guiflow ってなんぞや?
画面遷移図を簡単にMarkdownっぽく書いて、後々の保守も楽々になるツールです。
詳しくは以下のリンク先を見てください。
もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作った
簡単説明
注:この簡単説明は「guiflow ver0.1.1」を対象に書かれています。バージョンの差異によっては間違っている可能性もありますのでご注意下さい。また、1ユーザーがguiflowに惚れて書いてるだけですので、公式文書ではありません。
基本構文
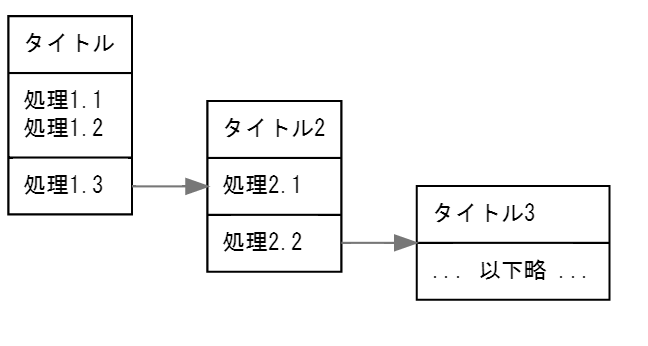
[タイトル]
処理1.1
処理1.2
---
処理1.3
===>タイトル2
[タイトル2]
処理2.1
---
処理2.2
===>タイトル3
[タイトル3]
... 以下略 ...
簡単!!素敵!!!!
構文の解説
- ページ
- 私が勝手に1タイトルで括られた単位を呼ぶもの。
- [タイトル]
- 対象となるページのタイトルなり、何かのグループのタイトルになりうる部分。1つのguiflowファイル内でユニークな名前。重複NG。
- ---
- 区切り。1つ以上のハイフンで上限数は無いっぽい。ただし、1ページ内において重複不可。「処理1-1」もNG。
- ===>タイトル2
- 遷移先。2つ以上のイコールと大なり記号。イコールの上限数は無いっぽい。遷移先ページタイトルと一致している必要がある。
書く上での注意事項
- **Windows環境の方はコピペ厳禁。**試せる環境がないので他のOS等では分かりませんが、Windows7では基本構文にある例をコピペすると全く違うものが出来上がります。改行コードの違いか、文字コードの違いか・・・とにかくコピペは厳禁です。
全角文字+半角数字が苦手っぽい。枠からはみ出す事がよくあります。- 勝手に遷移先が繋がる事がある。勝手に繋がる条件は、「ページ内に区切りがあり、後続行で別ページが定義されている時」です。
繋げたくない時はページの定義順を入れ替えましょう。
以下の例ですと、勝手にタイトル2に繋がりますので、タイトル2と繋なげたくない場合は、先にタイトル2の内容を書きます。
[タイトル]
処理
---
処理
[タイトル2]
処理