概要
- コード3行で Apple Pencil 対応が可能と言われていることを検証する
WWDC 2019 で紹介された3行のコード
Introducing PencilKit - WWDC 2019 - Videos - Apple Developer によると、「たった3行のコードで追加できます」とのこと。

今回の環境
- Xcode 11.0
- Swift 5.1
- iPadOS 13.1
- iOS 13.0
プロジェクトの作成
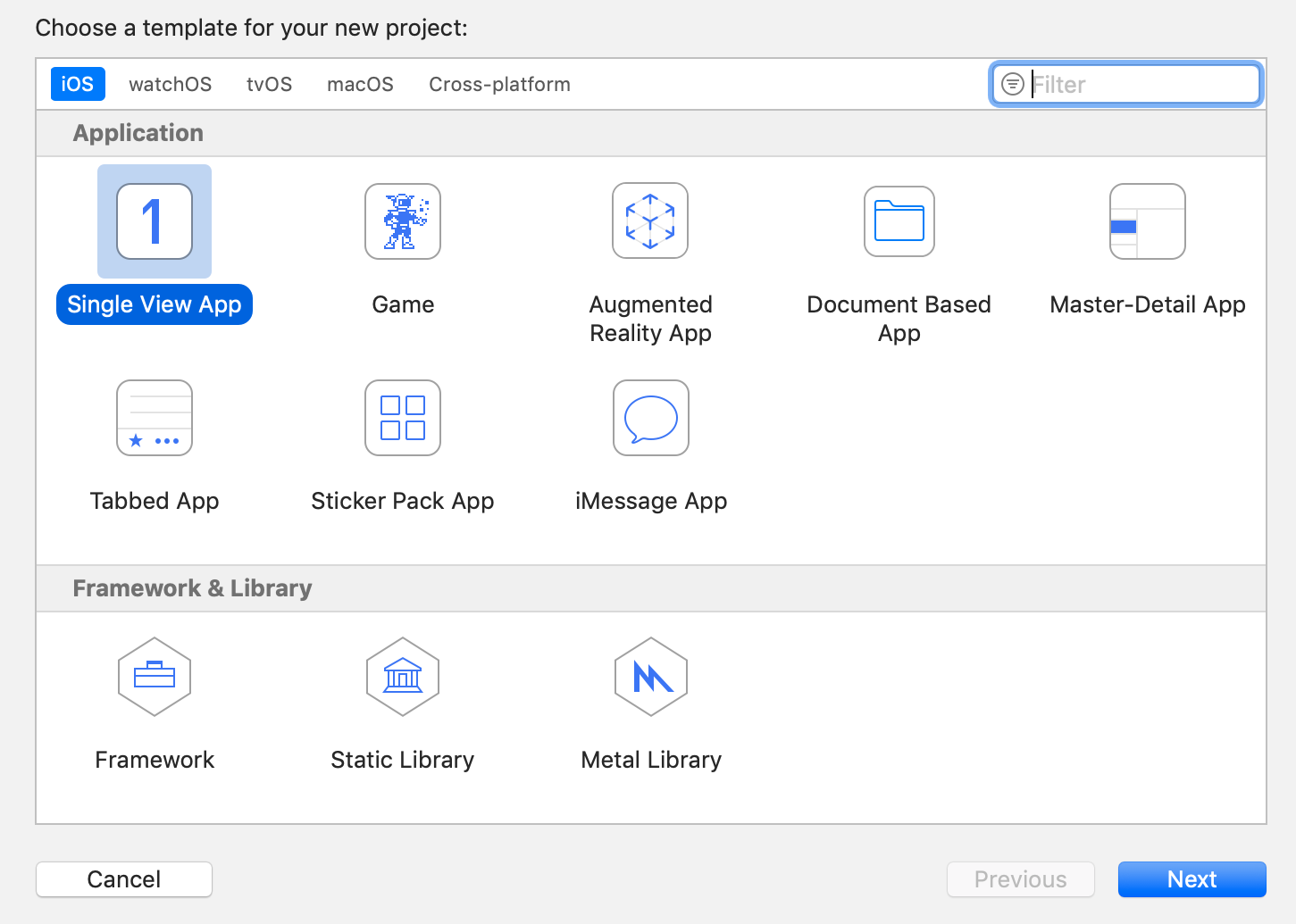
Xcode にてテンプレートから iOS + Single View App を選択する。

以下のオプションを選択する。
- Language: Swift
- User Interface: Storyboard

プロジェクトを作成すると AppDelegate.swift, SceneDelegate.swift, ViewController.swift という Swift のソースコードが用意される。
ソースコード
ViewController.swift に import PencilKit と3行のコードを追加する。
import UIKit
// PencilKit を使う
import PencilKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Three Lines of Code ここに3行のコードを足す
let canvas = PKCanvasView(frame: view.frame)
view.addSubview(canvas)
canvas.tool = PKInkingTool(.pen, color: .black, width: 30)
}
}
実機での実行結果
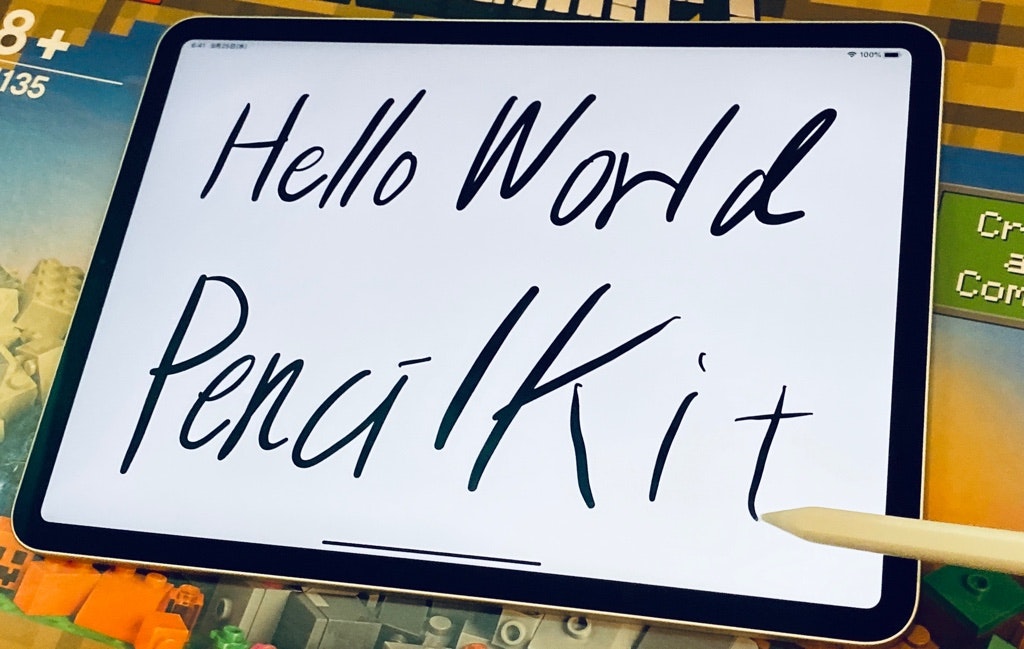
実機 (iPad Pro 11-inch + iPadOS 13.1) にインストールして実行してみる。
Apple Pencil や指などで文字や絵を書くことができるようになった。
たしかに3行のコードで PencilKit を導入できている (import文は別として)。
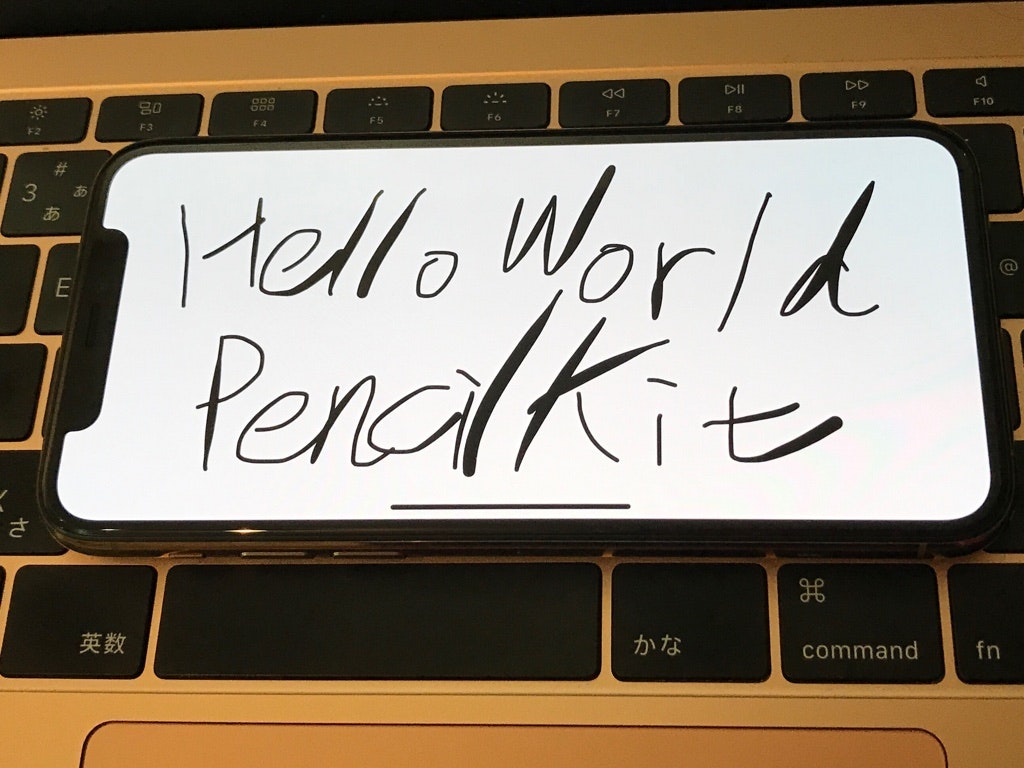
PencilKit は Apple Pencil の使えない iPhone でも同じように動作する。
実機 (iPhone 11 Pro + iOS 13.0) にインストールして実行してみたところ、
指などで文字や絵を書くことができるようになった。
ツールパレットも短いコードで追加できる
ペンや色などを選択できるツールパレットも短いコードで画面に表示させることができる。
import UIKit
// PencilKit を使う
import PencilKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Three Lines of Code ここに3行のコードを足す
let canvas = PKCanvasView(frame: view.frame)
view.addSubview(canvas)
canvas.tool = PKInkingTool(.pen, color: .black, width: 30)
// PKToolPicker: ドラッグして移動できるツールパレット (ペンや色などを選択できるツール)
if let window = UIApplication.shared.windows.first {
if let toolPicker = PKToolPicker.shared(for: window) {
toolPicker.addObserver(canvas)
toolPicker.setVisible(true, forFirstResponder: canvas)
canvas.becomeFirstResponder()
}
}
}
}
iPad Pro 11-inch + iPadOS 13.1 で実行してみる。
ツールパレットが表示されるようになった。
ツールパレットは、ドラッグして好きな場所に移動したり小さくすることもできる。