はじめに
オウンドメディアをJAMStack構成(Gatsby.js + microCMS + Firebase Hosting)で作成しました。
microCMSで記事を投稿・更新・削除した際に、GitHub ActionsへのWebhook通知を用いて、自動でデプロイするように設定したので、その忘備録としてまとめました。
間違えている部分や「こうした方がいいよ!」とかあればコメント頂けると幸いです。
今回参考にした記事は以下の2つの記事です。ありがとうございました。
microCMS側の設定
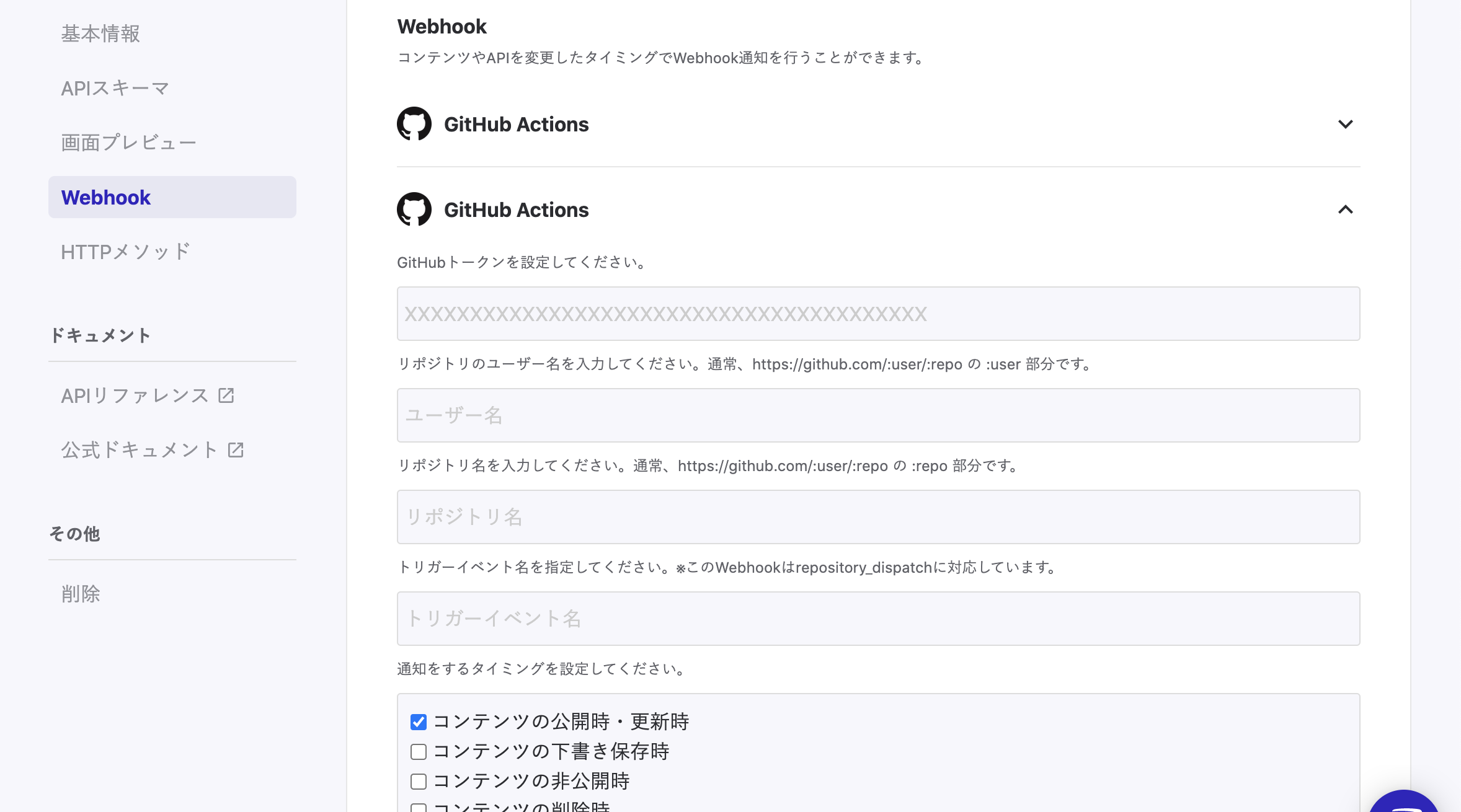
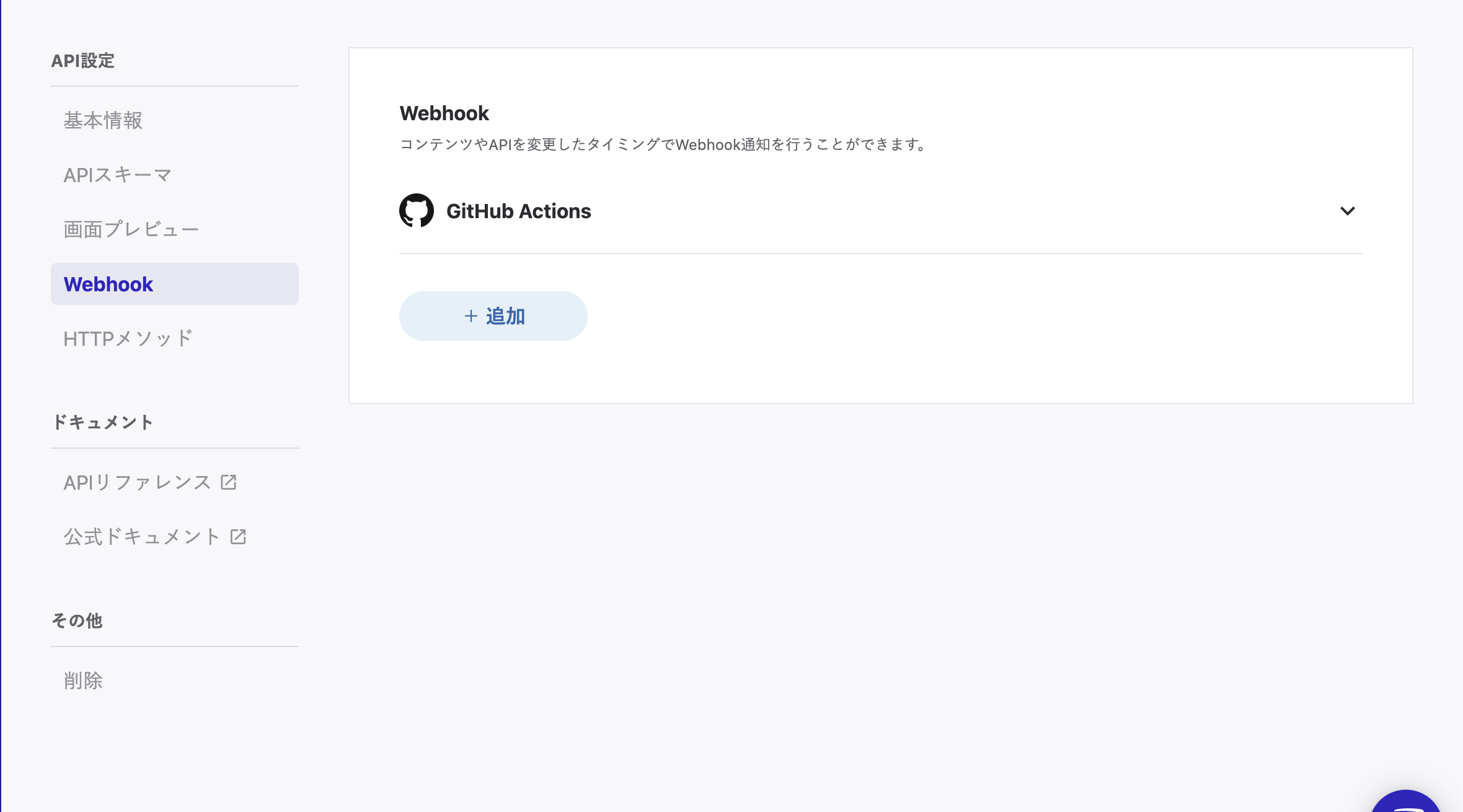
microCMSとGitHub Actionsでの連携をするには、microCMSの管理画面から、API設定の「Webhook」を開きます。

追加ボタンを押し、GitHub Actionsを選択します。

microCMSとGitHub Actionsと連携するために、以下の4つの情報を入力します。
- GitHub Token
- リポジトリユーザー名
- リポジトリ名
- トリガーイベント名 ※GitHubでyml設定ファイルに記載するtype属性の値を設定します。(今回はblog_postとしました。)
また、Webhookを通知するタイミングも合わせてチェックします。
GitHub Tokenについては、GitHub Docsの公式サイトを参考に作成してください。
GitHub Actions連携
続いてGitHub Actionsの設定をしていきます。
該当のリポジトリページを開いて、Actionsのタブを選択します。
workflowが1つもない状態だと下記の画面が表示されます。

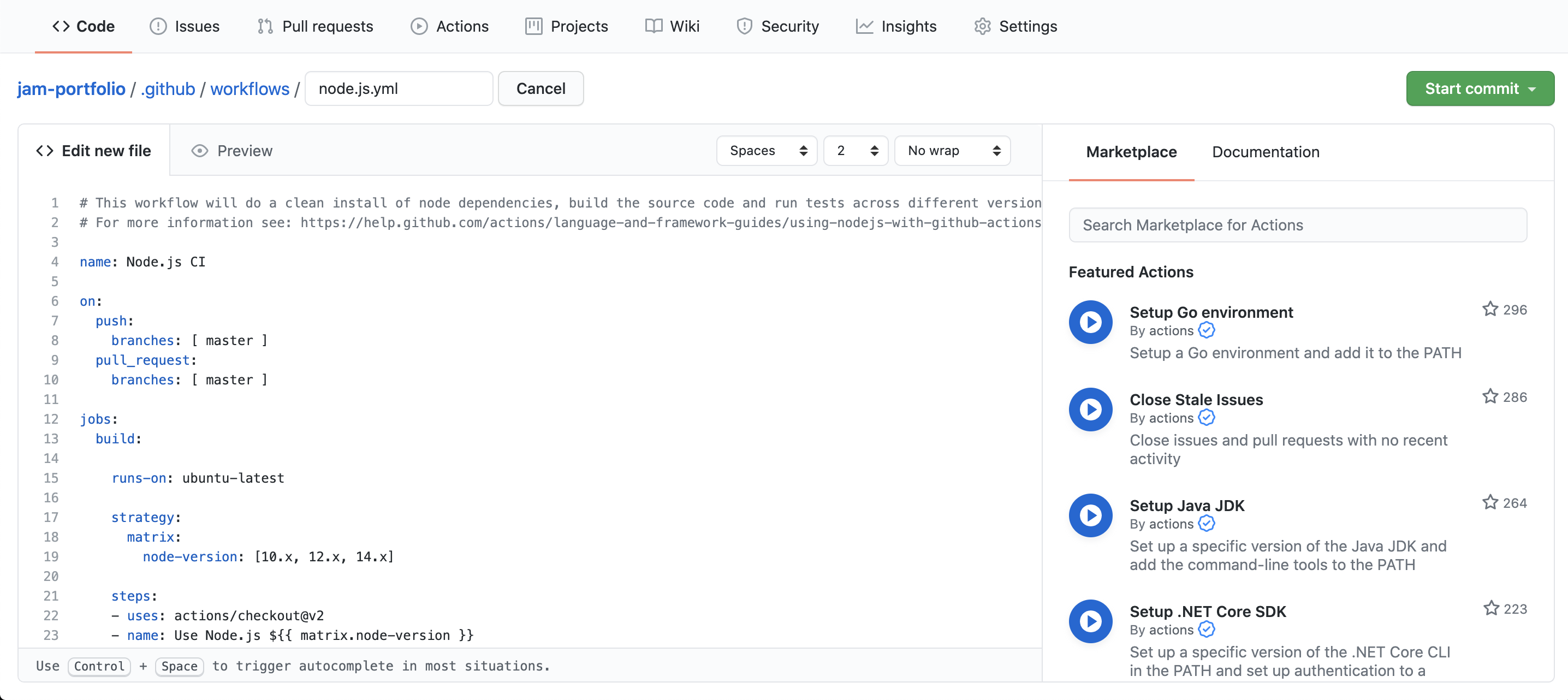
ymlファイルの中を以下の内容で記載します。
name: Node.js CI
on:
push:
branches: [ master ]
repository_dispatch:
branches: [ master ]
types: [blog_post]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x, 12.x, 14.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: yarn install, build
run: |
yarn install
yarn build
- name: deploy to Firebase Hosting
uses: w9jds/firebase-action@master
with:
args: deploy
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
中身についてはまた別の記事でまとめて書きたいなーと思ってます。(自分ために)
ymlファイルについてはわかりやすく書かれている記事がたくさんありますしね…
Firabase 認証トークン
デプロイの際に、Firebase認証トークンが必要になってきますので、それもお忘れないように。ymlファイル内の下記の部分ですね。
name: deploy to Firebase Hosting
uses: w9jds/firebase-action@master
with:
args: deploy
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
Firebase認証トークンについては、下記のコマンドを打つと、Googleがアクセスリクエストしてくるので、許可して認証トークンをメモしておきます。
$ firebase login:ci
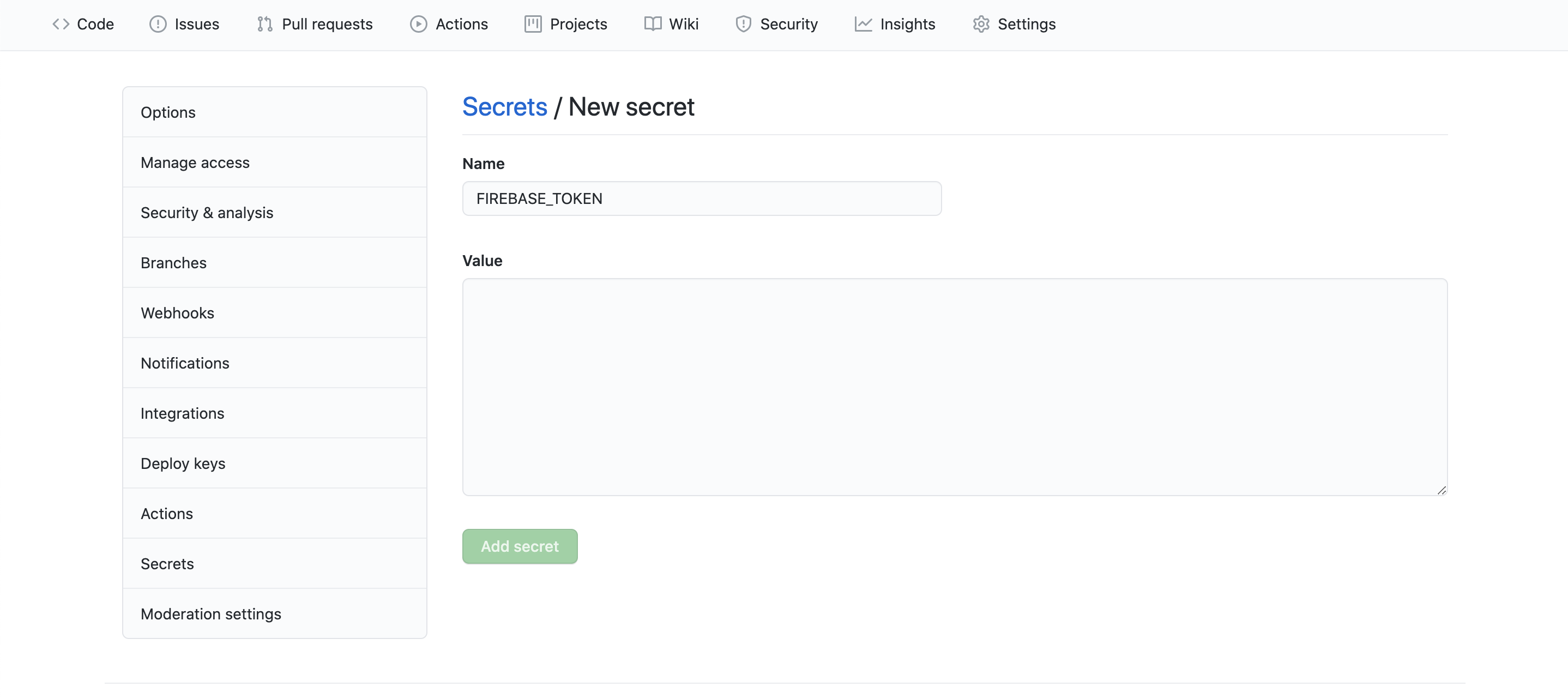
続いてGitHubのリポジトリのページで、Settingsを開き、サイドバーメニューからSecretsを選択します。
Nameに「FIREBASE_TOKEN」と入力し、Valueに先程メモした認証トークンを設定します。
ここまで設定できたら自動でデプロイできているはずなので、試しにmicroCMSの画面から記事を作成して、GitHub Actionsが正しく動作しているかどうかを確認してみましょう。
正しく動作しているかどうかは、該当リポジトリのActionsページで確認ができます。
最後に
まだメディア自体の記事数がそこまでないので、ビルド自体にそこまで時間はかかりませんが、記事数が増えたりするとその分時間がかかってしまうんですかね。SSGなどの特徴を踏まえてそのあたりもまた調査しておこうと思います。