はじめに
Androidエンジニアじゃないけど既存のAndroidプロジェクトを触ることになった人向けの取っ掛かりとなる記事です。1から学習する時間がないので雰囲気で開発したい時に役に立つかもしれません。
僕も正しく概念モデルを理解している訳ではないので、つっこみなどは大歓迎です。
執筆時の環境
- Android Studio 3.4.1
- Mac OSX 10.14.4
- Android Gradle Plugin Version 3.3.2
- Gradle Version 4.10.1
- Kotlin Version 1.3.10
ぜんぜんわからない 俺たちは雰囲気でビルドしている
入門記事を見てAndroid Studioをインストールしましょう。プロジェクトのREADMEにGetting StartedやRequirementなどが書いてあればそれに従いましょう。
インストールが終わったらメニューバーよりTools/SKD Managerを開き必要なSDKなどを入れていきます。Android SDK, JDKなどが必要だったりします。READMEのバージョン等を確認し、特に記載がなければ最新のものを入れましょう。Android SDKに関しては最新バージョンに過去のバージョンが内包されている気がします(多分)。
一通りのインストールが終わったらメニューバーよりFile/Openで該当プロジェクトを開きます。Sync?が走ると思います。

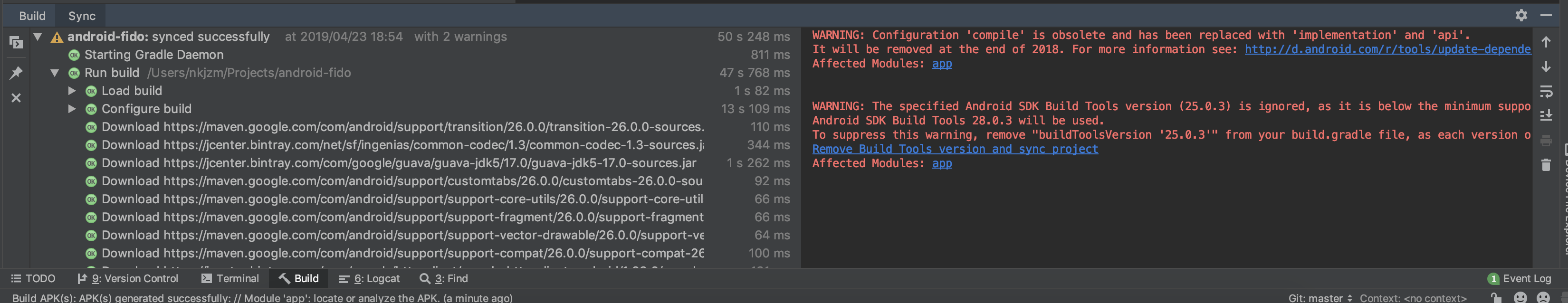
Android Studioは優秀なので、足りないコンポーネントなどがあればダイアログで教えてくれます。警告文の近くにあるボタン・リンク(下図では青字)を言われるがままにクリックしていきましょう。

完了するとSyncタブの一番上に"synced successfully"と表示されます。

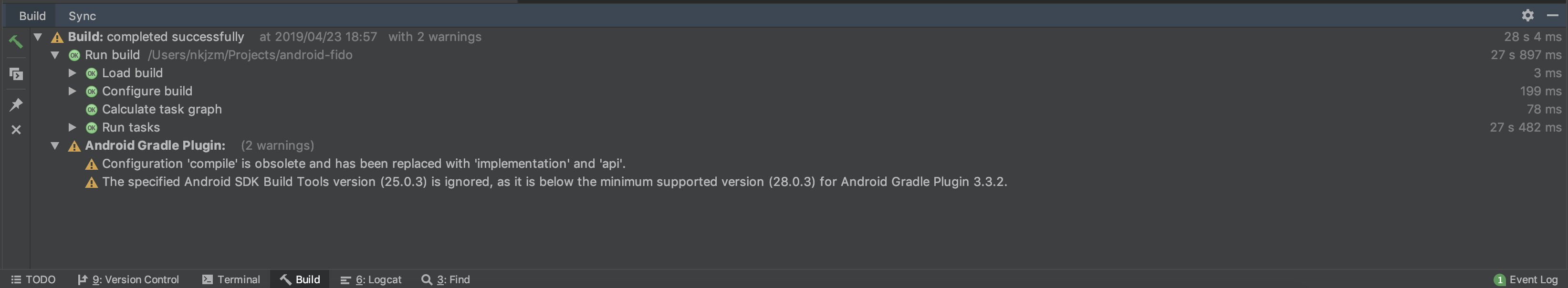
続いてビルドしてみます。メニューバーよりBuild/"Build Bundle(s)/APK(s)"/Build APK(s)を選択します。Syncの横のBuildタブが開き、ぐるぐる回り始めます。"completed successfully"と表示されれば完了です。

完了したらプロジェクトディレクトリ以下の/app/build/outputs/apk/debug/にapkファイルが生成されます。
大体のプロジェクトは雰囲気でビルド出来ますが、出来なかったらエラーメッセージを読むなどして解決してください。
ぜんぜんわからない 俺たちは雰囲気でエミュレータを動かしている
メニューバーよりRun/Run 'app'を押すと、起動対象のデバイスを選択するウィンドウが表示されます。

実機で動かしてもいいんですけど、毎回繋いでおくのは大変なのでエミュレータで起動してみましょう。Virtual Devicesというのがエミュレータにあたります。画像の場合は「Pixel 2 XL API 28」を選択してOKを押すと起動します。多分初めは出てないのでCreate New Virtual Deviceから作成してください。少しだけ時間がかかる作業ですが雰囲気で進めていけば大丈夫です。

起動するとこんな感じ。マウスポインターでタップと同じような操作が出来ますし、それ以外の操作(二本指ジェスチャーなど)も大体サポートされていると思います。
ちなみに実機で動かしたい時はAndroid側の設定が必要です。「開発者モード」「USBデバッグ」などのキーワードで検索してみてください。
ぜんぜんわからない 俺たちは雰囲気でリーディングをしている
Androidの基本的なことが何も分からないので、ビルドが出来てエミュレータが起動出来てもどこから手をつければよいかわからないと思います。
僕が色々触ってみて、なんとなく各ファイルの役割や組み立て方が分かりそうな情報をざっとあげてみます。
ディレクトリ構成と各ファイルの役割
大体どのプロジェクトもこんな感じのディレクトリ構成になっていると思います。

-
manifests/AndroidManifest.xml- Permission(権限)を設定する役割(インターネットアクセスやカメラの許可など)
- 起動時の画面指定
-
java/- javaのコードが入っている
- kotlinのコードも入ってたりする
- ディレクトリはPackage名と完全に一致させる必要があるので、IDEの機能以外で変えないようにすること(※厳密には違うらしい)
- ファイルの上で右クリックすると出てくるメニューから
Refactor/以下の機能を使うと良い - ファイル生成時にはパッケージ名を指定すると適切なディレクトリを作ってくれる
-
com.fido.example.aaa.bbbというパッケージ名のファイルがあったとして、com.fido.example.aaa直下には何もファイルがない場合、フォルダ名はaaa.bbbという省略された表示になる(実際のディレクトリはaaaの下にbbbがある)
- ファイルの上で右クリックすると出てくるメニューから

-
res/layout/- レイアウトファイルが入っている
-
.xml形式で定義されている - 左下のタブを
Designにすると、GUIで楽しくレイアウトを作れる - 左下のタブを
Textにすると、直接xmlを記述してレイアウトできる(プレビューもある)

-
res/values/- 定数などが定義されている
-
string.xmlはアプリ内で使用される文言、など
layoutの構成
- include
- 他の
.xmlを引っ張ってこれる機能
- 他の
- スクリプトで定義
- パッケージ名が書いてある奴
- 参考: [Kotlin] AndroidアプリのレイアウトをXMLを使用せずに設定 - JoyPlotドキュメント
- コードから参照するには?
- IDに指定した文字列を変数として参照出来る。
- 非表示にするには?
- Favorite Attributes/visibilityを
invisibleかgoneにする
- Favorite Attributes/visibilityを
TIPS
Shiftを2回連続で押すと検索窓が出てきて、ファイルの名前がメソッド名などを横断的に検索できる

⌘ + Shift + FでFind in Pathが出来る。こっちはコード中の文字列とかも検索出来るので、強い気がする。
さいごに
変な所とかあったら教えてください