本投稿は テクノロジー検証 Advent Calendar 2022 の 9日目として投稿しています。
今回は、前回紹介しました OSX 10.13 に対し、
開発環境のセットアップ 〜 iPhone のエミュレーション表示までのお話です。
今回の目標
手順参考
以下を元に実施しています。
本投稿の説明不足については、最後に記載する参考文献もあわせてご覧ください。
対象アプリおよび採用バージョン
本件では Flutter の開発環境として、必要な描きアプリを各バージョンで用意しました。
* Flutter SDK ( ver 3.3.8-stable )
* Android Studio ( ver 2021.3.1 Path 1 )
* Xcode ( ver 10.1 )
バージョン補足
採用した Xcode のバージョンは、とても古いです。
ご想像がついているかもしれませんが OSX 10.3 で利用可能なバージョンの限界です。
目的が、公開して提供し続ける場合は
最新 OSX をインストール可能な端末が必要となりますね。
手順目次
以下の流れで実施しました
- Flutter SDK のインストール ( from Flutter 公式サイト )
- 環境変数の設定 ( $PATH --> .bash_profile )
- Android Studio のダウンロード (from Android Studio 公式サイト )
- Android Studio のインストール
- Flutter、Dart プラグインをインストール
- Android Studio にて Android エミュレーション表示の確認
- Xcode のダウンロード ( from Apple Developer )
- Xcode のインストール
- Android Studio にて iPhone エミュレーション表示の確認 ... 【完了】
Flutter SDK のインストール ( from Flutter 公式サイト )
Flutter 公式サイト よりダウンロードしてきます。
ここは、バージョン選定で Stable の最新を選んだくらいで気になることは特にありませんでした。
OSX のバージョン依存で適用できないということも特にありません。
ありがたいですね。
環境変数の設定 ( $PATH --> .bash_profile )
ダウンロードした Flutter をパス指定なしで実行できるようにしておく必要があります。
$PATH の宣言を、shell 起動時 (私の環境では bash に対し) 読まれるように記載しました。
こちらも手順通り設定し、新規ウィンドウにて which コマンドで所在がわかるのを確認できたので OK です。
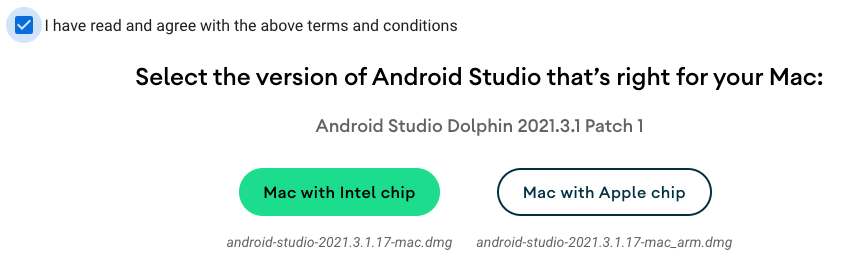
Android Studio のダウンロード (from Android Studio 公式サイト )
Android Studio 公式サイト より
[Mac with Intel chip] のものをダウンロードしました。
OSX のバージョン依存で適用できないということも特にありません。
サクサクできますね。
Android Studio のインストール
実行ファイルを起動し、指示通りすすめました。
特に注意点はなかったです。
Flutter, Dart プラグインをインストール
Flutter と開発言語の Dart についてプラグインをインストールします。
多少表示される順番に変更はありましたが、参考手順ベースで進めれます。
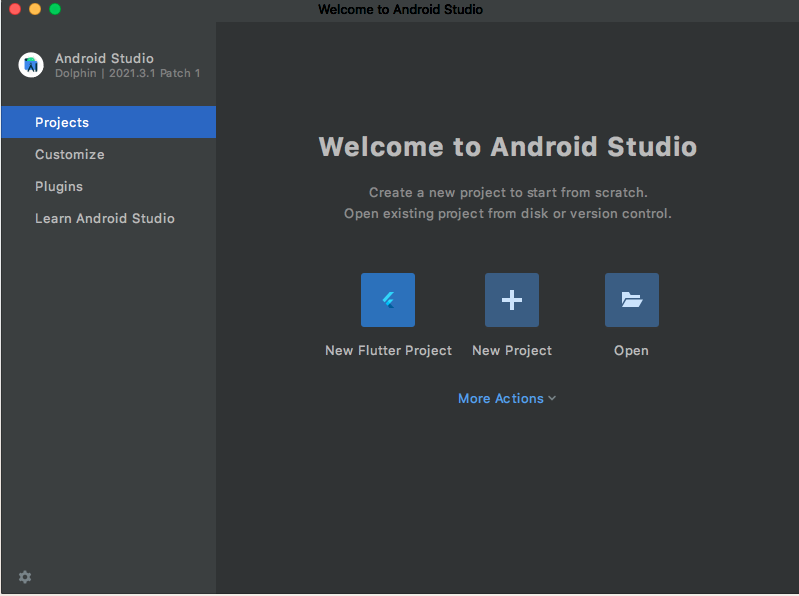
プラグインのインストール後、
新規起動時に [New Flutter Project] が表示されました。
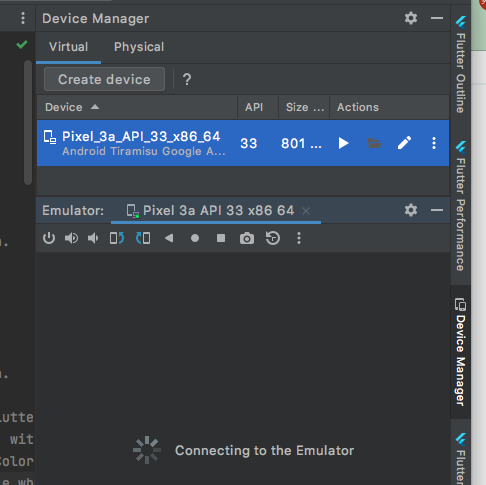
Android Studio にて Android エミュレーション表示の確認
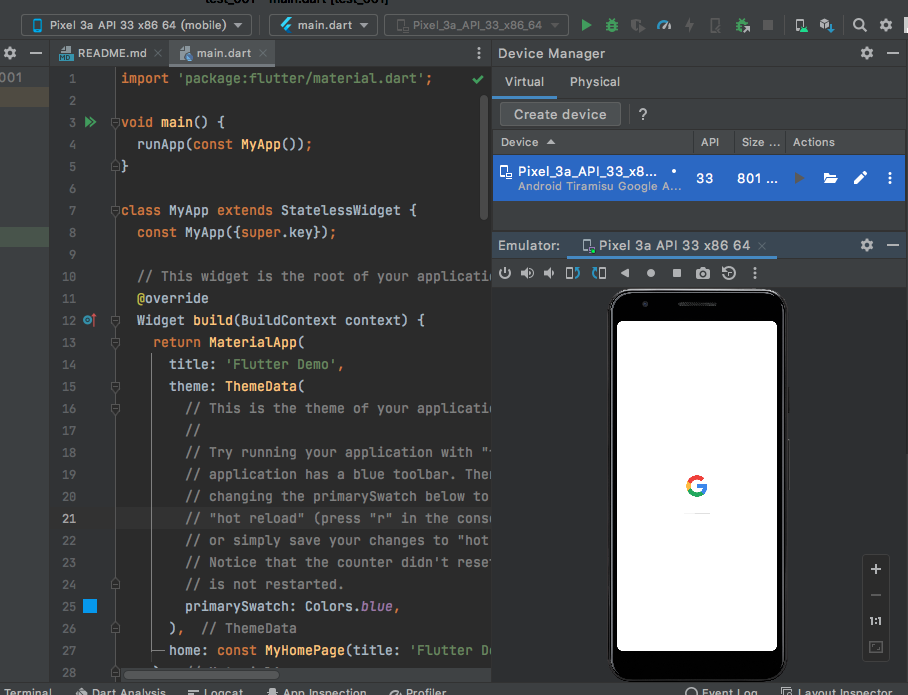
AVD Manager は名称変更して、Device Manager になっています
Device に Pixel〜 が表示され、▶︎ をクリックします。
Emulator の項目に Pixel〜 が表示されたのち電源ボタンを実行します
スペックにもよりますが、けっこう起動に時間かかります
起動後、Google のアイコンが見える Andoroid のエミュレーションが表示されます

Xcode のダウンロード ( from Apple Developer )
Apple Store からダウンロードは...できません。
Xcode は適用できる OSX バージョンに制約があります。
そのため、Appstore からはダウンロード不可でした。
確認すると、App Develover よりダウンロードができます。
登録が必要ですが、アプリとして公開しなければ無料で利用できるようです。
ダウンロード速度は低めでした。余裕を持って実施するのが良いです
Xcode のインストール
今回は Xcode 10.1 (xip 形式) を解凍し、
アプリケーションフォルダにドラッグしてインストールします。
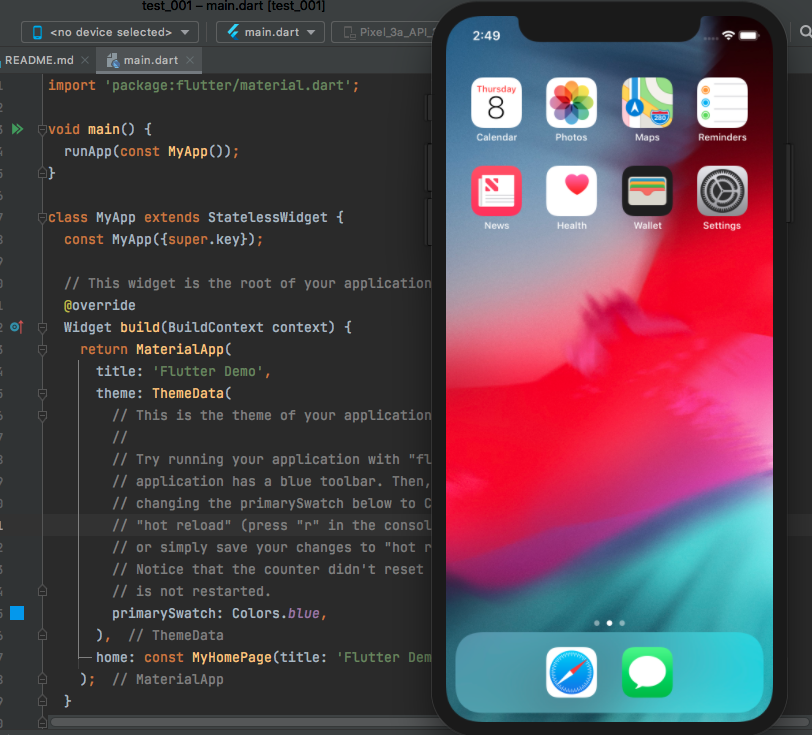
Android Studio にて iPhone エミュレーション表示の確認
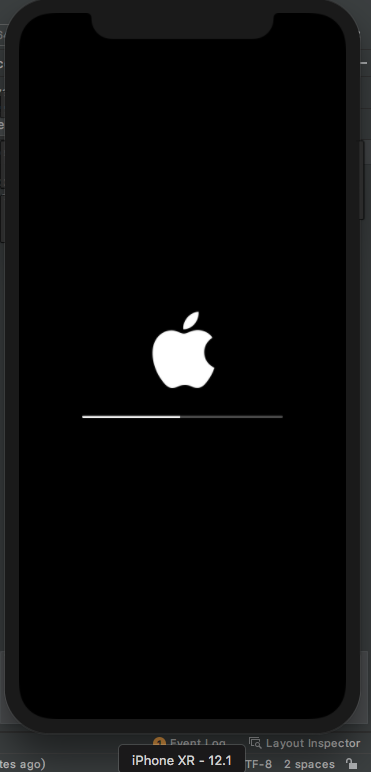
ダウンロード後、Open iOS Simulator を選択します。
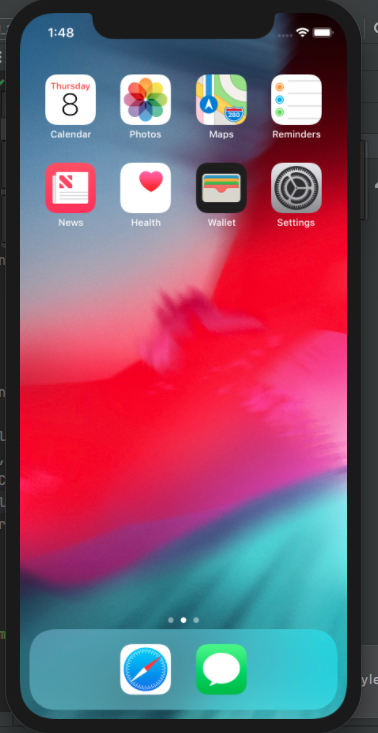
新規 Simulator アプリが起動し、そちらに iPhone がエミュレーションされます。
それなりに重いです
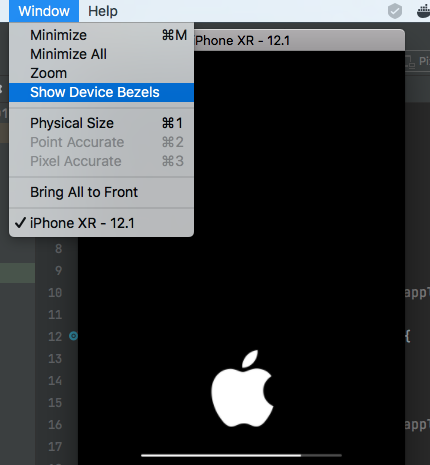
window はベゼル無効化するとシンプルになります
エミュレーション上で iPhone の画面が表示されていれば完了です

次回
Flutter の基礎的なことも開発環境触りながらできそうですが、
先日ブラックフライデーがあり、メッシュWifi (Deco X50) を購入しました。
せっかくなので使ってみた感想を挙げてみようと思います。
それでは、明日以降のほかメンバの投稿もお楽しみいただけますと幸いです。
参考
App Developer の情報 : https://www.y-hakopro.com/entry/2020/02/08/122258
対象サイト : https://developer.apple.com/download/applications/
旧バージョン リンクの情報 : https://qiita.com/TsukasaHasegawa/items/0d7d5c2cf3a2b8ce8993
リリースマトリックス : https://qiita.com/thinkalot/items/1dfdba642906c1bf1fd2
旧バージョンのリンク : https://developer.apple.com/download/all/?q=%22Xcode%2010.1%22
xip インストール : https://fukatsu.tech/install-xcode