●ここからとべます
↑ゼミで使用したかったので,急ぎ足で作ってみました.これからいろいろ機能をつけたしていこうかなと思っていますが,デプロイ記念&尻叩き用にのせておきます.
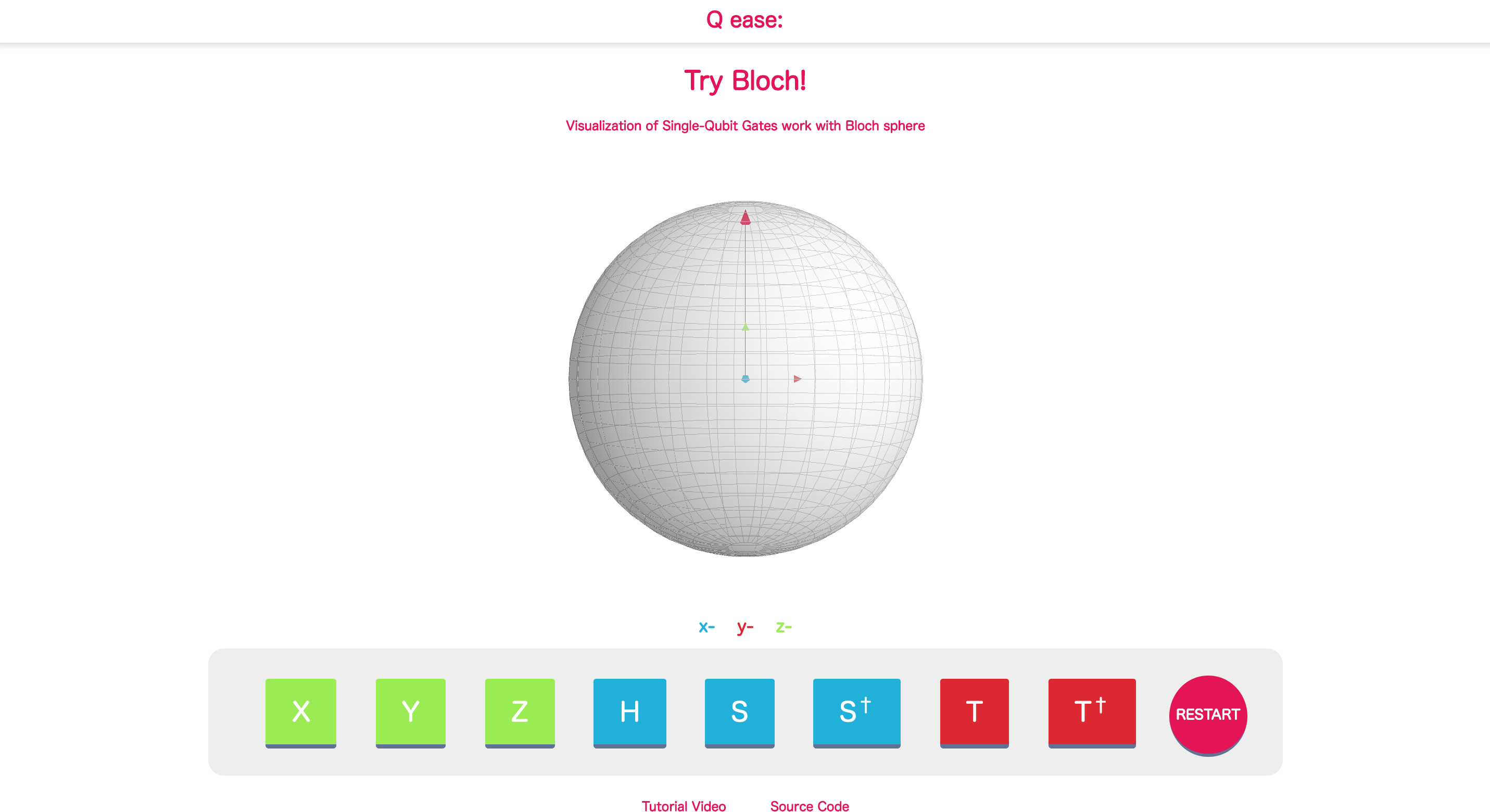
みなさんどうぞくるくるして遊んでみてください.
遊び方
- 量子ゲートを模したボタンを押すと,ブロッホ球の中でベクトルがくるくる回転します
- マウスでぐりぐりすると,ブロッホ球をいろんな角度から見ることができます
- 代表的な単一量子ゲート($X,Z,S^{\dagger},S,T,T^{\dagger}$)を用意しました
- 2019/02/17追記:$Y$ゲートを追加しました
- 各ゲートの回転角につきましては,こちらに譲ります
- IBM Qのコンポーザーとあわせて遊ぶと楽しさ倍増かもしれません
- 量子ゲートの入り口を直感にやさしく,ということで,Q ease: と名付けました
- コロンは,えっと,Python感です
こんなかんじです

- ソースコードはこちら
- 動画はこちら
- ブロッホ球自体が常にくるくるしていますが,これに特に意味はありません(Three.jsをいじるのが楽しくて回してしまいました).見にくいようであれば,球自体の回転や,光源等,変更が可能ですので,コメントをお寄せください.
- PC,フルスクリーン表示推奨です
アップデートの記録
-
OrbitControls.jsが原因で,スクロールができません.ウィンドウのサイズの関係で,下部が見えづらい場合は,お手数ですが,スクロールバーをご使用ください
- 2019/02/18追記:修正しました.キャンバス外であればスクロールできます! -
再読み込みがたまに非常に遅いです(~30秒ほど).たぶん,無料のherokuなので,dynoが30分おきにsleepしてしまうのが原因かと(近々対応します…).根気よく待ってあげてください🙏- 2019/02/17追記:対応しました.Uptime Robotというサービスを利用しました.便利!
- 2019/02/20追記:urlを若干変更(この記事内のリンクは修正済み)
- 2019/02/20追記:Challenge Bloch!とトップページができました.
- Challenge Bloch!については,別記事にまとめようと思います.
これから足したい機能
- ゲート適用するたびに,ブロッホ球の状態を数式で表したい
- 「ひとつもどるボタン」あってもいいかもしれない
- 適用したゲートを線の上に並べて,ゲート回路もお絵かきできるとか(ログも兼ねて)
- 自分でゲートを作成できてもいいかもしれない(色,回転角,回転軸,文字…)
-
キャンバス外はスクロールできるようにしたい…- ↑できるようになりました
こんなん足したら面白そうじゃない?とかありましたら,是非是非コメントに!