AWSの構成図を作成する際に便利なツールを紹介します。
vscodeの拡張プラグイン「Draw.io Integration」です。
インストール方法
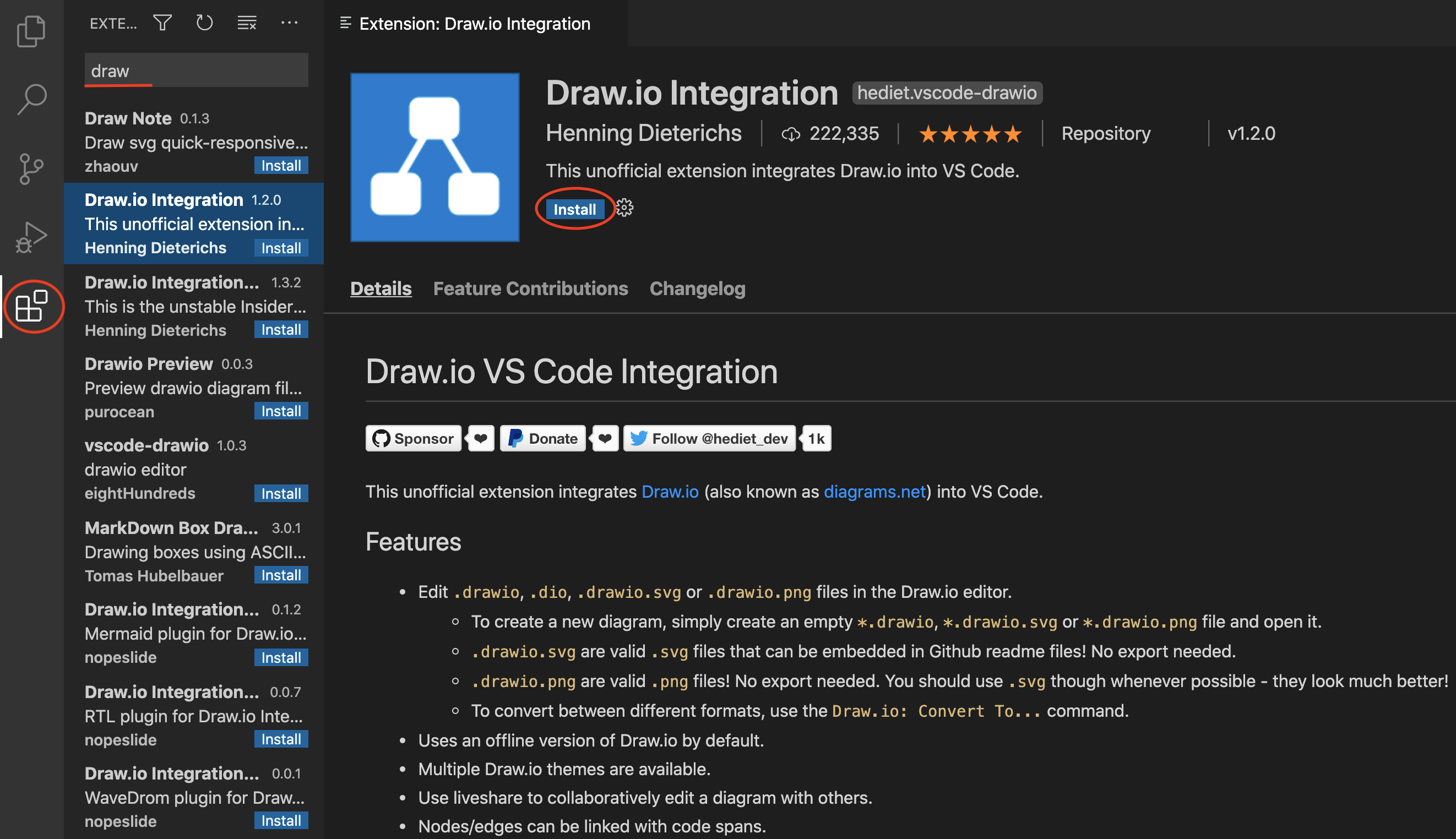
vscodeの左サイドにあるExtensionsをクリックし、検索窓にdrawと入力するとDraw.io Integrationが表示される。そして、Installボタンをクリックするとインストールされる。
作画ツールの表示
インストール後に新規ファイル作成ボタンを押し、
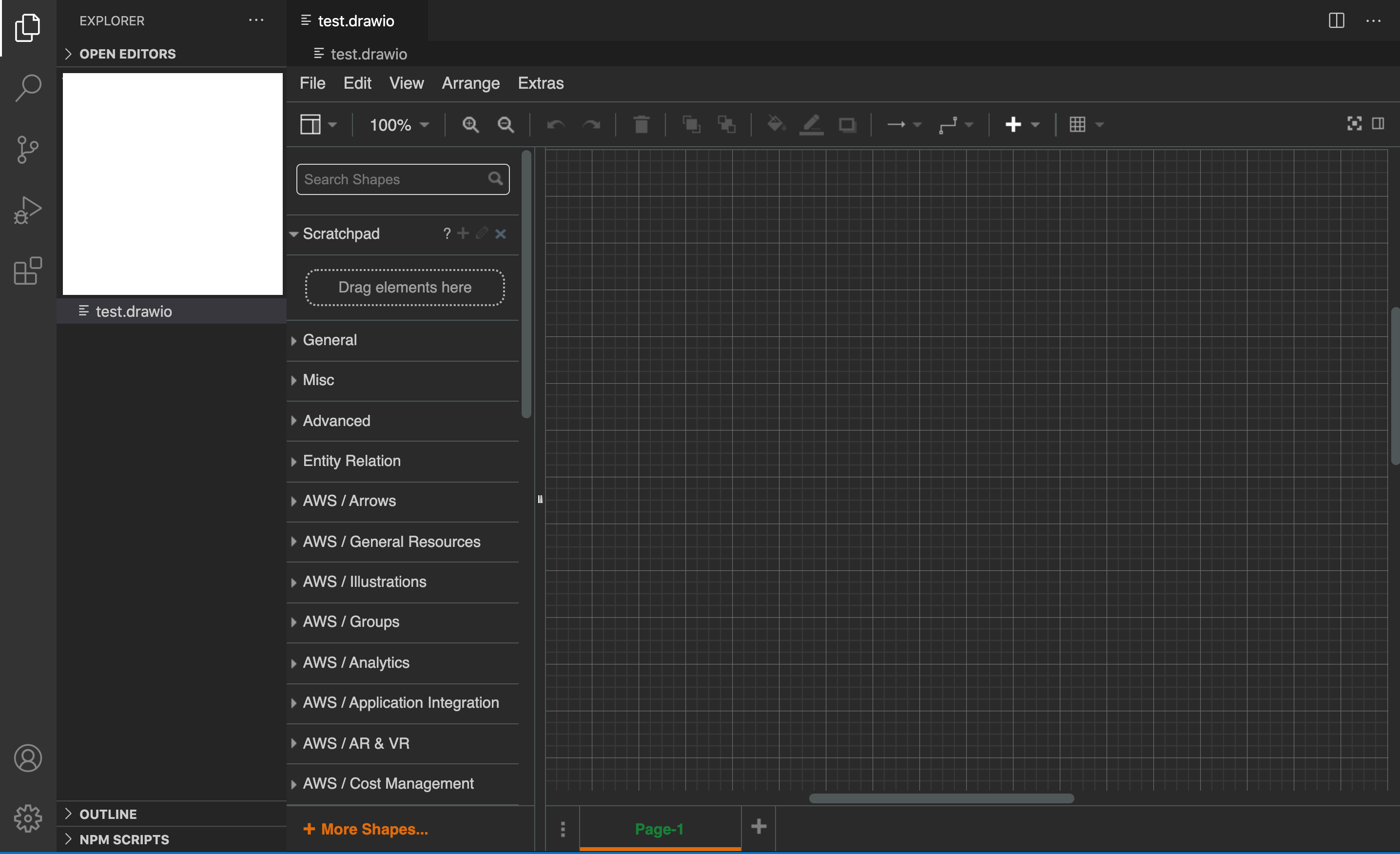
拡張子を.drawioにすると自動的にvscode上でdrawioの作画ツールが表示される。
これを使って簡単なAWSの構成図を描いていきます。
構成図
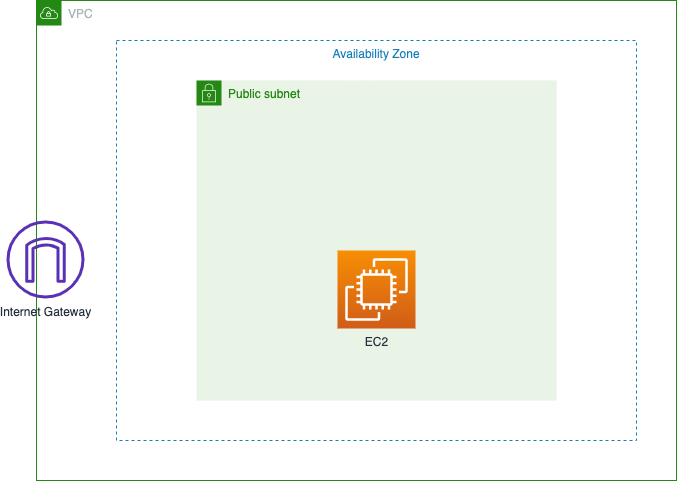
VPCを作成して、その中にパブリックサブネット、EC2インスタンス、インターネットゲートウェイを作成する。
使い方
AWSアイコンの追加
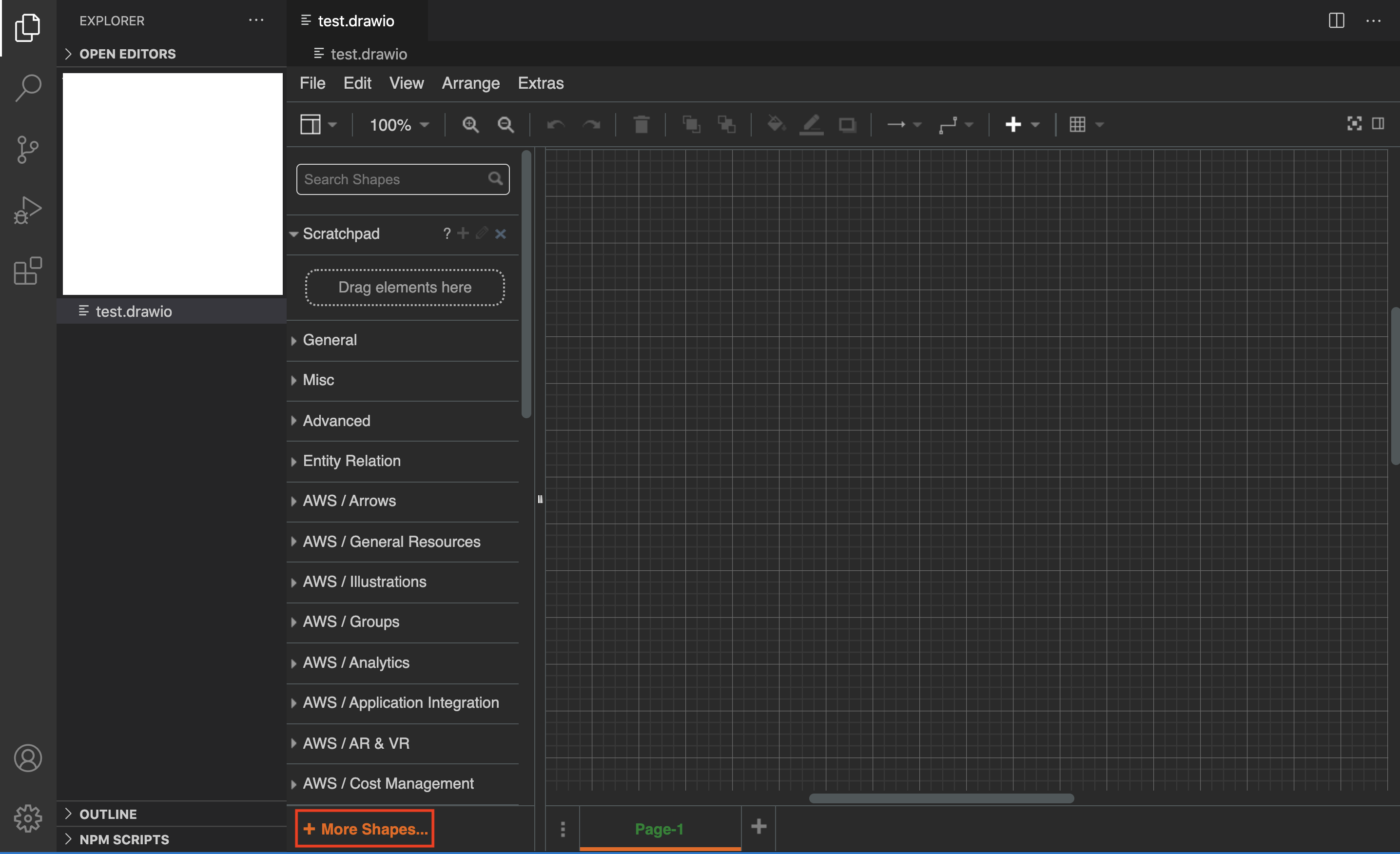
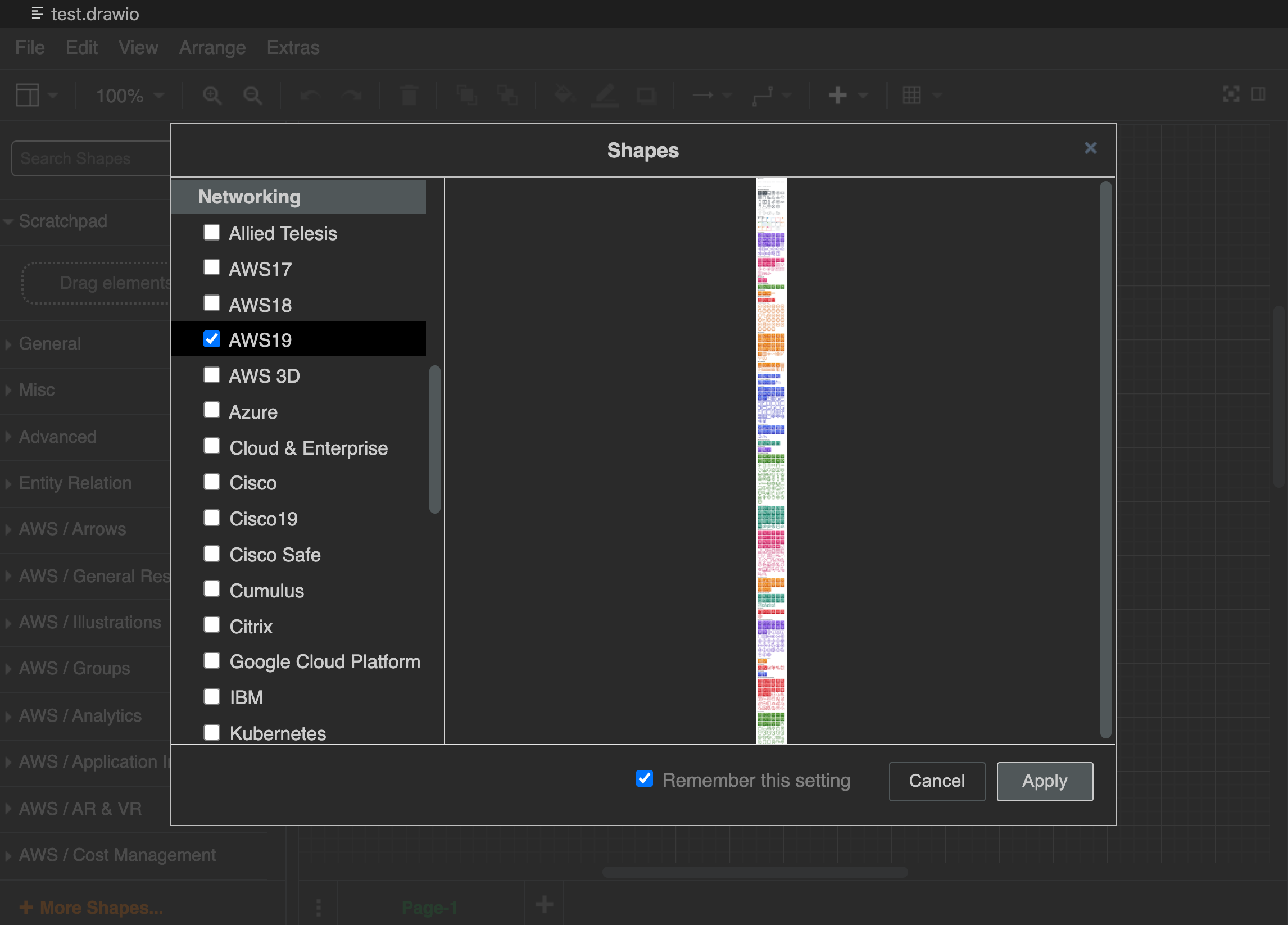
下部の+More Shapesを押すと、アイコンのセットが表示される。
ここからAWS 19をチェックしてApplyボタンを押す。
AWS 17とAWS 18があるが17が2017年版、18が2018年版。
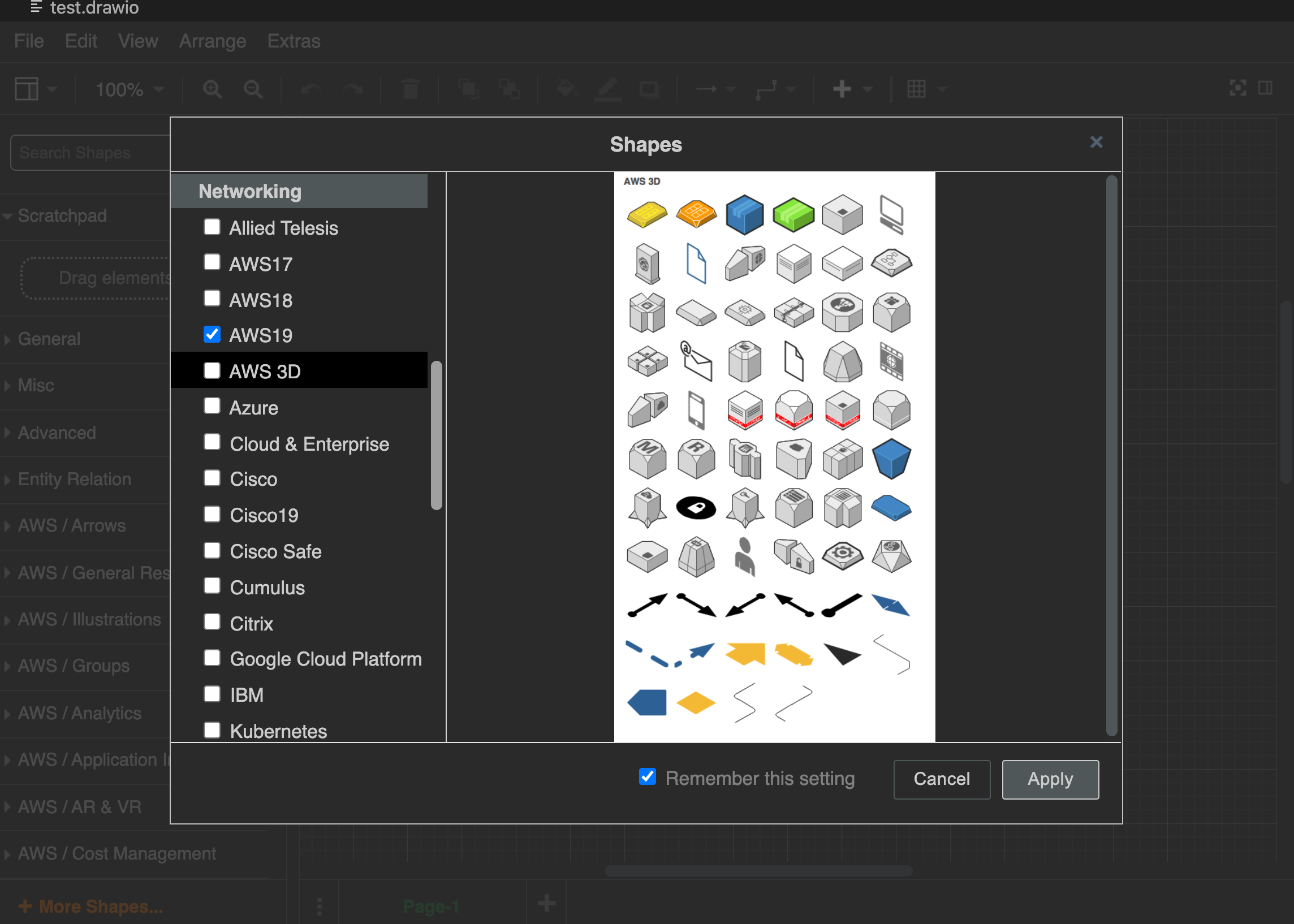
ちなみにAWS 3Dだと3D表現ができる。
Applyボタンを押すとアイコンがジャンル分けで表示される。
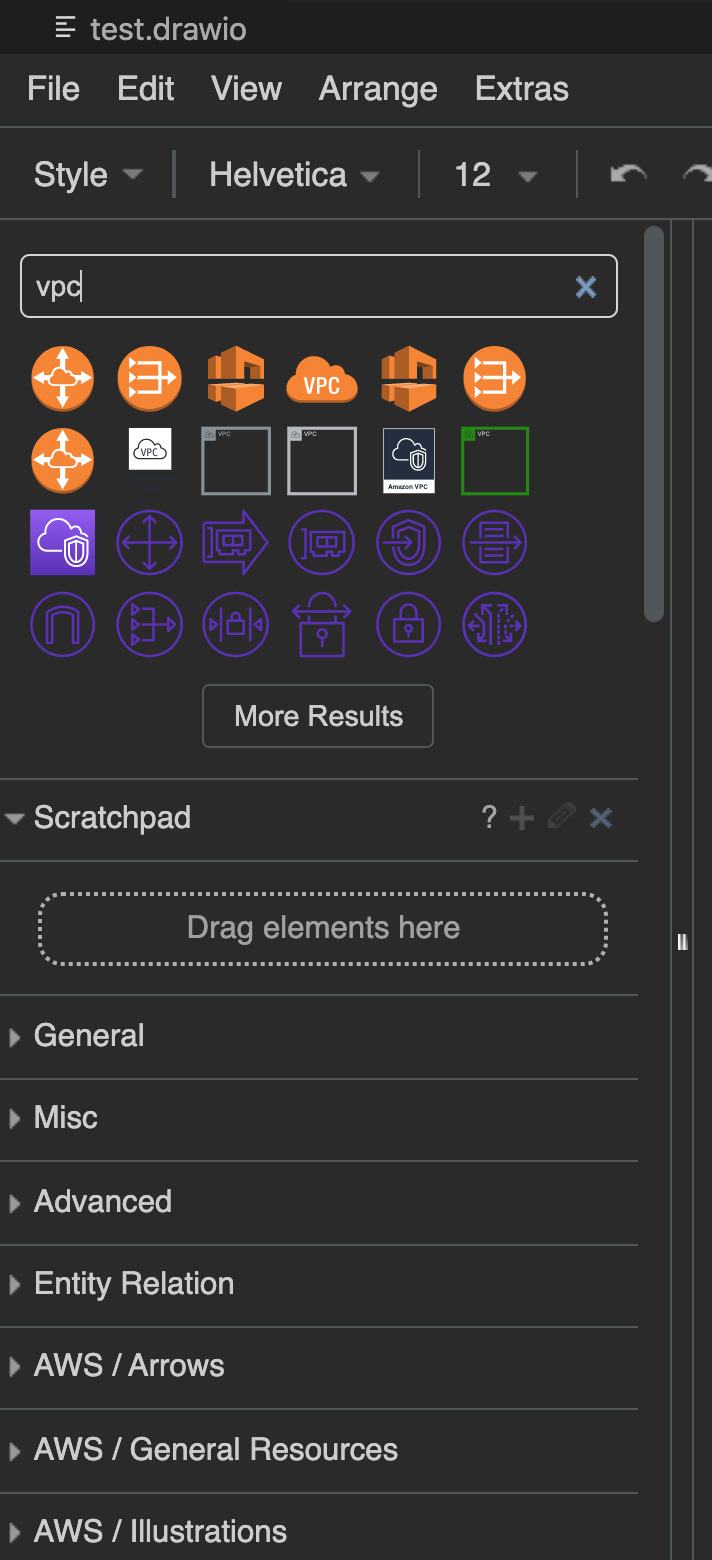
上部の検索窓からキーワード(ex VPC)と入力すると関連するアイコンが表示される。

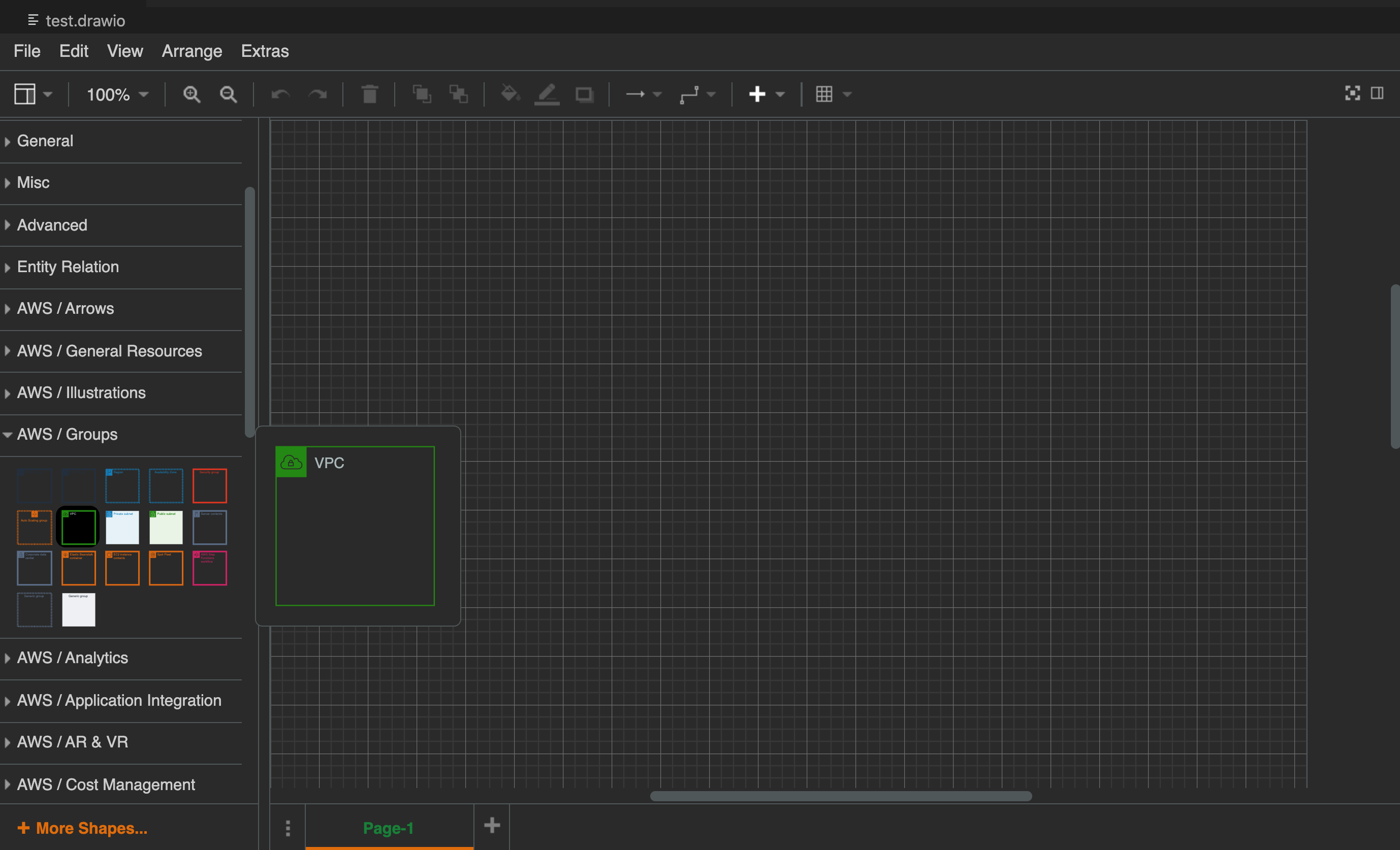
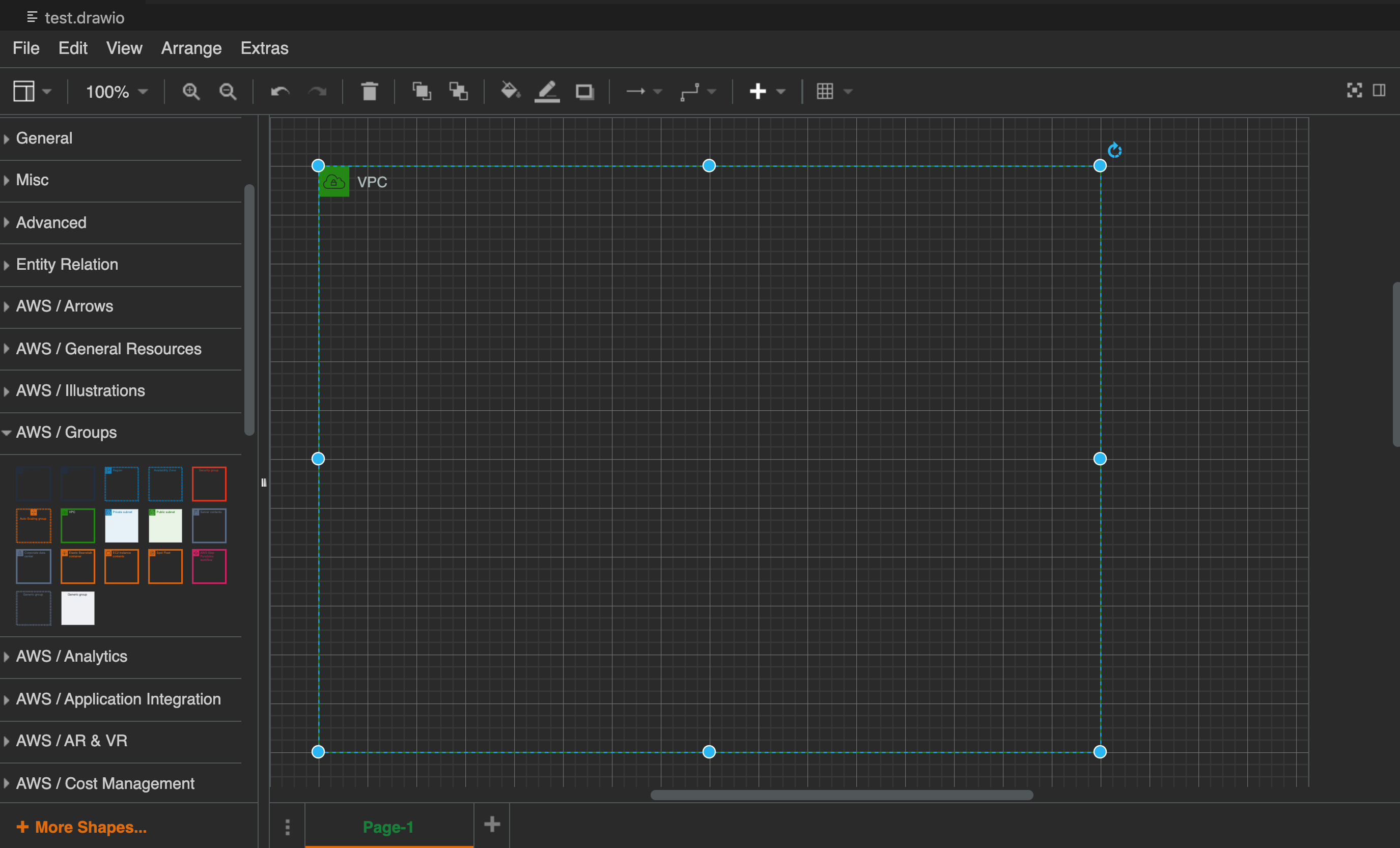
AWS/GroupsからVPCを選ぶとVPCのアイコンを配置できる。
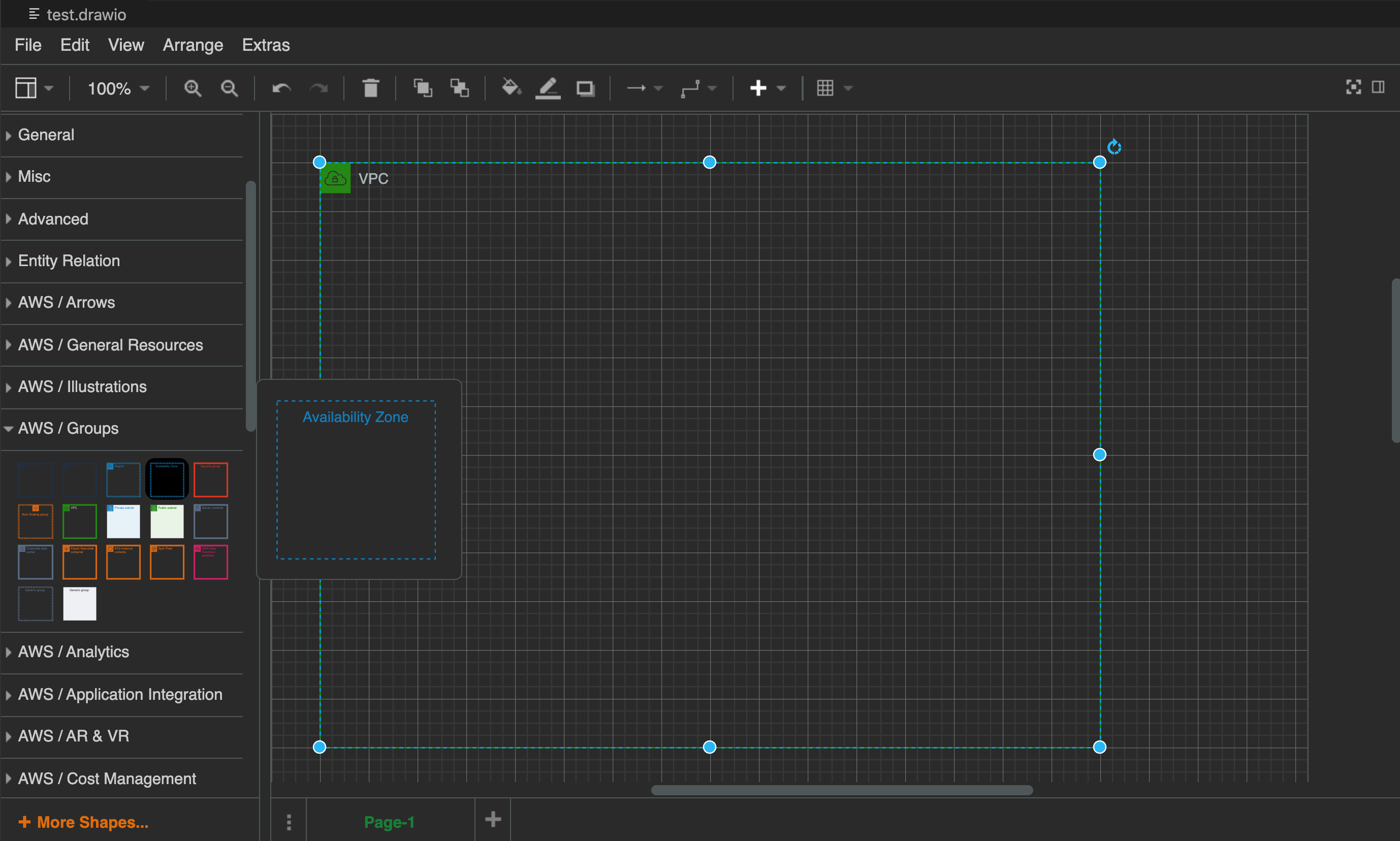
もちろん拡大も可能。
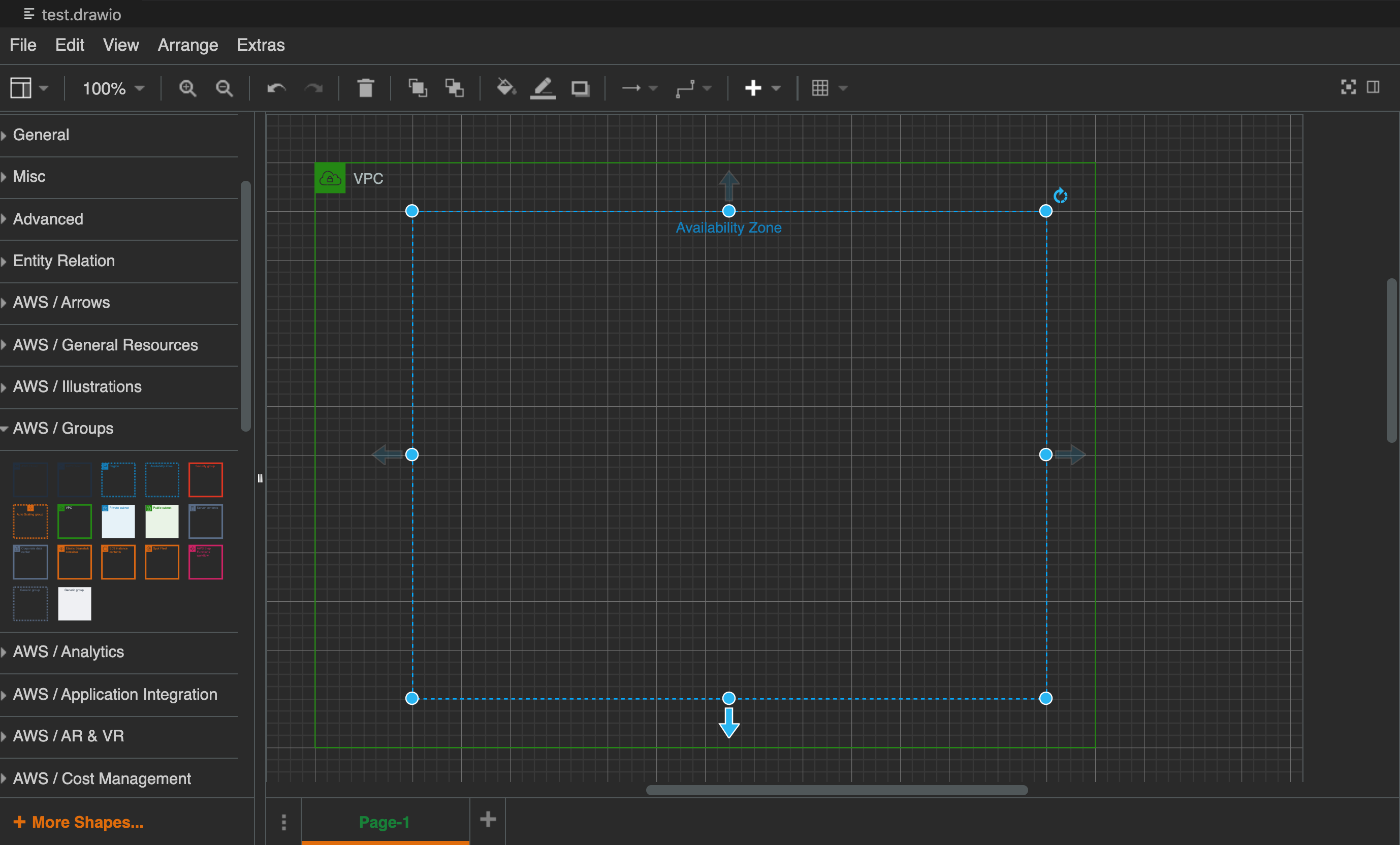
同じAWS/GroupsからAvailability Zoneを選択。
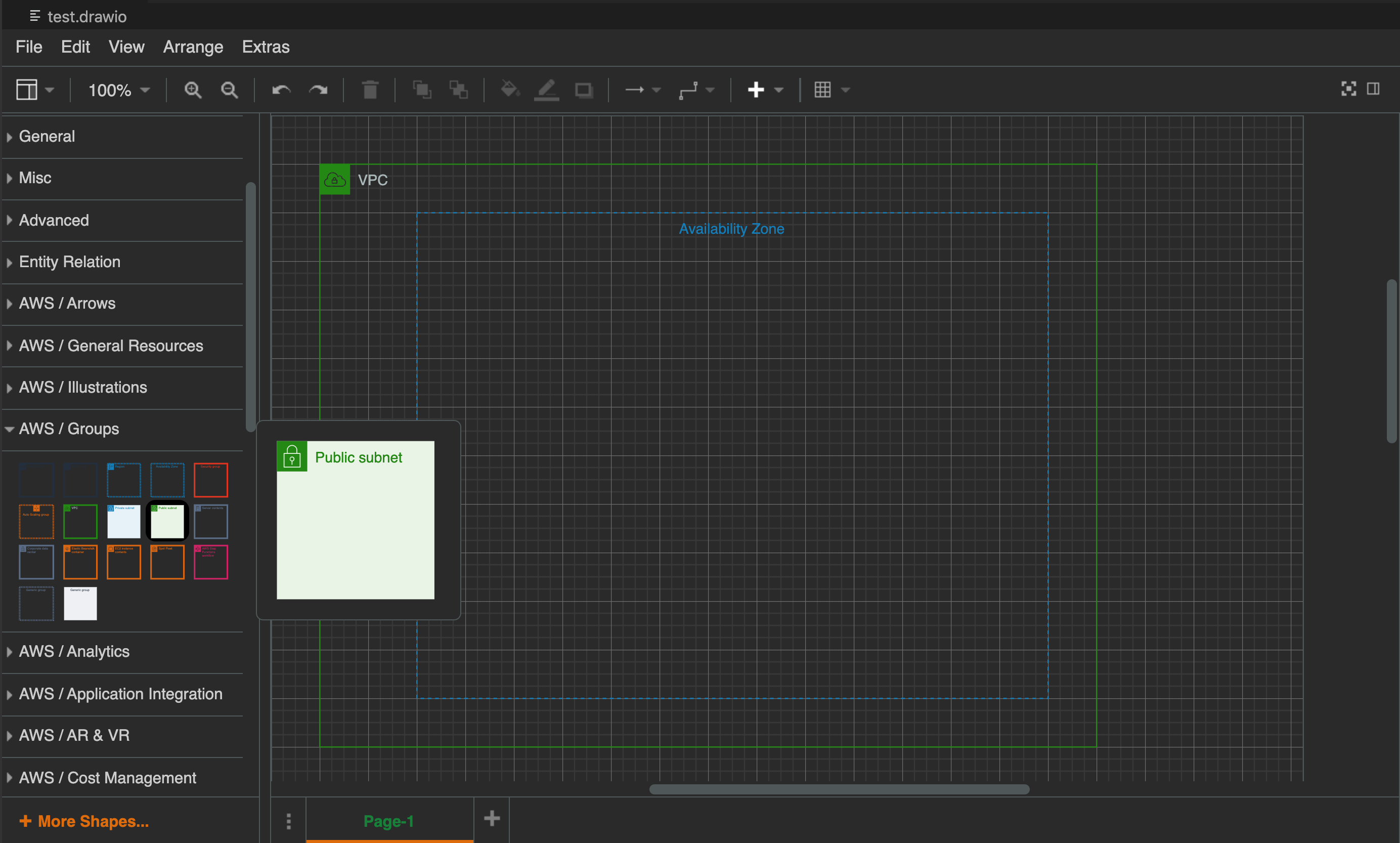
同じAWS/GroupsからPublic subnetを選択。
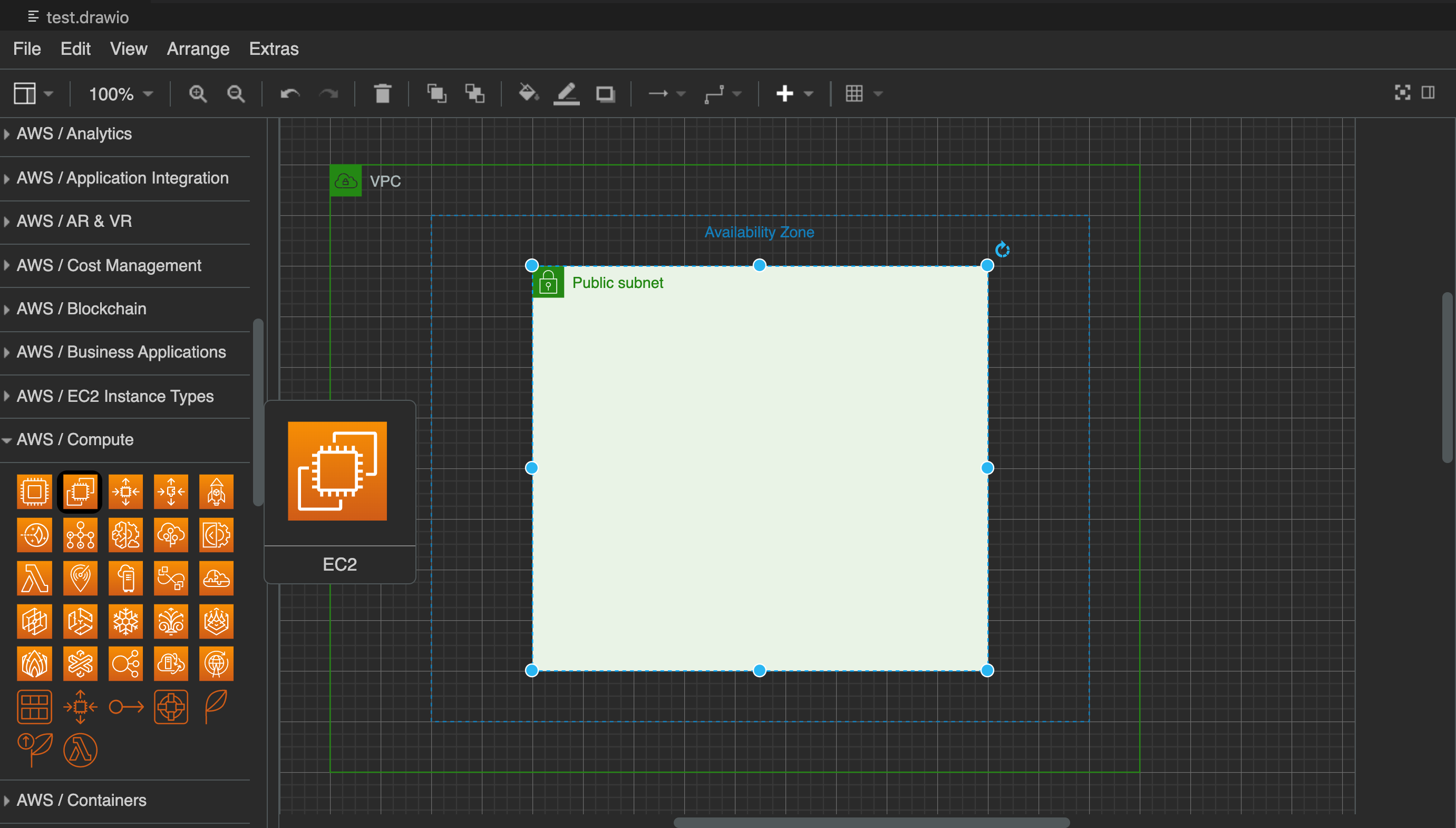
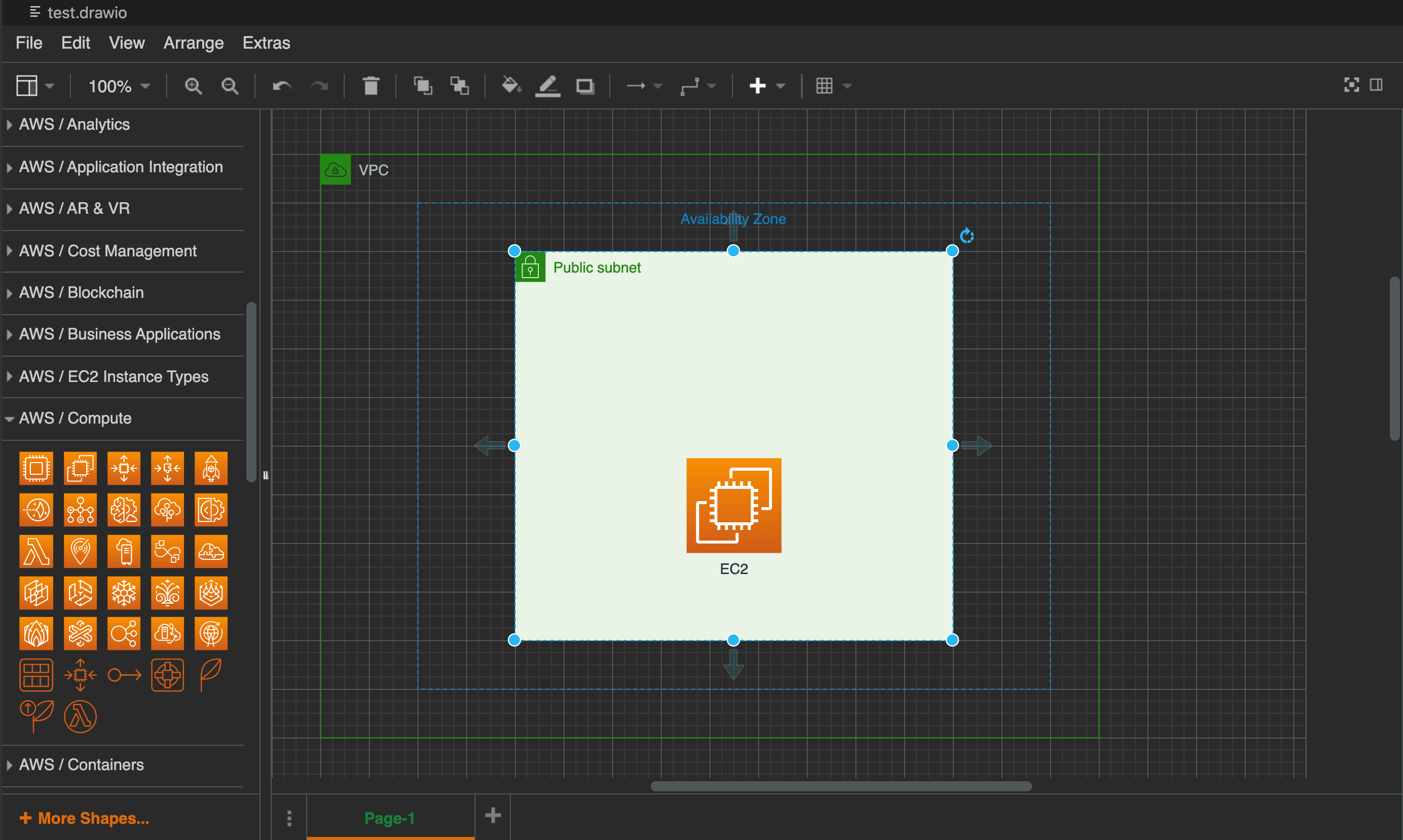
AWS/ComputeからEC2を選択
アイコンをダブルクリックすると文字を入力できる。
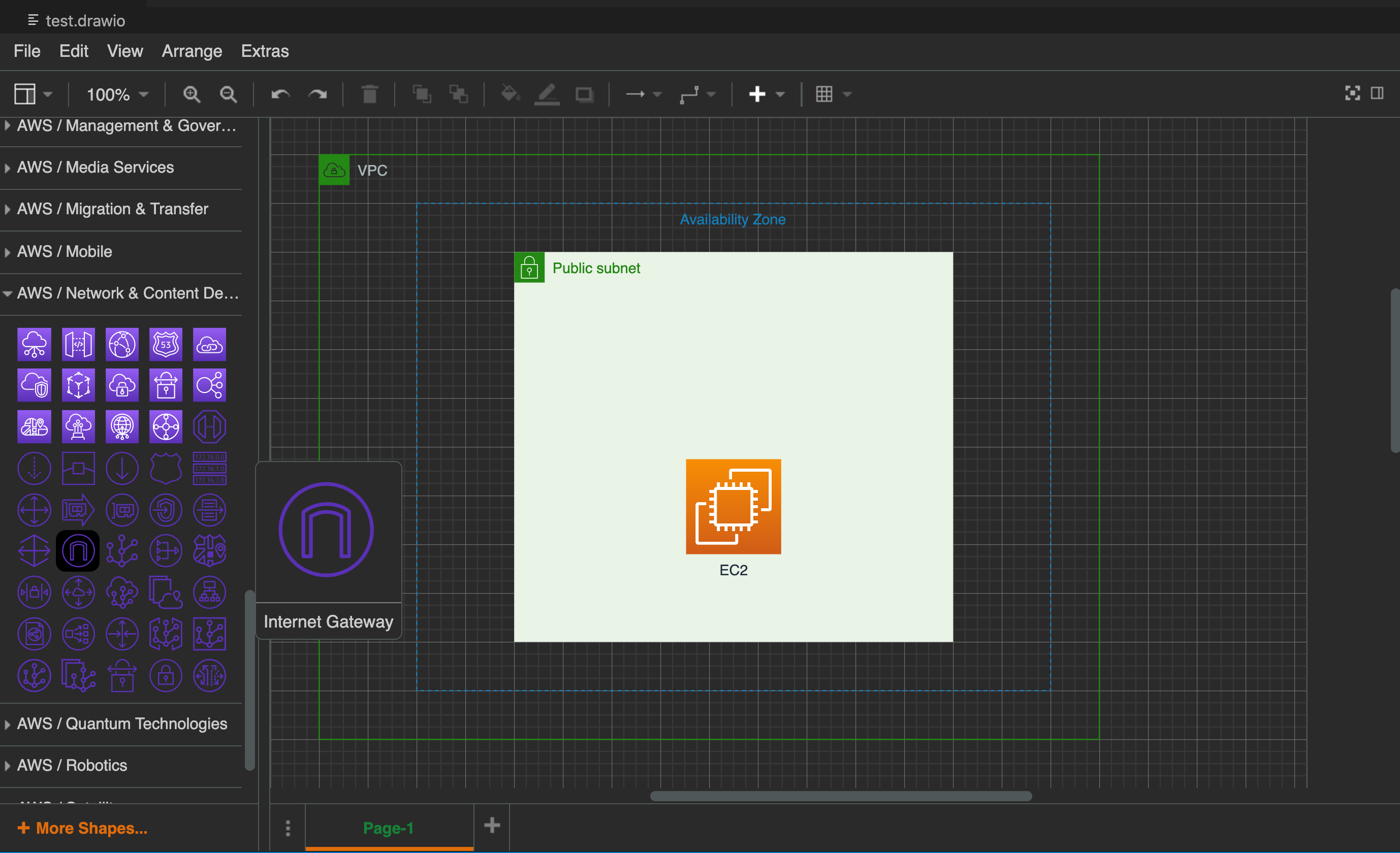
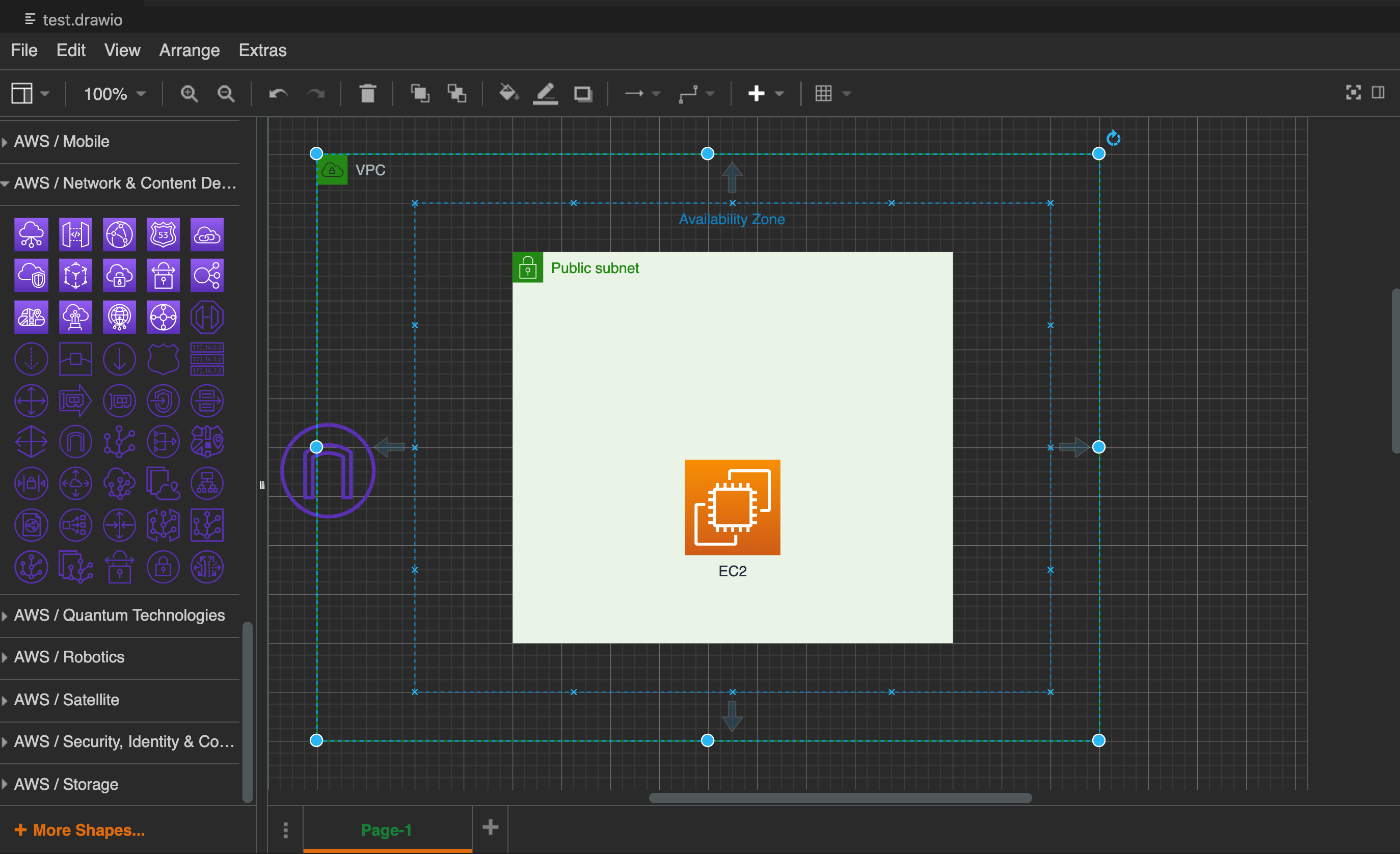
AWS/Network&Content DeliveryからInternet Gatewayを選択
ファイルの変換
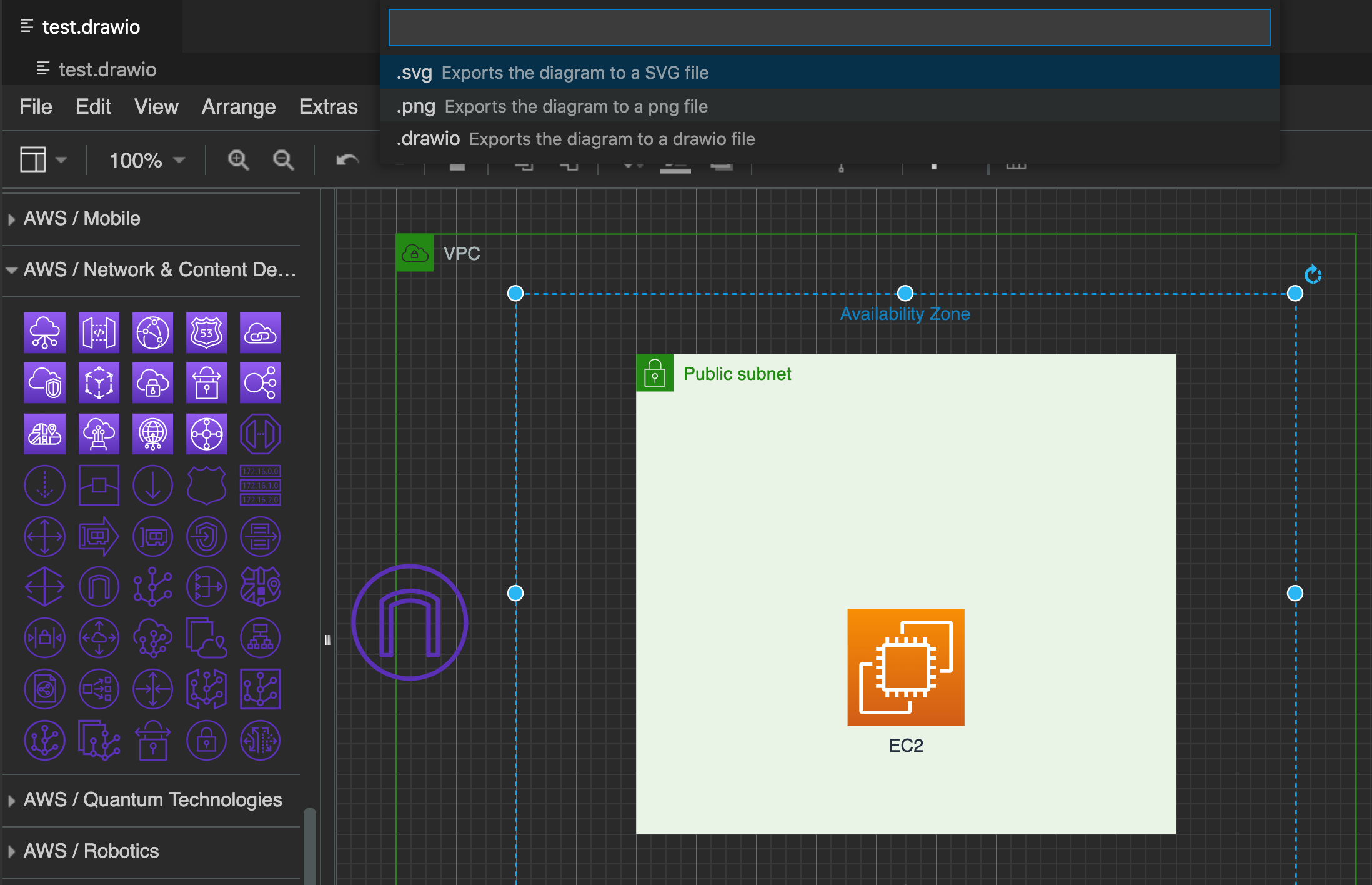
FileタブからExportをクリック。
svg形式、.png形式、.drawio形式の拡張子で取得ができる。
以上です!