Vue.jsを用いたTodoアプリの制作
※Vue.jsがインストールされている状態を前提としています。
Vue CLIの導入
FumioNonaka.com(http://fumiononaka.com/Business/html5/FN1807001.html)
Vue CLIとは、Vue.jsでアプリケーションをつくるための、コマンドラインインターフェースにもとづく開発ツールです。
つまり、Vue.jsの開発を楽にするツールです。
Vue CLI は-g(オプション)を付加しインストールします。
また、グローバルにインストールすることによって、vueコマンドがいつでも実行可能になります。
>npm install -g @vue/cli
プロジェクトの作成
プロジェクトの作成は"vue create プロジェクト名"で可能です。
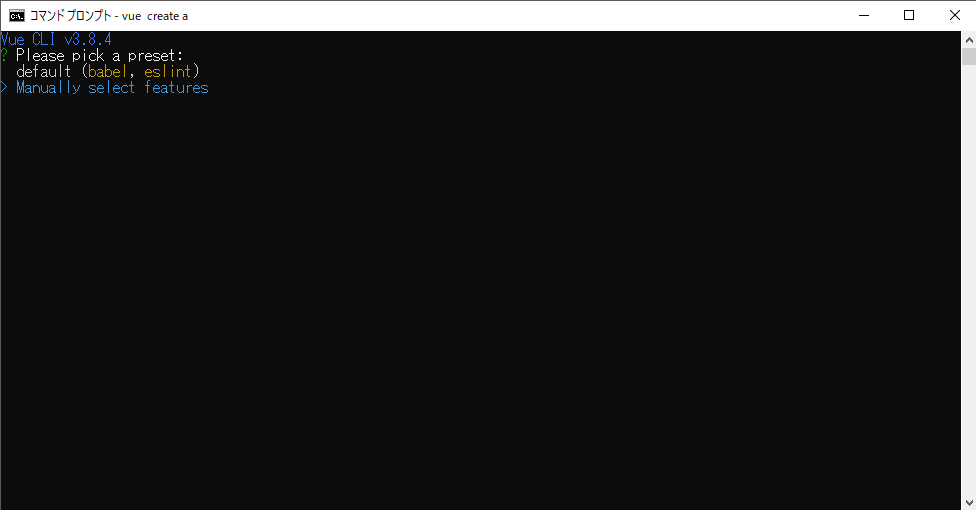
>vue create todoapp
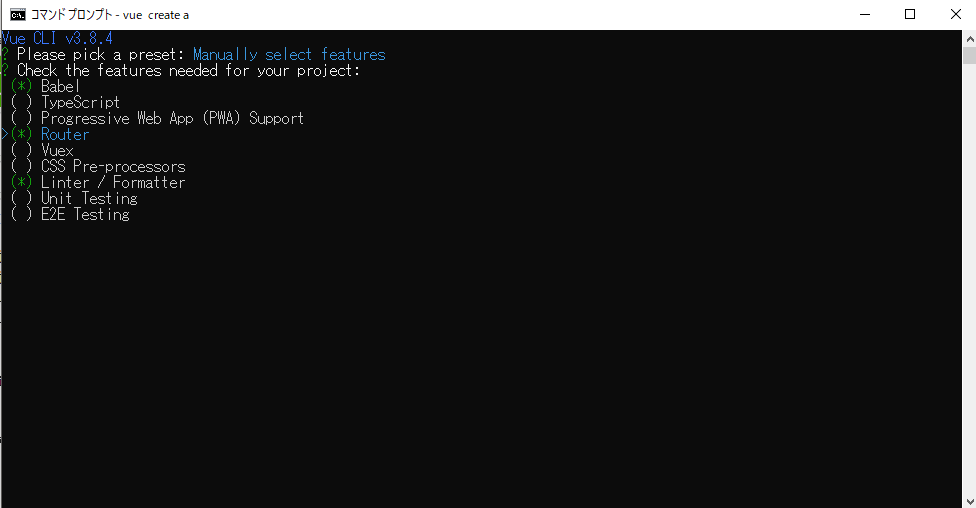
↳"Manually select features"を選択。

↳"Router"を選択(設定は全てデフォルト)。
・十字キーで移動、Spaceキーで選択

Vuetifyの導入
VuetifyとはVue.jsで使えるマテリアルデザインフレームワークです。
作成したプロジェクトに移動し、
>vue add vuetify
を実行しインストールします。
プロジェクトフォルダ構成
プロジェクトフォルダ内のファイル構成は以下のようになっています。

コーディング
・componentsフォルダ(todoapp\src\components)に"TodoForm.vue"と"TodoList.vue"を作成追加していきます。
<template>
<div>
<v-toolbar dark color="indigo">
<router-link to="/">
<v-icon>arrow_back</v-icon>
</router-link>
<v-toolbar-title class="while--text">My Todo</v-toolbar-title>
</v-toolbar>
<v-text-field v-model="newTodo" placeholder="Input Here...">
</v-text-field>
<v-btn dark color="indigo"
v-on:click="addTodo()" class="while--text">
ADD
</v-btn>
</div>
</template>
<script>
export default{
data(){
return{
newTodo:''
}
},
methods:{
addTodo(){
if(this.newTodo === '')return;
const todos = JSON.parse(localStorage.getItem('todos')) || [];
todos.push(this.newTodo);
localStorage.setItem('todos',JSON.stringify(todos));
this.newTodo = '';
this.$router.push('/');
}
}
}
</script>
<style scoped>
a{
text-decoration:none;
}
</style>
<template>
<div>
<v-toolbar dark color="indigo">
<v-toolbar-title class="while--text">
My Todo
</v-toolbar-title>
</v-toolbar>
<v-list>
<template v-for="(todo,i) in todos">
<v-list-tile
v-bind:key="i">
<v-list-tile-content>
{{ todo }}
</v-list-tile-content>
<v-list-tile-action>
<v-btn flat icon
v-on:click="deleteTodo(i)">
<v-icon>delete</v-icon>
</v-btn>
</v-list-tile-action>
</v-list-tile>
<v-divider v-bind:key="i">
</v-divider>
</template>
</v-list>
<div class="bottom-right">
<v-btn fab color="indigo"
v-on:click="addTodo">
<v-icon color="while">add</v-icon>
</v-btn>
</div>
</div>
</template>
<script>
export default{
data(){
return{
todos:[]
}
},
created(){
this.todos = JSON.parse(localStorage.getItem('todos')) || [];
},
methods:{
deleteTodo(i){
this.todos.splice(i,1);
localStorage.setItem('todos',JSON.stringgify(this.todos));
},
addTodo(){
this.$router.push('/todos/add');
}
}
}
</script>
<style scoped>
.bottom-right{
position:fixed;
bottom:0px;
right:0px;
}
</style>
・次に、srcフォルダ(todoapp\src)内の"App.vue"を以下に変更します。
<template>
<router-view></router-view>
</template>
・続いて、同フォルダ内の"router.js"を以下に変更します。
import Vue from 'vue'
import Router from 'vue-router'
import TodoList from './components/TodoList'
import TodoForm from './components/TodoForm'
Vue.use(Router)
export default new Router({
mode:'history',
base:process.env.BASE_URL,
routes:[
{
path:'/',
component:TodoList
},
{
path:'/todos/add',
component:TodoForm
}
]
})
サーバの起動実行
プロジェクトに移動し、
>npm run serve
を実行。
※サーバの停止は"Ctr+C"
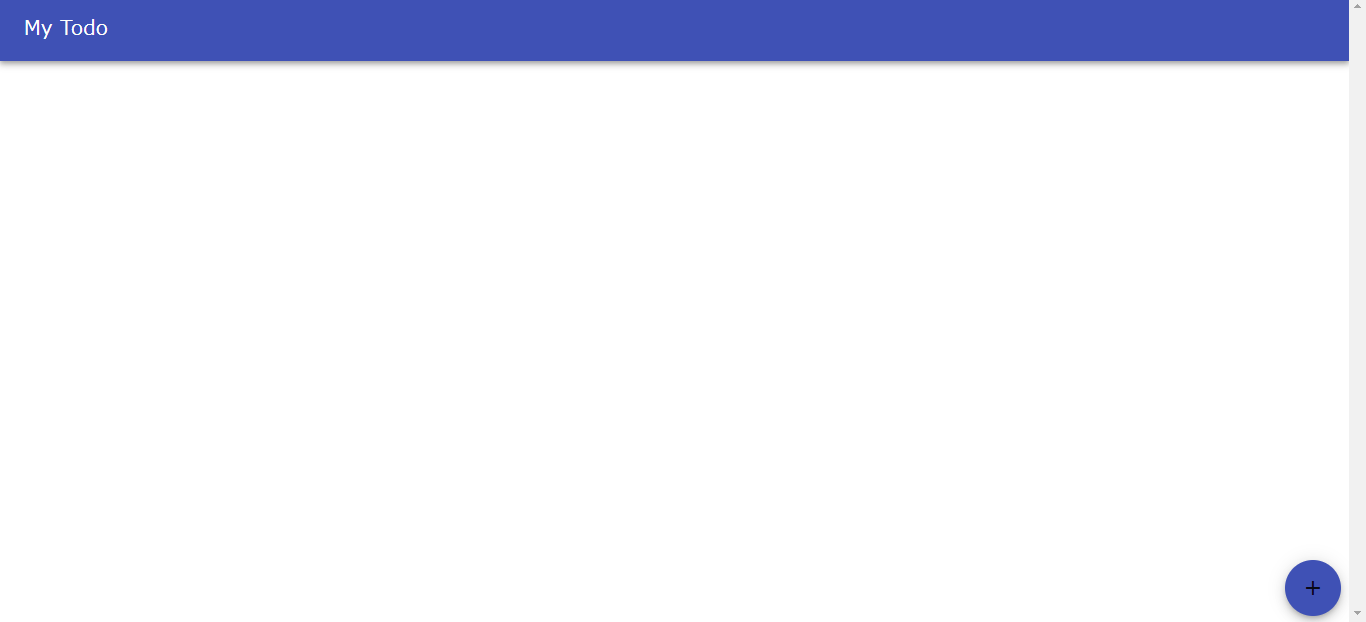
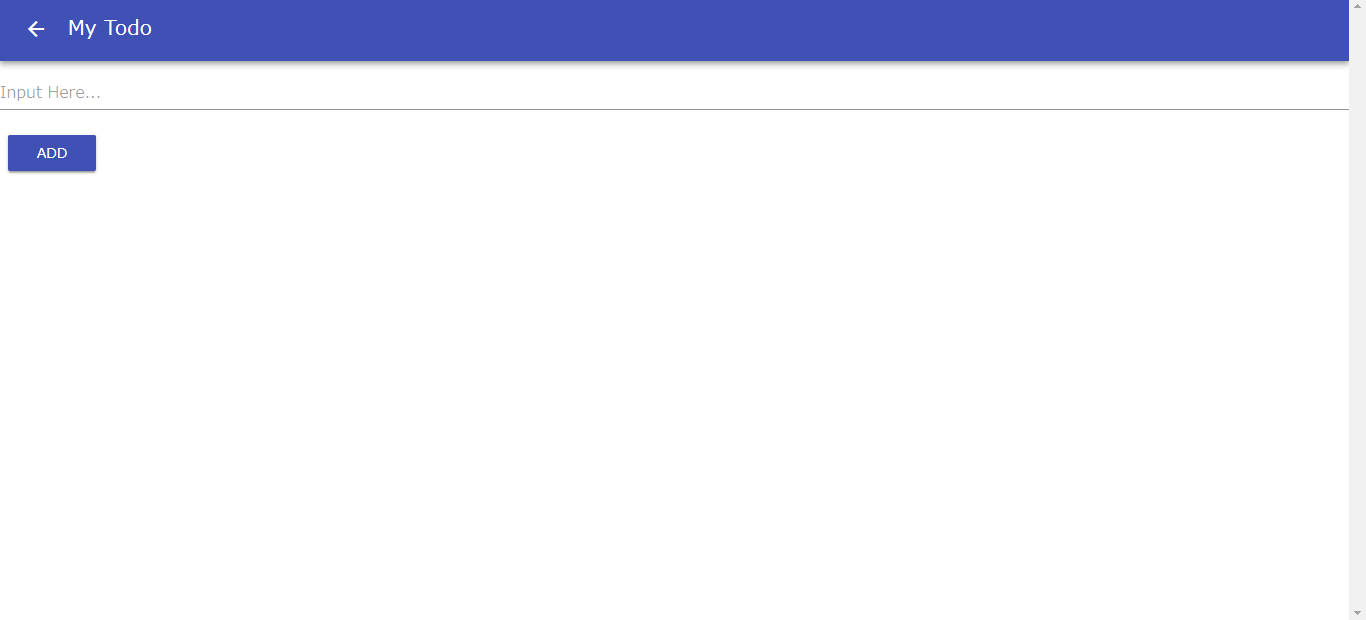
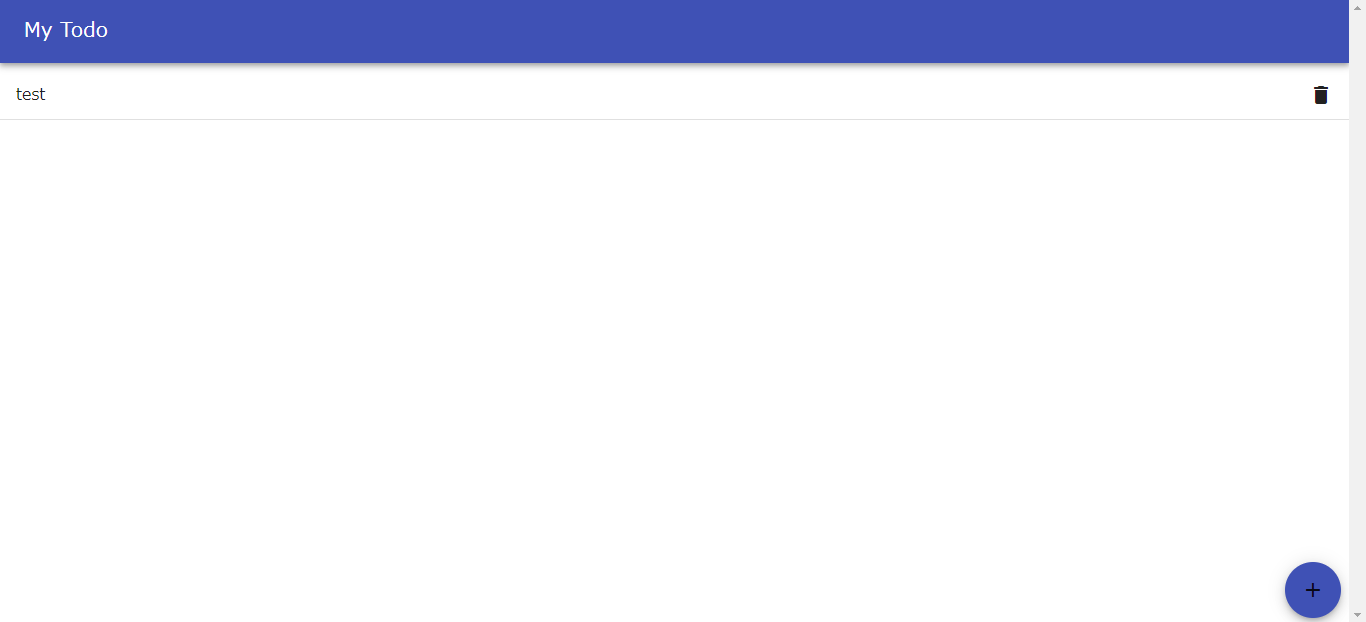
・"http://localhost:8080/"にアクセス
・実行画面 1