YouTube で解説
- 2023年12月15日18時に公開
はじめに
OpenAI社が2023年11月に発表したGPTs、スプレッドシートをデータベースに活用できたら最強だし、できそうだよなと思っていて、下記の記事を参考に私もやってみました。
Google Apps ScriptでGPTsのCustom ActionsのAPIを作ってみた
やること
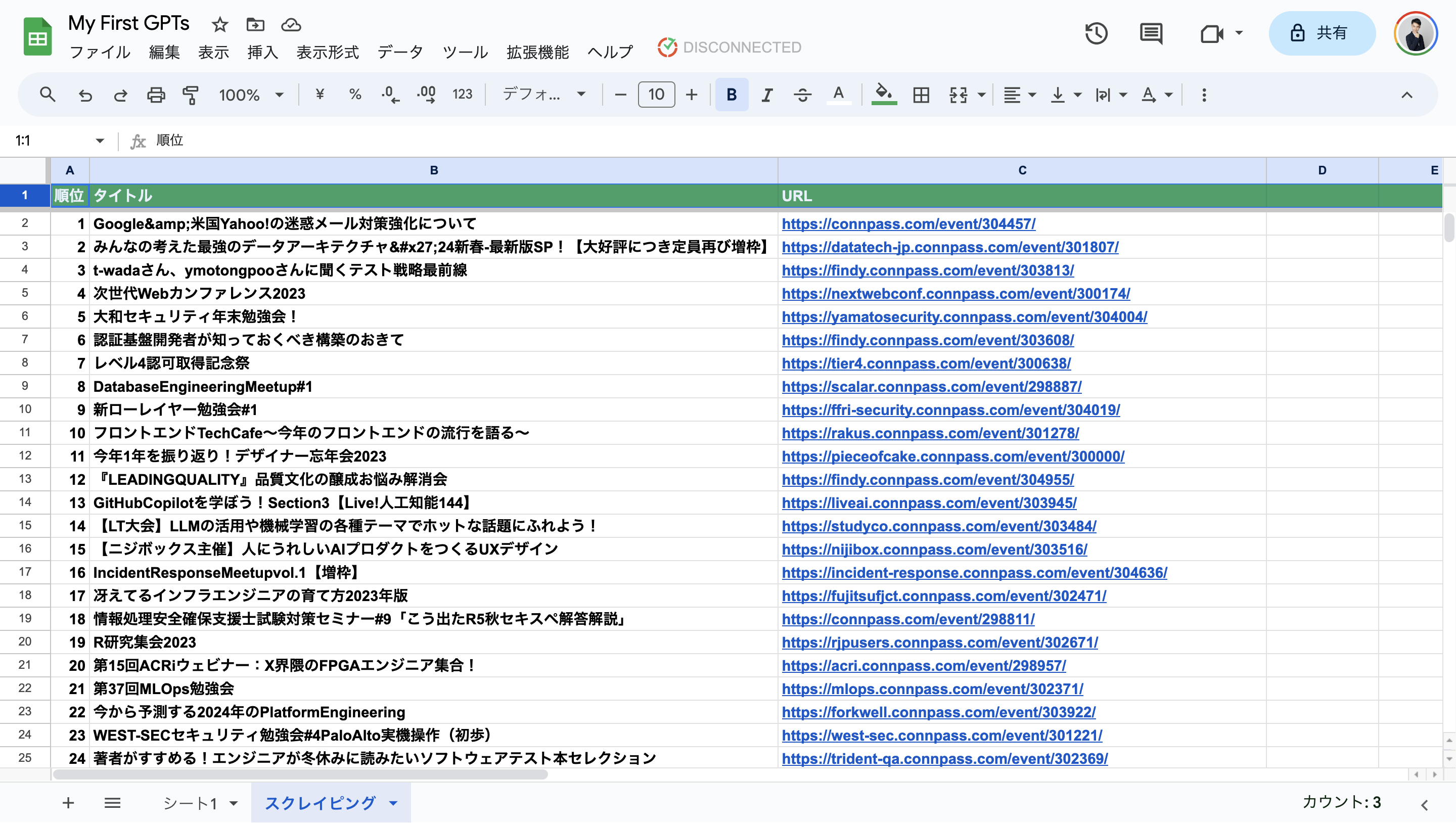
2年以上も前だけど、YouTubeでGoogle Apps Script で Webスクレイピングしてconnpassのイベントを1位から50位まで毎日更新するスプレッドシートの作り方を配信して今でも数十人に毎日見ていただいているので、そのシートを使って読み込ませたいな。
完成品:https://chat.openai.com/g/g-91qFME0aH-connpass-jin-norankingu-gpt
スプレッドシート
下記のスプレッドシートをコピーして頂ければ、プログラムもご利用いただけます。
https://docs.google.com/spreadsheets/d/1Wey4cde2H_SFDs4ZvuWWYWfB0hImZ2WoY0PiGTK1r5k/copy
プログラム
独自でゼロから作りたい方は、下記の2つのプログラムをご参考ください。
GPTsとの連携部分
// https://script.google.com/macros/s/*************/exec
const SHEET = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('スクレイピング');
function doGet(e) {
// リクエストからパラメータを取得
console.log("start GPTs Custom Actions API test");
console.log("e: " + JSON.stringify(e));
var searchQuery = e.parameter.id;
// var searchQuery = 400;
console.log("e.parameter.id: " + e.parameter.id);
// 1桁or2桁の数字かどうかをチェック
if (!searchQuery || (!/^\d{1}$/.test(searchQuery) && !/^\d{2}$/.test(searchQuery))) {
console.log("bad format: " + searchQuery);
return ContentService.createTextOutput(
JSON.stringify({ "error": "Invalid request. Please provide a 1-50 number." })
).setMimeType(ContentService.MimeType.JSON);
}
// スプレッドシートの準備
var data = SHEET.getDataRange().getValues();
console.log("format OK");
// スプレッドシートを検索
for (var i = 1; i < data.length; i++) { // 2行目から開始
if (data[i][0].toString() === searchQuery) {
console.log("hit: " + i);
console.log("title: " + data[i][1]);
console.log("url: " + data[i][2]);
// 見つかった場合、JSONとして返す
return ContentService.createTextOutput(
JSON.stringify({ "title": data[i][1], "url": data[i][2] })
).setMimeType(ContentService.MimeType.JSON);
}
}
console.log("not found");
// 一致するデータが見つからない場合
return ContentService.createTextOutput(
JSON.stringify({ "error": "No data found for the provided number." })
).setMimeType(ContentService.MimeType.JSON);
}
スプレッドシートの更新部分
function perserTest() {
deleteTest()
const url = 'https://connpass.com/ranking/'
const html = UrlFetchApp.fetch(url).getContentText('utf-8')
const events_title = Parser.data(html).from('<p class="event_title">\n').to('</p>').iterate()
let event_title, event_url
deleteTest()
for (i in events_title) {
event_title = events_title[i].replace(/<a.*">/, "")
event_title = event_title.replace(/ /g, "")
event_title = event_title.replace(/ /g, "")
event_title = event_title.replace('</a>', "")
event_title = event_title.replace('\n', "")
event_url = events_title[i].replace(/<a href="/, "")
event_url = event_url.replace(/">.*<\/a>/g, "")
event_url = event_url.replace(/ /g, "")
event_url = event_url.replace(/ /g, "")
event_url = event_url.replace('\n', "")
SHEET.appendRow([Number(i) + 1, event_title, event_url])
}
}
function deleteTest() {
SHEET.deleteRows(2,50)
}
作ったGPTsのプライバシーポリシー
さいごに
可能性が無限大だし、何より難しいことがわからなくてもスプレッドシートさえ分かれば誰でもカスタムできてしまうのがいいなぁと思っているので、他にもまた作っていきたい。来年のGPT Store で億り人になりたい。
最後までご覧いただき、誠にありがとうございました!
宣伝
Udemy講座、出してます。