本記事想定読者
- React初学者で、これから勉強を始めたいと思っている方 。
- 初学者にReactを教える立場の方。
前書き
最近Reactを初学者の方に教える機会が多かったです。
初学者、と言ってもどの程度『初学』なのか、具体的には下記の通りです。
・何らかのプログラミング言語に触れた事はある
→条件分岐や繰り返し等のプログラミングの基礎概念は把握出来ている
・Windows以外のOSを触った事が無い
・node.jsの存在を知らない
→Reactの存在も知らない
数人に教えた時点で気づきましたが、教える際に一番難儀した部分は開発環境の構築でした。
というのも、Unix系のOS自体に触れた事が無い方にとって、npmを用いたインストールだったり、node.jsを利用した開発サーバーを構築する時点でハードルがかなり高くなってしまっている事に気づきました。
CodeSandbox
そんな中で**CodeSandbox**に出会い、学習に利用して頂いた所、上述の諸問題が解決し、非常にスムーズに学習を進めて頂く事が出来ましたので、この記事で改めてCodeSandboxの魅力、利用方法をお伝えさせて頂こうと思います。
CodeSandboxとは
Web上で利用するブラウザIDE、いわゆる統合開発環境で、利用出来る主な言語はjavascript(node.js)です。
統合開発環境という言葉に聞き覚えが無い方は、シンプルにeclipseやNetBeans(エディタ + 実行環境)の事を指していると思って頂いて差し支えありません。
Reactの開発環境をサクっとつくってみる
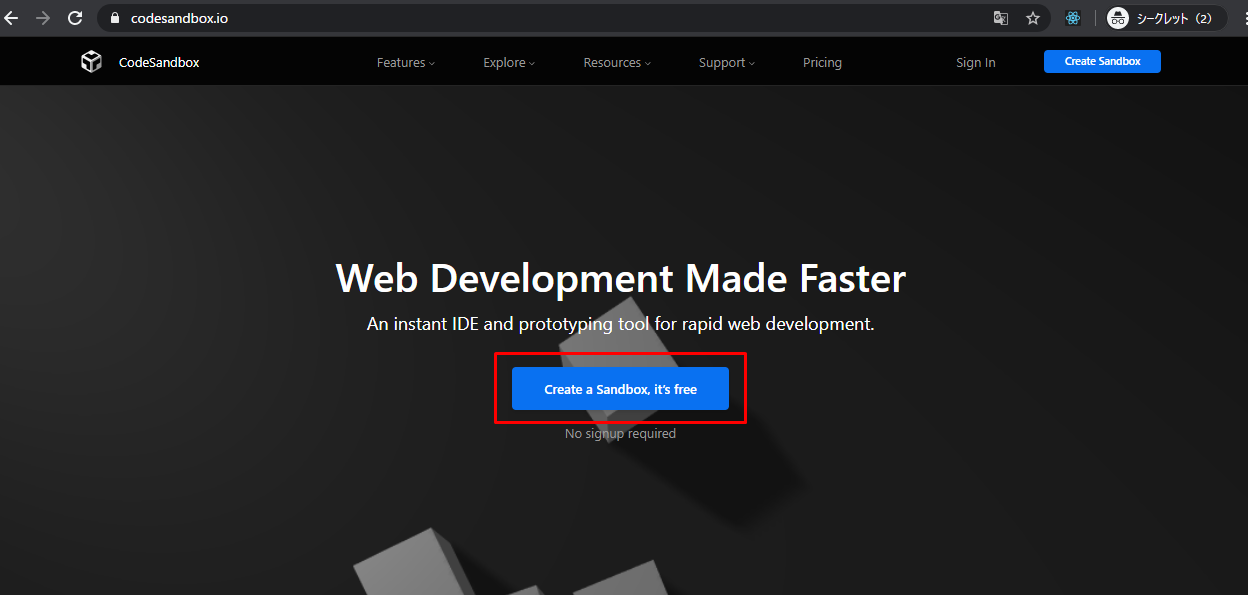
・https://codesandbox.io/ にアクセス。
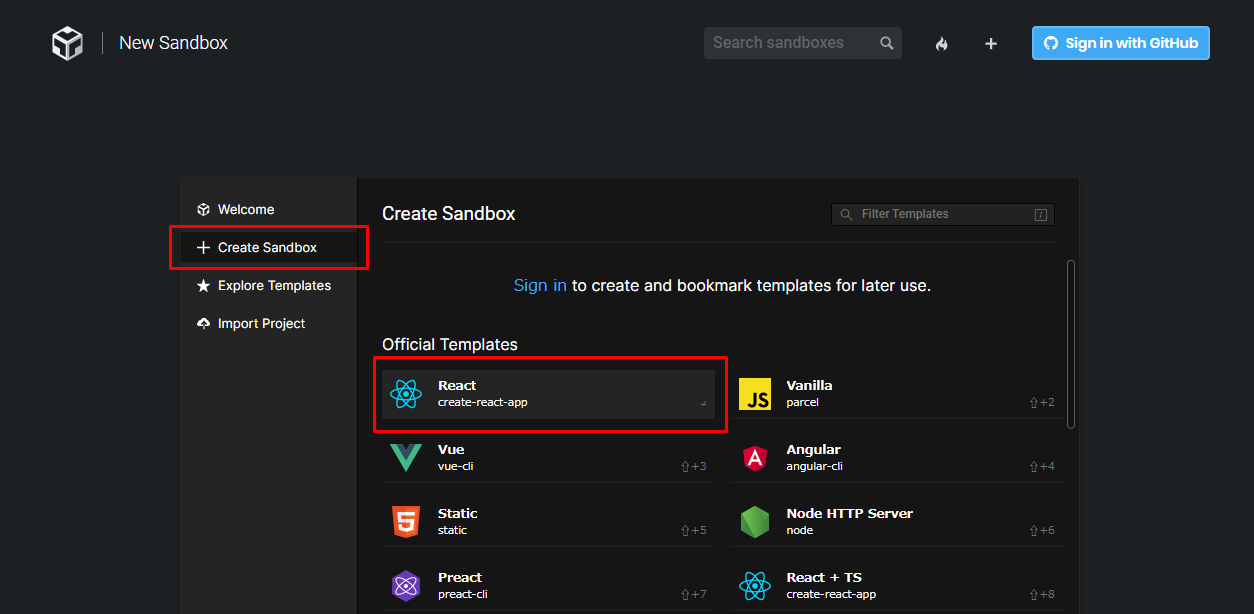
・画面中央のCreate sandboxボタンを押下。

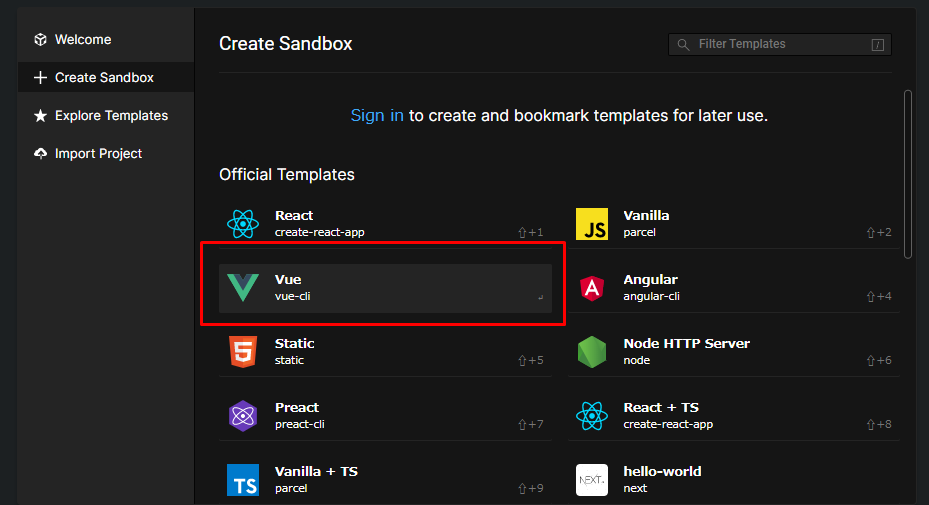
・画面中央のメニューにて、「Create Sandbox」「React」を選択。
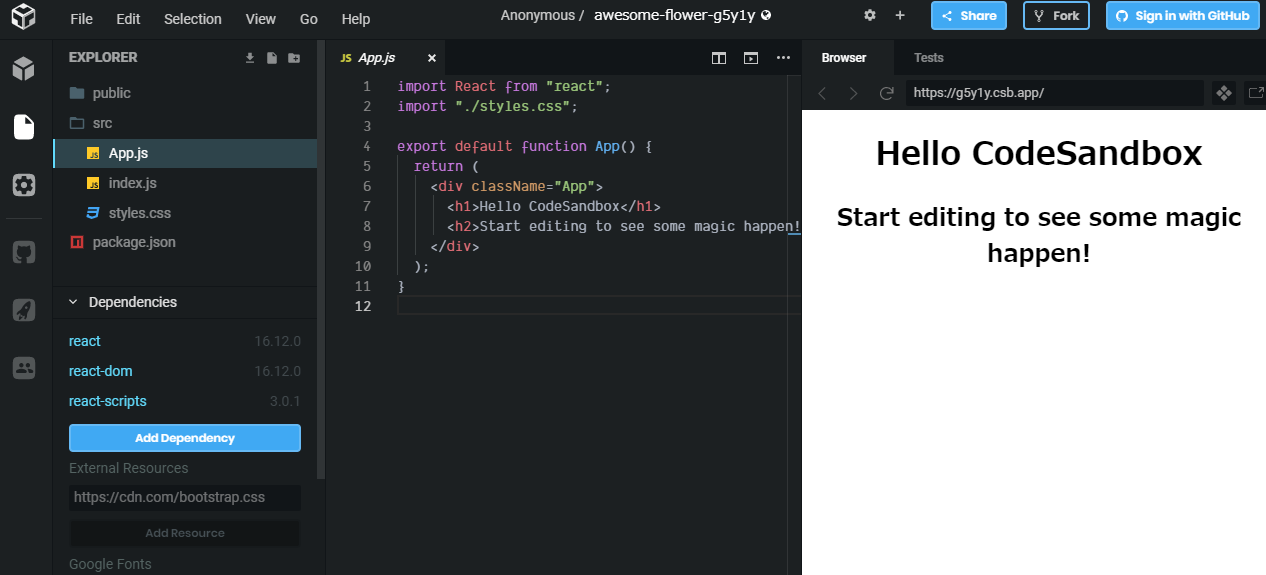
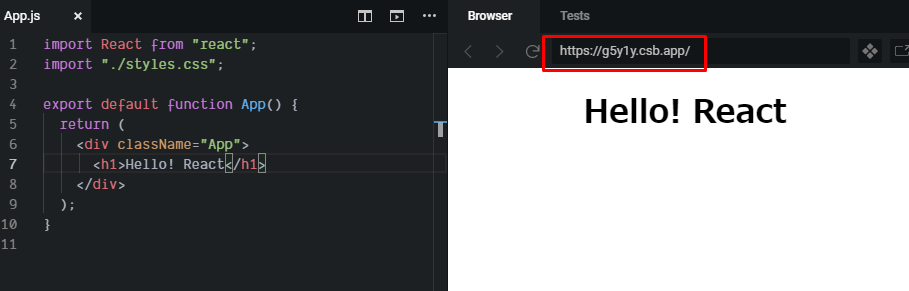
・Reactのソース(jsx)と確認用のブラウザが表示されました!
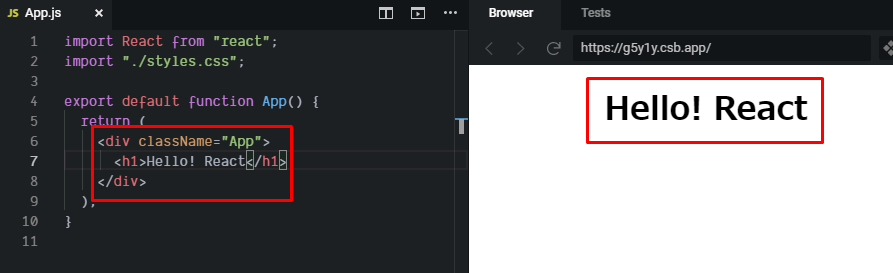
試しにソースの一部分を変えて、保存してみましょう。
↓↓↓
・改修結果が反映されましたね!
たったこれだけでReact開発環境の構築が出来てしまいました。
便利な点
ブラウザだけがあればよい
CodeSandboxはWebアプリケーションである為、ブラウザ一つあれば利用出来てしまいます。
その性質上、ブラウザソフトウェアさえインストールされていれば、基本的にはOS(Windows、Mac等)を問わずに動いてくれます。
基本無料で、会員登録すら不要
利用に関して、執筆時点(2020/01/26)では、ほぼ全ての機能を完全に無料で利用できます。
有償プランも存在し、プライベートプロジェクトの無制限作成等が可能になる様です。
→プラン説明(英語)
実装結果がすぐさまパブリックなURLにデプロイされる
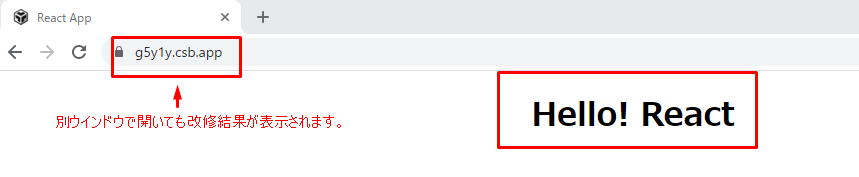
上記にもある通り、実装の結果が自動生成されたURLにすぐさまデプロイされます。

このURLはグローバルにホスティングされているため、画像左赤枠のURLさえ共有出来れば、改修の結果を自分の環境のみならず、他の環境でも確認してもらう事が可能です。
ソースの共有が簡単に出来る
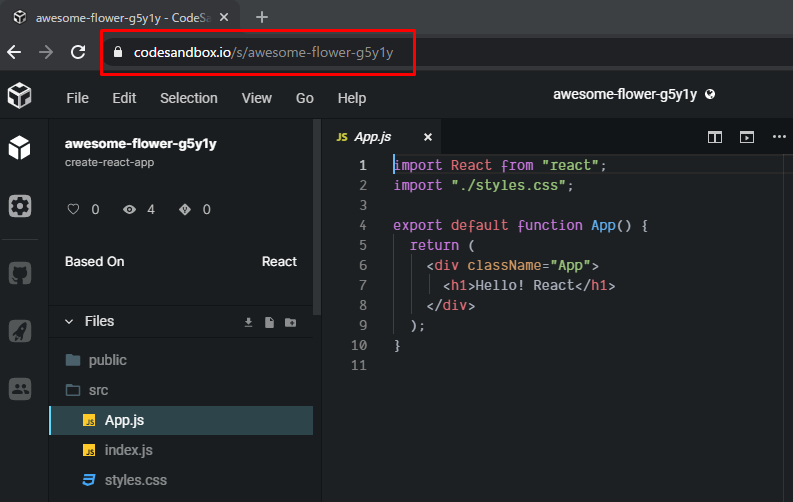
改修中のエディタ画面すらもWebページですので、URLでの共有が可能です。

→改修内容が正しいか確認して貰う為に、ソース改修中のプロジェクトのURLをそのまま講師に共有(教えて貰う側)
→サンプルとなるプロジェクトのURLを生徒に共有し、実際にソースを触って貰って感覚を掴んでもらう(教える側)
等の利用が可能です。
個人的にはとても重宝している機能です。
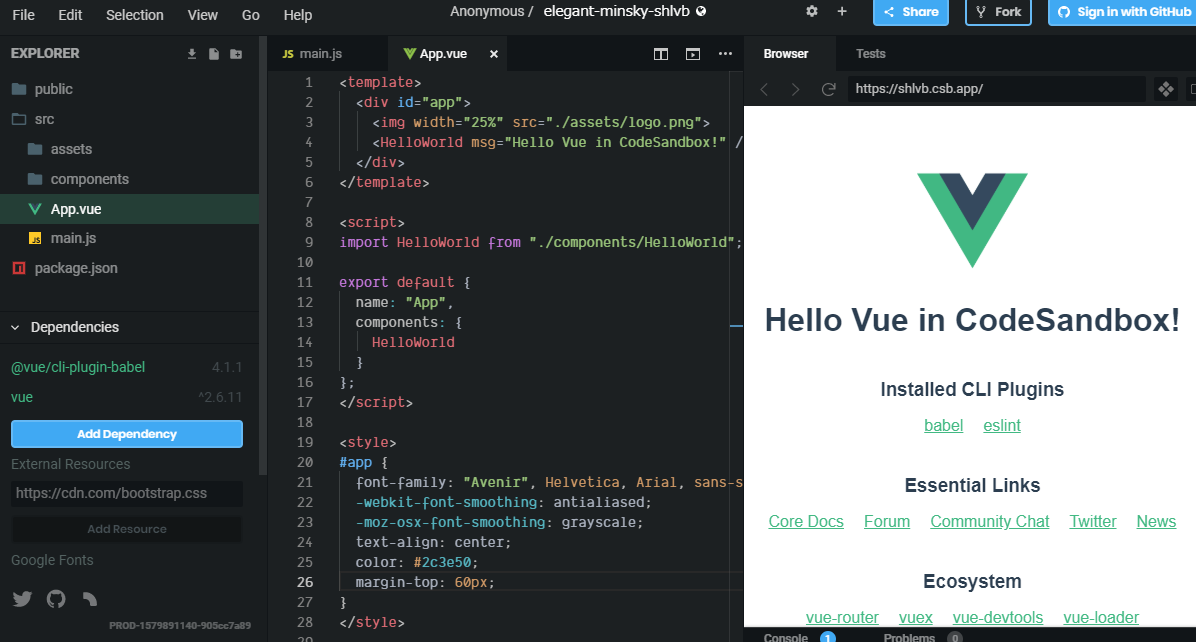
Vue.js等、React以外のメジャーフレームワークも選択可能
利用出来るテンプレートはReactに限らず、VueやAngularと言った他のメジャーなフロントエンドフレームワークの選択も可能です。
(画像例 : Vue.js)


あとがき
以上、簡単にCodeSandboxを紹介させて頂きました。
GitHubとの連携や、自由にnpmのパッケージを追加、利用出来る等、他にも様々な機能がサポートされております。
学習用途に限らず、フロントエンド開発の様々なシーンで活かせる可能性を秘めておりますので、興味を持たれた方は是非一度お試し下さい。
それでは良いWebフロントエンドライフを!