(2022.6.17追記:アップグレードされた「rbCanvas」が発表されました。
→ インストール不要!ブラウザだけではじめるRubyゲームプログラミング環境「rbCanvas」の紹介(DXRubyスタイル) - Qiita )
概要
このテキストは中学高校生向けプログラミング教室の教材として作ったものを一部改変したものです。
ブラウザだけでRubyのゲームプログラミングがすぐに始められる、Nyle-canvasの使い方を学んでいきます。
そして、応用として「ブロック崩し」などのゲームを自分で作っていくことを目指します。
技術解説
Nyle-canvasとは
Nyle-canvas は、ブラウザ上で動くRubyエディタ・実行環境一体型の統合開発環境です。これは、最近ではScratchなどさまざまなプログラミング言語での開発にも採用されている方式です。
その一番の特長は、パソコンやタブレットのブラウザ(Chromeなど)とネット環境があれば、簡単にRubyのプログラミングを始めることにあります。
Nyle-canvasの特長
- Rubyのインストール不要
- エディタ、ターミナルソフト(「コマンドプロンプト」、「PowerShell」、「ターミナル」など)不要
- さまざまなOSで動作(WindowsやmacOS、Linux、Android、iPadOS、iOSなど)
- タブレット端末、スマートフォンでも動作可能
- プログラムはOSに依存せず動作
- 保存操作なしで、直ちに実行可能
- 画像データも一体で管理
- DXRuby互換の書式で記述可能
Nyle-canvasに必要な動作環境
- ブラウザ(Chromeなど)
- インターネット接続
- ブラウザの動くOS(Windows、macOS、Linux、Android、iPadOS、iOSなど)
- パソコン、または(外付けキーボードを接続した)タブレット、スマートフォン
(※ タッチパネル操作にも一部対応)
従来、プログラミングを始める前に必要だった煩雑な準備が不要で、すぐにプログラミングが始められます。また、ブラウザが動く環境であれば、パソコンだけでなく、タブレット(iPadなど)などさまざまなマシン上で動作します。
そして、書いたプログラムは保存操作なしで直ちに実行可能で、プログラミングした結果の確認が素早く何度でも簡単にできます。さらに、プログラムファイルや画像データの管理や、複数のソフトの切替え操作からも解放されます。
以上に加え、Nyle-canvasは、Rubyの2Dゲームライブラリとしてよく使われているDXRubyとほぼ同じ記述で動かせるのも魅力です。そのため、“DXRubyで書かれたプログラム資産の活用をしたい”、“Mac上でDXRubyの書き方でゲーム開発をしたい” という要望にも応えてくれます。
なお、Nyle-canvasは、第12回フクオカRuby大賞(2019年度)優秀賞受賞作品です。
http://www.digitalfukuoka.jp/topics/144?locale=ja
技術要素
HTML5 Canvas API、Ruby→Javascriptパーサ Opal、Javascriptエディタ Ace.js、DXRuby APIなどを採用しています。
Nyle-canvas(DXRubyスタイル)
本テキストでは、Nyle-canvasの記述スタイルの内、DXRuby API互換の「DXRubyスタイル」を使用します。
DXRuby APIとの主な相違
・Image.newはない
Imageクラスは、すべてImage.load(画像ファイル)から作る
・Spriteクラスはない
・色の指定方法
[A, R, G, B]形式の4要素配列(Aはα値;透明度)、または色定数(C_BLACKなど)
・Image.set_color_key(色)は未サポート
別形式で対応予定
(現状、Image.loadされた画像の白色が自動的に透明に)
・Window.caption =はない
・Window.x =、Window.y =はない
・Window.loop do 〜 end を複数書く時は、並列に書かない
・Window.close
ウィンドウが閉じるのではなく、ウィンドウ描画が停止する
・exitでもウィンドウは閉じない
・プログラムファイルは一つだけ
・タッチパネル操作に一部対応
DXRubyでは未サポートの機能
・音は未サポート
dev3で対応予定
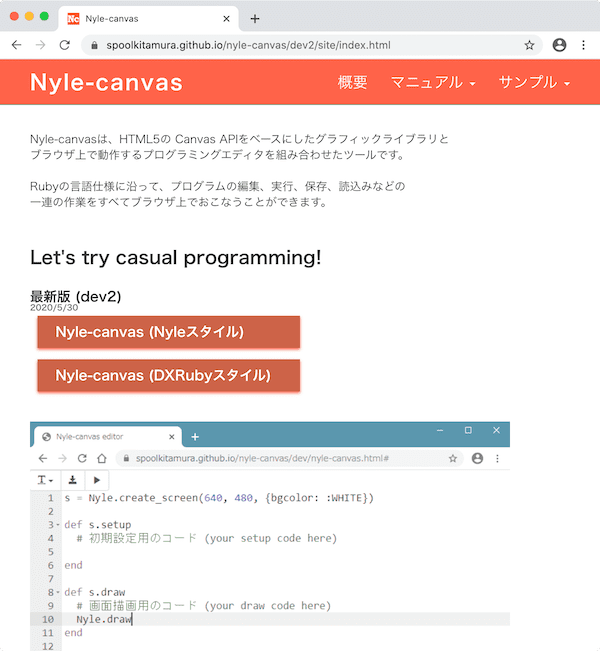
Nyle-canvasのホームページ
-
Nyle-canvasホームページ
https://spoolkitamura.github.io/nyle-canvas/

-
Nyle-canvas(DXRubyスタイル)エディタ;実際にプログラミングするエディタ画面
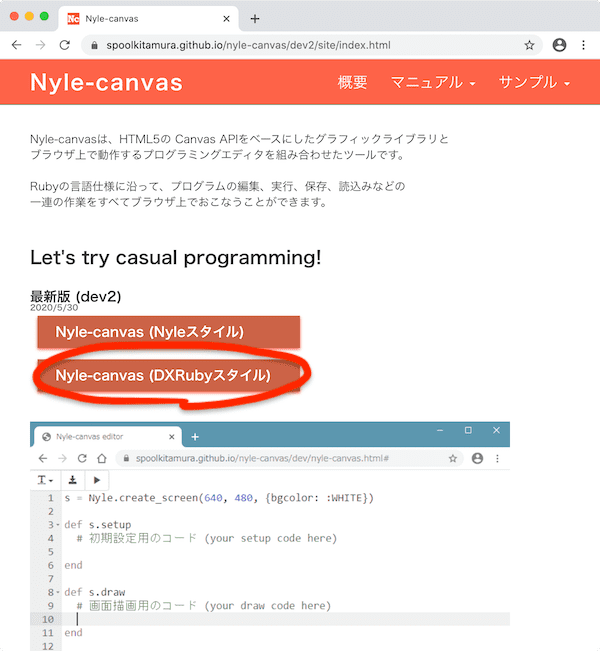
「Nyle-canvasホームページ」から、「DXRubyスタイル」のリンクをクリック。

-
Nyle-canvasマニュアル;エディタの操作方法
https://spoolkitamura.github.io/nyle-canvas/dev2/site/manual_editor.html
参考サイト
「DXRubyスタイル」のオリジナルであるDXRubyのページ;
-
DXRuby のホームページ
http://dxruby.osdn.jp -
DXRuby 1.4.6 リファレンスマニュアル
http://mirichi.github.io/dxruby-doc/index.html -
DXRuby 1.4.1 リファレンスマニュアル
http://dxruby.osdn.jp/DXRubyReference/20095313382446.htm
DXRubyの使い方を解説した記事;
- Ruby用2Dゲームライブラリ DXRuby:使い方の初歩 - Qiita
https://qiita.com/noanoa07/items/bced6519d9b53685b651
ブラウザで動く、その他のDXRuby API互換ライブラリ;
- Rubyで始めるゲームプログラミング - DXOpal編 - Rubyist Magazine 0057 号
https://magazine.rubyist.net/articles/0057/0057-GameProgramingWithDXOpal.html
本テキストの関連サイト
このテキストの次の段階として、「ブロック崩し」を作ってみましょう。
- ブラウザだけでRubyプログラミング: 1ステップずつ作っていく「ブロック崩し」(Nyle-canvas編) - Qiita
https://qiita.com/noanoa07/items/7d2f8e0354b9ad119d64
本テキストの実行環境
-
ブラウザ;
Google Chrome(バージョン 83.0.4103.61,64 ビット,macOS版) -
実行OS;
macOS(Catalina 10.15.5)
その他、Safari/macOS,Chrome/Windows10 でも適宜動作確認
対応バージョン
Nyle-canvas(DXRubyスタイル);dev2(2020/5/30リリース)
本テキストのソースコード
本テキストのライセンス
本テキスト内の解説文、Rubyソースコード、画像データはともにパブリックドメイン
(Nyle-canvasのソースコードは MITライセンス)
プログラム解説
1. Nyle-canvasの使い方
初めに、Nyle-canvasの基本的な使い方を体験してみます。
1-1. Nyle-canvasエディタ
Nyle-canvasは、ブラウザで以下のサイトにアクセスすることで、プログラム編集画面(エディタ)が表示されます。

「Nyle-canvasホームページ」から、「DXRubyスタイル」のリンクをクリック。

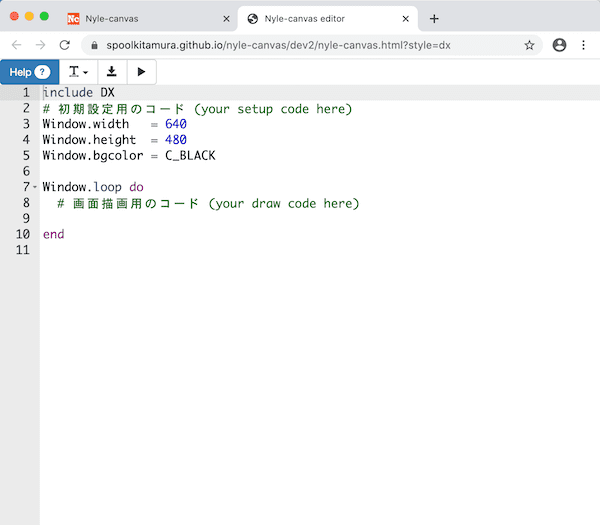
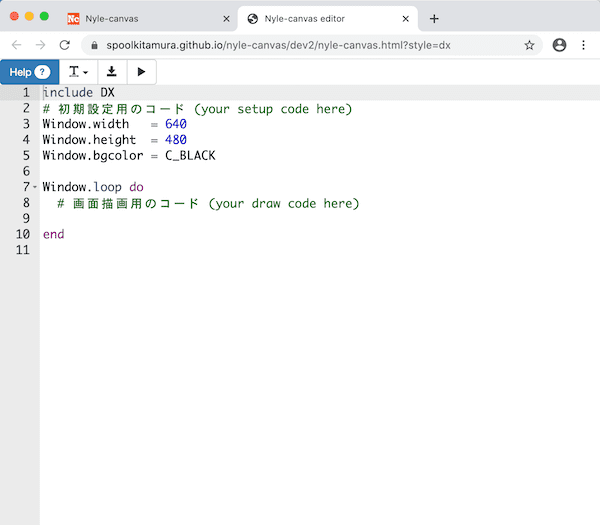
これが、Nyle-canvasエディタ画面になります。
なお、ここではブラウザとしてGoogle Chromeを使って説明していきます。(実行環境はmacOS。)
1-2. エディタ画面の解説
エディタ画面にはあらかじめ基本のプログラムが表示されています。
また、画面左上には各種ボタンが並んでいます。
右から、
-
▶︎ ボタン;プログラム実行 -
↓ ボタン;プログラム保存(ダウンロード) -
Tボタン;フォント(文字サイズ)設定 -
?ボタン;ヘルプ(リファレンス)画面へ
1-3. プログラムの実行(rb_dx00.html)
あらかじめ基本のプログラムが表示されているので、とりあえず ▶︎ボタンを押してプログラムを実行してみます。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
Window.loop do
# 画面描画用のコード (your draw code here)
end
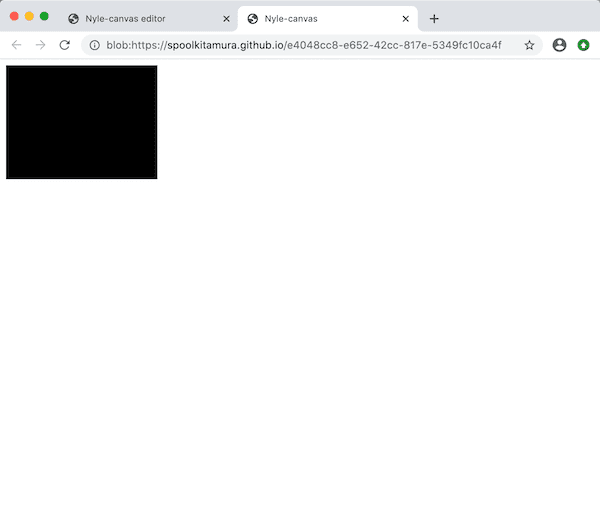
すると、ブラウザの新しいタブが開き、黒い四角形が表示されます。これが、基本のウィンドウ画面になります。
このようにNyle-canvasでは、プログラムは保存操作なしで即実行できる のが大きな特徴です。
1-3a.プログラムの再実行
プログラムを再度実行する場合は、実行画面で 「再読み込み」をします。
「再読み込み」をする方法:
- ブラウザ上部の
「↻」ボタンを押す -
メニュー>ファイル>表示>ページを再読み込みを選択 - ショートカット;(macOS)
Command+R、(Windows)Ctrl+R
1-3b.実行画面を閉じる
プログラムの実行画面を閉じるには、実行画面のタブを閉じます。画面の上の「×」ボタンを押します。
- ショートカット;(macOS)
Command+W、(Windows)Ctrl+W
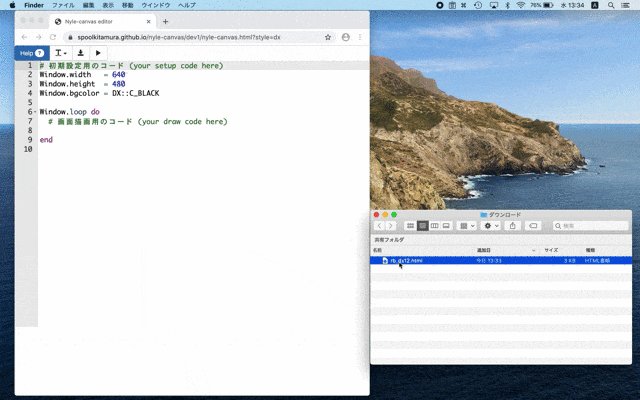
1-4. プログラムの保存
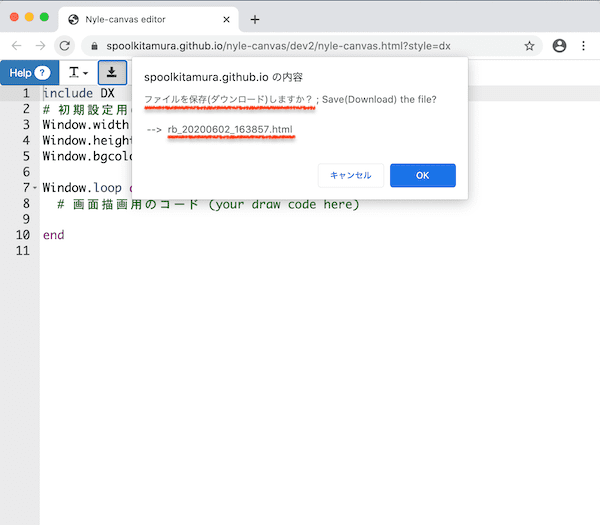
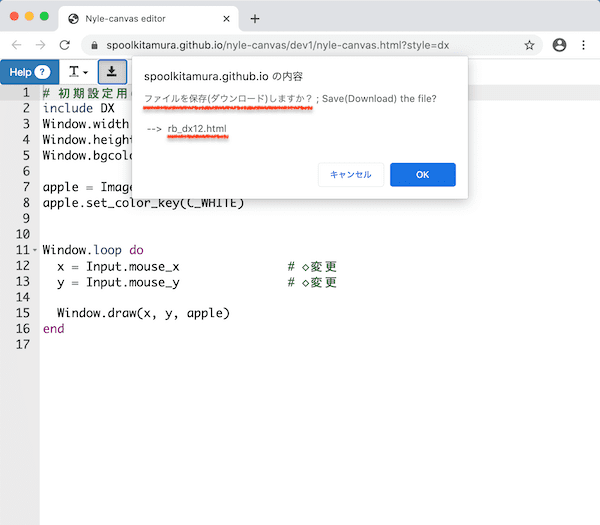
このプログラムを保存してみます。↓ボタンを押すと、ダイアログが出て、OKを押すと、プログラムがダウンロードされます。ダウンロード先は、ブラウザの設定によりますが、「ダウンロード」フォルダになることが多いようです。
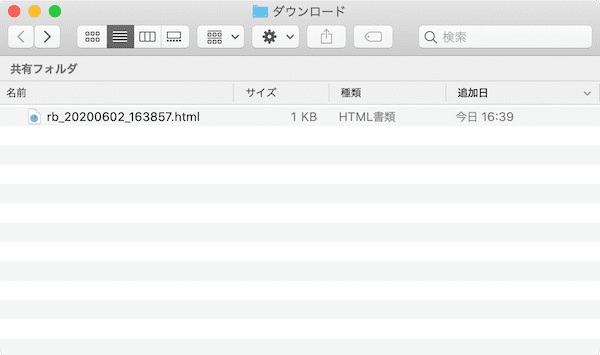
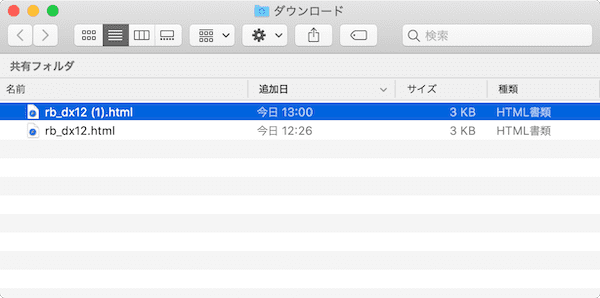
このように、ダウンロードフォルダに日付と時刻を元にした名前が付けられたファイルが保存されています。
ここで、保存されたプログラムファイルが、HTMLファイルなのに注意してください。
このファイルには、Rubyのプログラム部分だけでなく、ブラウザで実行するためのデータ、さらには画像データなどもすべて含まれています。
HTMLファイルの中身がどうなっているか見たいと思ったら、エディタで開くと中身が確認できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Nyle-canvas</title>
<!-- Nyle-canvas editor v0.8.0 -->
</head>
<body>
<script type="text/javascript" src="https://spoolkitamura.github.io/nyle-canvas/dev2/jslib/opal/opal.min.js" onload="Opal.load('opal')"></script>
<script type="text/javascript" src="https://spoolkitamura.github.io/nyle-canvas/dev2/jslib/opal/opal-parser_patched.min.js" onload="Opal.load('opal-parser')"></script>
<script type="text/javascript" src="https://spoolkitamura.github.io/nyle-canvas/dev2/jslib/opal/native.min.js" onload="Opal.load('native')"></script>
<script type="text/javascript" src="https://spoolkitamura.github.io/nyle-canvas/dev2/nyle-canvas.js"></script>
<script type="text/javascript">
</script>
<script type="text/ruby">
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
Window.loop do
# 画面描画用のコード (your draw code here)
end
</script>
</body>
</html>
このように、HTMLファイルの中にRubyのプログラムが埋め込まれているのが分かります。
また、ファイルとしてはHTMLファイルなので、「直接ダブルクリック」するか、「ブラウザの任意のウィンドウにドラッグ&ドロップする」だけでも、プログラムが実行されます。
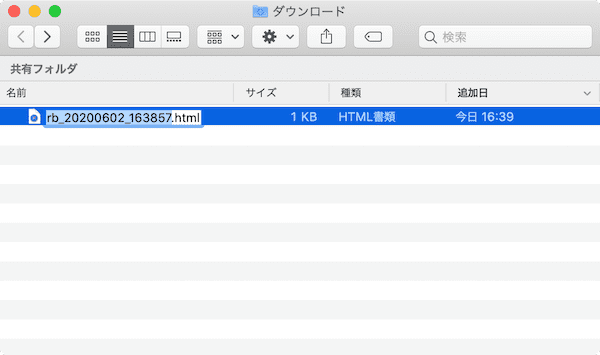
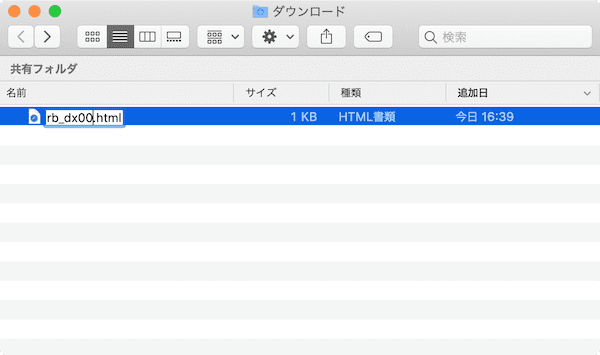
1-5. 保存したプログラムの名前の変更
保存されたプログラムファイルの名前は、ファイル名を変更するOS標準のやり方で変更できます。
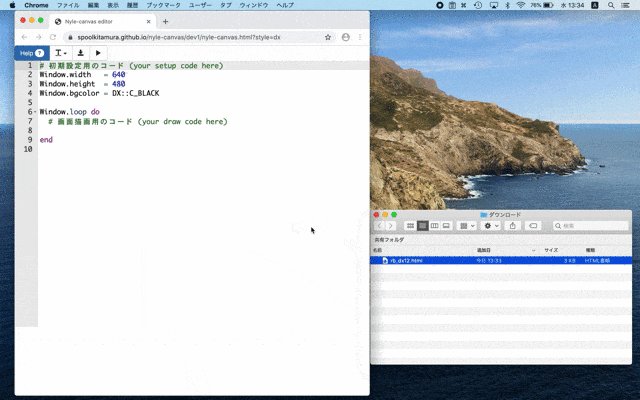
1-6. プログラムの読み込み
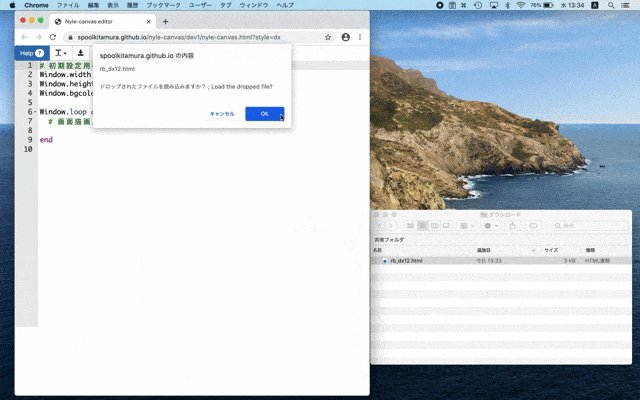
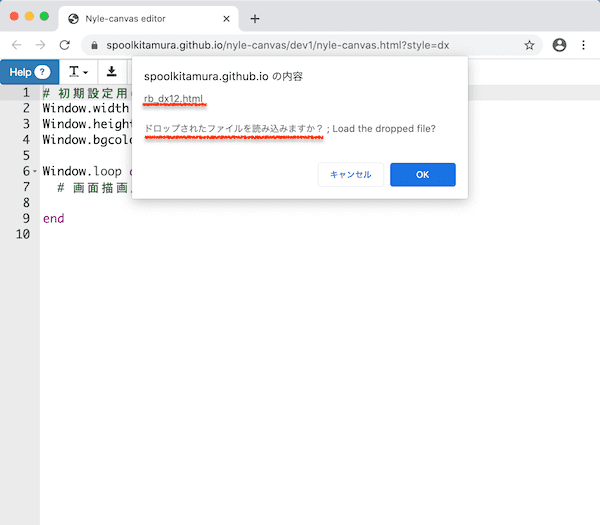
保存してあるプログラムの内容を見たり、編集するには、プログラムファイル(HTMLファイル)をブラウザのNyle-canvasエディタ画面にドラッグ&ドロップします。
すると、ダイアログが開いて、「ドロップされたファイルを読み込みますか?」と聞いてくるので、OKを押すと読み込まれます。

ちなみに、読み込んだファイルを再度保存すると、同じ名前で上書き保存されてしまいそうですが、実際は上書きはされず、xxxx(1).htmlのような違う名前で区別されて保存されます。(細かい挙動は、実行環境に依存します。)
1-7. プログラムの新規作成
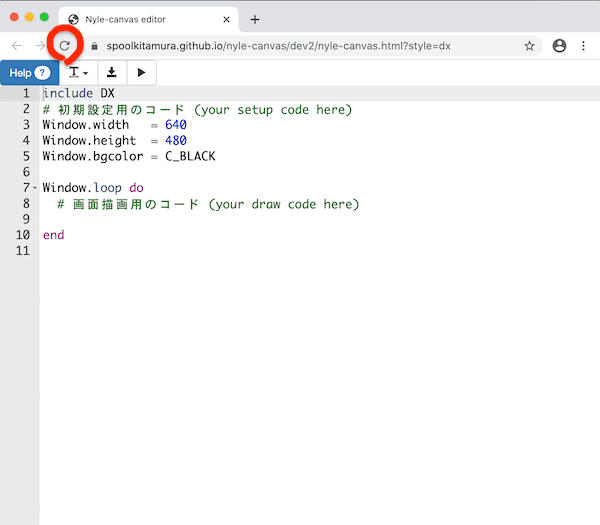
プログラムを新規作成したくなったら、ブラウザのNyle-canvasエディタ画面で「再読み込み」すると、最初の状態に戻ります。
「再読み込み」をする方法:
- ブラウザ上部の
「↻」ボタンを押す -
メニュー>ファイル>表示>ページを再読み込みを選択 - ショートカット;(macOS)
Command+R、(Windows)Ctrl+R
1-8. エラー表示
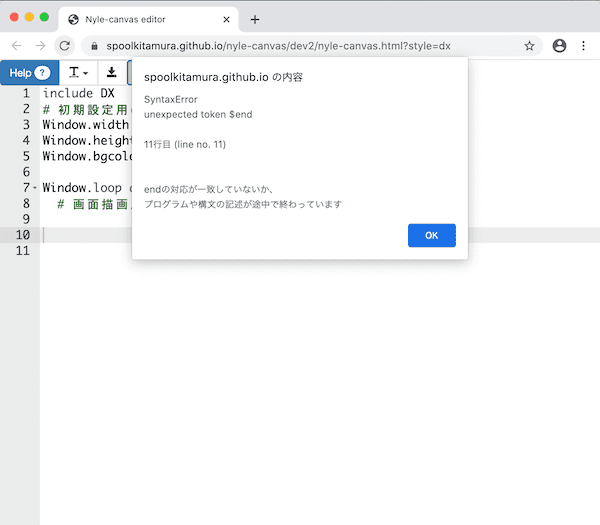
実行ボタン(▶︎ボタン)を押すと、文法チェックが行われ、エラーが見つかると、実行前にパネルで知らせてくれます。
ただし、この段階でエラー表示が出なくても、実行時にエラーになることもあります。その場合は、次のコンソールに表示されます。
1-9. コンソールの開き方
実行時のエラーやputsの結果は、ブラウザのコンソールに出力されます。まずは、コンソールを表示させてみましょう。
Chromeでの開き方;(実行画面で)
a) macOS、Windows 共通
-
F12(あるいはfn+F12)キーを押す -
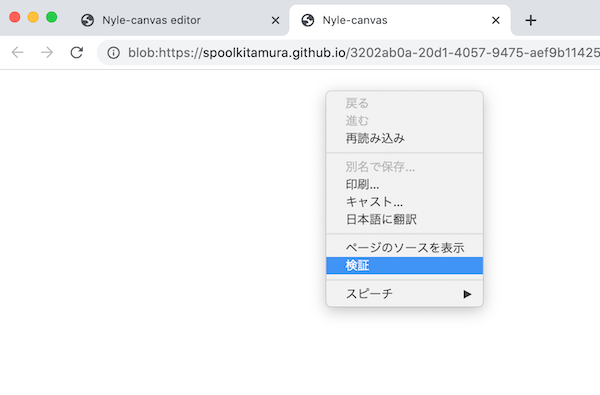
(画面上の任意の場所で);
右クリック(2本指クリックなど)>検証>開いたデベロッパーツールの中の「Console」を選択
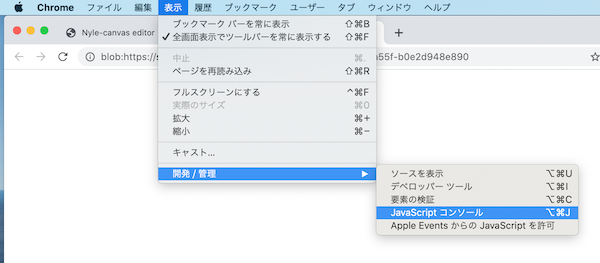
b) macOS
-
メニュー>表示>開発/管理>Javascriptコンソールを選択 - ショートカット;
Command+Option+J
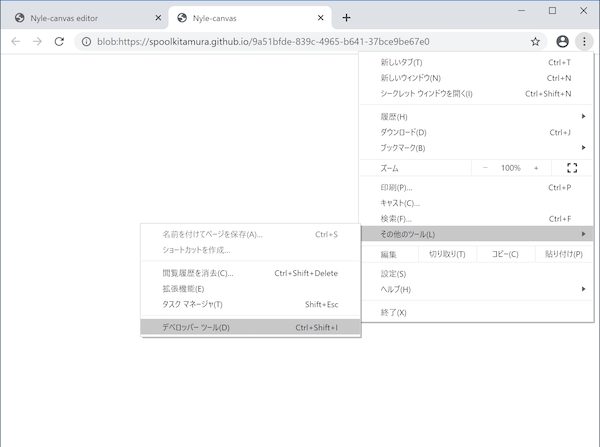
c) Windows
-
メニュー>その他のツール>デベロッパーツール> 開いたデベロッパーツールの中の「Console」を選択 -
ショートカット;
Ctrl+Shift+J
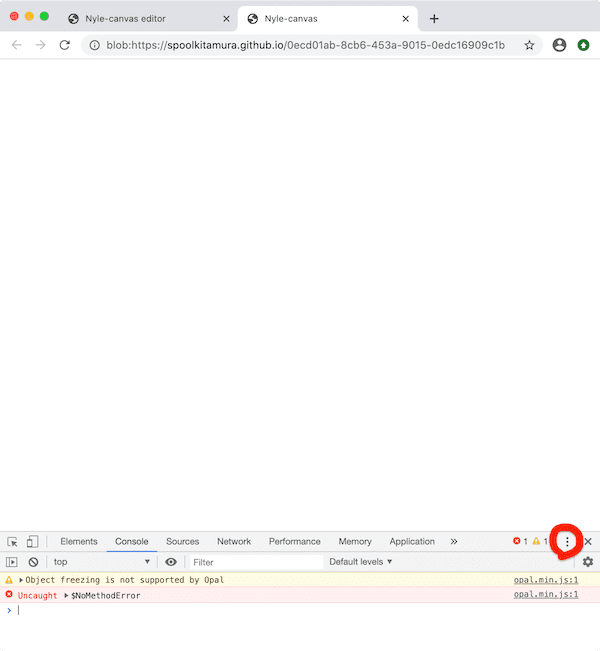
参考)コンソールの表示位置の変え方
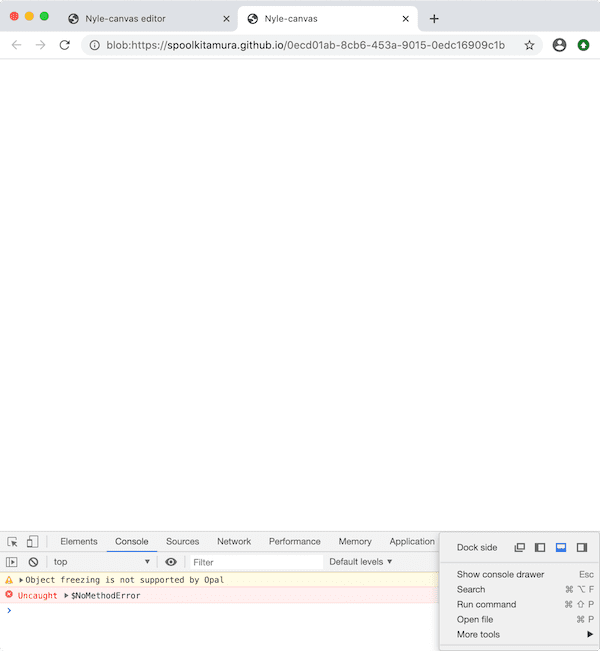
Chromeのコンソール(デベロッパーツール)の表示される位置は、設定によって下側だったり、右側だったりします。
好みのレイアウトに変えるには、右端の(赤く囲った)縦3点「︙」ボタンをクリックすると、メニューが現れるので、「Dock side」のアイコンの中から選びます。
1-10. コンソールの使い道
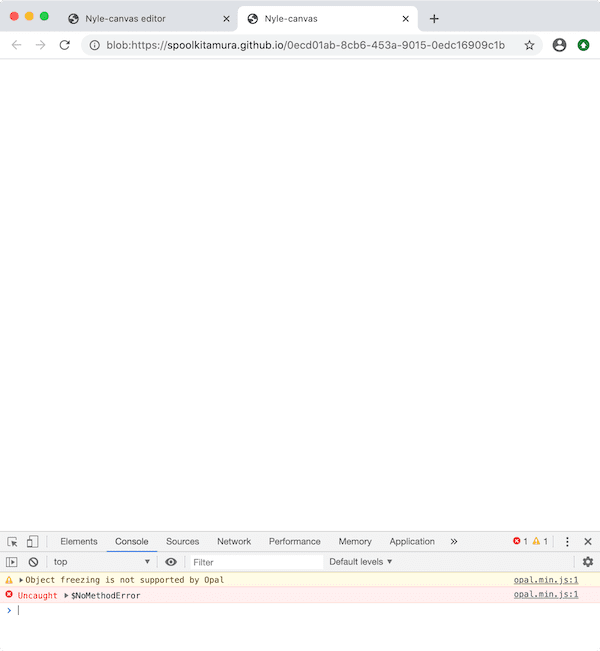
A) エラーメッセージの確認
プログラムを実行させてエラーが起きた時の、エラーメッセージを見ることができます。
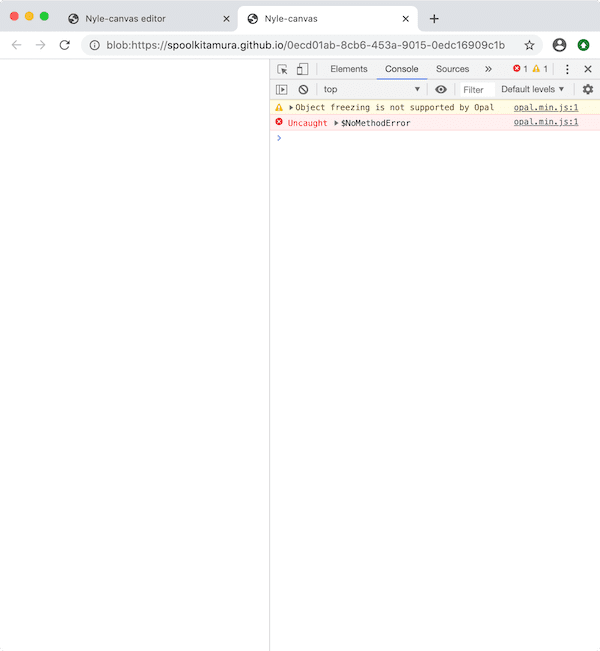
そこでコンソールを開いた画面がこちらです。赤い行にエラーメッセージが表示されています。

ただし、このエラーメッセージはなかなか分かりにくいことがあります。(内部で、Ruby→JavascriptパーサOpalを通してJavascript実行されているため。)
少なくとも、”今、エラーが出ているか?” という確認や、エラーのヒントとして十分役に立ちます。
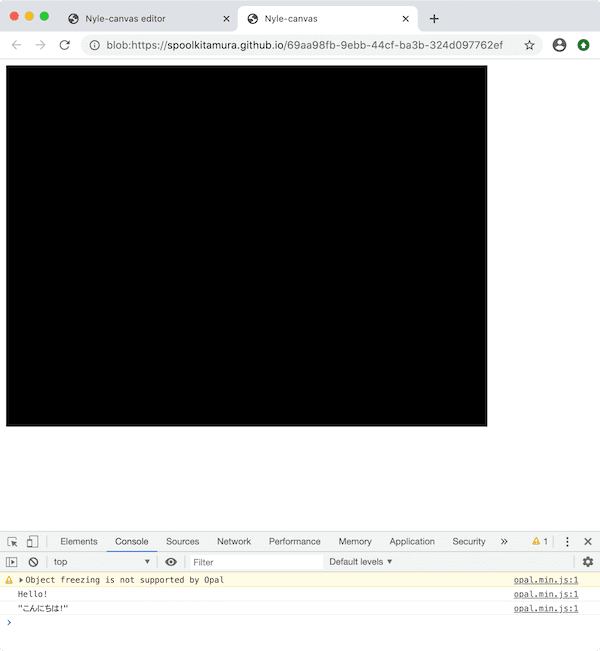
B) puts や p の出力を見る(rb_dx00a.html)
コンソールは、puts や p の出力先にもなっています。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = DX::C_BLACK
puts "Hello!" # ◆追加
p "こんにちは!" # ◆追加
Window.loop do
# 画面描画用のコード (your draw code here)
end
このプログラムを実行すると、コンソールに Hello!、"こんにちは!" と出力されるのが分かります。
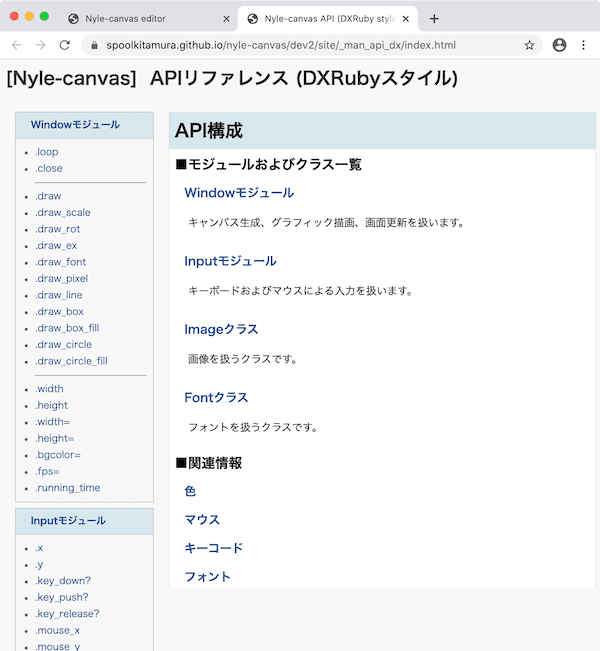
1-11. ヘルプ(リファレンス)
Nyle-canvasエディタ画面左上の「?」ボタンを押すとヘルプ(リファレンス)画面が開きます。
→ [Nyle-canvas] APIリファレンス (DXRubyスタイル)
https://spoolkitamura.github.io/nyle-canvas/dev2/site/_man_api_dx/index.html
Nyle-canvasのAPIが簡潔にまとめられているので、困ったときにはどんどん活用してください。
1-12. 全角文字に注意
Nyle-canvasだけではありませんが、ほとんどのプログラミング言語では全角の文字は命令として使えません。特に、全角のスペース(空白文字)が入っていると、エラーになっても見つけにくいので要注意です。
1-13. 便利機能(キーボードショートカット)
Nyle-canvasのエディタ部分にはAce.jsを採用しているので、Ace.jsのほとんどのキーボードショートカットが使えます。
ここでは、特に便利そうな機能を抜粋しておきます。
| 検索/置換 | Windows | macOS |
|---|---|---|
| 検索 | Ctrl + F | Command + F |
| 置換 | Ctrl + H | Command + Option + F |
| 次を検索 | Ctrl + K | Command + G |
| 前を検索 | Ctrl + Shift + K | Command + Shift + G |
| インデント | Windows | macOS |
|---|---|---|
| インデントを付ける | Tab | Tab |
| インデントをはずす | Shift + Tab | Shift + Tab |
| コメント | Windows | macOS |
|---|---|---|
| コメントにする/はずす | Ctrl + / | Command + / |
1-14. Nyle-canvasでのプログラミングのやり方
Nyle-canvasでは、編集したプログラムを保存しないでも、すぐに実行することできます。そのため、“ちょっと書き直したら、ちょっと動かしてみる” というやり方が向いています。
以下の練習でもそのやり方でやってみましょう。
2. Nyle-canvasの練習
※ .htmlファイルと.rbファイルについて
Nyle-canvasで実行するプログラムは、.htmlファイルです。(サンプルプログラムは src/dx_htmlフォルダ内に入っています。)
ただし、以下の説明では Rubyのプログラム部分だけを載せていきます。(src/dx_rubyフォルダ内に同名の.rbファイルが入っています。)
2-0. ウィンドウを出す(rb_dx00.html)
1-3.で体験した通り、Nyle-canvasエディタ画面を開くと、あらかじめ基本のコードがすでに書かれています。
(書き換えている場合は、「1-7.プログラムの新規作成」の通りに、画面を「再読み込み」してください。)
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
Window.loop do
# 画面描画用のコード (your draw code here)
end
初期設定では、横640、縦480、黒色のウィンドウが開きます。
座標は、左上が原点(x = 0, y = 0)、横(x)は右方向に増加、縦(y)は下方向に増加です。
Window.loop do 〜 end の間に書いたコードは、1秒間に60回繰り返し実行されます。
→ DXRubyリファレンス:チュートリアル 1. 基本の形
http://mirichi.github.io/dxruby-doc/tutorial/basic.html
2-1. ウィンドウの大きさを変える(rb_dx01.html)
ウィンドウの大きさを変えるには、Window.width =、Window.height =を使います。
プログラムの内、最初の1回だけ実行されて以後実行する必要のないものは、Window.loop do 〜 end より前に書いておきます。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 200 # ◇変更
Window.height = 150 # ◇変更
Window.bgcolor = C_BLACK
Window.loop do
# 画面描画用のコード (your draw code here)
end
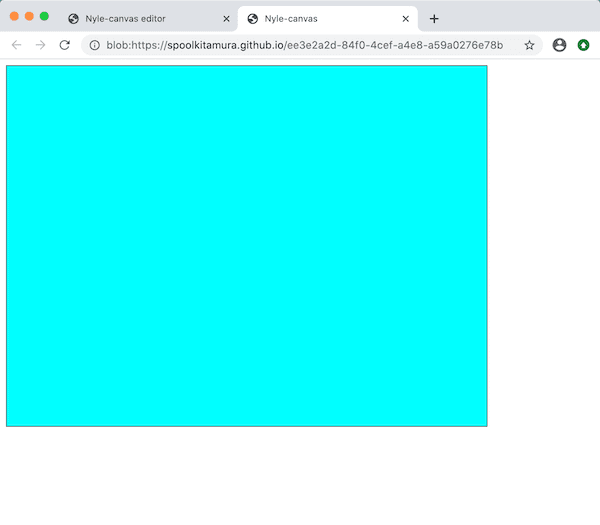
2-2. ウィンドウの背景の色を変える(rb_dx02.html)
ウィンドウの背景の色を変えるには、Window.bgcolor =を使います。
色の指定は、Nyle-canvasエディタのヘルプボタンを押して表示される、 「APIリファレンス」の「色に関する情報」を見てください。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640 # ◇変更(戻す)
Window.height = 480 # ◇変更(戻す)
Window.bgcolor = C_CYAN # ◇変更
Window.loop do
# 画面描画用のコード (your draw code here)
end
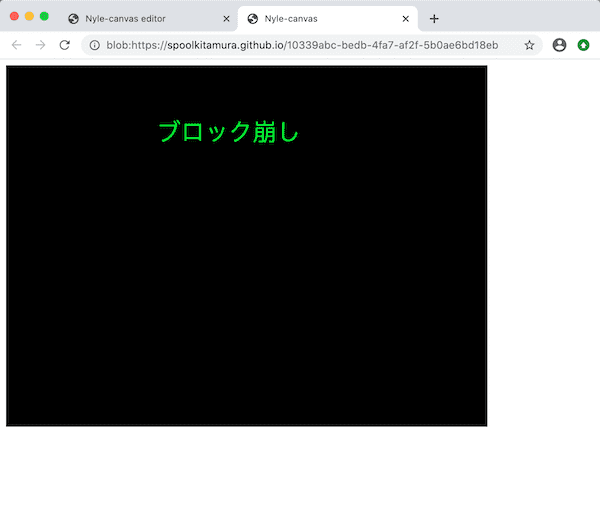
2-3. 画面に文字を出す(rb_dx03.html)
画面に文字を出すには、
font = Font.new(文字サイズ) で文字サイズ(とフォント名)を指定しておいて、
Window.draw_font(x位置, y位置, "文字列", フォント, {:color => 色})
で表示します。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK # ◇変更(戻す)
font = Font.new(32) # ◆追加
Window.loop do
Window.draw_font(200, 100, "ブロック崩し", font, {:color => C_GREEN}) # ◆追加
end
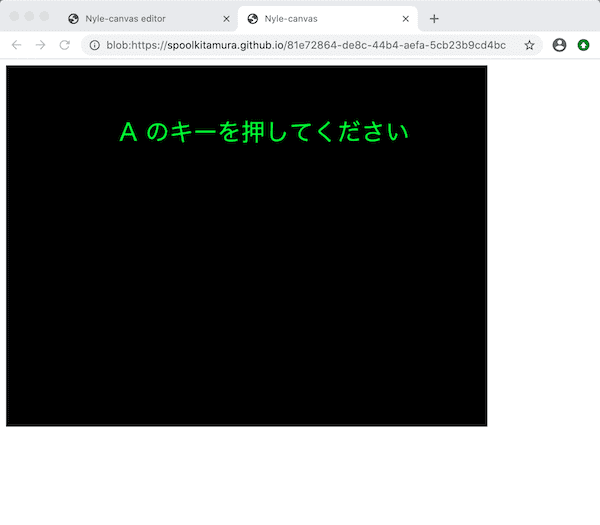
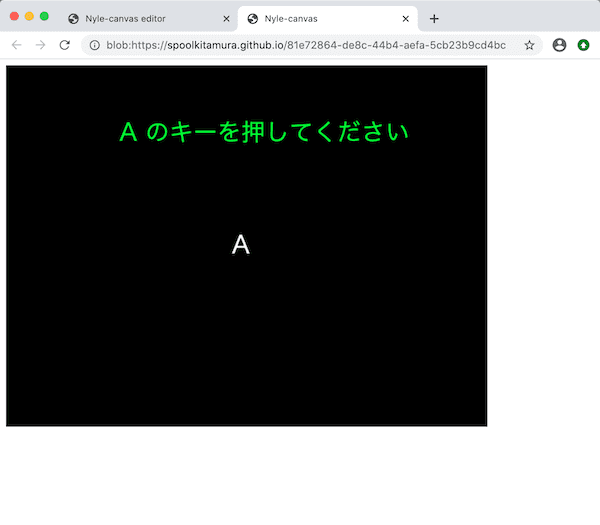
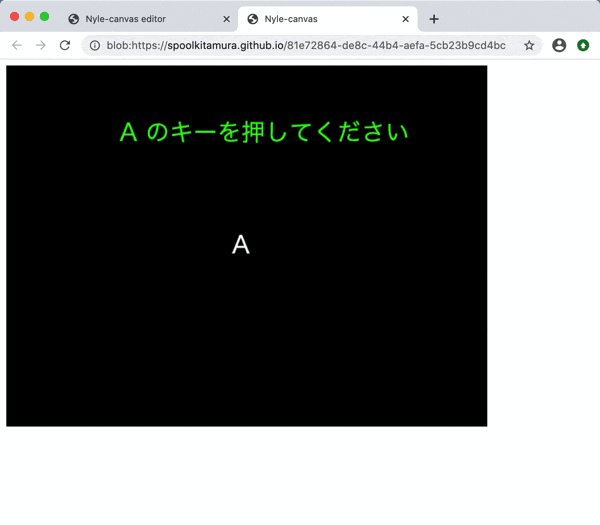
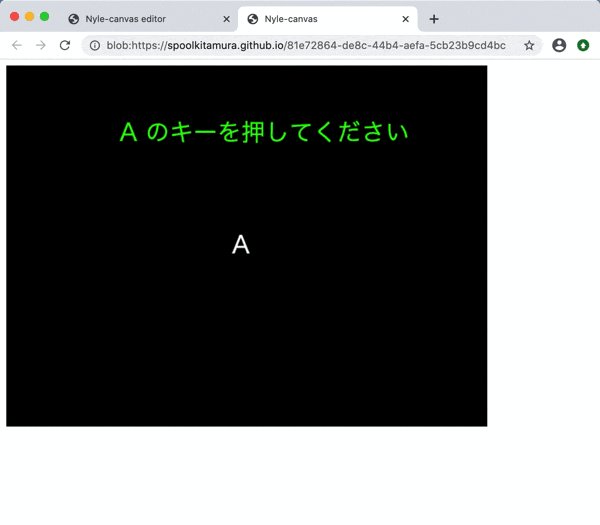
2-4. キー入力をとらえる(rb_dx04.html)
キー入力はInput.key_down?(キーコード定数)を使います。
「キーコード定数」については、ヘルプ>「APIリファレンス」の「キーコードに関する情報」を見てください。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
font = Font.new(32)
Window.loop do
Window.draw_font(150, 100, "A のキーを押してください", font, {:color => C_GREEN}) # ◇変更
if Input.key_down?(K_A) # ◆追加
Window.draw_font(300, 250, "A", font, {:color => C_WHITE}) # ◆追加
end # ◆追加
end
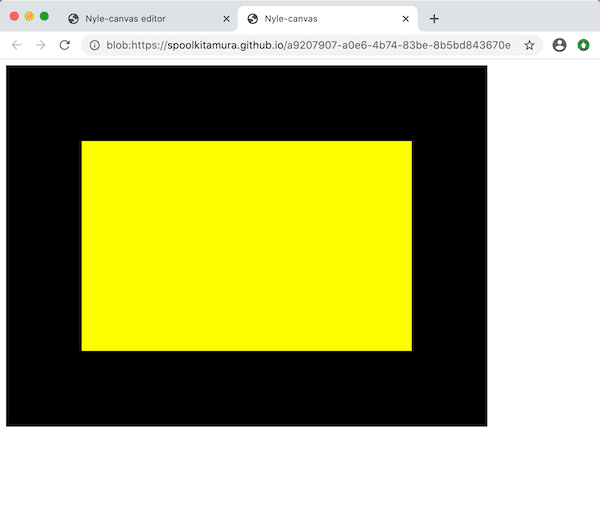
2-5. 図形の表示(rb_dx05.html)
ウィンドウに基本的な図形を表示します。
表示できるのは、線、直線、四角、円です。表示するには、それぞれ以下の命令を使います。
- 点 :Window.draw_pixel
- 直線 :Window.draw_line
- 四角 :Window.draw_box
- 四角(塗りつぶし):Window.draw_box_fill
- 円 :Window.draw_circle
- 円(塗りつぶし) :Window.draw_circle_fill
画像を読み込んだり、動かしたり、いろいろと操作するには、これとは別にImageクラスが用意されています。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
Window.loop do
Window.draw_box_fill(100, 100, 540, 380, C_YELLOW) # ◇変更
end
2-6. 画像の読み込み(rb_dx06.html)
Nyle-Canvasでは、画像ファイルの取り扱い方が DXRubyとは少し異なります。
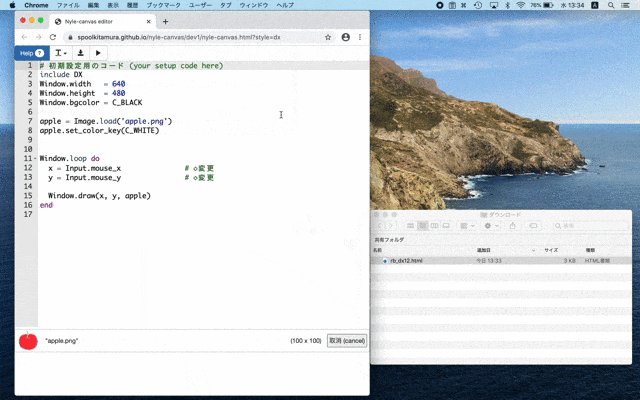
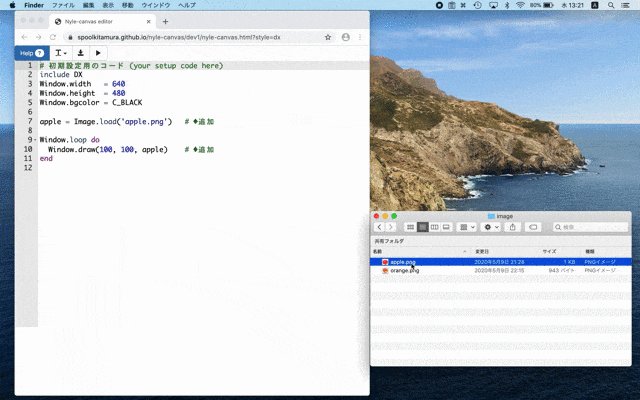
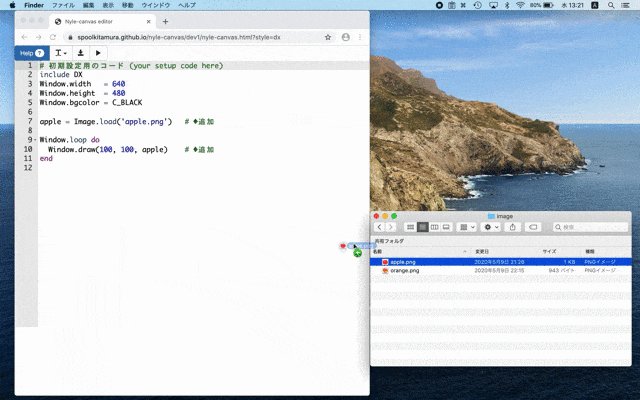
まず、使いたい画像ファイルをエディタ画面に直接ドラッグ&ドロップします。すると、画像ファイルはNyle-canvas内にコピーされ、エディタ画面下側に画像データの一覧として表示されるようになります。
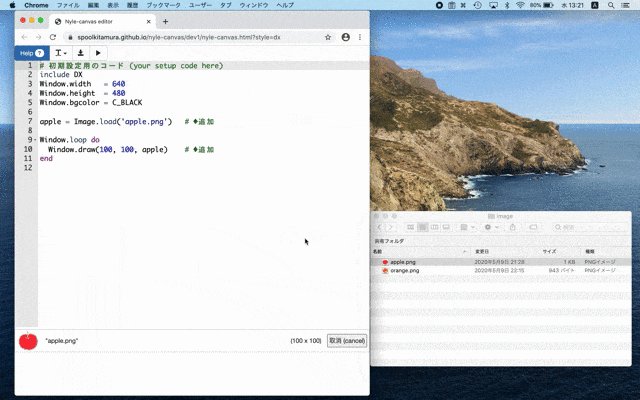
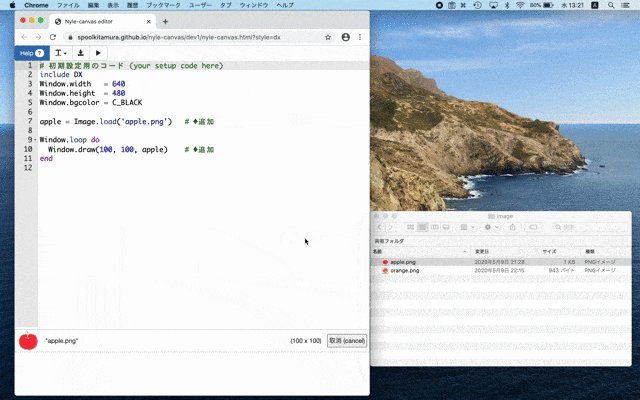
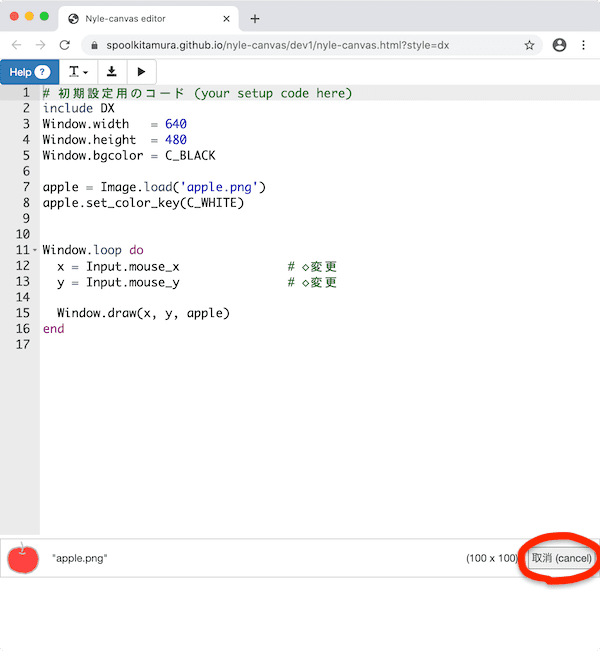
試しに、src/imageフォルダにあるapple.pngファイルをエディタ画面にドラッグ&ドロップしてみます。
画像ファイルapple.pngがコピーされ、一覧に表示されました。
(※大文字が小文字になる場合があります。)
ちなみに、一覧にある画像データは、画像アイコンをドラッグ&ドロップするか、右クリック(2本指クリックなど)>名前を付けて画像を保存で、取り出せます。
(※ファイル名がdownloadになることがあります。)
また、いらなくなった画像データは、画像の右側の「取り消し」ボタンを押すと、一覧からなくなります。

このように、画像ファイルとプログラムを一体で管理するのが、Nyle-canvasの大きな特徴です。
次に、プログラムから画像ファイルを読み込んで使うには、Image.load(画像ファイル名)を使います。
ここでは、画像ファイル名の前に場所を示すパス名などは不要です。
読み込んだ画像は、Imageクラスになります。
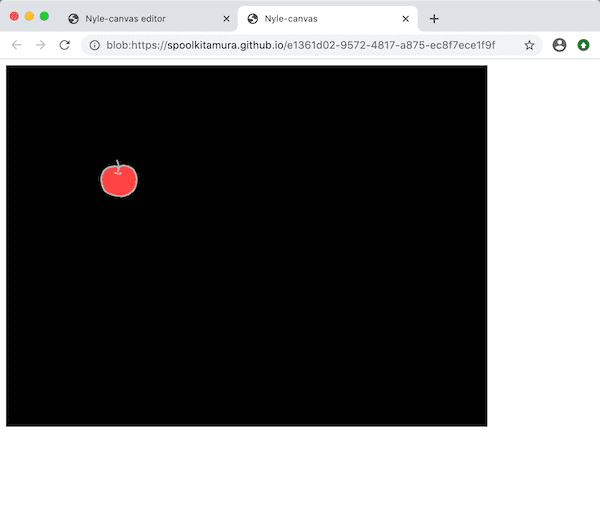
Imageクラスの表示は、Window.draw(x座標, y座標, イメージ) を使います。なお、座標の基準はイメージの左上になります。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
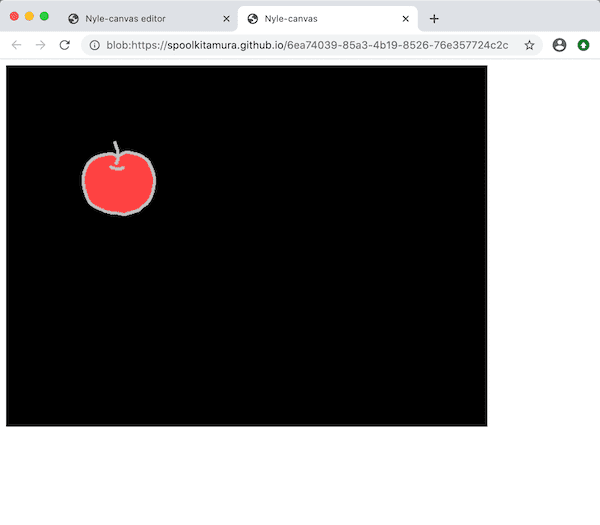
apple = Image.load('apple.png') # ◆追加
Window.loop do
Window.draw(100, 100, apple) # ◆追加
end
参考)画像を含んだプログラムを保存すると、画像データはどうなる?
保存したプログラム(HTMLファイル)を普段使っているエディタで開いてみます。(一部省略)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Nyle-canvas</title>
<!-- Nyle-canvas editor v0.8.0 -->
</head>
<body>
<script>
(省略)
</script>
<script type="text/javascript">
Store.createImage('apple.png', 100, 100, 'data:image/png;base64,iVBORw(...途中省略...)SuQmCC')
</script>
<script type="text/ruby">
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
apple = Image.load('apple.png') # ◆追加
Window.loop do
Window.draw(100, 100, apple) # ◆追加
end
</script>
</body>
</html>
このように、'apple.png', 100, 100, 'data:image/png;base64,iVBORw....' の部分で、apple.png の画像データはBase64でエンコードされて一緒に保存されていることが分かります。
そのため、プログラムで使う画像データの管理に気を使うことなく、プログラミングに集中できる仕組みになっているのです。
註)画像の透明化について
2020/5/30リリースのdev2では、Image.load時に、画像の白色を自動的に透明にするようになっています。
2-7. 画像の拡大・縮小(rb_dx07.html)
イメージを拡大・縮小して表示したい時は、Window.draw_scale(x位置, y位置, イメージ, 横の拡大率, 縦の拡大率)を使います。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
apple = Image.load('apple.png')
Window.loop do
Window.draw_scale(100, 100, apple, 0.5, 0.5) # ◇変更
end
2-8. カーソルキーで移動(rb_dx08.html)
カーソルキーが押されると、左右方向はInput.x、上下方向はInput.yが -1, 0, 1 に変化します。
これを利用することで、画面上を移動させることができます。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
apple = Image.load('apple.png')
x = 200 # ◆追加
y = 200 # ◆追加
Window.loop do
x = x + Input.x # ◆追加
y = y + Input.y # ◆追加
Window.draw(x, y, apple) # ◇変更
end
2-09. カーソルキーで移動(別の書き方)(rb_dx09.html)
ball.x = ball.x + Input.x を別の書き方である、
ball.x += Input.x に書き換えてみます。同じ意味ですが、こちらの方が文字数が少なくて済むので、間違いが減らせるかも。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
apple = Image.load('apple.png')
x = 200
y = 200
Window.loop do
x += Input.x # ◇変更
y += Input.y # ◇変更
Window.draw(x, y, apple)
end
2-10. マウスに合わせて移動(rb_dx10.html)
マウスのx座標、y座標はそれぞれInput.mouse_x、Input.mouse_yで取得できます。
なお、座標の基準はイメージの場合、左上になります。
include DX
# 初期設定用のコード (your setup code here)
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLACK
apple = Image.load('apple.png')
Window.loop do
x = Input.mouse_x # ◇変更
y = Input.mouse_y # ◇変更
Window.draw(x, y, apple)
end
以上で、Nyle-canvasの練習は終わりです。
応用問題
Nyle-canvasの使い方に慣れたところで、「ブロック崩し」を作ってみましょう!
- ブラウザだけでRubyプログラミング: 1ステップずつ作っていく「ブロック崩し」(Nyle-canvas編) - Qiita
https://qiita.com/noanoa07/items/7d2f8e0354b9ad119d64