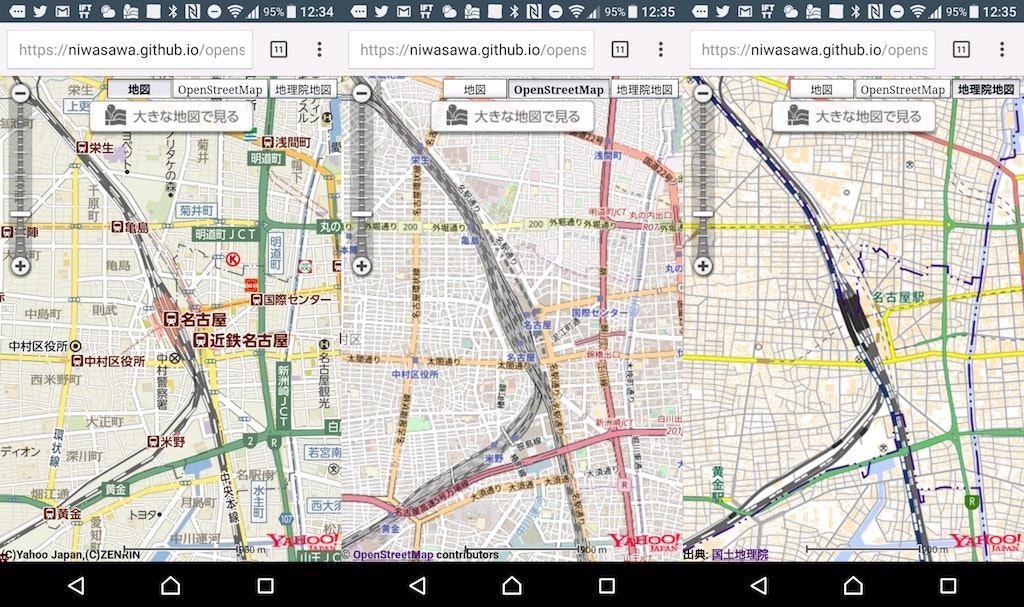
動作サンプルのスクリーンショット
動作サンプル https://niwasawa.github.io/openstreetmap-and-chiriinchizu-on-yolp/
ソースコード
OpenStreetMap と地理院地図を表示するレイヤーのコード
// OSMと地理院地図のレイヤー
var OptLayers = {
// OpenStreetMap の地図を表示するレイヤーを生成する
createOpenStreetMapLayer() {
var self = this;
var layer = new Y.ImageTileLayer();
layer.getImageSrc = function(x, y, z) {
// 地図画像タイル座標を計算
var t = self.calc(x, y, z);
// 地図画像タイルアクセスをサブドメインに分散させる
var subdomains = ['a', 'b', 'c'];
var subdomain = subdomains[x % 3];
// 地図画像タイル画像URLを組み立てる
var url = 'http://' + subdomain + '.tile.openstreetmap.org/' + t.z + '/' + t.x + '/' + t.y + '.png';
return url;
};
return layer;
},
// 地理院地図の地図を表示するレイヤーを生成する
createChiriinChizuLayer() {
var self = this;
var layer = new Y.ImageTileLayer();
layer.getImageSrc = function(x, y, z) {
// 地図画像タイル座標を計算
var t = self.calc(x, y, z);
// 地図画像タイル画像URLを組み立てる
var url = 'http://cyberjapandata.gsi.go.jp/xyz/std/' + t.z + '/' + t.x + '/' + t.y + '.png';
return url;
};
return layer;
},
// YOLP地図画像タイル座標を、OSMや地理院地図のタイル座標に変換する
calc(x, y, z) {
t = {};
t.x = x;
t.z = z - 1;
t.y = Math.floor((y + 0.5) * -1 + Math.pow(2, t.z) / 2);
return t;
}
};
Y.Map オブジェクトにレイヤーを追加することで、OpenStreetMap と地理院地図を表示することができる。
var map = new Y.Map('map');
map.addLayerSet('openstreetmap', new Y.LayerSet('OpenStreetMap', [OptLayers.createOpenStreetMapLayer()]));
map.addLayerSet('chiriinchizu', new Y.LayerSet('地理院地図', [OptLayers.createChiriinChizuLayer()]));
map.addControl(new Y.LayerSetControl());
map.addControl(new Y.SliderZoomControlVertical());
map.drawMap(new Y.LatLng(35.170700, 136.881700), 15); // 名古屋駅
OpenStreetMap と地理院地図のクレジットを表示するコード
今回は Y.Control クラスを継承して地図の左下にクレジットを表示するコントロールをつくる。
var LabelControl = function(labelHtml) {
this.labelHtml = labelHtml;
};
LabelControl.prototype = new Y.Control();
LabelControl.prototype.getDefaultPosition = function() {
return new Y.ControlPosition(Y.ControlPosition.BOTTOM_LEFT, new Y.Size(0, 0));
};
LabelControl.prototype.initialize = function(map) {
var e = document.createElement('div');
e.innerHTML = this.labelHtml;
e.style.fontWeight = 'bold';
e.style.fontSize = '12px';
e.style.fontFamily = 'Arial';
e.style.textAlign = 'left';
e.style.padding = '0px';
e.style.margin = '0px';
e.style.color = 'black';
return e;
};
// クレジット表記
var creditOpenStreetMap = new LabelControl('© <a href="http://www.openstreetmap.org/copyright" target="_blank">OpenStreetMap</a> contributors');
var creditChiriinChizu = new LabelControl('出典: <a href="http://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>');
レイヤーセット切替時にクレジット表記を変更する。
map.bind('layersetchanged', function(newLayerSet, oldLayerSet) {
if (oldLayerSet) {
var oldName = oldLayerSet.getName();
if (oldName === 'OpenStreetMap') {
map.removeControl(creditOpenStreetMap);
} else if (oldName === '地理院地図') {
map.removeControl(creditChiriinChizu);
}
}
if (newLayerSet) {
var newName = newLayerSet.getName();
if (newName === 'OpenStreetMap') {
map.addControl(creditOpenStreetMap);
} else if (newName === '地理院地図') {
map.addControl(creditChiriinChizu);
}
}
});
参考資料
WebAPI資料
- YOLP(地図):Yahoo! JavaScriptマップAPI - Yahoo!デベロッパーネットワーク http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/js/
地図タイル画像仕様
-
YOLP(地図):タイル画像仕様 - Yahoo!デベロッパーネットワーク http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/js/cassette/tile.html
-
Slippy map tilenames - OpenStreetMap Wiki https://wiki.openstreetmap.org/wiki/Slippy_map_tilenames
-
地理院地図|地理院タイル仕様 http://maps.gsi.go.jp/development/siyou.html
-
地理院地図|地理院タイル一覧 http://maps.gsi.go.jp/development/ichiran.html
利用規約資料
-Yahoo!デベロッパーネットワーク:クレジット表示 - Yahoo!デベロッパーネットワーク http://developer.yahoo.co.jp/attribution/
- OpenStreetMap http://www.openstreetmap.org/copyright
- JA:Legal FAQ - OpenStreetMap Wiki http://wiki.openstreetmap.org/wiki/JA:Legal_FAQ
- Tile Usage Policy https://operations.osmfoundation.org/policies/tiles/
- JA:タイル利用規約 - OpenStreetMap Wiki http://wiki.openstreetmap.org/wiki/JA:%E3%82%BF%E3%82%A4%E3%83%AB%E5%88%A9%E7%94%A8%E8%A6%8F%E7%B4%84
- 地理院地図|地理院タイルのご利用について http://maps.gsi.go.jp/help/use.html
動作サンプル
- OpenStreetMap & 地理院地図 on Yahoo! JavaScriptマップAPI https://niwasawa.github.io/openstreetmap-and-chiriinchizu-on-yolp/