概要
Vue.js で開発しているときに、日付選択のライブラリで使いやすいのがないかなと
探していた時に出会ったライブラリ。
環境
- Vue.js 2.6.10
- vuejs-datepicker 1.6.2
ライブラリ導入
以下のコマンドでインストールできる
npm install vuejs-datepicker --save
使い方はこんな感じ
<template>
<div id="app">
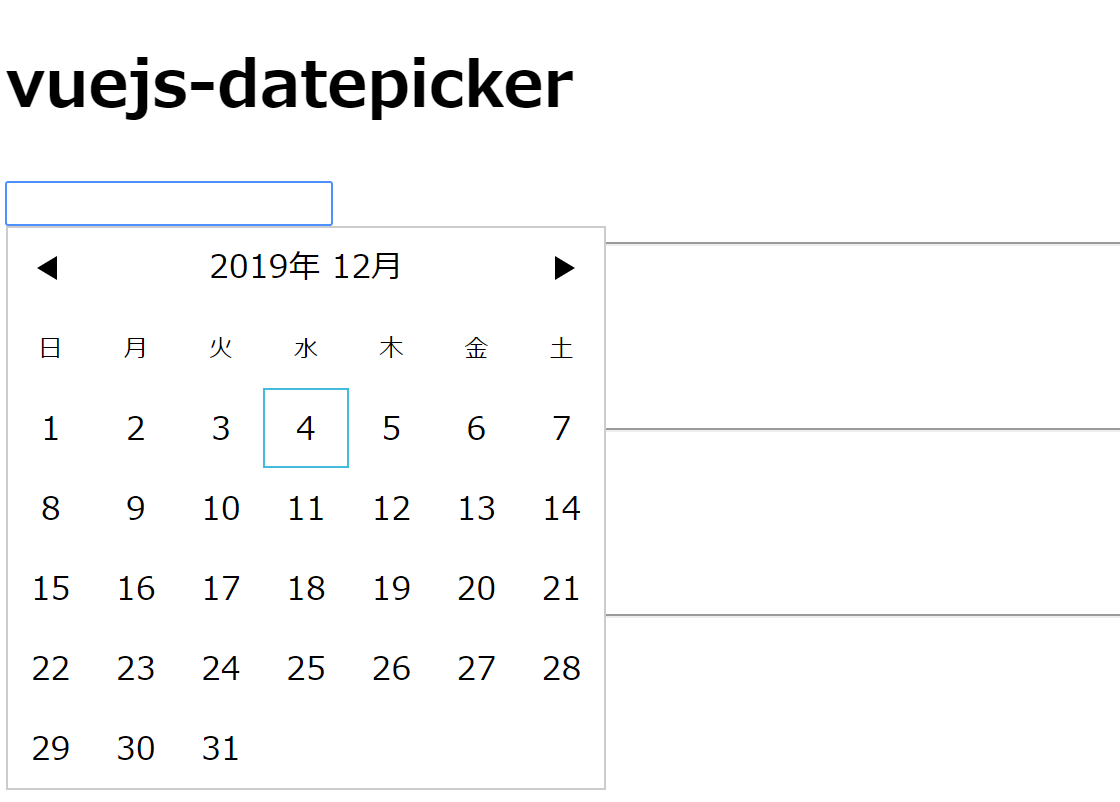
<h1>vuejs-datepicker</h1>
<vuejs-datepicker :language="ja"></vuejs-datepicker>
</div>
</template>
<script>
import vuejsDatepicker from "vuejs-datepicker";
import { en, ja } from "vuejs-datepicker/dist/locale";
export default {
name: "app",
components: {
vuejsDatepicker
},
data() {
return {
en,
ja
};
}
};
</script>
<style>
</style>
表示言語はpropsの指定で変更することができる(上記の例は日本語版を利用)
まとめ
Vue.js に特化した日付選択ライブラリの紹介でした。
探しているときに思ったのが、こういったライブラリはやっぱり jQuery を使っているライブラリが多いなと感じました。