この記事について
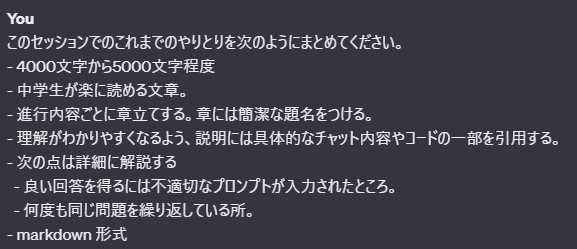
自分用のwebアプリをChatGPT(3.5) に全部作ってもらおうとしている途中。重くなってきたのでセッション切替記念に、次のプロンプト。
以下、このプロンプトの結果。Qiita用に出力を再整形したこと以外は無編集。
プログラミング冒険:中学生のための学びの旅
第1章: プロンプトの魔法
主人公はプログラミングの冒険に挑戦することになり、最初に待ち受けていたのはプロンプトの魔法だった。
1.1 不適切な質問とは?
主人公は最初、良い回答を得るためには質問の仕方が重要であることに気づきます。しかし、不適切なプロンプトを入力してしまい、思った通りの回答が得られないことに悩まされました。
ユーザー: 「Firebase使って書籍アプリを作りたい!」
このプロンプトではFirebaseを使用することはわかりますが、どの部分を具体的に尋ねているのかが不明確です。主人公は改めて質問を整え、具体的な助言を引き出すことに成功しました。
ユーザー: 「Firebaseでデータベースを設計する方法を教えて!」
1.2 具体的な質問の力
良い回答を得るためには、具体的な質問が重要であることを学んだ主人公。この経験を通じて、プロンプトの魔法がどれほど大切かを理解しました。
第2章: 問題の再発見
プログラミング冒険の途中で、主人公は同じ問題に何度も遭遇し、それが成長への鍵であることを知ります。
2.1 問題から学ぶ
主人公は何度も同じエラーや問題に直面し、それがプログラミングの学びの中で重要な役割を果たすことに気づきます。
エラー: 「v-bind:key ディレクティブがない!」
同じエラーが繰り返される中で、主人公はv-bind:keyディレクティブの重要性を理解し、リストの効率的な描画方法を学びました。
第3章: クライマックス:サーバーサイドの挑戦
物語のクライマックスでは、主人公がサーバーサイドの設計と開発に挑戦します。Firebaseを使用してバックエンドを構築する中で、新たな問題が待ち受けています。
3.1 Firebaseでの設計
主人公はFirebaseを使ってデータベース、ストレージ、認証などの設定を行い、サーバーサイドの基盤を構築します。
const firebaseConfig = {
apiKey: "APIキー",
authDomain: "XXXXXX.firebaseapp.com",
projectId: "XXXXX",
// ...(略)...
};
3.2 問題解決の冒険
サーバーサイドでも問題解決の冒険が続きます。主人公はセキュリティルールやCloud Functionsの設定に苦戦しますが、それを乗り越えることでプログラミングスキルが向上しました。
エラー: 「セキュリティルールが厳しすぎてデータにアクセスできない!」
結末
主人公のプログラミング冒険は、良いプロンプトや問題の繰り返しを通じて、深い学びと成長への扉を開きました。中学生の冒険もまた同じように、失敗やエラーを恐れずに挑戦し、新たな知識とスキルを手に入れていくことができるでしょう。未知の世界への探求心を持ち、自分なりの冒険を楽しんでください!