はじめに
グーテンターク! ドイツのベルリンに住んでおります。仲条と申します。
GASで LINE bot を作る記事を書いたり
去年のアドベントカレンダーでは、そのLINE BotにLIFFを追加するフォームを書いたり
Qiitaで『非エンジニアでもLINE Bot開発できる! SpreadsheetをデータベースにGASで動かす』という記事を書き、YouTubeでも多くの方にご覧頂けました。
YouTubeでもLINEに関する情報発信をしています。
去年、メッセージをLINEbot上に表示させてから、Messageing API のリプライメッセージで処理を行っていました。
今回は、リプライメッセージではなく、LIFF上で完結できないかなぁと思い、GASで挑戦しました。
ちなみに、GASではLIFFはできないと言われており
ホスティングだけ、firebaseを使っています。
無料! 追加インストールなし! 環境依存なし!
もちろん今回も、黒い画面でコマンドを打ったり、何か新しく登録やインストールをしたり、WindowsやMacなどの環境の違いで動かなかったり、そんなことは一切ありません!
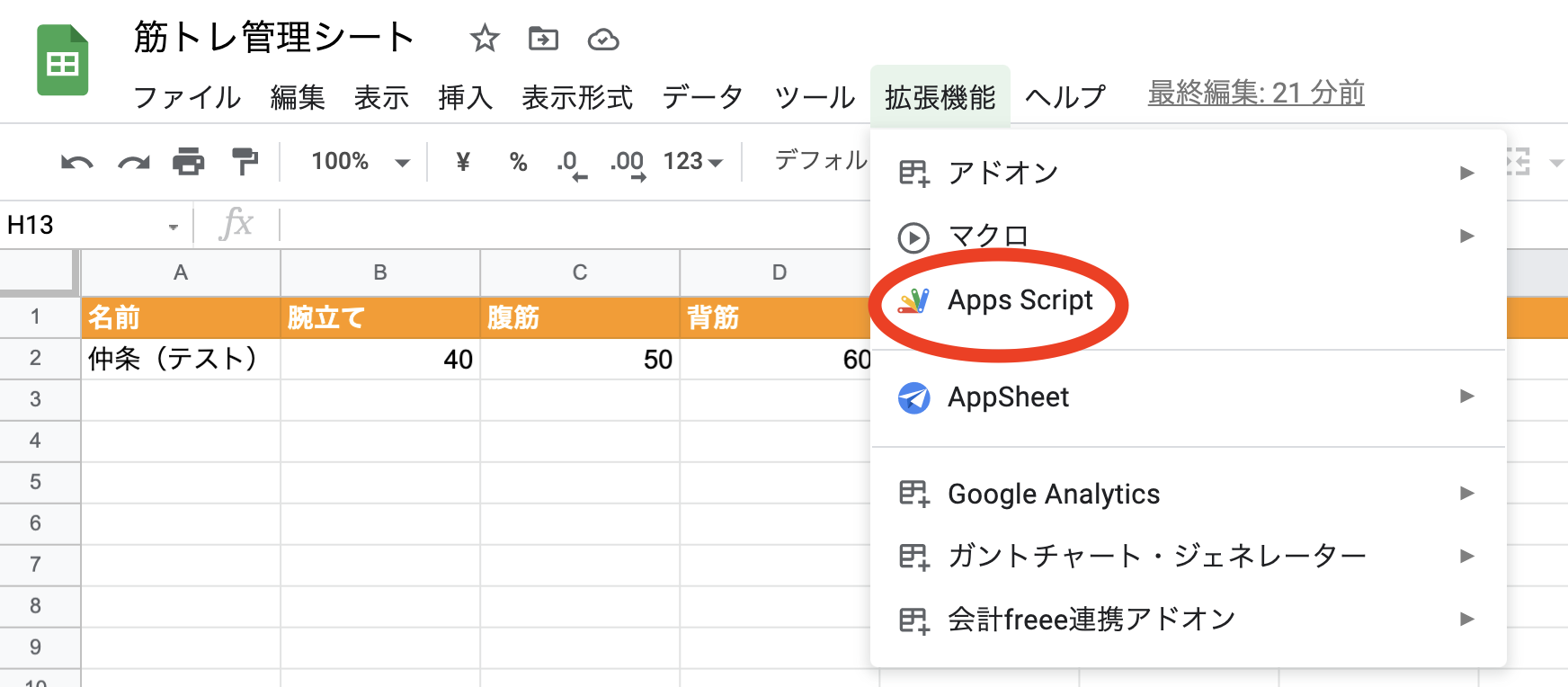
「LINEアプリがスマホに入っていて、Googleのアカウントを持っている人」なら誰でも無料で簡単にできます。最近、エディタ(プログラムを書く場所)の場所が変わり、Googleスプレッドシートのメニューバーの拡張機能の中の「Apps Script」(下の写真参照)でGoogle Apps Scriptというプログラム言語を書き、LINEボットを作ることが可能です。(プログラムはコピペで動かせるように既に用意しています)

LINE Botの準備
わたしの記事 や他の方の記事などで、既にGASでLINEbotはつくってあるという前提で進めていきます。もしまだLINE Botをお持ちで無い方は、作成してください。
※まだLINE Botをお持ちで無い方は、スプレッドシートも用意してありますので、良ければコピーしてご利用ください。
スプレッドシート:https://docs.google.com/spreadsheets/d/17OgTRLtPbgmNlFCazRXdwiD78K3sgjqSmdKIDd9QlRs/copy
Qiita:https://qiita.com/njn0te/items/2c08c936661a9febb3b0
新規チャネル「LINEログイン」でLIFFを作成
プロバイダーを作り、新規チャネル「LINE Messageing API」で LINE BOT を作成していると思います。次は、同じプロバイダーで、新規チャネル「LINEログイン」でLIFFを作成します。

チャネル名やチャネル説明、アプリタイプなど、入力必須項目があるので、下記の様に適当に入力していきます。
チャネルの種類: LINEログイン
プロバイダー: LINE Messageing APIの時と同じプロバイダー (異なるとユーザーIDも異なるため)
地域: 日本
チャネルアイコン: 任意でアイコンになる画像を登録 (対応ファイル形式:PNG,JPG,JPEG,GIF,BMPファイルで、サイズは3MB以内)
チャネル名: GAS連携チャネル (仮)
チャネル説明: GAS連携チャネルです (仮)
アプリタイプ: 今回は、ウェブページにLINEログインを組み込みたいので「ウェブアプリ」を選択
メールアドレス: 自動入力されていると思います (通知が来てもよいメールアドレス)
プライバシーポリシーURL: 任意 (今回はなくても大丈夫)
サービス利用規約URL: 任意 (今回はなくても大丈夫)
最後に、LINE開発者契約の内容に同意して(チェックマークをつけて)、作成します。
あとで上記の内容は、作成が完了した画面の「チャネル基本設定」から、変更可能ですのでご安心ください。
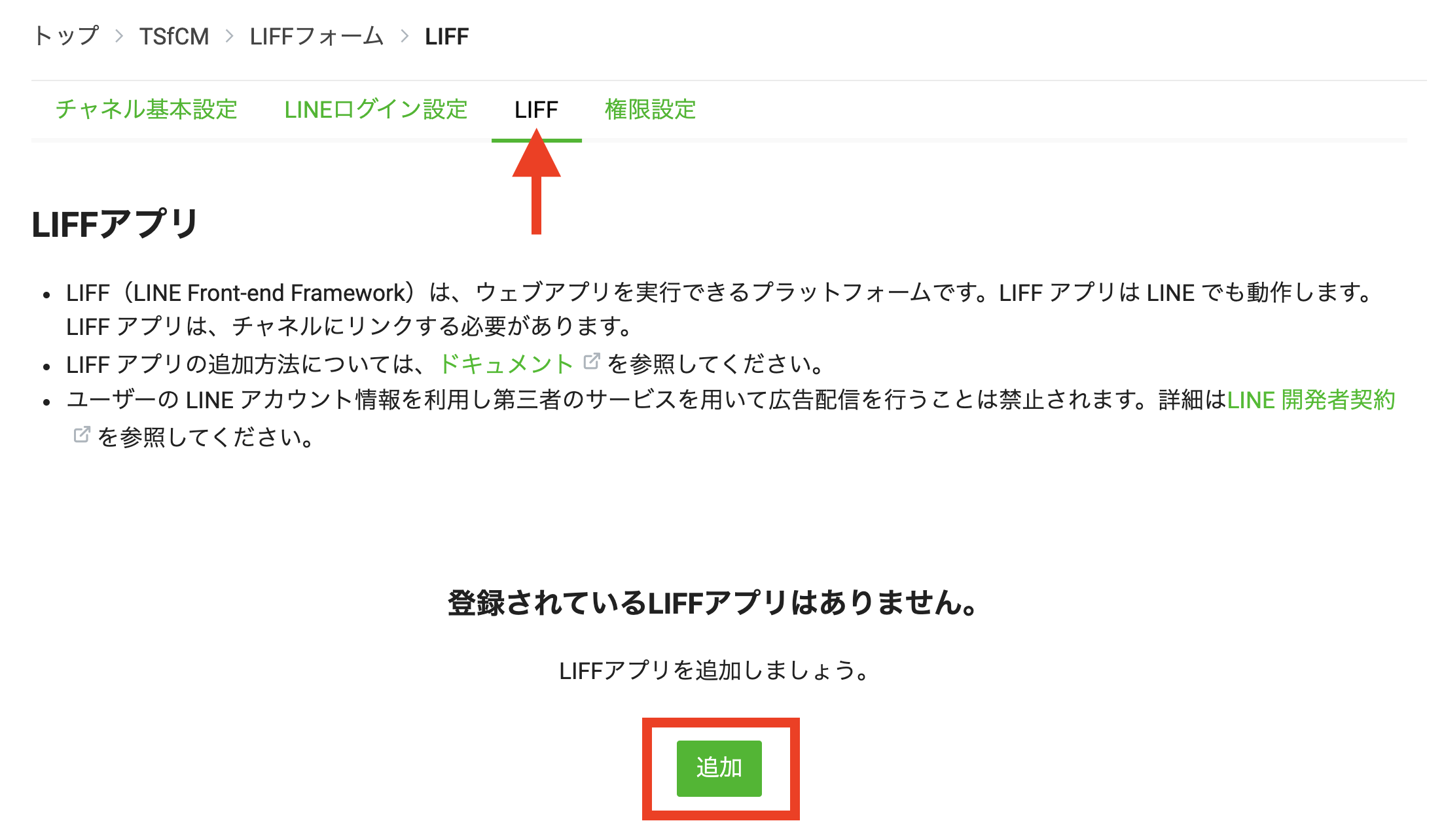
LIFFアプリを追加
作成が完了した画面の「チャネル基本設定」の2つ右に「LIFF」というボタンがございます。ここから、LIFFアプリを追加します。
専門的な言葉が多いですが、下記の様に入力してください。
LIFFアプリ名: GAS連携アプリ (仮)
サイズ: Full
エンドポイントURL: https://google.com (あとでここは変えます)
Scope: profile, openid, の3つにチェック
ボットリンク機能: On (Normal)
オプション: Off
Scan QR: Off
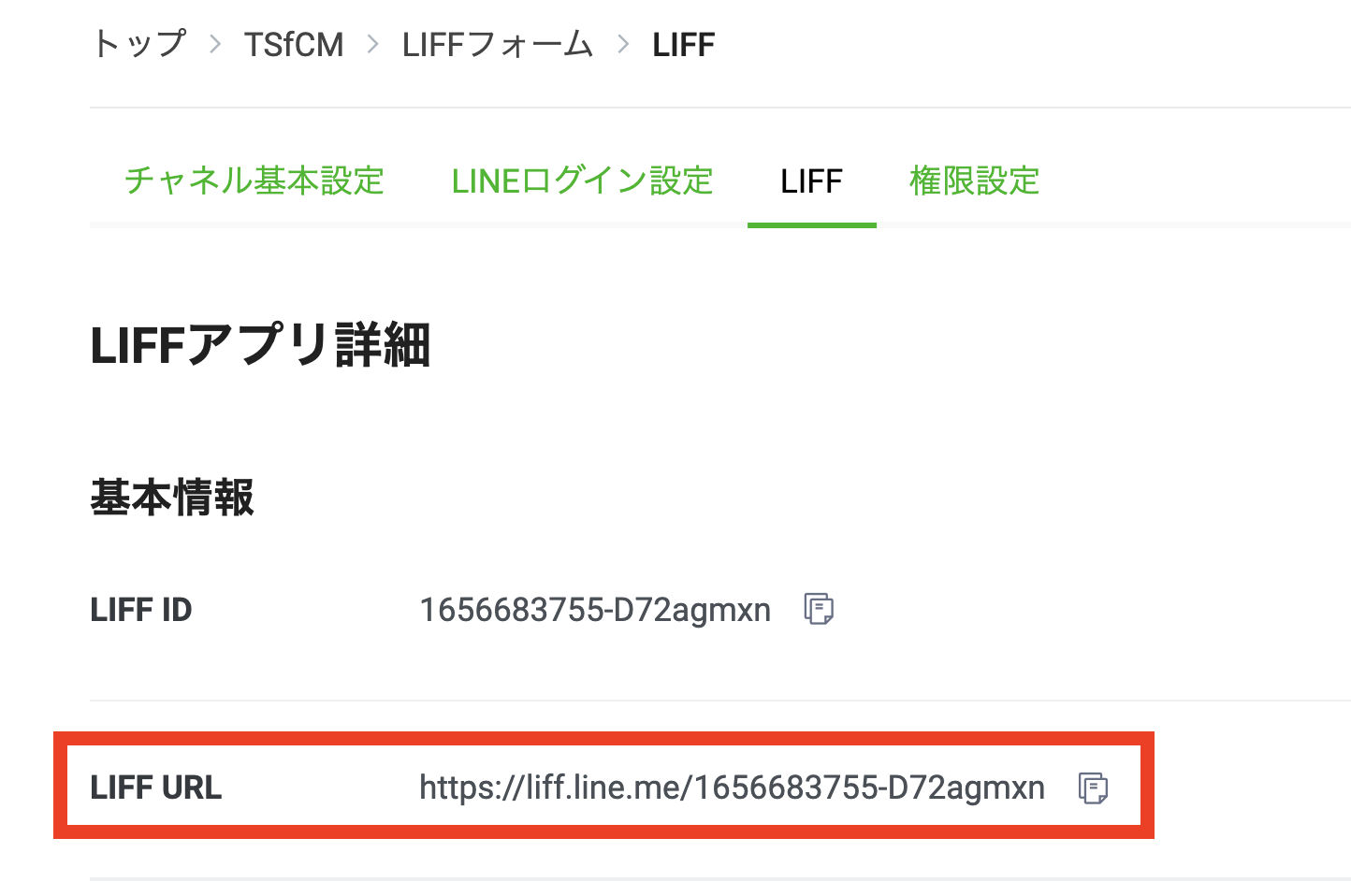
最後に追加を押すと、LIFFアプリが1つ追加され、LIFF ID と LIFF URL が新しく発行されます。
HTML に LIFF ID を追加
ご自身のパソコンから、新規ファイル作成で、「index.html」というファイルを作り、メモ帳かエディタで開いて、下記のプログラムをコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIFF Stripe Checkout</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
</head>
<body>
<form class="w-75 mx-auto">
<p class="mt-3">名前</p>
<div>
<input class="form-control w-100 mt-1" name="name" placeholder="" required>
</div>
<p class="mt-3">腕立て</p>
<div>
<input class="form-control w-100 mt-1" name="udetate" required>
</div>
<p class="mt-3">腹筋</p>
<div>
<input class="form-control w-100 mt-1" name="fukkin" required>
</div>
<p class="mt-3">背筋</p>
<div>
<input class="form-control w-100 mt-1" name="haikin" required>
</div>
<p class="mt-3">スクワット</p>
<div>
<input class="form-control w-100 mt-1" name="sukuwat" required>
</div>
</form>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" crossorigin="anonymous"></script>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script>
liff.init({
liffId: '**********-********'
}).catch((err) => {
console.log(err);
});
liff.ready.then(() => {
if (!liff.isLoggedIn()) {
liff.login();
}
const idToken = liff.getDecodedIDToken();
const userId = idToken.sub;
$('form').append(`<input type="hidden" name="userId" value="${userId}">`);
$('form').append(`<input type="submit" class="mt-4 btn btn-primary" value="送信">`);
})
$('form').submit(function( event ) {
event.preventDefault();
$.post( 'https://*******************', $('form').serialize() );
});
</script>
</body>
</html>
42行目の
const liffId = "**********-********";
の **********-********の部分に、先ほど発行した LIFF ID をコピペしてください。
59行目の
$.post( 'https://*******************', $('form').serialize() );
の *******************の部分に、これからGASで新しく発行するWebアプリのURLをコピペしてください。
GASの「デプロイ」で新しくURLを発行
Google Drive から、新しくGASを作ります。
作成したら、下記のプログラムをコピペしてください。書いて、デプロイします。
function doPost(e) {
const SHEET_ID = '*******************'
const SHEET = SpreadsheetApp.openById(SHEET_ID).getSheetByName('シート1')
const name = String(e.parameters.name);
const udetate = String(e.parameters.udetate);
const fukkin = String(e.parameters.fukkin);
const haikin = String(e.parameters.haikin);
const sukuwat = String(e.parameters.sukuwat);
const userId = String(e.parameters.userId);
SHEET.appendRow( [name, udetate, fukkin, haikin, sukuwat, userId] )
return
}
2行目の
const SHEET_ID = '*******************'
の *******************の部分に、Messageing API で使用しているスプレッドシートのIDを書いてください。なければ、適当にスプレッドシートを作成して、貼り付けてください。
貼り付けたら、右上の「デプロイ」のボタンから、「新しいデプロイ」で、右上の歯車マークからWebアプリを選択し、アクセスできるユーザーは「全員」にして、URLを発行します。
こちらのURLは、先ほどのHTMLファイルの59行目のURL部分にそのままコピーして貼り替えてください。
index.html をホスティングサービスでアップロード & LIFF のエンドポイントURLを変更
firebase や vercel などで、index.htmlをアップロードしてください。
URLが発行されたら、先ほどLIFFアプリの作成時に「https://google.com」としていた部分を、発行されたURLに貼り替えてください。
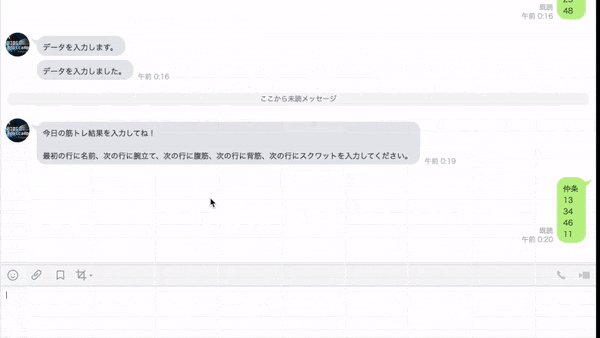
同じ画面の上の方に、LIFF URL があるので、このURLをLINE Bot から開きます。
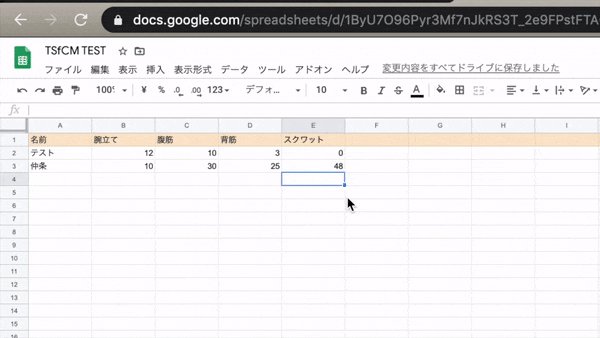
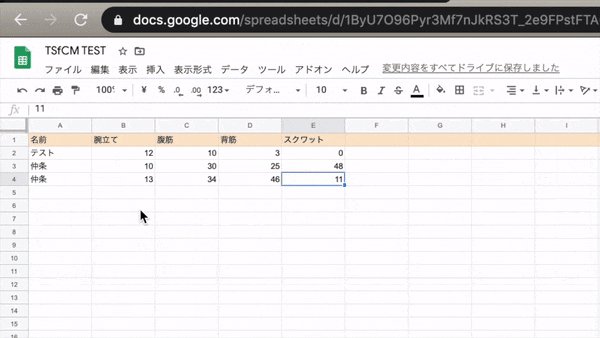
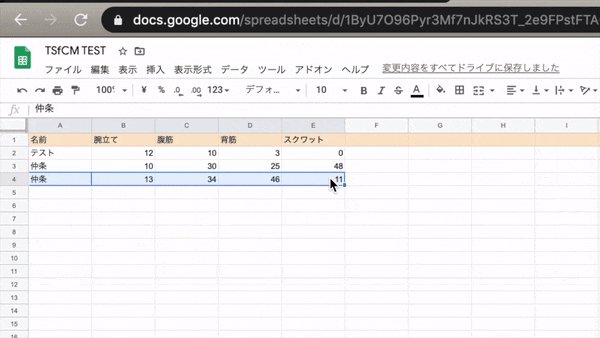
これで、LIFF画面で入力して送信したデータが、そのままスプレッドシートに反映されていれば成功です。
お疲れ様でした!
さいごに
LINEbotも、GASではできないよって言われてましたが、実はできました。
LIFFも、GASではできないよって言われてますが、実はできるんじゃないかと思い、限界までGASで実装することに挑戦しました。
「もっとこうすればよいよ」などございましたら、ぜひコメント欄で教えてくださいね!
Udemyでも、LINE BOT のコースを出していますので、GASでスクレイピングしたりWeb Apiを使ったりしてLINEbotを作る講座も出しているので、興味があればぜひっ。
2022年も、あと少しですね!
皆さま、メリークリスマス&良いお年を!🎄🍊