TL;DR
こんにちは。nntsuguです。
好きなGrafana Community DashboardはNode Exporter Server Metricsです。
node欄で選択した全nodeの情報を横に並べて表示できるので、重宝しています。
SaaSの開発・運用をしていると気になるfdの消費量を、↑にFile descriptor消費量グラフを追加して確認しています。
コネクションリークや接続元の処理が遅くなり、長時間コネクションを張り続けているケースをを見つけるのに便利です。
下記について記載します。
- Node Exporter Server Metricsにfd消費量表示用グラフを追加し
- nodeごとにデータを表示できるよう、TemplatingのRepeat Panelの設定を行う
小ネタですが、Grafana慣れしていないとわかりにくい設定なので書いてみました。
Row OptionsのRepeat forに目がいきやすくてわかりにくいねん
ここまで書いていて気が付きましたが、これGrafana話ですね。まぁいいか。
やりたいこと
Community built dashboard : Node Exporter Server Metricsにfile descriptorの行を追加する。

の一番下に

を追加する。
手順
1. fd消費量表示用のグラフを追加
1-1) Dashboard左下の から
から
"Graph"を追加
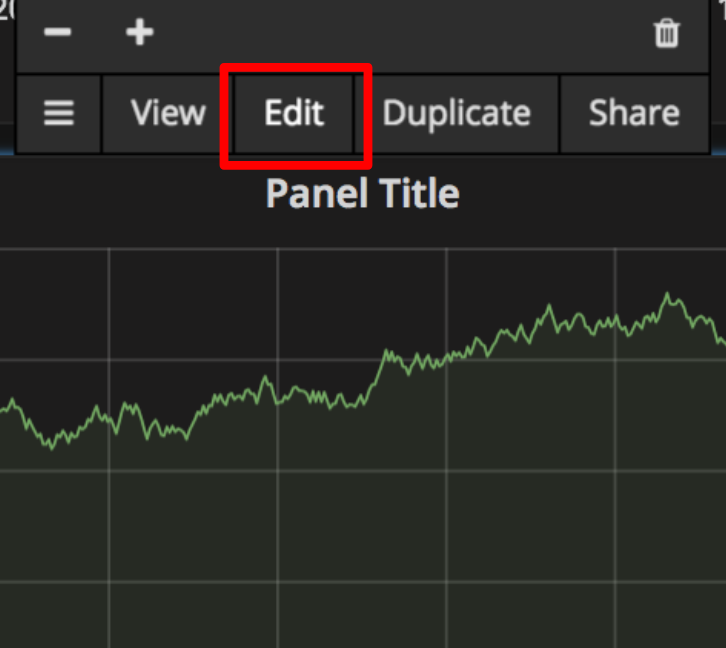
1-2) Panel Title⇢Editを開く
1-3) グラフに出すメトリクスをMetricsを指定する

- Data SourceにPrometheus(※1)を指定
- Queryにinstance_name(※2)ごとのnode_filefd_allocatedを指定
※1 Data Sourceの設定値はご自身の環境のPrometheusのものを指定してください
※2 instance_nameにはPrometheusのrelabel configでホストネームを入れいます
1-4) GeneralタブでPanelのTitleを付ける

Titleはお好みで。
1-5) 右端の"X"でグラフへ戻る
注意 この状態だと編集した内容は保存されていないので、ヘッダにある![]() で現状を保存しておくのもおすすめです。
で現状を保存しておくのもおすすめです。
2. nodeごとにデータを表示できるよう、TemplatingのRepeat Panelの設定を行う
ここまででfd消費量を表示できてはいるのですが、下記画像のように
- UDP Statsはnode毎にグラフが描画されている
- file descriptorは1つのグラフに全nodeのグラフが描画されている
なっています。

新しく作成したものも、node毎に表示されるように、TemplatingのRepeat Panelの設定を行います。
2-1) 再びPanel Title⇢Editを開く

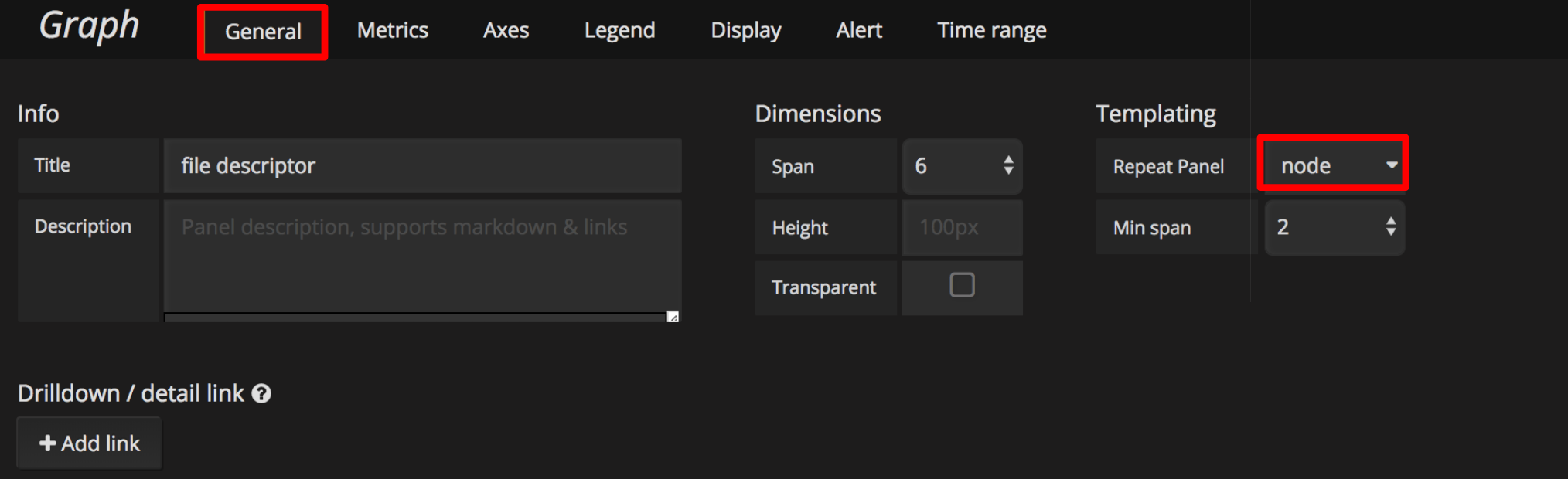
2-2) GeneralタブのTemplating > Repeat Panelに"node"を指定する

- Repeat PanelにはTemplating(↓)で設定したものを選択できる

2-3) 右端の"X"でグラフへ戻る
2-4) グラフを再描画する
この時点ではまだ変更が反映されていないので下記のようになります。

Template(↓)のnodeを再選択するなどして、グラフを再描画させましょう。

ここまでの操作に間違いがなければ、下記のようになると思います。

2-5) Dashboardを保存しておしまい
この状態だと編集した内容は保存されていないので、ヘッダにある![]() で現状を保存しておきます。
で現状を保存しておきます。
おつかれさまでした。