はじめに
GPTsのCustom Actions(カスタムアクション)をつかって、外部のAPIを呼び出して、データを取得することができるようになりました。
たとえば、郵便番号検索APIを呼び出して、ユーザーから入力された住所から、郵便番号を回答するGPTを作ることができます。
詳細についてはこちら。
この記事では、Custom Actionsから呼び出されるAPIを、Google Apps Scriptを使って無料で作る方法について説明します。
この記事はこちらのYouTube動画でご紹介いただいております。
この記事の対象者
- GPTsのCustom ActionsのAPIを自作したい方
- Google Apps Scriptで簡単なスクリプトを作ったことがある方
- Zapierの連携よりも複雑な処理を求めている方
APIの概要
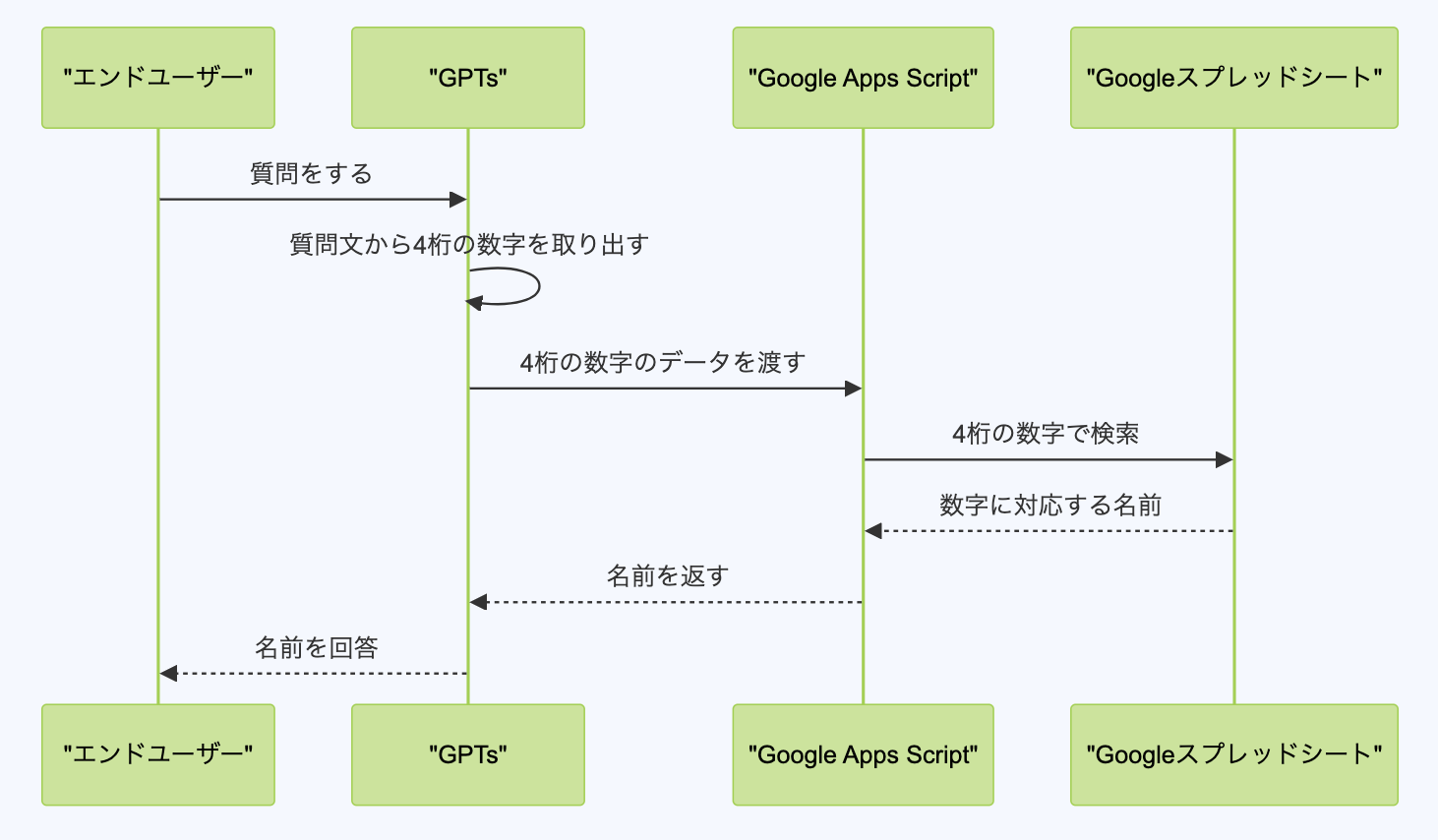
シーケンス図で表現しました。
"Google Apps Script"にあたるところが、今回作成するAPIになります。
処理としては4桁の数字をキーとして、Googleスプレッドシートからその数字に対応する苗字と名前を探します。
あと、いくつかのエラー処理も入ってます。
ちなみに、上から2番目と3番目の処理
- 質問文から4桁の数字を取り出す
- 4桁の数字のデータを渡す
がCustom Actionsにあたります。
Googleスプレッドシートを作成
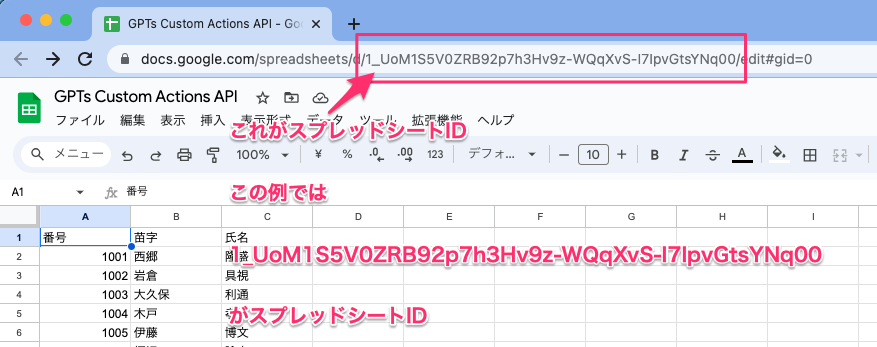
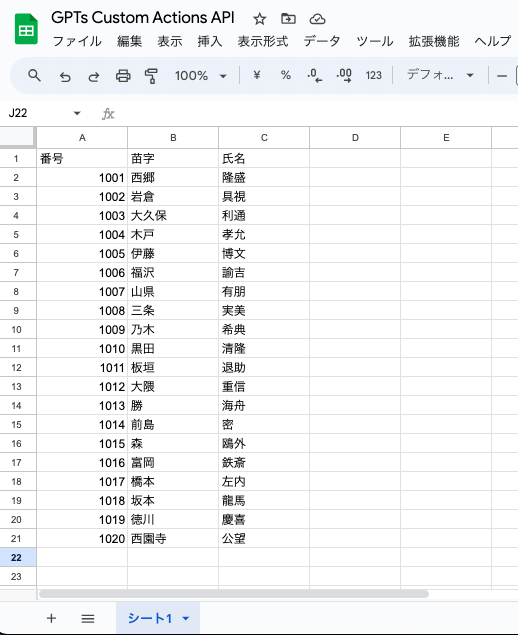
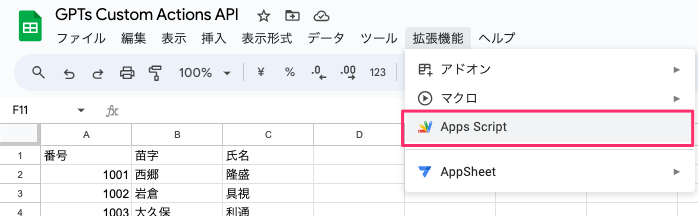
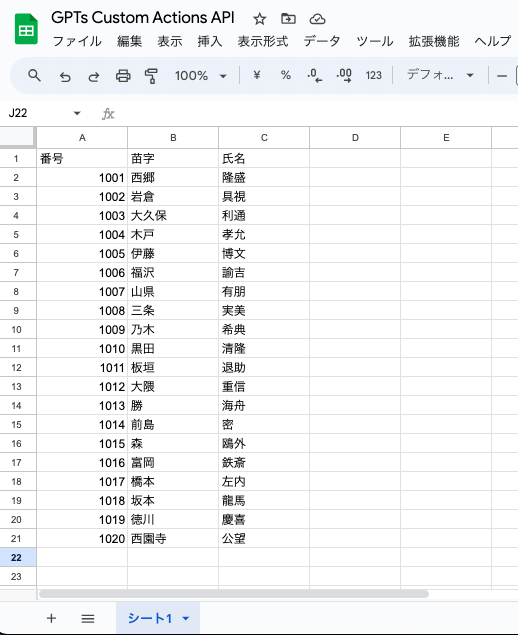
こちらが今回のサンプルのGoogleスプレッドシートです。
番号と苗字・氏名はChatGPTにサンプルデータを生成してもらいました。

作成したGoogleスプレッドシートの
スプレッドシートIDをテキストエディタなどにコピペしてひかえます。
→次の手順で使用します。
この記事のサンプルのGoogleスプレッドシートをシェアしました。
よろしければ、ご自身のGoogleドライブにコピーしてお使いください。
共有リンクはこちら
Google Apps Scriptを作成
スプレッドシートの拡張機能>Apps Scriptを選択します。

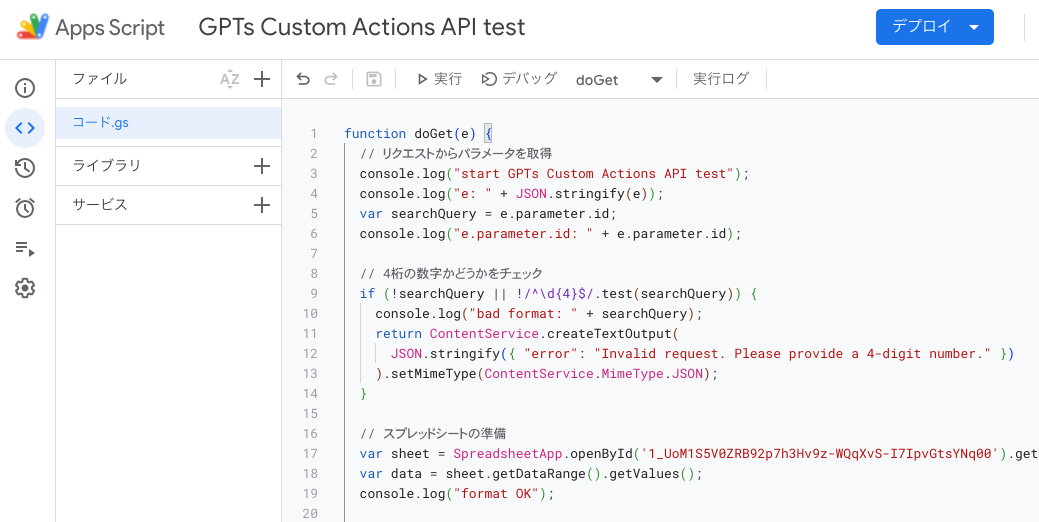
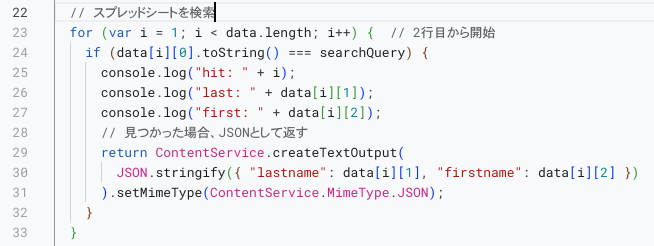
こちらのコードを貼り付けます。
// スプレッドシートの準備 の SpreadsheetApp.openById の箇所に
先ほどコピーしてひかえたスプレッドシートIDを貼り付けます。
function doGet(e) {
// リクエストからパラメータを取得
console.log("start GPTs Custom Actions API test");
console.log("e: " + JSON.stringify(e));
var searchQuery = e.parameter.id;
console.log("e.parameter.id: " + e.parameter.id);
// 4桁の数字かどうかをチェック
if (!searchQuery || !/^\d{4}$/.test(searchQuery)) {
console.log("bad format: " + searchQuery);
return ContentService.createTextOutput(
JSON.stringify({ "error": "Invalid request. Please provide a 4-digit number." })
).setMimeType(ContentService.MimeType.JSON);
}
// スプレッドシートの準備
var sheet = SpreadsheetApp.openById('ここにスプレッドシートIDを貼り付ける').getSheetByName('シート1');
var data = sheet.getDataRange().getValues();
console.log("format OK");
// スプレッドシートを検索
for (var i = 1; i < data.length; i++) { // 2行目から開始
if (data[i][0].toString() === searchQuery) {
console.log("hit: " + i);
console.log("last: " + data[i][1]);
console.log("first: " + data[i][2]);
// 見つかった場合、JSONとして返す
return ContentService.createTextOutput(
JSON.stringify({ "lastname": data[i][1], "firstname": data[i][2] })
).setMimeType(ContentService.MimeType.JSON);
}
}
console.log("not found");
// 一致するデータが見つからない場合
return ContentService.createTextOutput(
JSON.stringify({ "error": "No data found for the provided number." })
).setMimeType(ContentService.MimeType.JSON);
}
コードの処理内容は以下の通りです。
-
リクエストからパラメータの取得: リクエストからidという名前のパラメータを取得し、searchQuery変数に格納します。
-
パラメータの形式チェック: 取得したsearchQueryが4桁の数字であるかどうかをチェックします。この形式に合致しない場合、エラーメッセージを含むJSONレスポンスを返し、処理を終了します。
-
スプレッドシートの準備: 特定のスプレッドシートを開き、'シート1'という名前のシートからデータを取得します。
-
スプレッドシート内の検索: スプレッドシートのデータをループ処理し、各行の最初のセルの値がsearchQueryと一致するかを確認します。ループは2行目から始まります。
-
データが見つかった場合の処理: 一致するデータが見つかると、その行の2番目と3番目のセルの値を姓(lastname)と名(firstname)としてJSON形式でレスポンスとして返します。
-
データが見つからなかった場合の処理: スプレッドシート内で一致するデータが見つからない場合、「提供された番号に対するデータが見つからない」(英文)というエラーメッセージを含むJSONレスポンスを返します。
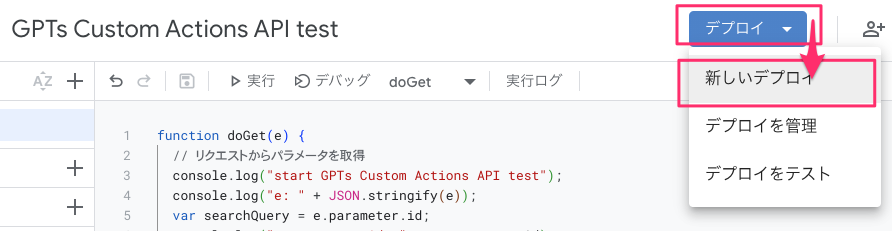
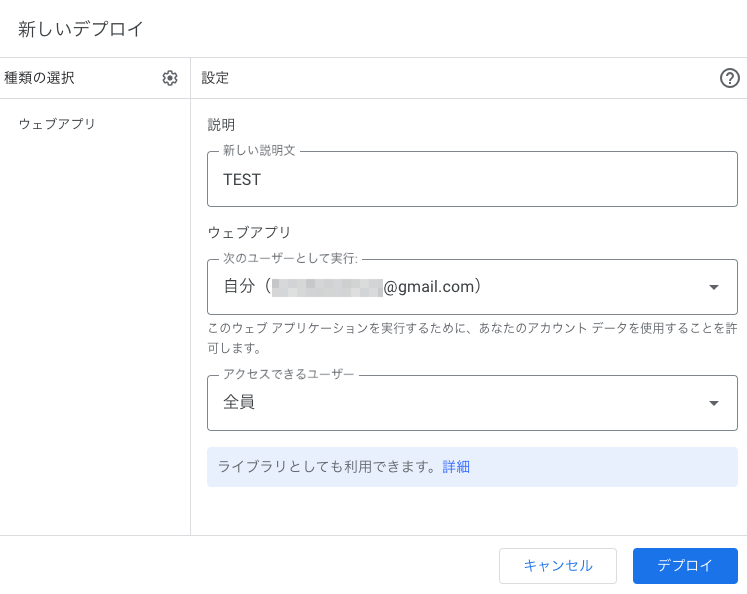
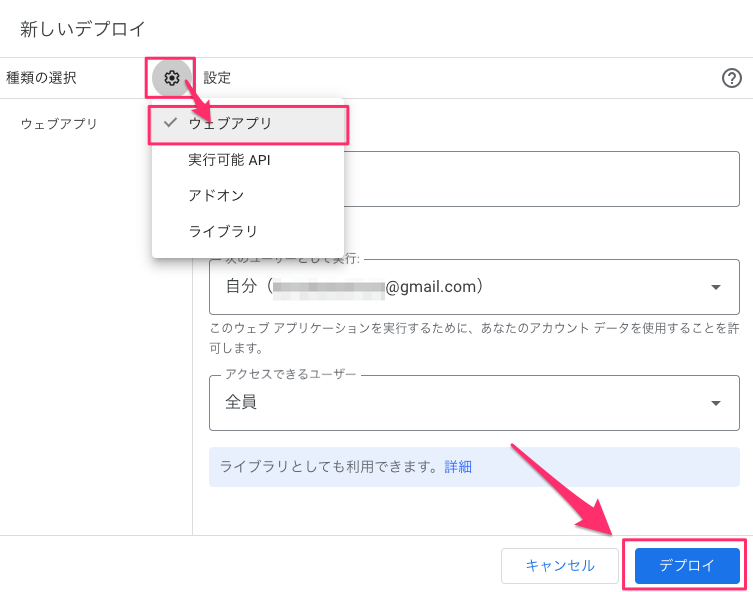
Google Apps Scriptをデプロイ








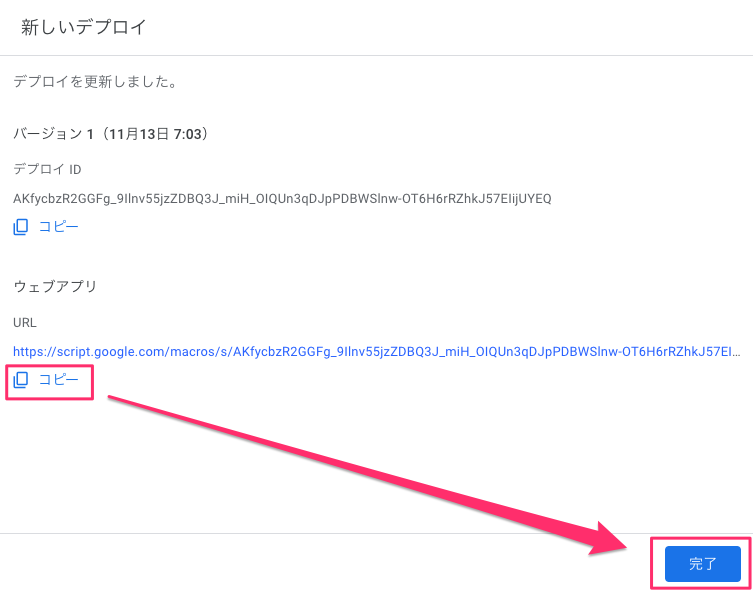
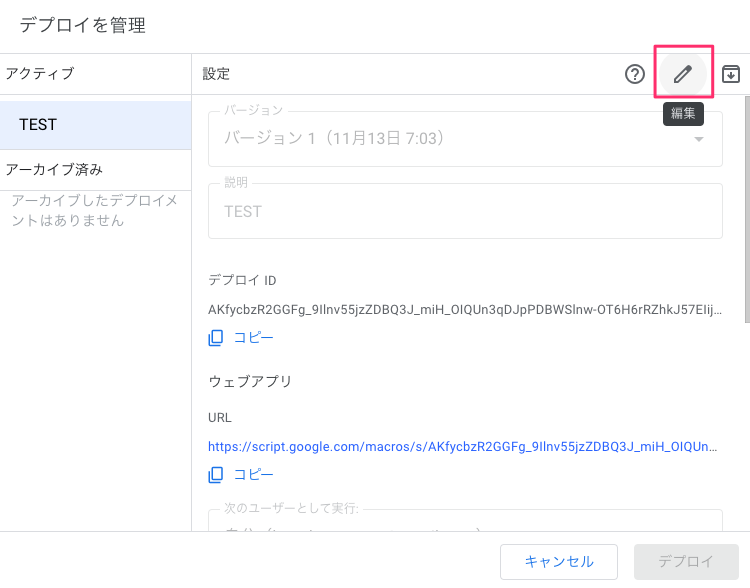
デプロイが完了するとこちらの画面になります。
ウェブアプリの コピー をクリックして、URLをコピーしてテキストエディタなどにコピペしておきます。
→次の手順で使用します。

GPTsを作成

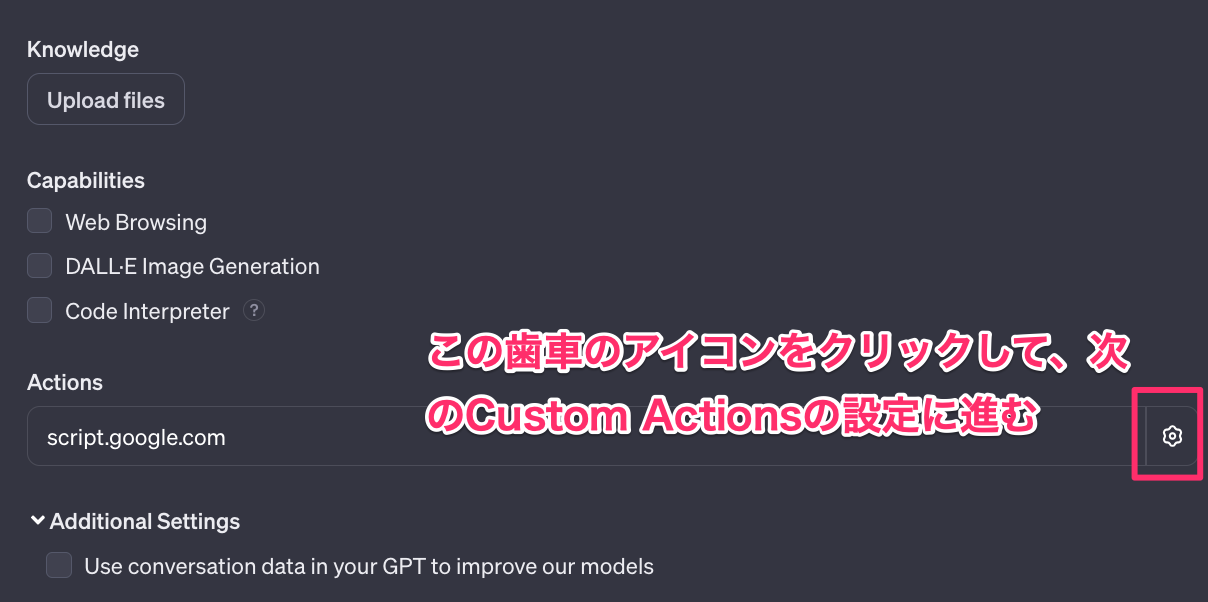
Upload files は無し。
Capabilities も何も設定しません。
一番下の
Use conversation data in your GPT to improve our models
のチェックボックスもOFFにします。

GPTsのCustom Actionsを設定
前の項目のスクショで説明した歯車のアイコンをクリックしてCustom Actionsの設定画面を開きます。

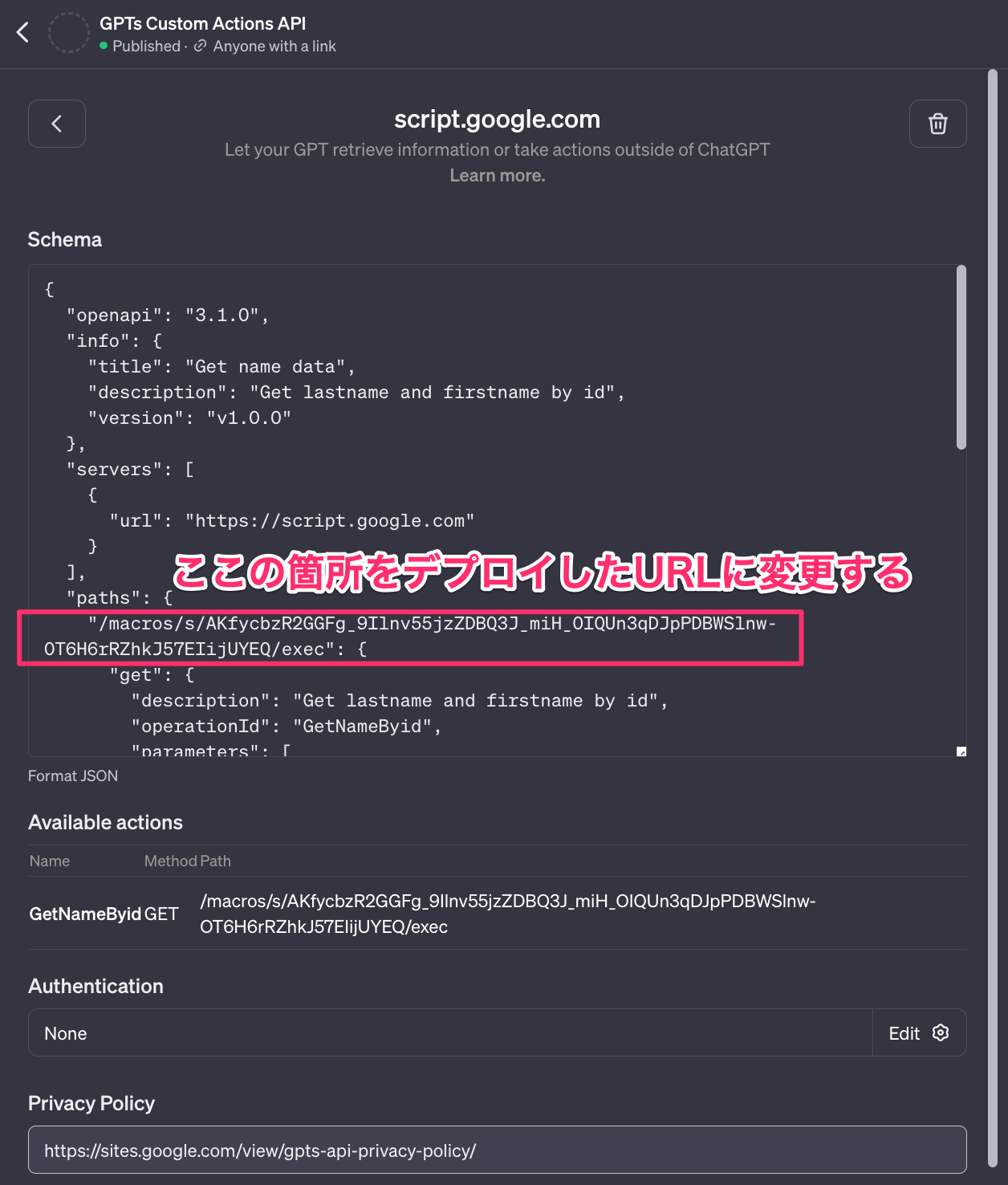
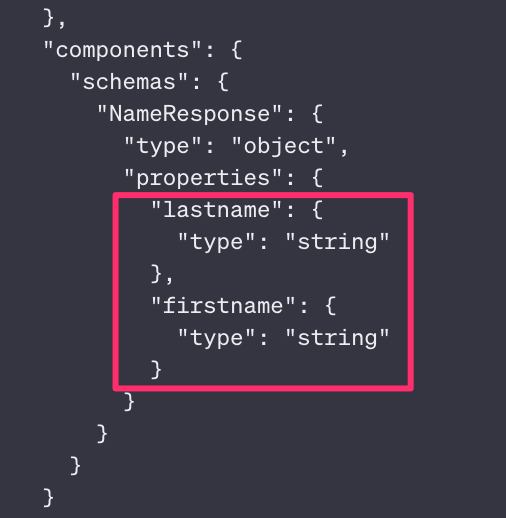
Schemaは以下のコードをコピペします。
コピペしたら、前の章でコピーしておいたデプロイしたURLの一部(/macros以下)を、貼り付けます。
上のスクショで赤文字で説明している箇所に貼り付けます。
例えばデプロイしたURLが
の場合
/macros/s/AKfycbzR2GGFg_9Ilnv55jzZDBQ3J_miH_OIQUn3qDJpPDBWSlnw-OT6H6rRZhkJ57EIijUYEQ/exec
の部分を貼り付けます。
{
"openapi": "3.1.0",
"info": {
"title": "Get name data",
"description": "Get lastname and firstname by id",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://script.google.com"
}
],
"paths": {
"ここにデプロイしたURLの /macros以下 のアドレスを設定": {
"get": {
"description": "Get lastname and firstname by id",
"operationId": "GetNameByid",
"parameters": [
{
"name": "id",
"in": "query",
"description": "ID No.",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {
"NameResponse": {
"type": "object",
"properties": {
"lastname": {
"type": "string"
},
"firstname": {
"type": "string"
}
}
}
}
}
}
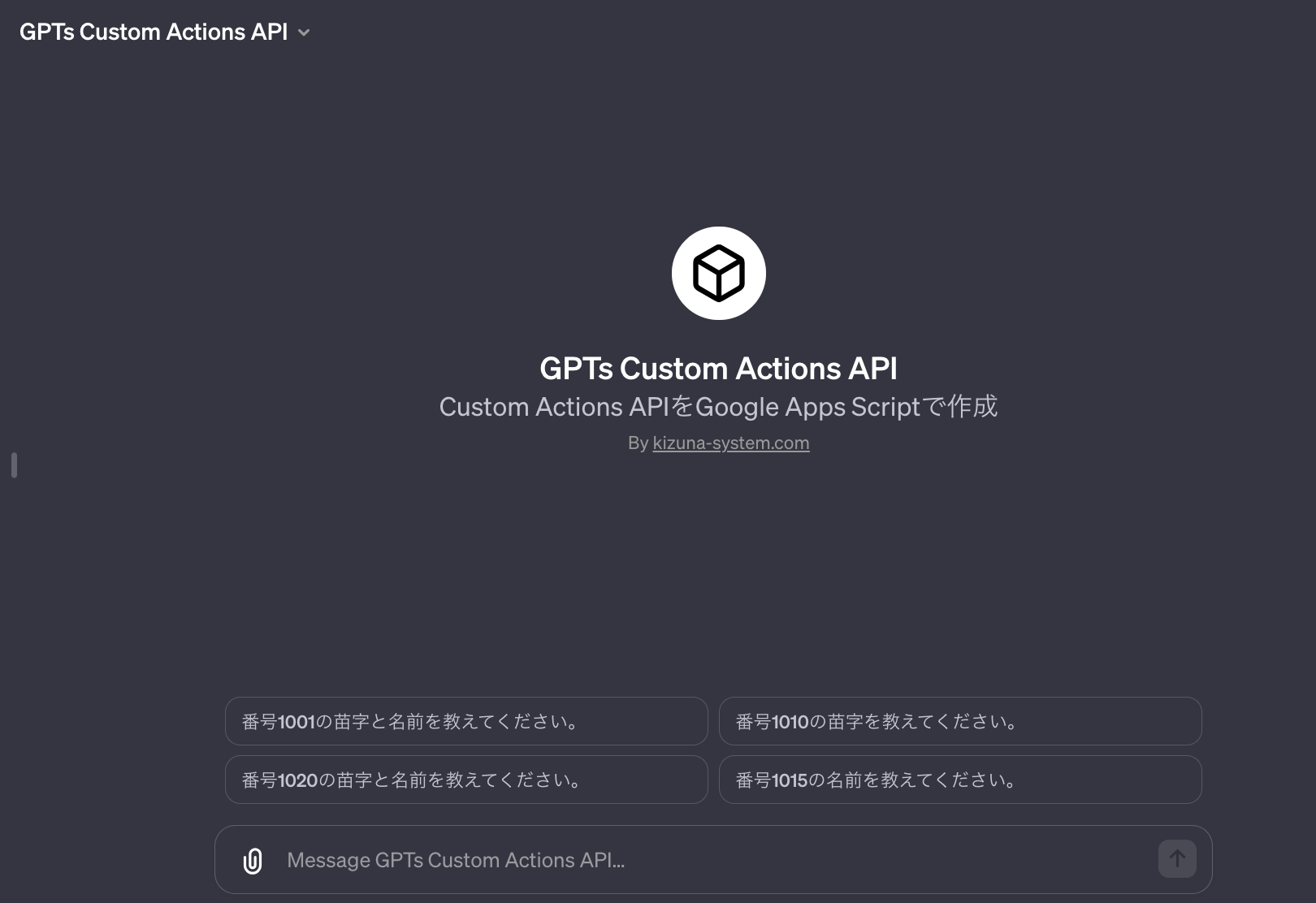
ためしてみる
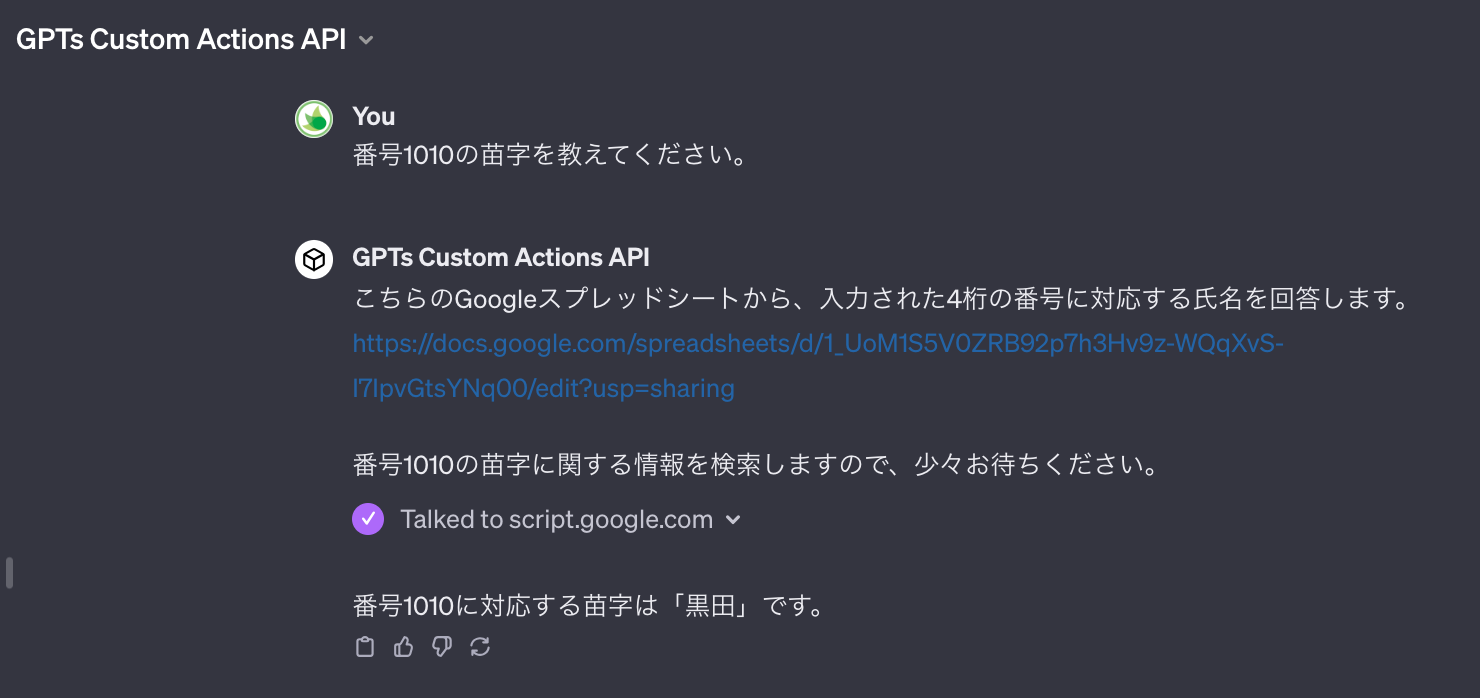
よろしければ、こちらからお試しください。

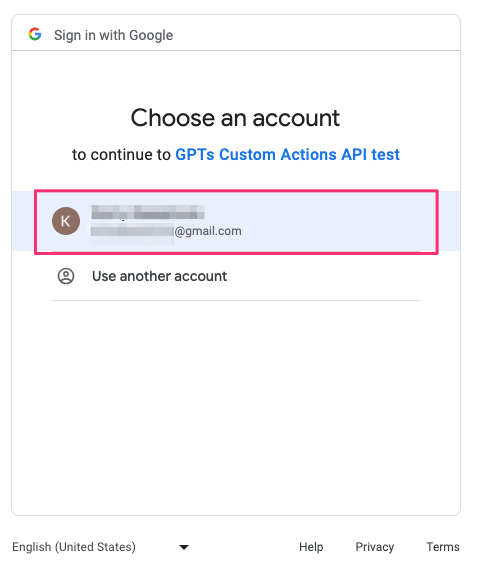
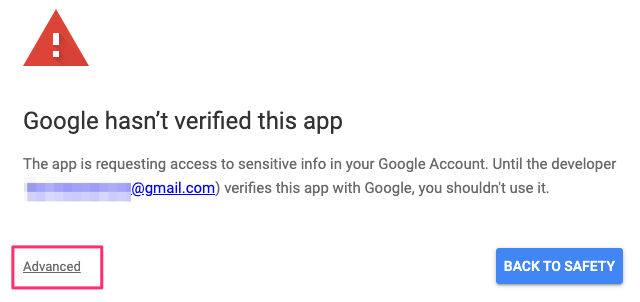
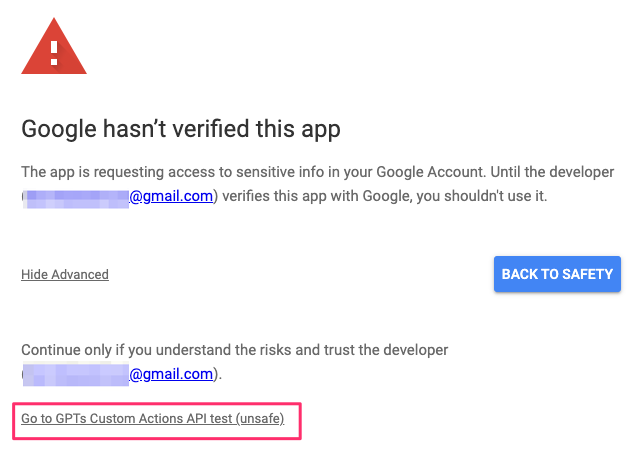
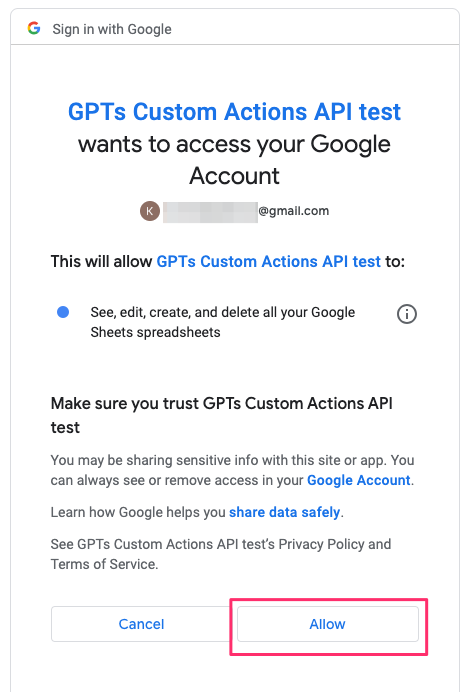
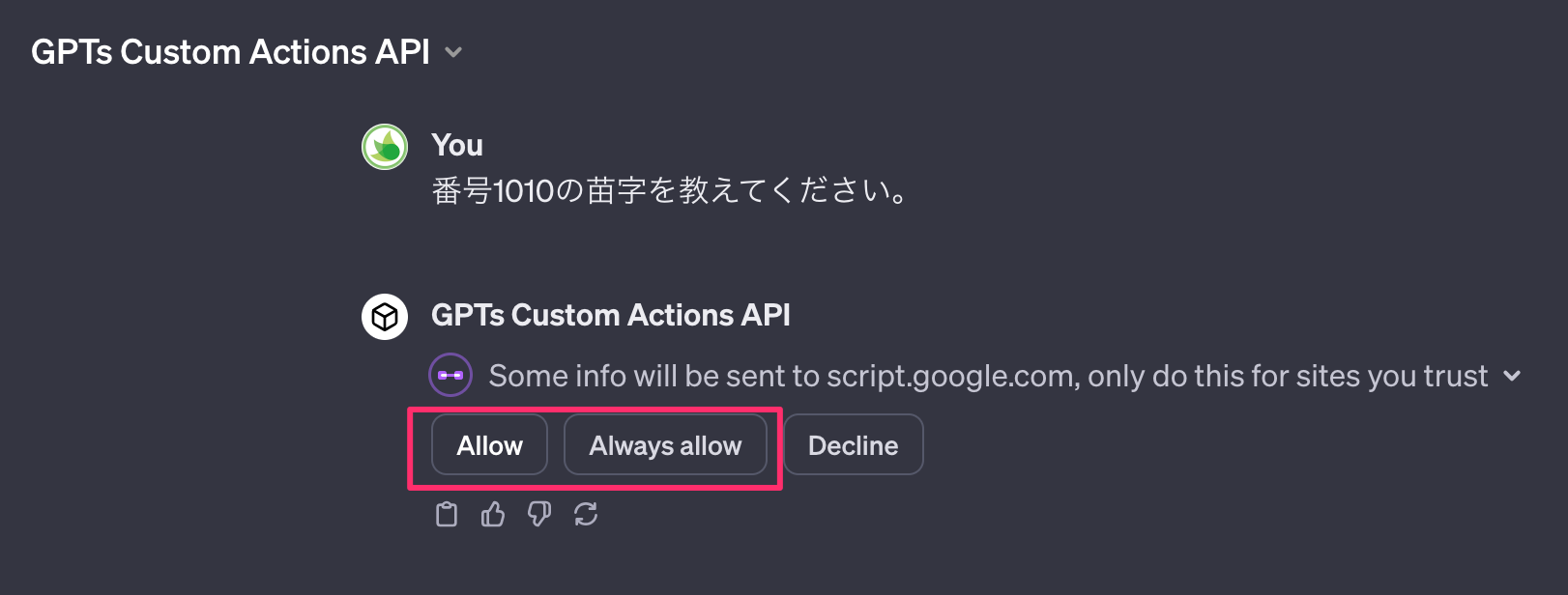
Custom Actionを実行していいか聞いてきますので、
Allow か Always allow をクリックします。
→Always allow をクリックすれば、再度聞いてきません。

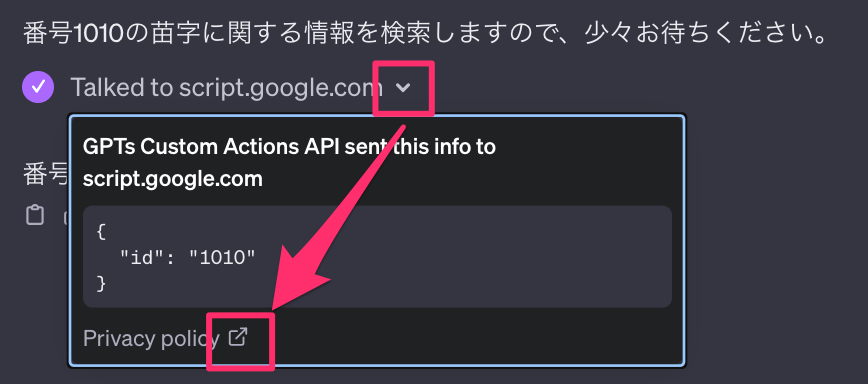
Custom Actionが実行され、1010の番号に対応する苗字「黒田」の回答を得ました。


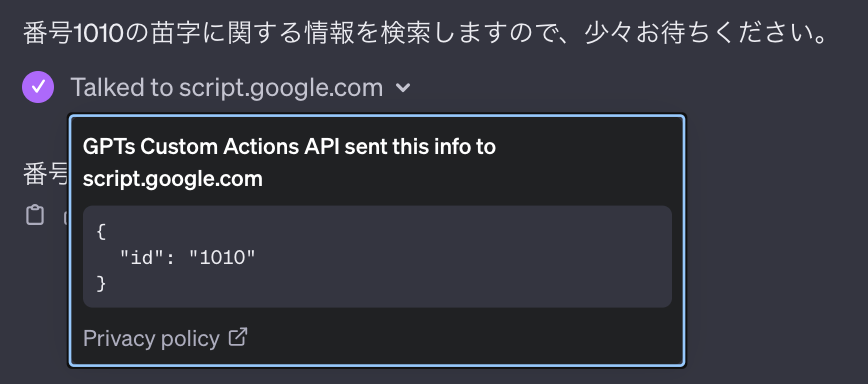
Custom Actionでは番号 1010 が送られていることがわかります。

Custom ActionsがあるGPTsの公開について
Custom Actions の Privacy Policy(プライバシーポリシー)が空白だと、Only people with a link や Public で第三者に公開できないです。
→Only me で自分だけ使用するならOK。

Google Siteでプライバシーポリシーのページを用意して公開しました。

プライバシーポリシーのサイトはこちら
設定したプライバシーポリシーは、ユーザーがGPTsを実行する時に確認ができます。

考察
Google Apps Scriptのデプロイ方式について
デプロイ方式は「ウェブアプリ」の他に「実行可能API」もあります。
「実行可能API」で試したところ、Google Apps Scriptにデータがうまく渡されなかったので、今回は「ウェブアプリ」のデプロイ方式を採用。
Custom ActionsからGoogle Apps ScriptのAPIにデータを渡すところ
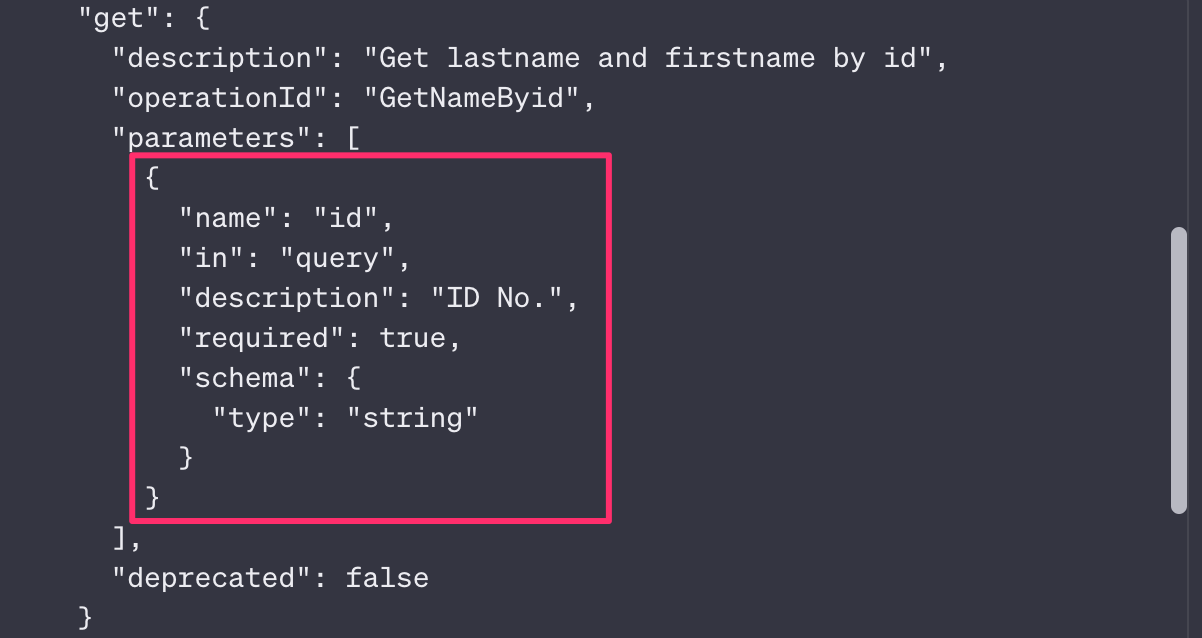
Schemaの設定
"id" が4桁の数字の番号にあたります。
数字ではなく文字列として渡しています。
GPTsはこのSchemaの設定を元に、ユーザーからの質問文を解析して、4桁の数字の番号を抜き出して、APIにデータを渡します。

APIに渡すデータを増やしたい場合は、赤枠で囲った部分をコピーして、カンマ "," で区切ってコピーします。
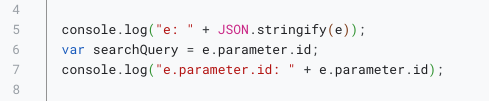
Google Apps Scriptのコード
JSON形式でデータを受信して、JSON形式のデータから id を取り出し、searchQuery変数に代入

Google Apps ScriptのAPIからCustom Actionsにデータを返すところ
Google Apps Scriptのコード
searchQuery変数でGoogleスプレッドシートを検索し、ヒットしたら
苗字 → lastname
名前 → firstname
でJSON形式のデータを作成して、返します。

Schemaの設定
受信したJSON形式のデータから
lastnameとfirstnameを取得し、GPTsがそれを日本語に置き換えて、ユーザーに回答します。

やり取りするデータを増やしたい場合は、赤枠で囲った部分をコピーして、カンマ "," で区切ってコピーします。
おわりに
今回紹介したGPTsからGoogleスプレッドシートのデータを取得するのは、Zapier使えばノーコードでできます。
Zapierの無料プランの制限を気にせず運用したい場合や、もっと複雑なことやりたい場合にGoogle Apps Scriptを使ってみるのはいかがでしょうか。
JavaScriptのプログラミングが必要ですが、ChatGPTでプログラムしてもらえる時代です。
ここで紹介しているコードもChatGPTをつかって書きました。
→もちろんデバッグや、多少の手直しは自分でやっております。
Google Apps Scriptを改造すれば、例えばGoogleスプレッドシートに独自の英単語帳を作って、ランダムにGPTsに返すことも可能です。
Googleスプレッドシートに連携するAPIのいいところは、データの更新が楽なこと。
更新の都度、GPTsの設定画面を開いて、ファイルをアップロードする必要がないので、常に最新のGoogleスプレッドシートの情報を取得できます。
GoogleスプレッドシートだけでなくGoogleドキュメントやGmail、Googleカレンダーと連携すれば、アイディア次第でGPTsの活用がいろいろ広がりそうです。
この記事を参考にご自身でCustom ActionsのAPIを開発する際の一助になれば、幸いです。
最後までご精読いただき、ありがとうございました。
補足
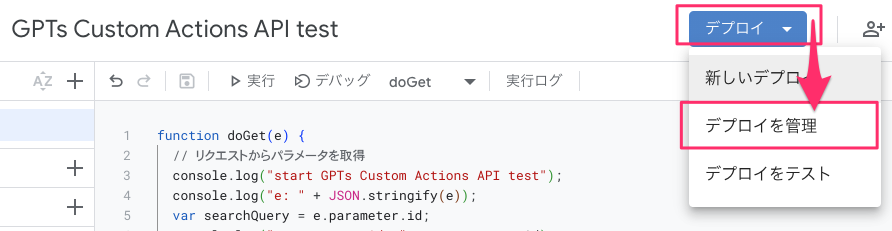
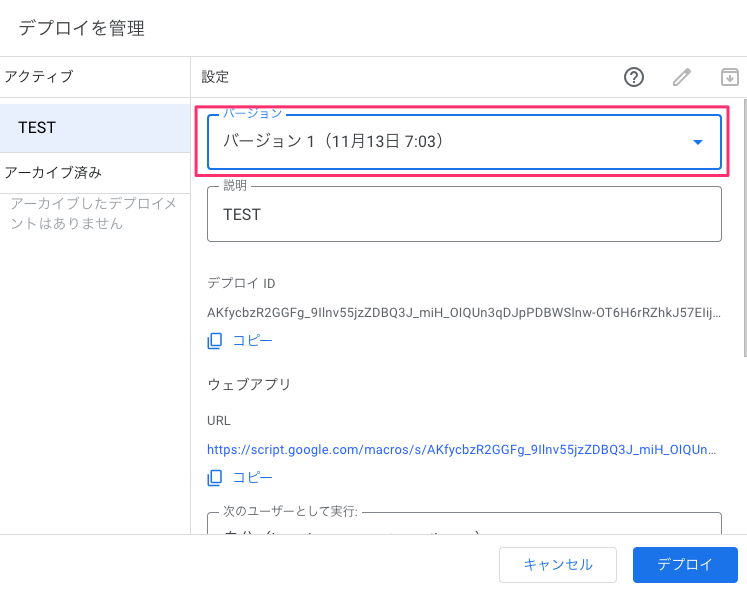
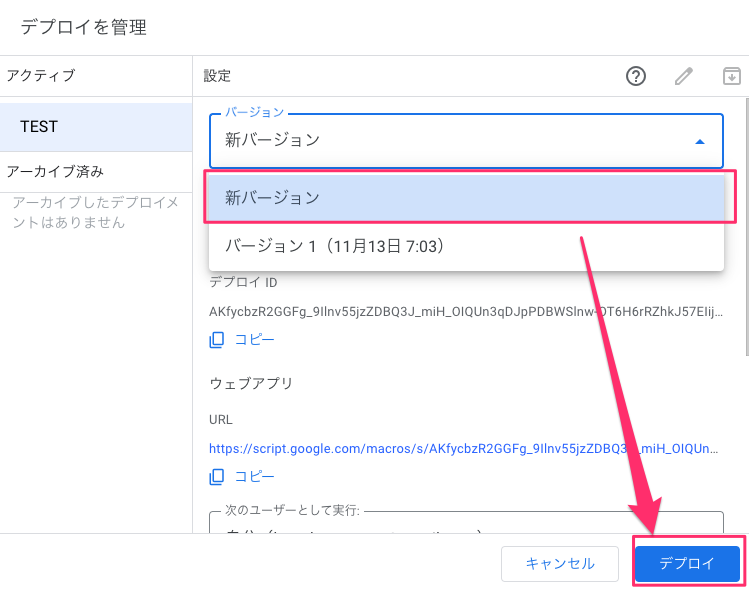
初めてデプロイ後に、Google Apps Scriptを編集した場合、こちらの手順でデプロイします。
「デプロイを管理」を選択。

右側のペンのアイコンをクリック

一旦、バージョンをクリックして、

新バージョンを選択して、デプロイします。

この手順でデプロイすれば、デプロイのURLは変更されません。
→GPTsのCustom ActionsのSchemaを編集する必要はありません。
参考資料
Google - Google サイトの使い方
https://support.google.com/sites/answer/6372878?hl=ja