はじめに
この記事は、『CrowdWorks Advent Calendar 2018』の15日目の記事です。
みなさんこんにちは!UIデザイナーの井上です。
今日は2018年7月にDXEL.1 エンジニアとデザイナーが「いい関係」を築くためにというイベントでLTをさせてもらった、エンジニアのためのデザインレビューの話をもう少し詳しく解説していこうかなと思います。
登壇資料
エンジニアさんもデザインレビューに参加しよう!
そもそもこの資料を作ったきっかけとして、知り合いのエンジニアさんに「デザインレビューってどうすればいいんや、デザインわからんちー」と言われたのがきっかけでした。
具体的には
- 何を指摘すればいいのかわからない
- どこまで言っていいものなのかわからない
- 自分はデザインのプロではないので任せたい
- ユーザーにとっていいデザインであれば構わない
と言った声を耳にしました。
これを聞いて私が思ったのが、UIデザイン=ビジュアルのデザインだと思ってる方が多いのかな?という点です。
本来UIデザインとはユーザーの使い勝手を設計するもの。
デザイナーとしてはこれを踏まえて、レビューしてほしいと思っています。
悪いデザインレビューの例
 前職で行われたレビュー会でのお話なんですが、
前職で行われたレビュー会でのお話なんですが、
- なんかこれ、バランス悪くて気持ち悪くない?
- これじゃ綺麗なコードがかけないんだけど...
と言われたことがあります。
サービスデザインをする上で大事なのはユーザーになりきること、ユーザー目線になることです。ほしいのは作り手としての意見ではないんですね。
サービスを作る上でもちろんシステム的な話も重要なのですが、
まずはユーザーのことを一番に考えてほしいと思ってます。
その上で、システム要件と経営とのバランスを取り、松竹梅でデザイン案を提案したいです。
良いデザインレビューの例
(1) : iOS,Androidのガイドラインを軸とするレビュー
 そこで最も効果的なのが、
そこで最も効果的なのが、
iOS=Human Interface Guidelines(※以降HIG)
Android=Material Design
を一つの基準、または共通言語として設ける。ということです。
普段レビュー会をしていて思うのですが、デザインのレビューって話の軸がぶれることが多いです。
それこそシステムの話になっちゃったり。
ですが、HIGとMaterial Designを基準として持っておくことで
サービスの使い勝手を考えるという軸がぶれることはありません。
あとはそもそもこの二つのガイドラインはユーザビリティを考え抜かれているものである、
というところが大きく作用します。
わざわざ1からユーザビリティを考える必要はないので、作業コストが小さく且つ「デザインがわからーん!」となっているエンジニアさんもデザインを理解しやすいですよね。
また、デザイナーは**「このガイドラインを踏まえた上で、こういう意図で崩し〇〇を表現する為にこうデザインしてみました!」**と明確な意図をより伝えやすく、また受け取り手もそれを理解しやすいです。
(2) : ユーザー(使い手)としてレビュー

あとは言わずもがな、自分がサービスのターゲットユーザーとして
プロトタイプなどを用いてサービスに触れ、その上で使いにくかったところをデザイナーに伝えてあげることが重要となってきます。
サービスには必ずペルソナとターゲットユーザーが設定されていると思います。
そのターゲットユーザーの思考を反映しながらサービスを触ると、
- この機能欲しいな
- この機能いらんな
- ボタンちっさいなー
などのデザイン改善点を見つけることが可能です。
オススメのデザインレビューツール
ここまでレビューの仕方についてお話ししましたが、
クラウドワークスの一部のチームではSketchではなくFigmaというデザインツールを用いてデザインをしています。
このツール、簡単に言うと**"Sketch+Zeplin+共同編集機能"**といった感じです。
Figmaは、CSS / iOS / Androidのコード出力が可能です。
またプロトタイプツールとしても使うことができます。
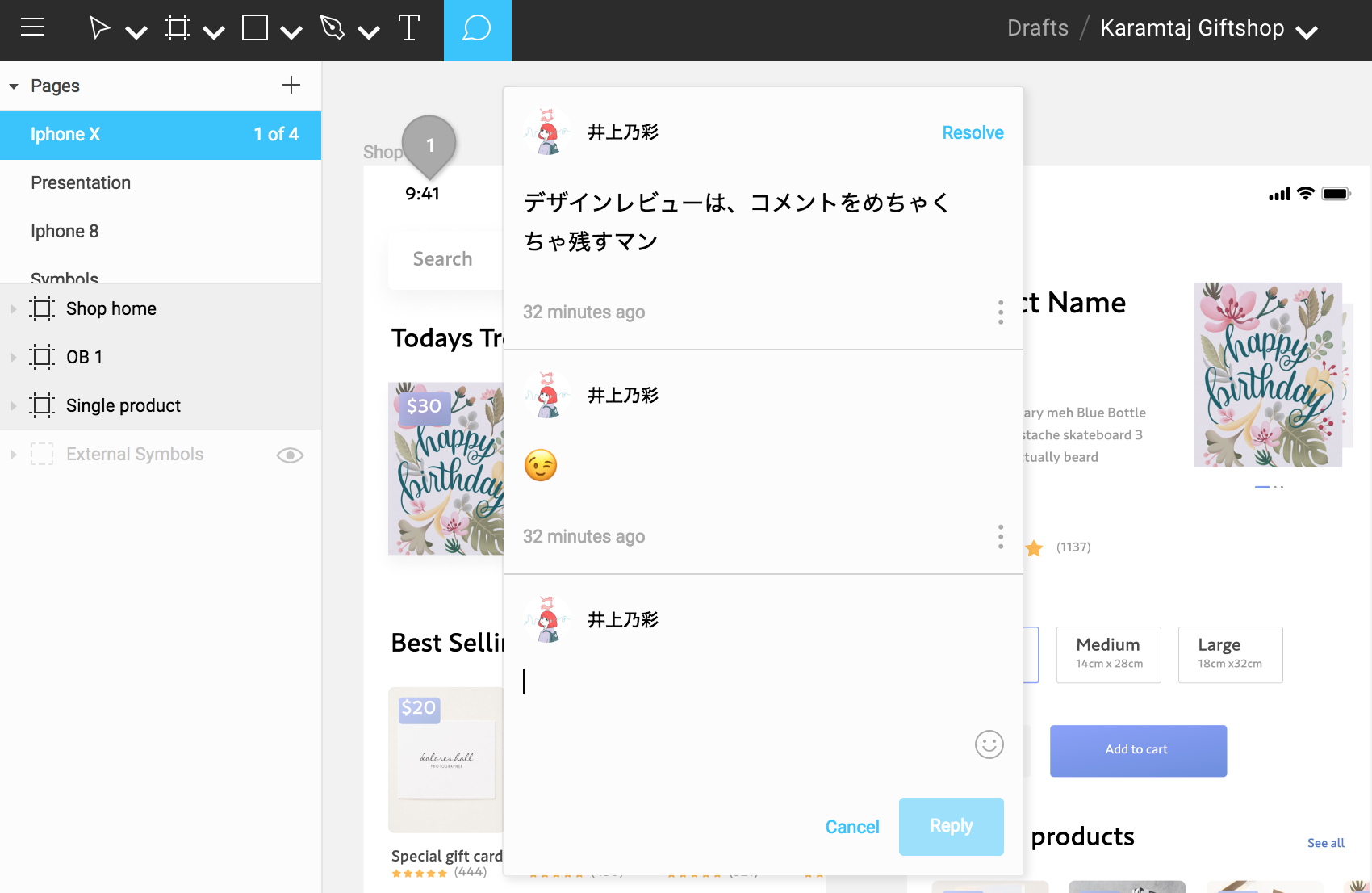
 また、このような形で作ったデザインに直接コメントをすることが可能です。
↓誰でもコメント可能なデザインデータを作成しましたので、ぜひFigma使ってみてください↓
https://www.figma.com/file/OKj2heggy1kjHsp3Z6uNAXBE/Karamtaj-Giftshop
また、このような形で作ったデザインに直接コメントをすることが可能です。
↓誰でもコメント可能なデザインデータを作成しましたので、ぜひFigma使ってみてください↓
https://www.figma.com/file/OKj2heggy1kjHsp3Z6uNAXBE/Karamtaj-Giftshop
Figmaの詳細が気になる方はぜひ、こちらの記事を参考にしてみてください!
https://qiita.com/hikaru_tayama/items/49373412ec1a515ff05d
最後に
ここまで読んでいただきありがとうございました。
いかがだったでしょうか?
より良いプロダクトをつくるために、ユーザー視点になり
より良いプロダクトをつくるために、いいチームを作っていきたいと思っています。
エンジニア、デザイナーお互いがお互いを理解し、寄り添える存在であるといいな!
これからもクラウドワークスのデザイナーとして、良いサービス作りを追求していきます。
それでは、引き続き『CrowdWorks Advent Calendar 2018』をよろしくお願いします!
