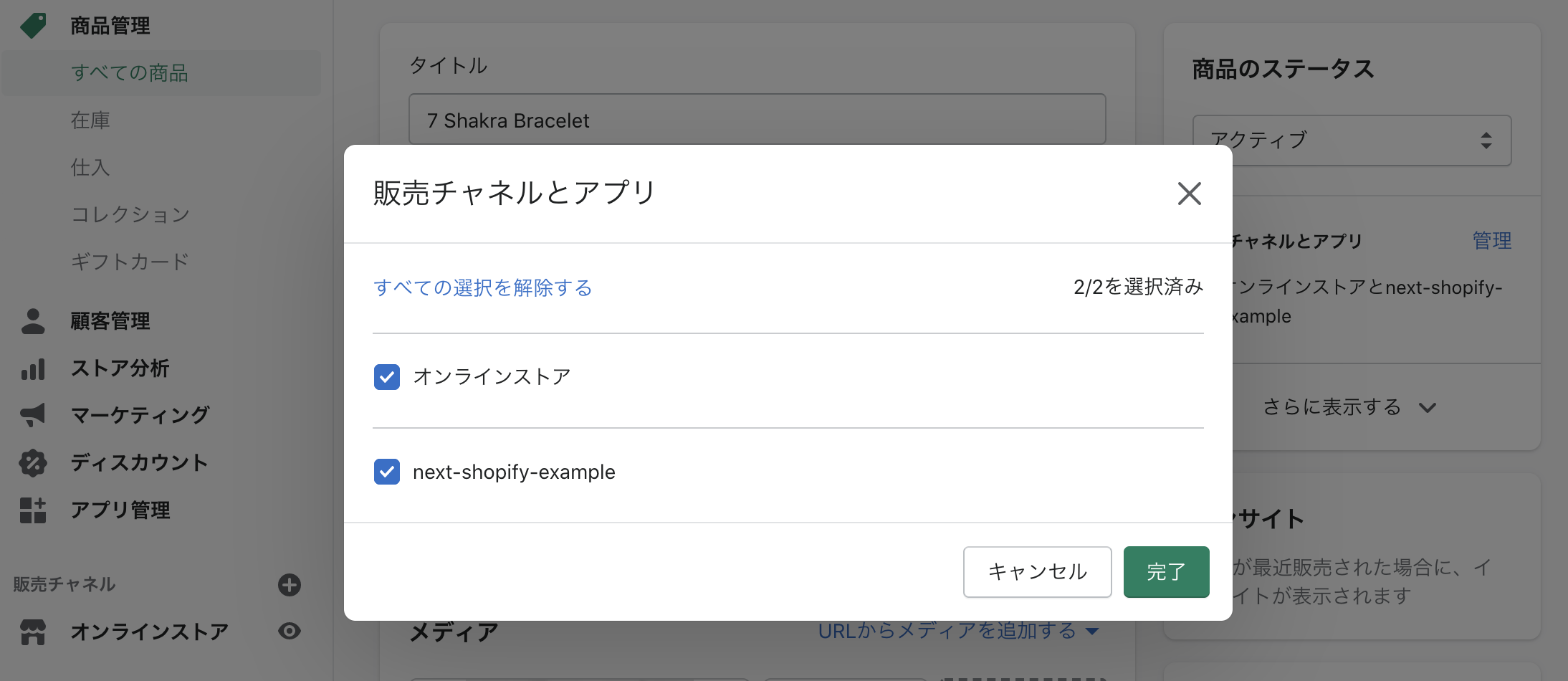
※各商品の販売チャネルを今回作成したアプリ(next-shopify-example)に設定しておかないと、APIで取得できないことに注意してください。

Next.jsプロジェクトの作成
では実際にNext.jsのプロジェクトを作っていきましょう。
$ npx create-next-app --example with-typescript next-shopify-example
$ cd sandbox-create-next-app-ts
-
create-next-appコマンドを使って構築 - TypeScriptの設定のため、with-typescriptテンプレートを使います
- フォルタ名は
next-shopify-example

このようなプロジェクトが作成されたかと思います。
次に実行してみます。
$ npm run dev
- access - > http://localhost:3000/
これでプロジェクトが作成され、Next.jsの初期ページが表示されたかと思います。
js-by-sdkの導入
$ npm install shopify-buy @types/shopify-buy
- https://github.com/Shopify/js-buy-sdk
- TypeScriptのため型定義ファイル(
@types/shopify-buy)もインストールしておきます。
商品一覧画面の作成
["pages/index.tsx"]
import Client, { Product } from 'shopify-buy'
import { GetStaticProps } from 'next'
type IndexProps = {
products: Product[];
};
const client = Client.buildClient({
domain: 'nexjs-example.myshopify.com', //自分のストアのURLを入力する
storefrontAccessToken: '[ACCESS_TOKEN]', //自分のStorefront APIのアクセストークンを入力する
});
const IndexPage: React.FC<IndexProps> = ({ products }) => {
return (
<>
<h1>Hello Next.js 👋</h1>
<ul>
{
products.map((product) =>
<li key={product.id}>
{product.title}
<img src={product.images[0].src} height={80}/>
</li>)
}
</ul>
</>
);
}
export default IndexPage
export const getStaticProps: GetStaticProps = async () => {
const products: any = await client.product.fetchAll();
return {
props: {
products: JSON.parse(JSON.stringify(products)),
},
};
};
-
buildClientでStorefront APIを使用できるようにします。 -
getStaticPropsでビルド時にStorefront APIから商品一覧を取得しています。
- デザインは残念ですが、これだけで簡単に商品一覧ページを作成することができました
続く
すみません、最速でつくろいいながら最後まで用意することができませんでした。私には速度が足りなかったようです。。
また、時間のあるときに続きを書きたいと思います🙇
続きの記事を書きました!=> Next.jsとShopifyで最速でECサイトをつくる②