はじめまして、ShibaToolsというWebオンラインツールを趣味で開発・運営しているnkitaoといいます。
タイトルに記載のとおり、フォーマットに従ったコミットメッセージを書くために作ったものと、その経緯について書きます。
経緯
個人開発を1年半ほどやってみて、プライベートなガントチャートやChatGPTで英語を学習というツールを作ってきましたが、プライベートな事情もあり一旦個人開発から離れていました。
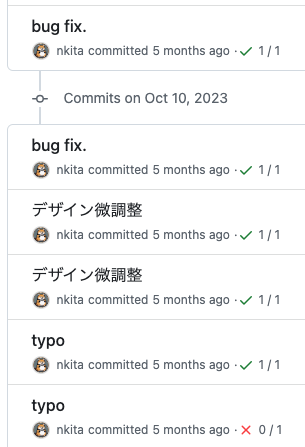
なんやかんやあり、もろもろ落ち着いてきたので、個人開発再開するぞ〜!と思い、前回のプロジェクトの修正・改修した内容(コミットメッセージ)を振り返ってみたところ・・・

と、まぁ、載せるか躊躇するレベルの酷さで、いかに適当にログを残してたんだなぁと反省しました。
そこでこの機会にフォーマットに従ってちゃんとコミットメッセージを残そうと思い至りました。
なぜフォーマットに従うのか?
当然のことかもしれませんが、どうしてフォーマットに従う必要があるのでしょうか?
Conventional Commitsでは、仕様定義することで、自動化ツールの導入が容易になるとの記述がありました。
Conventional Commits の仕様はコミットメッセージのための軽量の規約です。 明示的なコミット履歴を作成するための簡単なルールを提供します。この規則に従うことで自動化ツールの導入を簡単にします。
私は使ったことはないのですがAboutページの「Tooling for Conventional Commits」に、関連するツールの一覧がありました、
おそらく、バージョン管理やリリースを自動的に行うためのツールであったり、過去のログを分析するためのツール?のようなものだと思います。
確かにプロジェクトが大きくなり、本格的にバージョン管理しはじめると必要不可欠になってくる気がします。
また、Conventional CommitsはAngular - Commit Message Formatからインスパイアされたらしく、また、AngularはAngularJSからインスパイアされたみたいです。
Angular、AngularJSのガイドラインを見ると、主にフォーマットを定義する理由としては、
過去の履歴を追いやすくし、CHANGELOGを自動生成するために利用されているとの記述がありました。
Angularリポジトリでは、CHANGELOGの情報がそのままリポジトリのリリースとリンクしていたので、厳密にフォーマットが定義されているのだなと感じました。
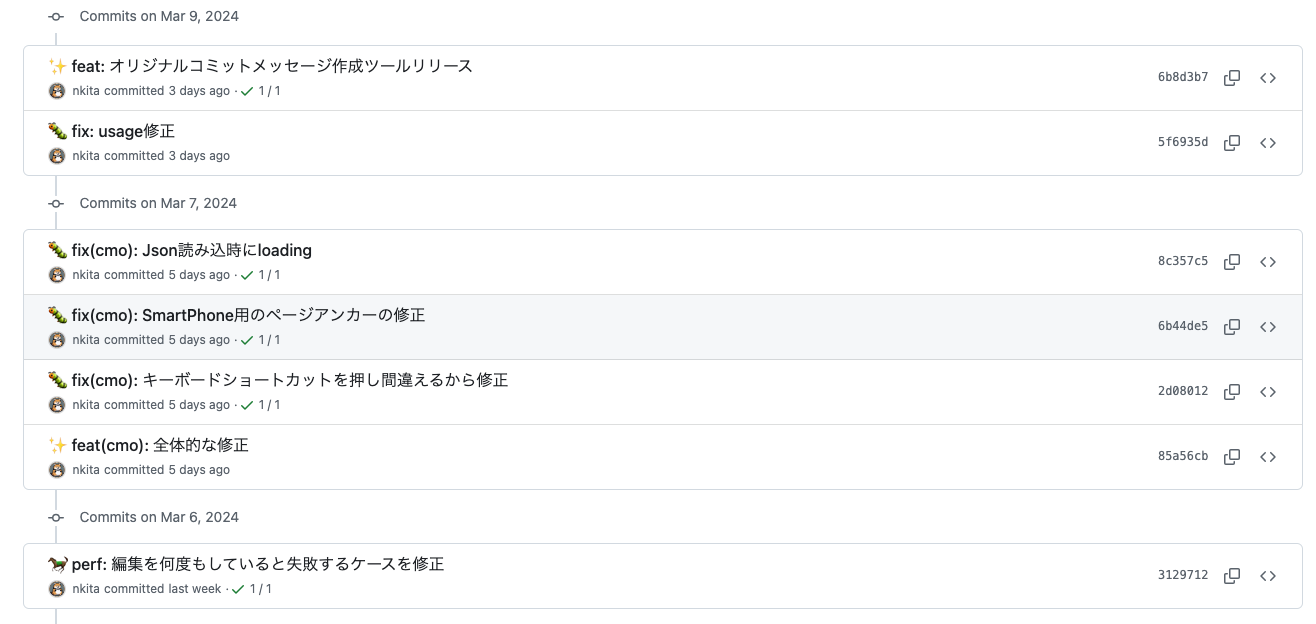
下記はその一例です
 [Angularのリリースページと関連するコミットメッセージ]
[Angularのリリースページと関連するコミットメッセージ]
また、過去の履歴を追いやすくすることで、メンテナンス性は確実にあがりますし、過去同様な修正があった場合や、コントリビューターがプロジェクト参入後に状況を把握しやすいという観点から、生産性の向上にも寄与すると思います。
また、QiitaやZennに投稿されている記事にもいくつか書かれているとおり、コミットメッセージを統一することでのメリットは十分あるのだとわかりました。
↓↓参考にさせていただいた記事 ![]()
実現したいこと
自分なりにちゃんとしたコミットメッセージを残すための要件をいろいろまとめると、以下のような本当に自分だけにマッチしそうな条件になってしまったので、自分でツールを作ることに決めました。
- フォーマットに従ったコミットメッセージが作成できること
- フォーマットをカスタマイズできること
- インストール不要であること
- 過去の入力情報を再利用できること(スコープとかで使いたい)
- コミットメッセージに絵文字を使いたい
- 絵文字使いたいけど、毎回コピペするのは避けたい
- なんかWebツールつくりたい
実現したこと
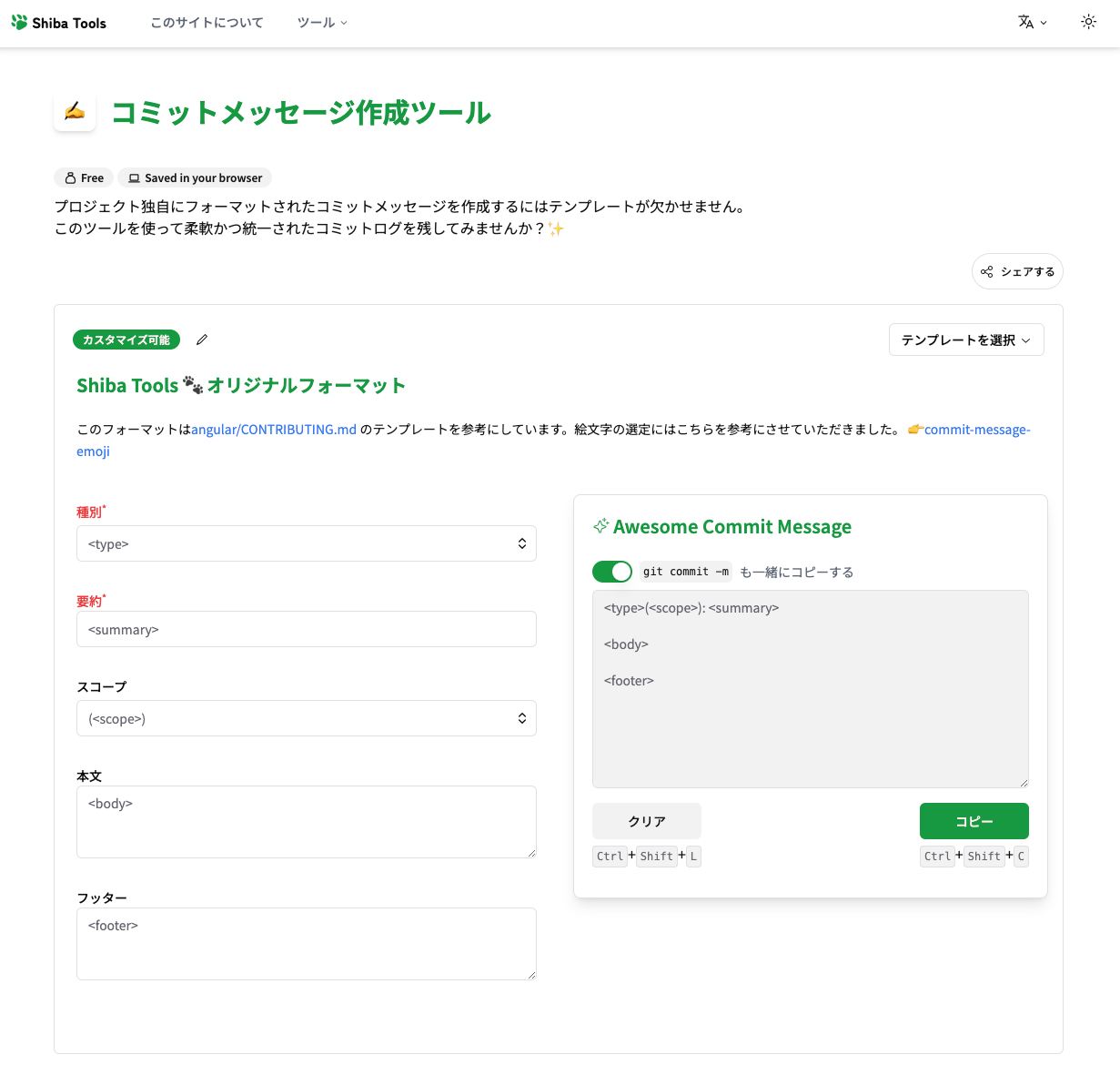
そして出来上がったのがこちらです ![]()
コミットメッセージ作成ツール

使い方
使い方は非常にシンプルで、種別、要約、スコープ、本文、フッターにコミットメッセージを記入するだけで、右側の出力エリアにフォーマットされたコミットメッセージが表示されます。(※スマホの場合は、入力エリアが上部で、出力エリアが下部になります。)
必要であればgit commit -mコマンドも一緒にコピーできます。
こだわったところ
UIや各機能はどれもこだわったところなんですが、特に以下の部分こだわりました。
-
カスタマイズ機能
プロジェクトごとに自由にテンプレートをカスタマイズ&制限なく作成することができます。
プロジェクトによって種別(feat、fix、build等)で利用するもの利用しないものが変わってくるかと思いますが、プロジェクトに合わせて自由に追加・削除ができます。 -
保存できるドロップダウン
スコープの項目の動的ドロップダウン(Dynamic-Dropdown)は、過去に入力した情報を自動的に保存してくれる項目になります。
私だけじゃないと思いたいのですが、以前入力した情報を再利用したいケースがありませんか?
以前どんな記述をしたのか思い出すのにログを漁ってるうちに諦めて、それっぽい命名をしたところ、やっぱり表記揺れがあり悲しくなったことは少なくないです。 -
キーボードファースト
Webサービスになるので、どうしてもブラウザを開いてアクセスという手間かかってしまいます。
この手間はどうしようもないですが、少なくともメッセージを作成する上でマウスでカチカチしなくてもキーボードから手を離さずに
コミットメッセージを作成できるように心がけました。
苦労したこと
コミットメッセージのフォーマットを作成するにあたり、はじめのほうで記載した一般的なフォーマットを知る必要がありました。
- Conventional Commits
- Angular - Commit Message Format
- AngularJS Git Commit Message Conventions
- Semantic Commit Messages
上記の仕様を読み、本ツールで提供するデフォルトのフォーマットはできるだけ汎用的なものにいようとこころがけました。
例えば、AngularJS Git Commit Message Conventionsに以下のように記載されているとおり
Any line of the commit message cannot be longer 100 characters! This allows the message to be easier to read on github as well as in various git tools.
1行あたりの文字数を100文字以内に収めたほうが、ツールを介してログを確認する際に便利となるケースが多いため、本ツールではその旨のメッセージを表示します。
100文字を超えた時点メッセージは表示されますが、100文字以上のメッセージを作成することもできますし、コピーすることも可能です。あくまで補足情報として表示されます。
なお本ツールの作成に際して、Angularのコミットメッセージフォーマット用のツールも作成しているので、お時間あればこちらも見ていただけると嬉しいです。
最後に
早速上記ツールを使ってコミットメッセージを作成すると。
下記のように個人的にはテンションのあがる日本語が変なコミットメッセージを作成することができました。
ある程度慣れてくると、ツールがなくても自然と書けるようになってくるので、その時点ではこのようなツールは必要なくなるかもしれませんが、久しぶりにコミットする場合や、git初学者、私と同じような考えを持った人には有益なツールになるんじゃないかなと思っています!