FlutterでWidgetのピクセル数を取得したい。
メモとして残しておきます。
この記事では、ビルド中ではなく、ビルドが完了した後にサイズを取得する方法です。
ビルド中には取得できませんのでご了承ください。
用途としては、GoogleMapを使ったときGoogleMapウィジェットの中心を取りたいときとか・・・。
方法
keyを使って対象のWidgetのBuildContextを取得
↓
BuildContextからsizeを取得
↓
デバイスのピクセルレシオを取得して実際のピクセル数を取得
import 'package:flutter/material.dart';
class SampleWidget extends StatefulWidget {
@override
_SampleState createState() => _SampleState();
}
class _SampleState extends State<SampleWidget> {
final GlobalKey _targetKey = GlobalKey();
Size _widgetSize;
Size _widgetPixelSize;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Get Size')),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Container(
key: _targetKey,
height: 200,
width: 300,
color: Colors.grey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Widget size: $_widgetSize'),
Text('Widget size: $_widgetPixelSize'),
],
),
),
),
RaisedButton(child: const Text('Get size'), onPressed: _onPressed),
],
),
);
}
Future<void> _onPressed() async {
// Widgetのサイズ(論理サイズ)
final size = _targetKey.currentContext.size;
print('Widget size: height: ${size.height}, width: ${size.width}');
final mediaQueryData = MediaQuery.of(context);
// 実ピクセルに変換
final height = size.height * mediaQueryData.devicePixelRatio;
final width = size.width * mediaQueryData.devicePixelRatio;
setState(() {
_widgetPixelSize = Size(width, height);
_widgetSize = size;
});
}
}
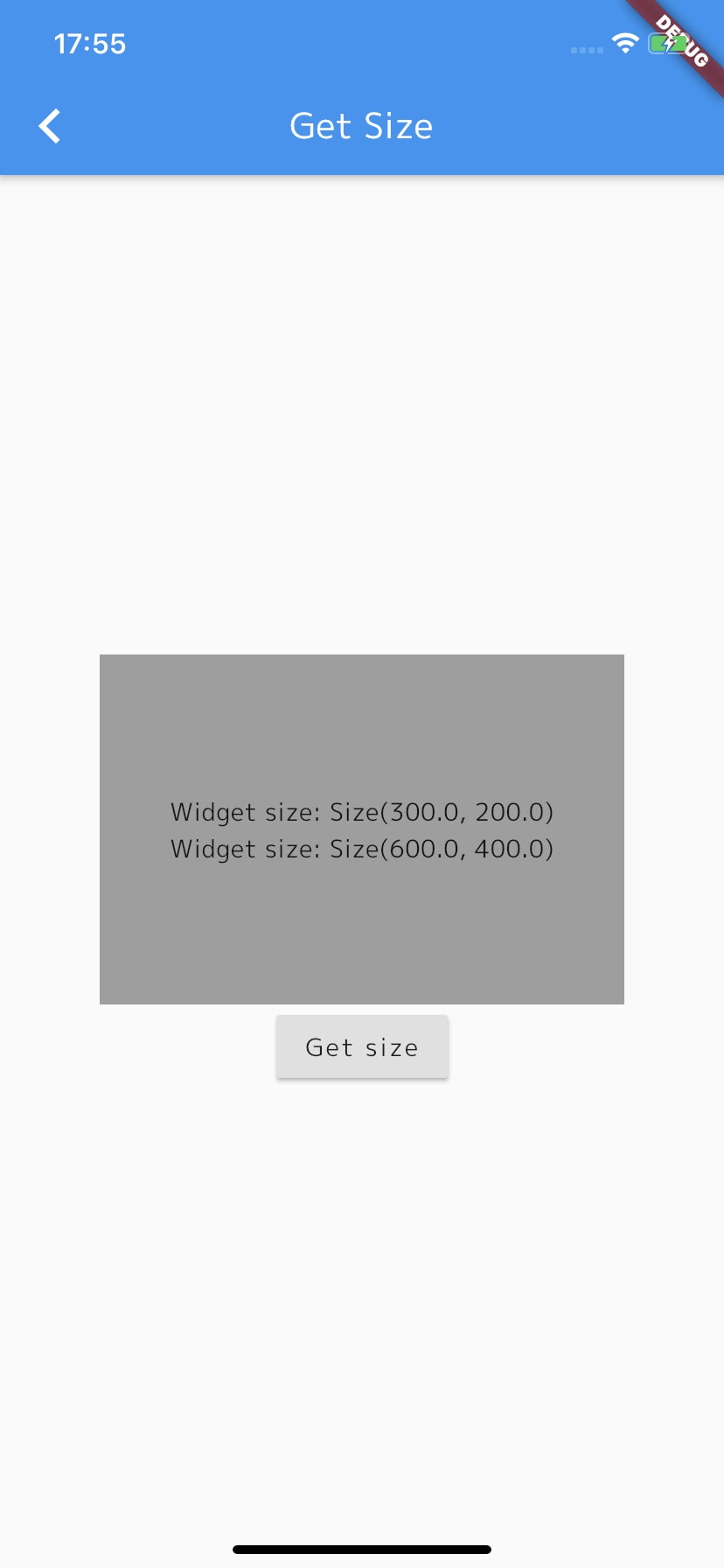
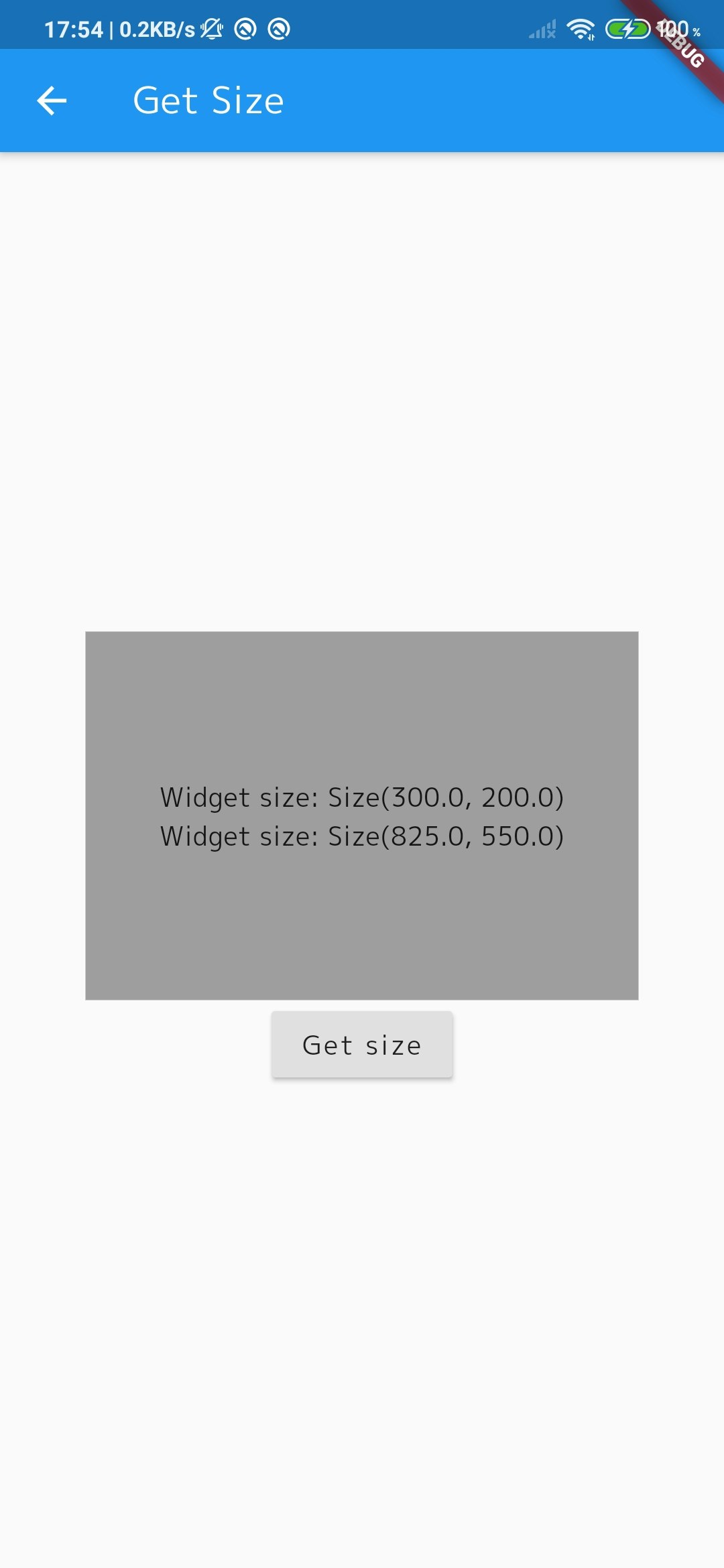
スクリーンショット
iPhone XR (1792 x 828)

Android (2340 x 1080)

その他
ビルド中(build関数の中)では、上記の方法は使えませんので、別の方法を使いましょう。
LayoutBuilder
https://www.youtube.com/watch?v=IYDVcriKjsw