この記事は「NeosVR reso Advent Calendar 2020」および「NeosVR Advent Calendar 2020」の21日目です。
自己紹介と記事について
数か月前からNeosVRを始めた初心者です。テトリスばかりやっていますが、最近LogiXの勉強も始めたので、まずは簡単なWebSocketの使い方を調べてまとめてみることにしました。
準備(NeosVR側)
NeosVRではWebSocketClientが用意されており、VR空間からWebSocketを使ったプログラミングも可能です。
チュートリアルワールドに行く
ワールド一覧から「チュートリアル」を選択し「Websocket Example」のセッションをスタート。
基本的な組み方は網羅されていたため、今回はこのLogiXをほぼそのまま使います。

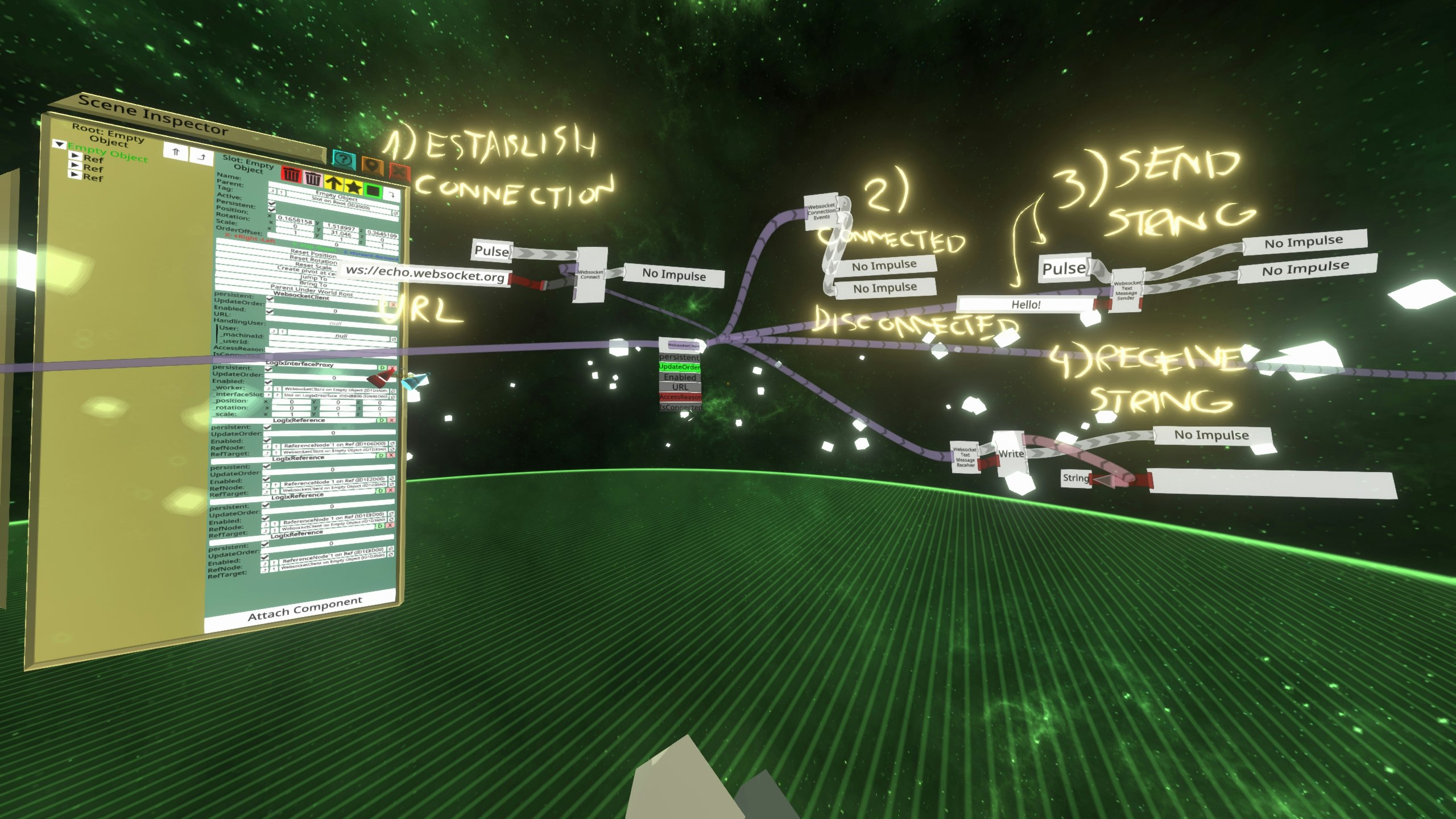
処理の説明
真ん中あたりのWebSocketClientを中心として、各LogiXノード群がつながっています。
- WebSocketの接続を開始する(
Pulseが流れると指定されたURLに接続する) - WebSocketの接続が成功した時の処理
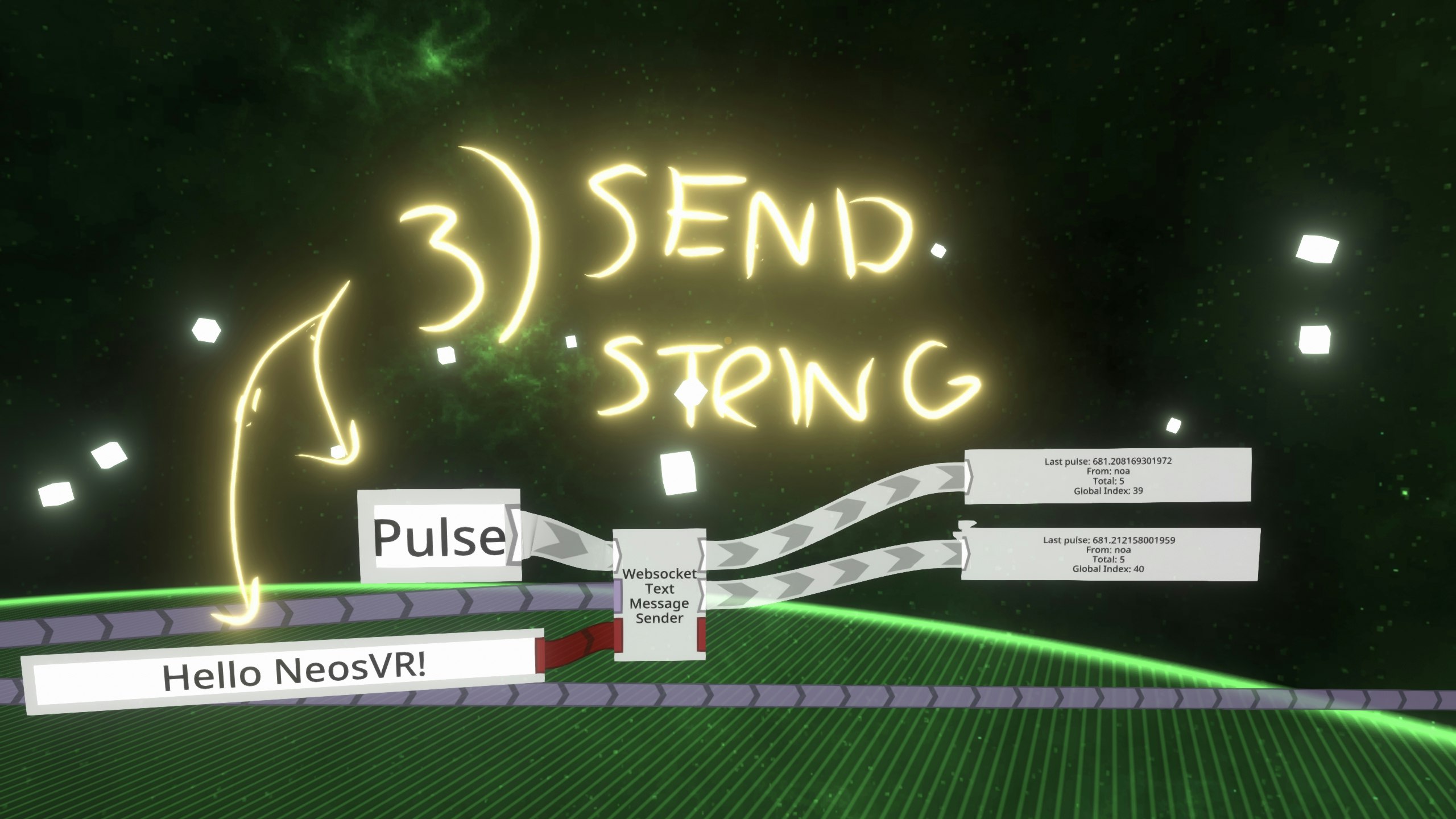
- サーバにメッセージを送信する
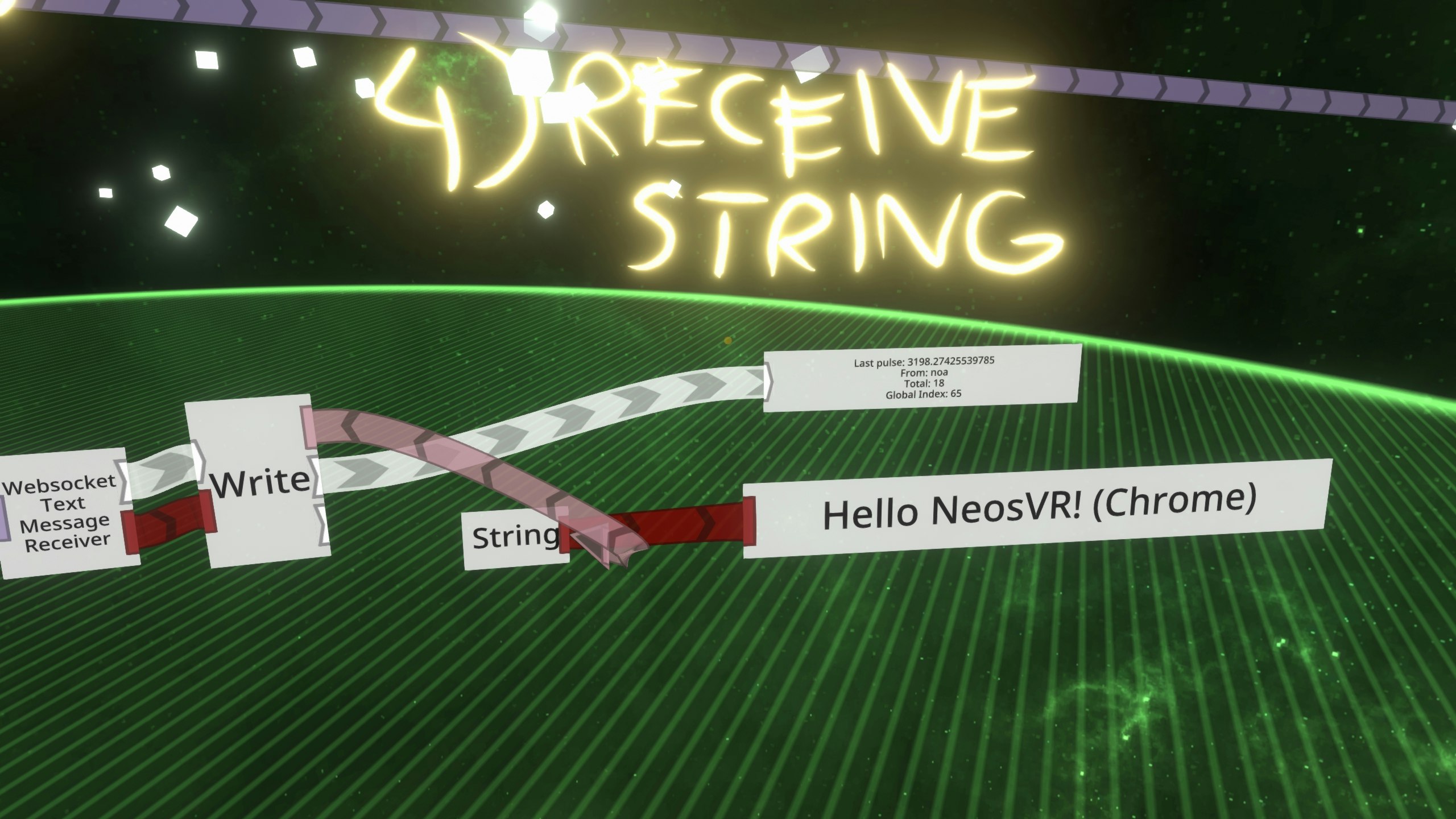
- サーバから受信したメッセージをString型で書き出す
自分でLogiXを組む場合
任意のオブジェクトのインスペクタより[Attach Component]->[Network]->[WebsocketClient]を追加。
関連するLogiXノードはノードブラウザの[Network]->[Websocket]にあります。
準備(Node.js側)
WebSocket通信を行うサーバを用意します。
環境
Windows10
| Package | Version | Explanation |
|---|---|---|
| Node.js | 12.19.0 | JavaScriptでいろいろできるやつ |
| ws | 7.4.0 | WebSocketを使うやつ Socket.ioもありますが今回はこちらでやります |
パッケージを追加
npm install ws
WebSocketサーバを立てる
今回はメッセージを受信すると接続しているクライアント全てにメッセージをそのままブロードキャストするようにします。
const server = require("ws").Server;
const ws = new server({ port: 443 });
ws.on("connection", socket => {
console.log("connected!");
socket.on("message", ms => {
console.log(ms);
ws.clients.forEach(client => {
client.send(ms);
});
});
socket.on("close", () => {
console.log("good bye.");
});
});
node app.js
WebSocketクライアントを追加する
NeosVRの外にクライアントを用意します。今回はChromeの開発者ツールのConsoleで実行します。
xxxxxxの部分は同じPCで実行しているならlocalhostとなります。
const conn = new WebSocket('ws://xxxxxx:443');
conn.onmessage = (m) => { console.log(m.data) };
NeosVRの中と外でやり取りしてみる
まずはHello World
- のURLを
ws://echo.websocket.orgから、自分で立てたサーバに変更してPulseを押します。
サーバ側のコンソールにconnected!と表示されれば接続は成功です。
NeosVRが遊べるPCとNode.jsを入れているPCが別だったので、LAN内のIPアドレスにしています。
(アクセスできるんですね。。。)
マルチプレイの場合のスコープは未確認ですが、また調べてみようと思います。

Hello NeosVR!
今度はNeosVRの外のWebSocketクライアント(Chrome)からメッセージを送信してみます。
conn.send('Hello NeosVR! (Chrome)');
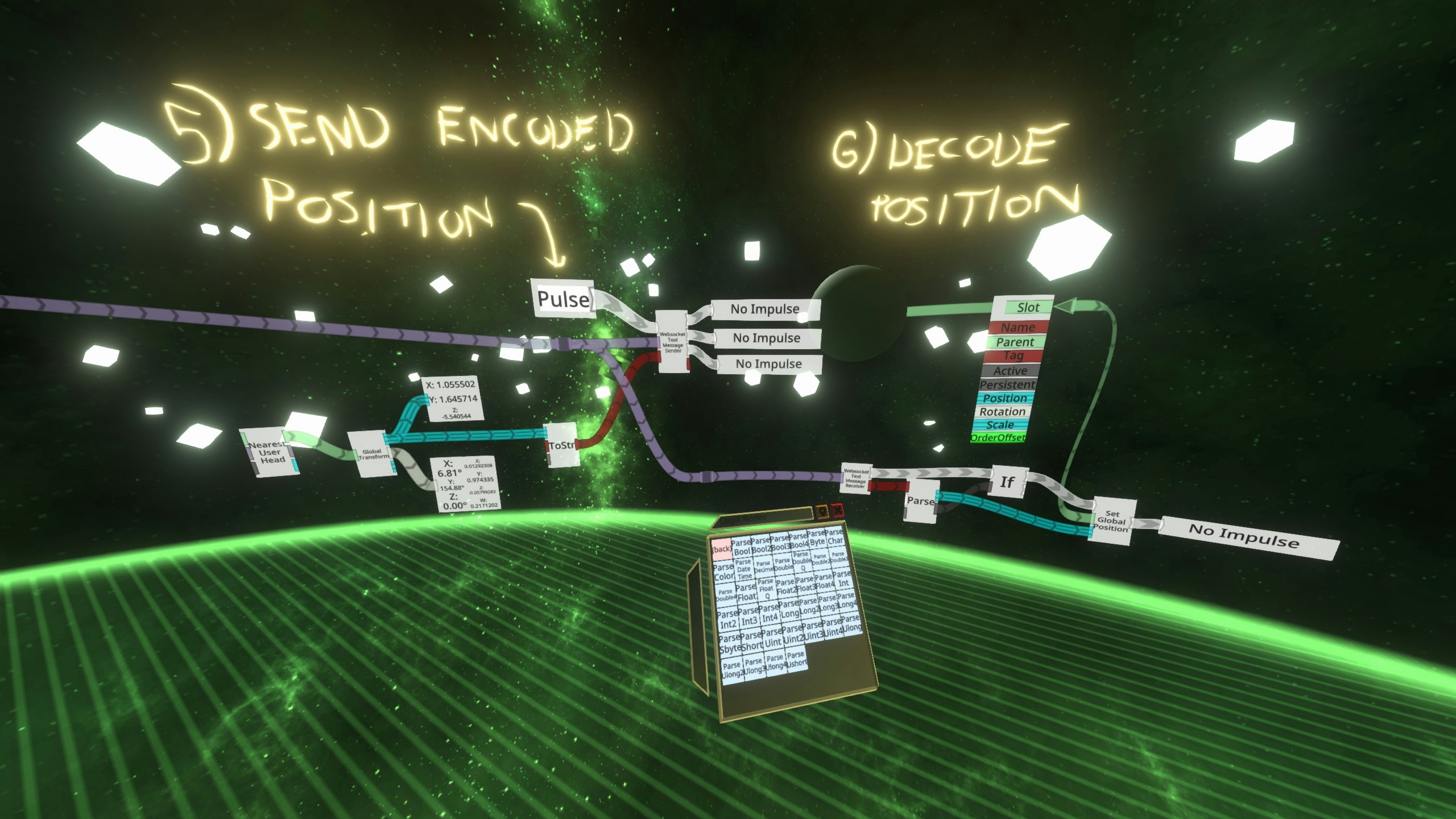
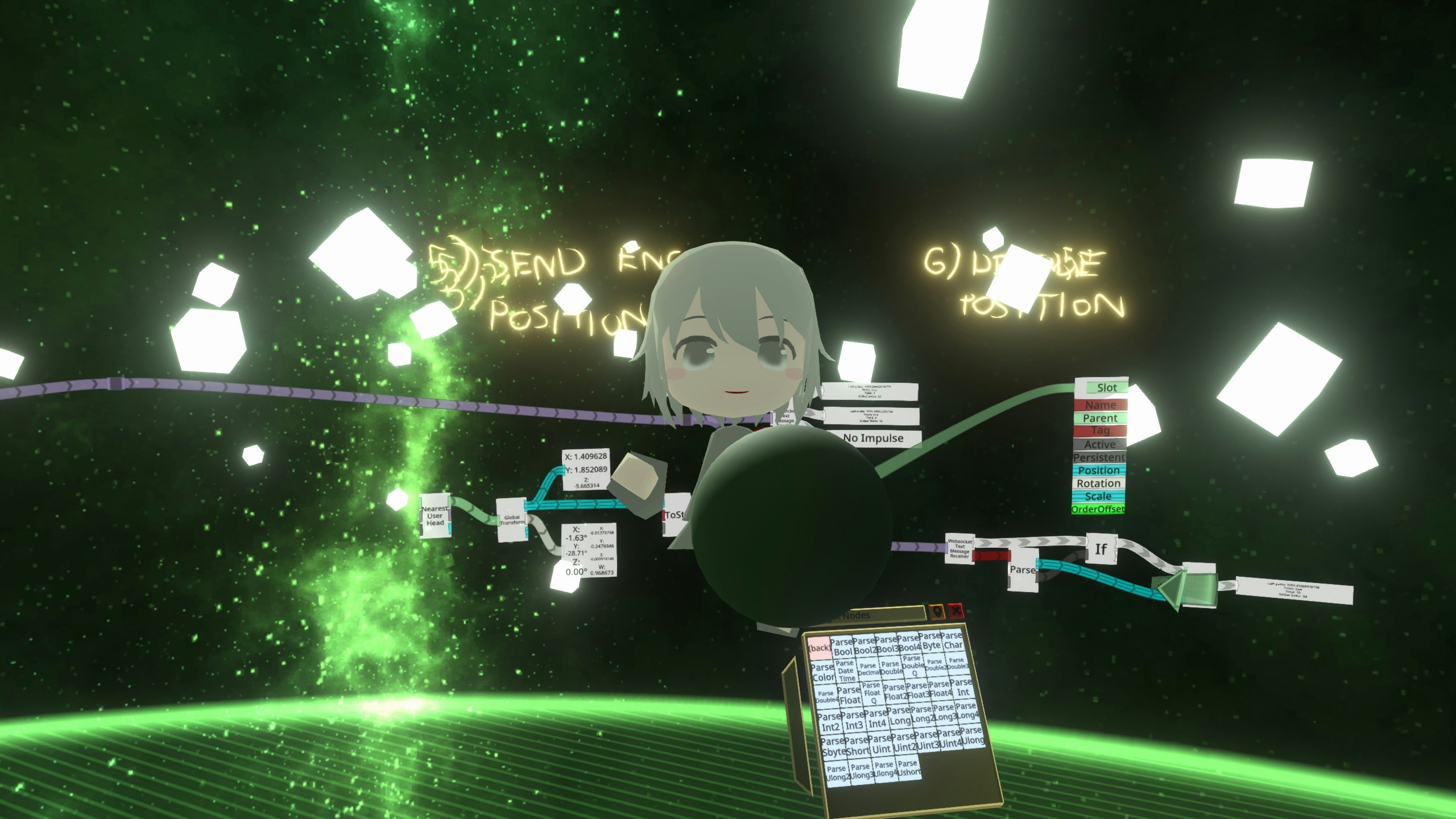
NeosVR内の座標を取得する/NeosVR外から座標を操作する
チュートリアルワールドの奥に行きます。
- 近くのユーザの座標を取得してWebSocketのメッセージとして送信する
- 受信したメッセージが座標としてParseできればオブジェクトの座標を変更する
奥にあった球のオブジェクトが自分のいた場所にワープしてきました。

サーバ側のコンソールを見るとメッセージの内容がわかります。
この形式でXYZの座標を指定してやれば、NeosVRの外から球の位置を操作できそうです。
[1.409628; 1.852089; -5.665314]
0.0.0の位置を指定すると、
conn.send('[0; 0; 0]');
ワールドの中央に飛んでいきます。

Y座標に10を指定すると、
conn.send('[0; 10; 0]');
おわり
WebSocketを使えるようになると、VR空間と現実を連携して色々おもしろいことができそうです。
今回の記事の内容はデスクトップモード(VRHMDなし)でもできますので、NeosVRが気になっている方は試してみてはいかがでしょうか。
よければアドベントカレンダーの他の記事も覗いてみてください。
「NeosVR reso Advent Calendar 2020」
「NeosVR Advent Calendar 2020」