はじめに
この記事は、QGISのプラグイン開発を行うにあたって
「QGIS上にスライダー機能を有した自作プラグインを追加したい」
という願いを持つ方に向けて執筆しています。
※注意
本当にスライダー機能を追加しているだけです。
今回作成するスライダーを動かしてもQGIS上は何も起きません。
(スライダー動かしたら、なんか動く機能についてはいつか書きます)
また、本記事は**「QGIS上のプラグインを作ったことがない方」**
を想定読者として、なるべく初心者に優しい記事を目指します。
そのため、この記事内の情報だけでプラグイン作成が完結するように心がけます。
(作業中にあっちこっちのページ見ると、混乱するよね)
他記事と重複する内容もありますが、何卒ご了承くださいませ。
「いいからスライダーの作り方だけ、さっさと教えろ」という方は、
3. プラグイン上にスライダーを追加してみる から読んでくだされ。
なお私自身も初心者のため、間違い等ありましたらご指摘頂けると大変助かります。
予想される検索ワード
以下、この記事を求めているであろう方が入力しそうな
(というか実際に私が必死で検索した)検索ワードです。
QGIS, PyQGIS, Qt, Qslider, ui, スライダー機能
実行環境
- Windows10
- QGIS 3.16
実際にプラグインを作ってみる
では、実際にプラグインを作ってみます。
今回は、以下の順序で作成してみようと思います。
- Plugin Builderでプラグインのひな型だけ作ってみる
- プラグイン上にボタンを追加してみる
- プラグイン上にスライダーを追加してみる
1. Plugin Builderでプラグインのひな型だけ作ってみる
自作プラグインをQGISに追加するために、
プラグインのひな型(最低限必要なファイル一式)を準備します。
これについては、Plugin Builderというものを使えば
最低限必要なファイル一式を勝手に作ってくれます。(あら便利)
Plugin Builderの使い方はこちらのサイトを参考にしていますが、
ちゃんと本記事内でも説明します。
参考記事にならって、Plugin Builderのインストール方法から説明します。
QGISを立ち上げ、メニューバーから
プラグイン⇒プラグインの管理とインストールをクリックします。

「プラグイン|すべて」より、Plugin Builderを選択してインストールします。
(私はインストール済みなので、ボタンの表記が「再インストール」になっていますが)

インストールが終わったら、Plugin Builderを起動します。

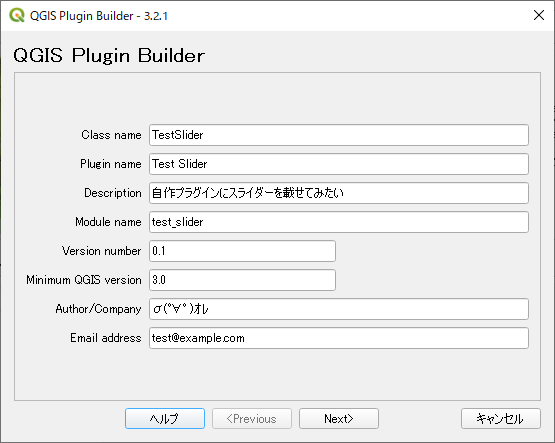
ウィンドウが表示されるので、作成するプラグインの基本情報を記入します。

| 基本情報 | 内容 |
|---|---|
| Class name | クラス名(キャメルケースが良いらしい) |
| Plugin name | プラグインマネージャーでの表記名 |
| Description | プラグインマネージャーでの説明文(日本語でもOK) |
| Module name | Pythonのモジュール名 |
| Version number | 自作プラグインのver(ご自由に決めてくだされ) |
| Minimum QGIS version | ここで設定したver以前のQGISには追加できない |
| Author/Company | プラグインの作者名 |
| Email address | 作者のメールアドレス |
プラグインの詳細情報を記入する画面になります。
説明が必要な場合は記述しておきます。(今回は適当な文章を入れておきました)

作成するプラグインのテンプレート選択画面が表示されますが、
Text for the menu itemにプラグイン名を入れておけばOKです。
TemplateはTool button with dialog、MenuはPluginsのままにします。

多言語化とか色々な設定のひな型も同時に作成できるらしいです。
正直、ここはよく分からないのですが
最低限のひな型を作りたいだけならチェックを全部外しておけば良いです。

プラグインの不具合報告先を記入する画面です。
自作プラグインを公開する場合は、Githubで公開しておいてリポジトリ情報を入れておく
必要があるのかなと思います。
今回は練習なので、Flag the plugin as experimentalにチェックを入れて
それ以外は特に触らずにスルーします。

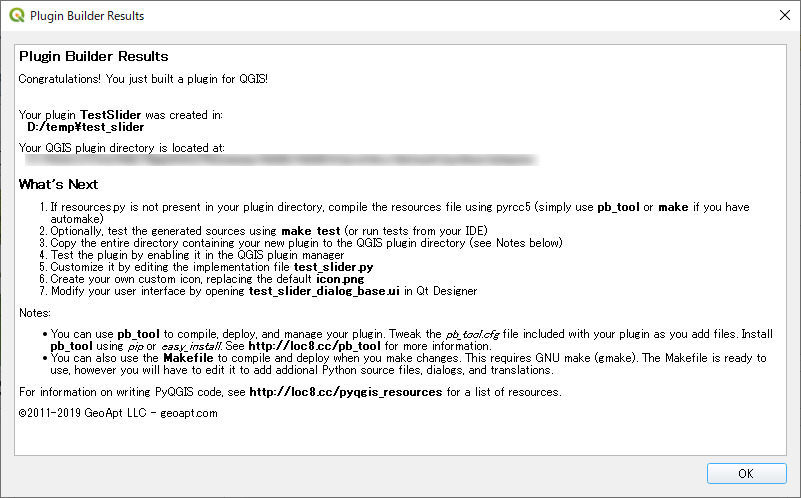
自作プラグインの保存先を聞かれます。
ここでは一旦、任意の作業フォルダを指定しておきます。

「pyrcc5が無いんすけど...」的なメッセージが出るかもですが、とりあえずOK押します。

先ほど指定したフォルダに移動すると、なんか色々作成されてます。

とりあえず、これで最低限必要なファイルの9割は準備完了です。
次に、リソースファイル(resources.qrc)を変換します。
「リソースファイルって何?」って感じですが、どうやらQGIS上のアイコン画像を
設定してくれているファイルのようです。
<RCC>
<qresource prefix="/plugins/test_plugin" >
<file>icon.png</file>
</qresource>
</RCC>
このファイルをPython形式に変換する必要があります。
WindowsのスタートメニューからQGIS3.16⇒OSGeo4W Shellをクリックします。

自作プラグインのフォルダに移動します。
(Dドライブに移動)
>d:
(自作プラグインのフォルダに移動)
>cd temp\test_slider
移動後に以下3つのコマンドを実行します。
>call qt5_env.bat
>call py3_env.bat
>pyrcc5 -o resources.py resources.qrc
フォルダを見てみると、無事にresources.pyが作成されています。

作成したプラグインをQGISに読み込ませてみます。
QGISがプラグインを読み込むフォルダは決まっているようで、
基本は以下のフォルダに入れておけば良いみたいですね。
(ユーザー名の部分は、自分のユーザー名を入れてね)
C:\Users\ユーザー名\AppData\Roaming\QGIS\QGIS3\profiles\default\python\plugins
というわけで、今回作ったtest_sliderをフォルダごと入れておきます。

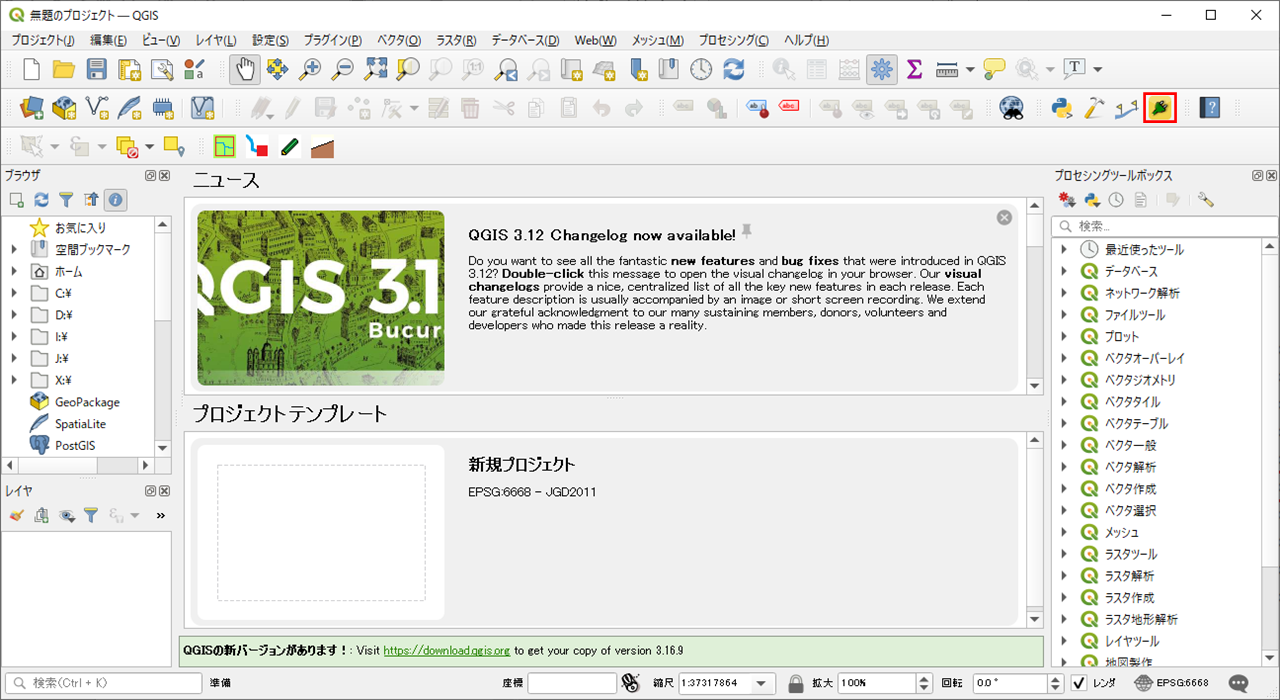
QGISを立ち上げ、プラグインの管理とインストールを選択します。
(既に立ち上げていた場合は、QGISを一度落としてから再度立ち上げます)

インストール済のプラグインにて、Test Sliderにチェックを入れます。

QGISの上部メニューにコンセントみたいなボタンが追加されるので、押してみます。


これにて、自作プラグインのひな型は完成です。
これをベースにボタンやらスライダーやらを追加していきます。
2. プラグイン上にボタンを追加してみる
先ほど作成したひな型をベースに、任意のボタンを追加してみます。
補足説明
ボタンを追加する前に、ひな型に入っているファイルについて
ふんわりとで良いので理解しておいた方が良いです。
プラグイン名.py
⇒プラグインの機能を記述しておくファイル。
プラグインを実行するとrun関数に記載されている処理が実行されます。
プラグイン名_dialog.py
⇒プラグイン画面について記述するファイル。
このファイルを直接編集することはなさそう。
プラグイン名_dialog_base.ui
⇒プラグイン画面のベースを記述するファイル。
このファイルで記述した内容が、プラグイン名_dialog.pyに継承されている。
まあ、初心者的には以下のイメージが持てていれば、良いかと思います。
・プラグインの画面を弄る時は、プラグイン名_dialog_base.uiを編集する
・機能の処理内容を弄る時は、プラグイン名.pyを編集する
・プラグイン名_dialog.pyは残り2つのファイルを繋いでいる
ボタン追加は以下のひな型を使うと良いです。
(日本語の部分を任意の名前や値に変更してね)
<widget class="QPushButton" name="ボタン名">
<property name="geometry">
<rect>
<x>横位置</x>
<y>縦位置</y>
<width>横幅</width>
<height>高さ</height>
</rect>
</property>
<property name="text">
<string>ボタン上の表記</string>
</property>
</widget>
上記のひな型を基に、作りたいボタンを自由に設定してください。
ボタンの記述が完成したら、test_slider_dialog_base.ui内で定義されている
ダイアログ("Qdialog"と定義されている)に作成したボタンを追加します。
以下の例では、
"TestSliderDialogBase"というダイアログに"btnTest"というボタンを追加しています。
<ui version="4.0" >
<class>TestSliderDialogBase</class>
<widget class="QDialog" name="TestSliderDialogBase" >
<property name="geometry" >
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle" >
<string>Test Slider</string>
</property>
<widget class="QDialogButtonBox" name="button_box" >
<property name="geometry" >
<rect>
<x>30</x>
<y>240</y>
<width>341</width>
<height>32</height>
</rect>
</property>
<property name="orientation" >
<enum>Qt::Horizontal</enum>
</property>
<property name="standardButtons" >
<set>QDialogButtonBox::Cancel|QDialogButtonBox::Ok</set>
</property>
</widget>
<widget class="QPushButton" name="btnTest">
<property name="geometry">
<rect>
<x>11</x>
<y>20</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>てすと</string>
</property>
</widget>
</widget>
(以降、何も弄ってないので省略)
test_slider_dialog_base.uiを上書き保存したら、
QGIS上でプラグインを再読み込みします。
プラグインマネージャーを立ち上げて、
Test Sliderのチェックを一度外してから、もう一度チェックをいれます。

改めてQGISでプラグインボタン(コンセントみたいなやつ)を押すと、
以下のウィンドウが表示され、自作のボタンが追加されていることが確認できます。

3. プラグイン上にスライダーを追加してみる
いよいよ、スライダーを追加していきます。
スライダーの追加は以下のひな型を使うと良いです。
(日本語の部分を任意の名前や値に変更してね)
<widget class="QSlider" name="スライダー名">
<property name="geometry">
<rect>
<x>横位置</x>
<y>縦位置</y>
<width>横幅</width>
<height>高さ</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</widget>
ボタン追加と同じように"TestSliderDialogBase"に
"time_slider"というスライダーを追加します。
<ui version="4.0" >
<class>TestSliderDialogBase</class>
<widget class="QDialog" name="TestSliderDialogBase" >
<property name="geometry" >
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle" >
<string>Test Slider</string>
</property>
<widget class="QDialogButtonBox" name="button_box" >
<property name="geometry" >
<rect>
<x>30</x>
<y>240</y>
<width>341</width>
<height>32</height>
</rect>
</property>
<property name="orientation" >
<enum>Qt::Horizontal</enum>
</property>
<property name="standardButtons" >
<set>QDialogButtonBox::Cancel|QDialogButtonBox::Ok</set>
</property>
</widget>
<widget class="QPushButton" name="btnTest">
<property name="geometry">
<rect>
<x>11</x>
<y>20</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>てすと</string>
</property>
</widget>
<widget class="QSlider" name="time_slider">
<property name="geometry">
<rect>
<x>11</x>
<y>50</y>
<width>360</width>
<height>23</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</widget>
(以降、何も弄ってないので省略)
QGIS上にてプラグインを読み込み直し&プラグインボタンをクリックで
以下の様なウィンドウが表示されます。

無事にスライダー機能を表示させることができました。
お疲れ様です。
おわりに
スライダー機能を追加するとこは、実はそこまでハマらなかったのですが
(自分含め)プラグイン作成に慣れてない人に向けて情報をまとめておきたいと思ったので
一緒に記事にしておきました。
ちなみにこの後、スライダーに目盛りを追加する方法が分からなくてドハマりしました。
目盛りの追加方法については、別記事でまとめておきますね。