この記事は、Goodpatch Advent Calendar 2019 14日目の記事です。
こんにちは、グッドパッチのnktnfです。
11日に新しいHHKBをゲットしたので、そのレビューを・・・と思っていたら、新卒くんに書かないでくださいよと釘を刺されたので、プライベートで試行錯誤しているCloud IDEを活用した環境について紹介いたします。
Flutter on the Webに関しては、弊社のy_meganeが今さらでもないのでFlutter for webを始めようで書いてありますのでローカル環境で構築という観点ではそちらをご覧ください。
前提
- iPadOSにしたiPadとmacを併用して活用する。
- Githubでソース管理をする
- プログラミングは、Python(データ分析)とFlutter
iPadでの役割を考える
個人的にiPad単独の開発は、もうそろそろ単独で行うことができるんではないかと思っていたりします。
が、現時点では既存のリソース(アプリ)の使いやすさからデスクトップの本体のmacと併用しながら開発をしていく補助ツールとして考えました。
Python部分は、jupyter notebookで行うとしてFlutterの開発を行う点でiPadでWebアプリケーションを中心に開発できないかを検討しました。
Gitpod
言わずもがな、他の方々が色々解説しているCloud IDE。
Visual Studio Onlineが比較対象になると思いますが、個人的には
publicリポジトリならば、月100時間無料で使うことができて金額面(Privateのリポジトリでも月9ドル/100時間)・手軽さ・最低限のアクセス・コントロールで、プライベートにおいてはこちらを選んでます。
* 一応、cdr/code-serverの選択肢もありましたがサーバ管理の手間を考慮して、自分の中ではGitpodを選択しています。
Flutter on the webのアプリケーションを作るモチーベーション
BTC人材でいう、T->Cの領域に踏み込んで行こうとデザインからやっていければという気持ちが大きく、そして実はまだ自分のポートフォリオサイトみたいなものを作ったことがなく、FlutterでのWebアプリケーションを作ってみようというモチベーションとなります。
環境構築
Gitpod上でFlutter on the webを動かすには、自身のリポジトリに
基本的にはGitpodのリポジトリのサンプルflutter_stock_exampleの設定ファイル(.gitpod.ymlと.gitpod.dockerfile)を参考に作成していくことになります。
image:
file: .gitpod.dockerfile
tasks:
- before: >
source ~/.bashrc
init: >
flutter upgrade &&
flutter update-packages --force-upgrade &&
flutter run -d web-server --no-resident # prebuilds the app
command: >
flutter run -d web-server --web-port=8080 --web-hostname=0.0.0.0
ports:
- port: 8080
onOpen: open-preview
vscode:
extensions:
- Dart-Code.dart-code@3.5.1:W6zqgIED1gxtkBH/pbfGXA==
- Dart-Code.flutter@3.5.1:0FyuzXye7dV19PNst3+Llg==
FROM gitpod/workspace-full
ENV FLUTTER_HOME=/home/gitpod/flutter \
FLUTTER_VERSION=v1.12.13+hotfix.5-stable
# Install dart
USER root
RUN curl https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - && \
apt-get update && \
apt-get -y install libpulse0 build-essential libkrb5-dev gcc make && \
apt-get clean && \
apt-get -y autoremove && \
apt-get -y clean && \
rm -rf /var/lib/apt/lists/*;
USER gitpod
# Install Flutter sdk
RUN cd /home/gitpod && \
wget -qO flutter_sdk.tar.xz https://storage.googleapis.com/flutter_infra/releases/stable/linux/flutter_linux_${FLUTTER_VERSION}.tar.xz && \
tar -xvf flutter_sdk.tar.xz && rm flutter_sdk.tar.xz
# Web is available on master channel
RUN $FLUTTER_HOME/bin/flutter channel master && $FLUTTER_HOME/bin/flutter upgrade && $FLUTTER_HOME/bin/flutter config --enable-web
# Change the PUB_CACHE to /workspace so dependencies are preserved.
ENV PUB_CACHE=/workspace/.pub_cache
# add executables to PATH
RUN echo 'export PATH=${FLUTTER_HOME}/bin:${FLUTTER_HOME}/bin/cache/dart-sdk/bin:${PUB_CACHE}/bin:${FLUTTER_HOME}/.pub-cache/bin:$PATH' >>~/.bashrc
あとは、Flutterプロジェクト作成が済んでいる状態であれば
Gitpodでコンテナを起動すれば、開発環境が準備できます。
プロジェクト作成が済んでいなければ、Gitpod上でコマンドを実行し、作成しましょう!
flutter create プロジェクト名
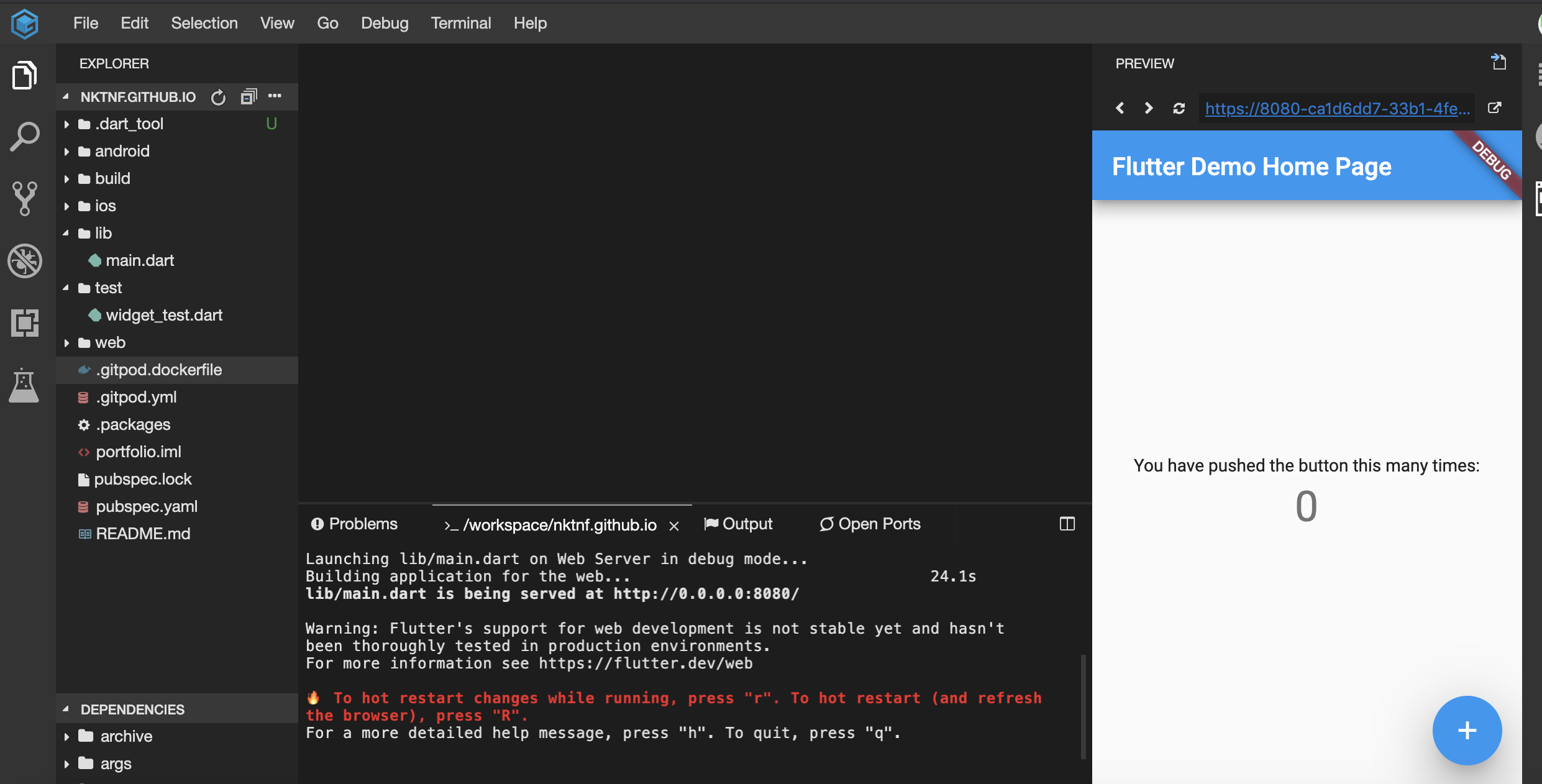
うまくプロジェクトが作成できている状態で、コンテナを起動すると下記のように
すでにプレビューが表示されている状態になるはずです。

TIPS
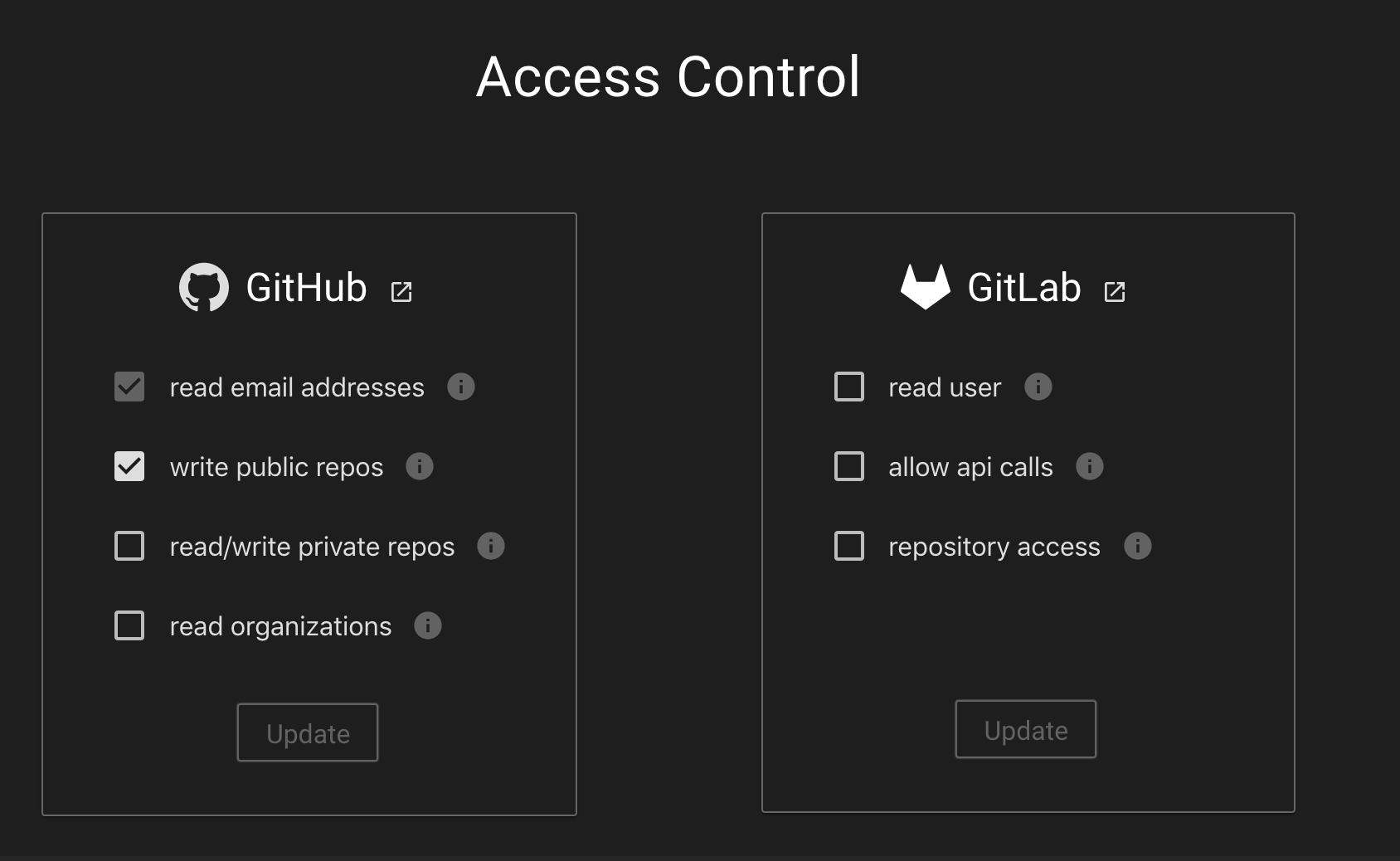
Githubなどにpushする際に権限がないと怒られた場合は、アクセスコントロールで書き込み権限があるか確認しましょう(といっても、publicリポジトリのケースで起きうるケースですが)

iPadを心地よくラップトップPCに近しい状態にする設定やツール
そもそもiPadをラップトップPCに近づけることは、どうなのか・・・という意見もありますが・・・
設定しておいた方が個人的にいいかもと思う設定が下記2つとなります。
- AssistiveTouchのON、OFFのショートカットを作り、 ウィジェットに配置する
- iPadの「設定」→「一般/キーボード」の「入力補助」をオフにする
これらは、Gitpodを使いやすくするため、他の方がも言及されていたりしますね。
参考:GitPodを利用すると、iPadでIDEもjupyterも使えるから最高やんけ!
また、もしmac<->iPadで兼用して利用するキーボード、マウスがあるのであれば
マルチペアリングのもので、両方OSに対応したもので揃えておけば机の上が雑多にならず良いと思います。持ち歩きはちょっと荷物になりますが・・・
Happy Hacking〜