普通のProgressBarの置き方
ProgressBar のスタイルを ?android:progressBarStyleHorizontal に設定する。
<ProgressBar
style="?android:progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
カスタマイズしたProgressBarの置き方
android:id/background、android:id/progress、android:id/secondaryProgress を含む <layer-list> Drawableを作成し、android:progressDrawable に設定する。
<ProgressBar
style="?android:progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/progress" />
res/drawable/progress.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景 -->
<item android:id="@android:id/background">
<color android:color="#000" />
</item>
<!-- android:secondaryProgress用のDrawable -->
<item android:id="@android:id/secondaryProgress">
<clip>
<color android:color="#9f00" />
</clip>
</item>
<!-- android:progress用のDrawable -->
<item android:id="@android:id/progress">
<clip>
<color android:color="#f00" />
</clip>
</item>
</layer-list>
上記例ではシンプルに一色を指定しているが、Bitmapや9patchを使ってより複雑な見た目にすることも可能。
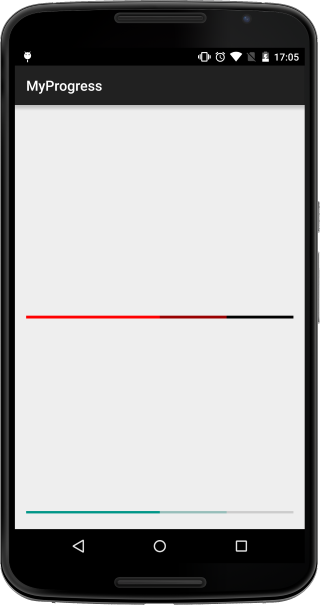
実行例
中央の赤いバーが例の res/drawable/progress.xml でカスタマイズしたProgressBar。 android:minHeight="4dp" も指定している。