プッシュ、Issue、リリースなどの GitHub プラットフォームのイベントをトリガーとしてワークフローを起動できる機能「GitHub Actions」が、正式リリースされたということで、タイトルの構成で自動デプロイを試してみました。
想定読者
- Nuxt、Firebase を多少触ったことのある方
- 簡単に「GitHub Actions」を試してみたい方
- とりあえず「GitHub Actions」がどんな感じか見てみたい方
構成
- Nuxtプロジェクトの作成
- Firebase 連携
- GitHub Actions 連携
- 所感
1. Nuxtプロジェクトの作成
Nuxt公式サイトを参考に「create-nuxt-app」でNuxtプロジュクトを作成します。
$ npx create-nuxt-app github-actions-sample
# Project name [github-actions-sample]
# Project description [My solid Nuxt.js project]
# Author name [your-name]
# Choose the package manager [Npm]
# Choose UI framework [None]
# Choose custom server framework [None (Recommended)]
# Choose Nuxt.js modules [未選択]
# Choose linting tools [未選択]
# Choose test framework [None]
# Choose rendering mode [Single Page App]
# Choose development tools [未選択]
確認のためローカル作動させます。
$ cd github-actions-sample
$ npm run dev
http://localhost:3000/ にアクセスする。
2. Firebase連携
Firebaseプロジェクトは先に作成しておきます。

作成し終わったらプロジェクトにFirebaseをセッティングしていきます。
$ npm install --save firebase
# プログラム内で Firebase JavaScript SDK を使用するために必要です。
$ npm install -g firebase-tools
# Firebase へのデプロイ等を行うための Firebase CLI を使用するために必要です。
$ firebase login
$ firebase init
# Which Firebase CLI features do you want to set up for this folder? Press Space to select features, th
# en Enter to confirm your choices.
Hosting: Configure and deploy Firebase Hosting sites
# Select a default Firebase project for this directory:
github-actions-sample (github-actions-sample)
# What do you want to use as your public directory?
dist
# Configure as a single-page app (rewrite all urls to /index.html)?
Yes
# Firebase initialization complete!
ここまででプロジェクト構成は以下の通りです。
.
├── .editorconfig
├── .firebaserc
├── .git
├── .gitignore
├── .nuxt
├── README.md
├── assets
├── components
├── dist
├── firebase.json
├── layouts
├── middleware
├── node_modules
├── nuxt.config.js
├── package-lock.json
├── package.json
├── pages
├── plugins
├── static
└── store
デプロイしてみましょう。
$ npm run generate
$ firebase deploy
確認のため生成されたURLにアクセスしてみます。
https://github-actions-sample***.firebaseapp.com
表示できたら成功です。
Githubにpush
GitHubに新しいリポジトリを作成します。
作成したら今までのソースをコミットしてプッシュしていきます。
$ git add .
$ git commit -m "Initial Commit"
$ git remote add origin [your-project]
$ git push -u origin master
完了。
3. GitHub Actions連携
ワークフローの作成
さて、ここから GitHub Actions との連携になります。
作成した GitHub リポジトリページにアクセスすると PullRequests の隣に「Actions」があると思います。
ワークフローを作成するには、ファイルをコミットする方法と、このページから作成する方法があるのですが、今回はこちらからワークフローを作成してみます。
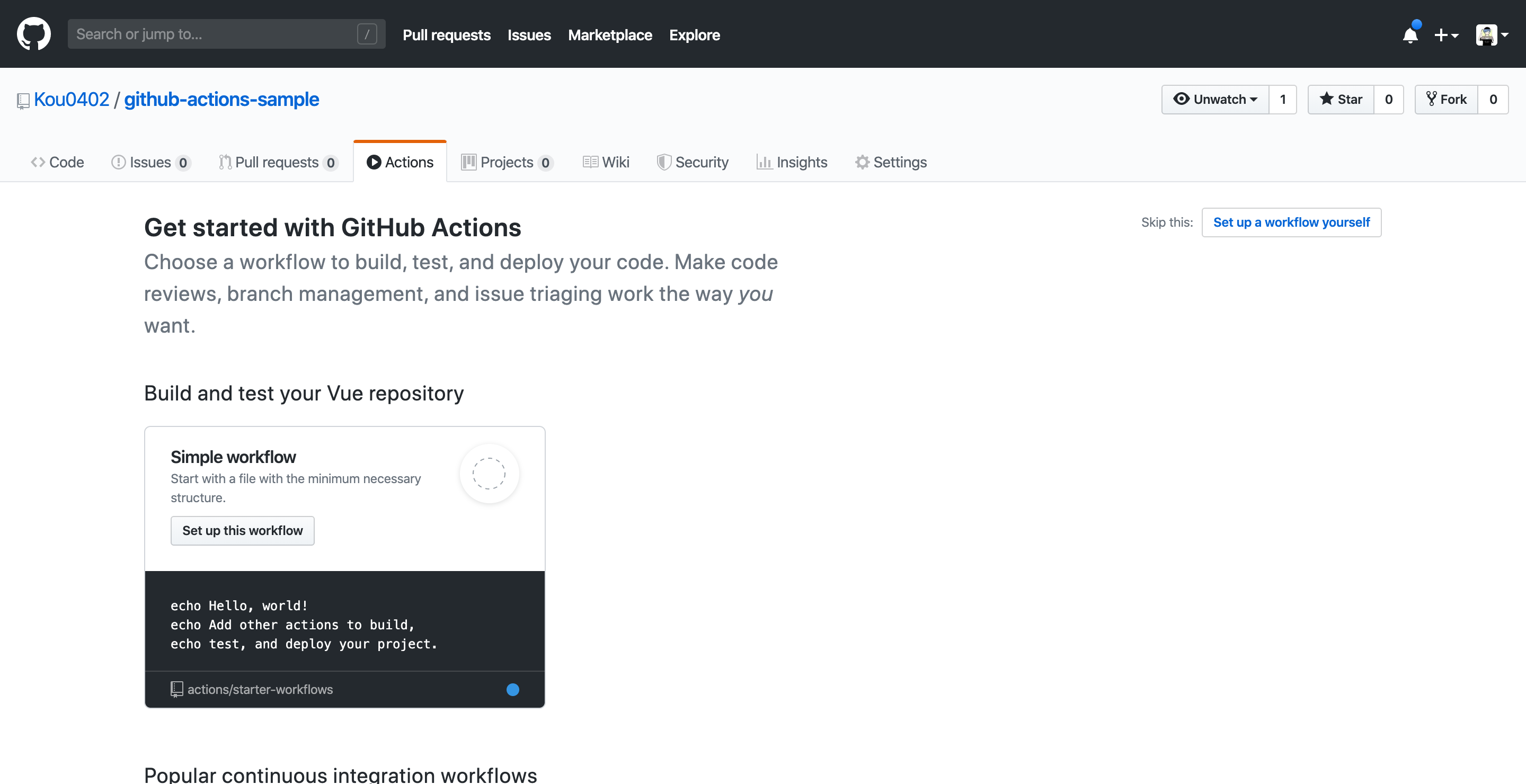
「Actions」ページは初期状態だと以下のような感じになっています。

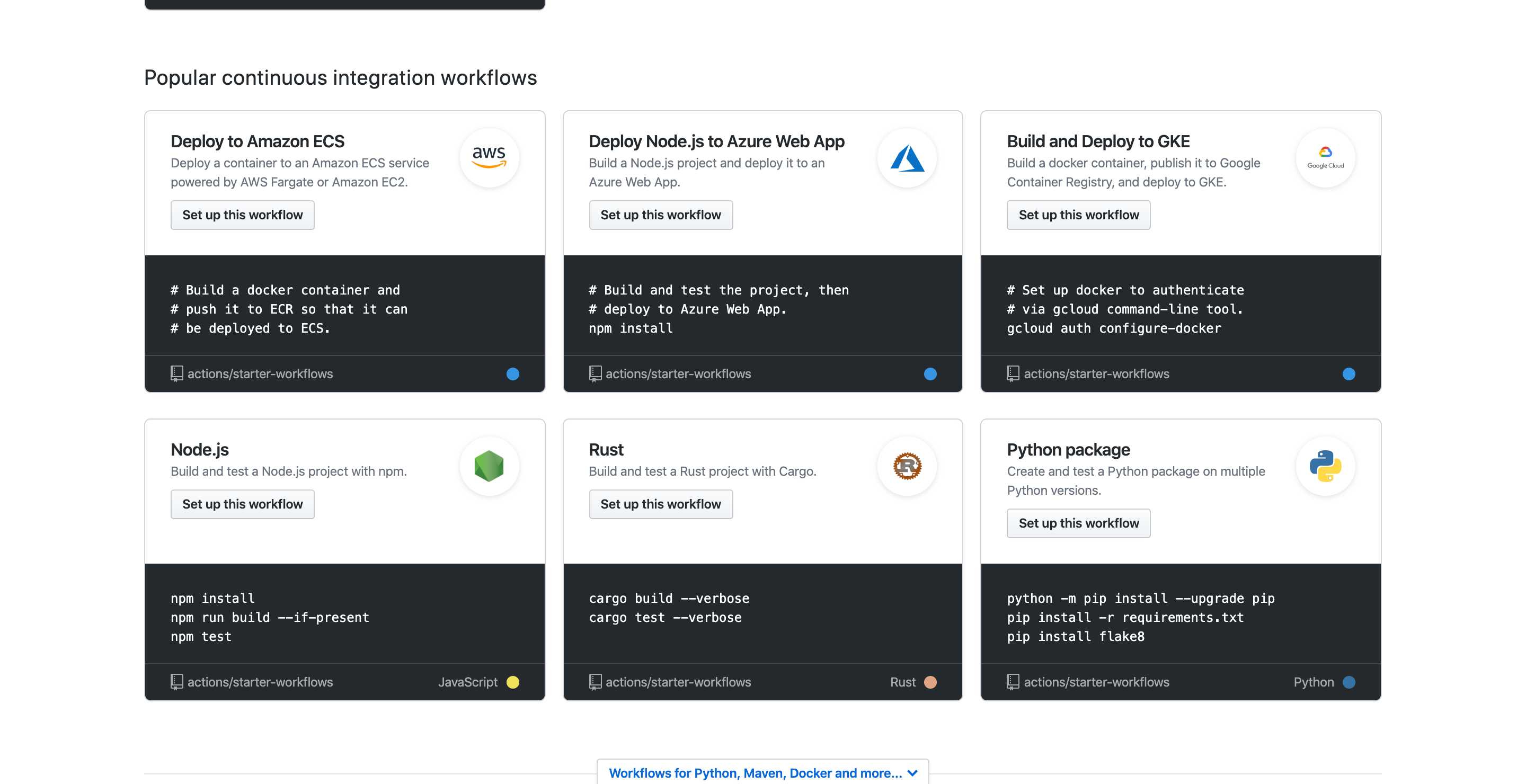
作成したリポジトリに対応するサンプルワークフローを自動選択して表示してくれるようですが、 Vue の場合 Simple workflow が表示されてしまうようなので、下にスクロールすると

Node.js があるので、こちらを選択して作成していきたいと思います。
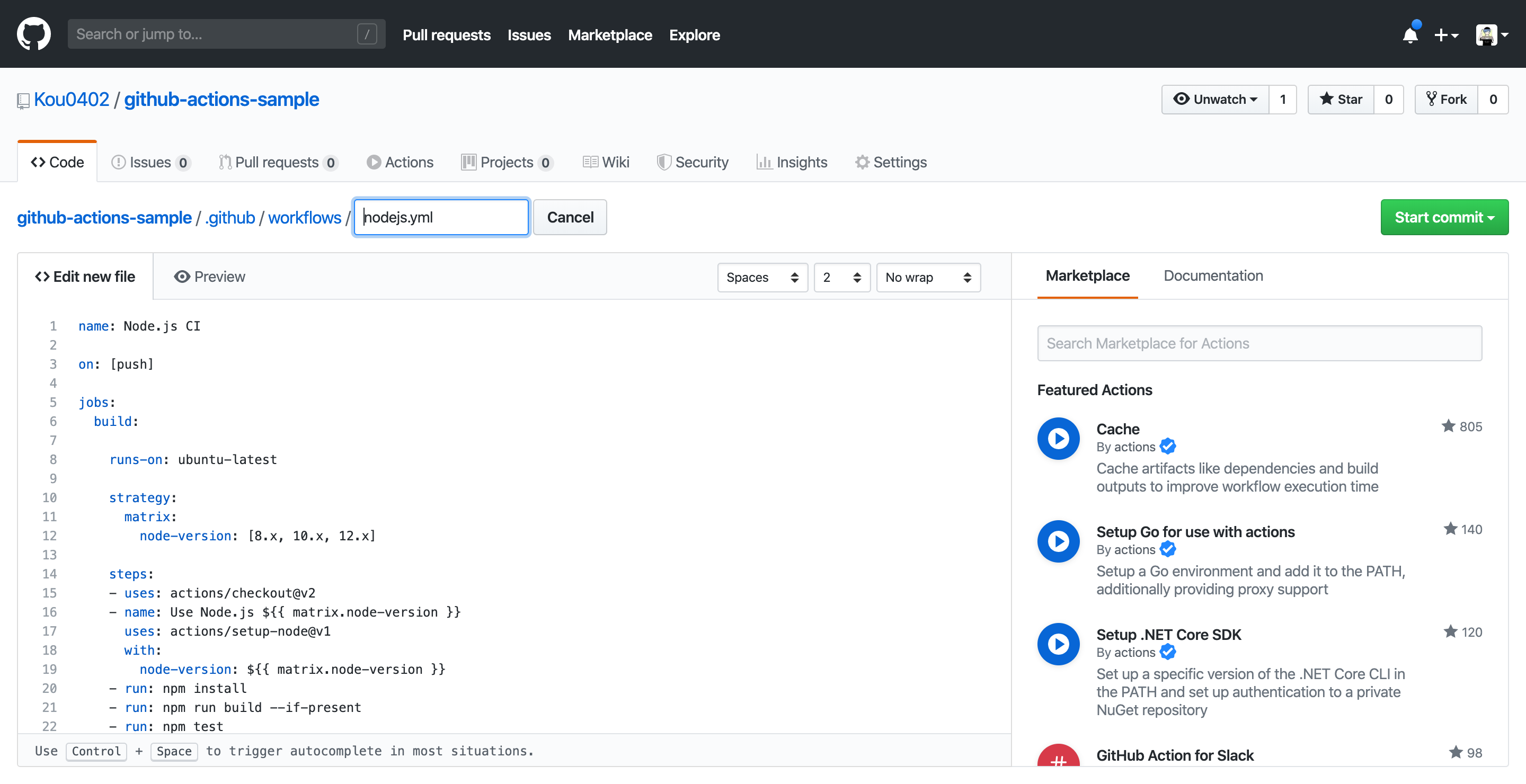
開くとこのような感じになっています。

上から少し見ていきます。
トリガーの設定
name: Node.js CI
on: [push]
GitHubでイベントが発生した後でワークフローをトリガーするには、ワークフロー名に続けて、on:とイベント値を追加します。 上記の例だと、リポジトリのブランチに変更がプッシュされるときにトリガーされます。
on:
push:
branches:
- master
- release/*
このようにすることで「masterブランチとreleaseブランチにプッシュされるとき」というように、条件を指定したりもできます。
ドキュメント:ワークフローをトリガーするイベント
仮装環境の選択
runs-on: ubuntu-latest
ワークフローは、GitHubにホストされたランナー、または自己ホストランナーで実行できます。 runs-on: [環境]で指定します。ワークフローのジョブごとに仮想環境を指定することも可能です。
ドキュメント:GitHub Actionsの仮想環境
ビルドマトリクス
strategy によって、ジョブのビルドマトリクスが作成されます。 複数の言語バージョンで動作することが期待されるようなライブラリのテスト等で効果を発揮します。
strategy:
matrix:
node-version: [8.x, 10.x, 12.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
設定オプションに配列を指定すると、マトリクスを指定できます。 たとえば、GitHub の仮想環境が Node.js のバージョン6、8、10をサポートしている場合、これらのバージョンの配列を matrix で指定できます。
実際に動かしてみる
詳しい説明はドキュメントに任せて、とりあえず動かしてみます。
その前に、デプロイの際必要となる Firebase 認証トークンの設定をしておきます。
Firabase 認証トークンの設定
$ firebase login:ci
Firebase CLI が Google アカウントへのアクセスをリクエストしてくるので、許可してトークンを控えておきます。
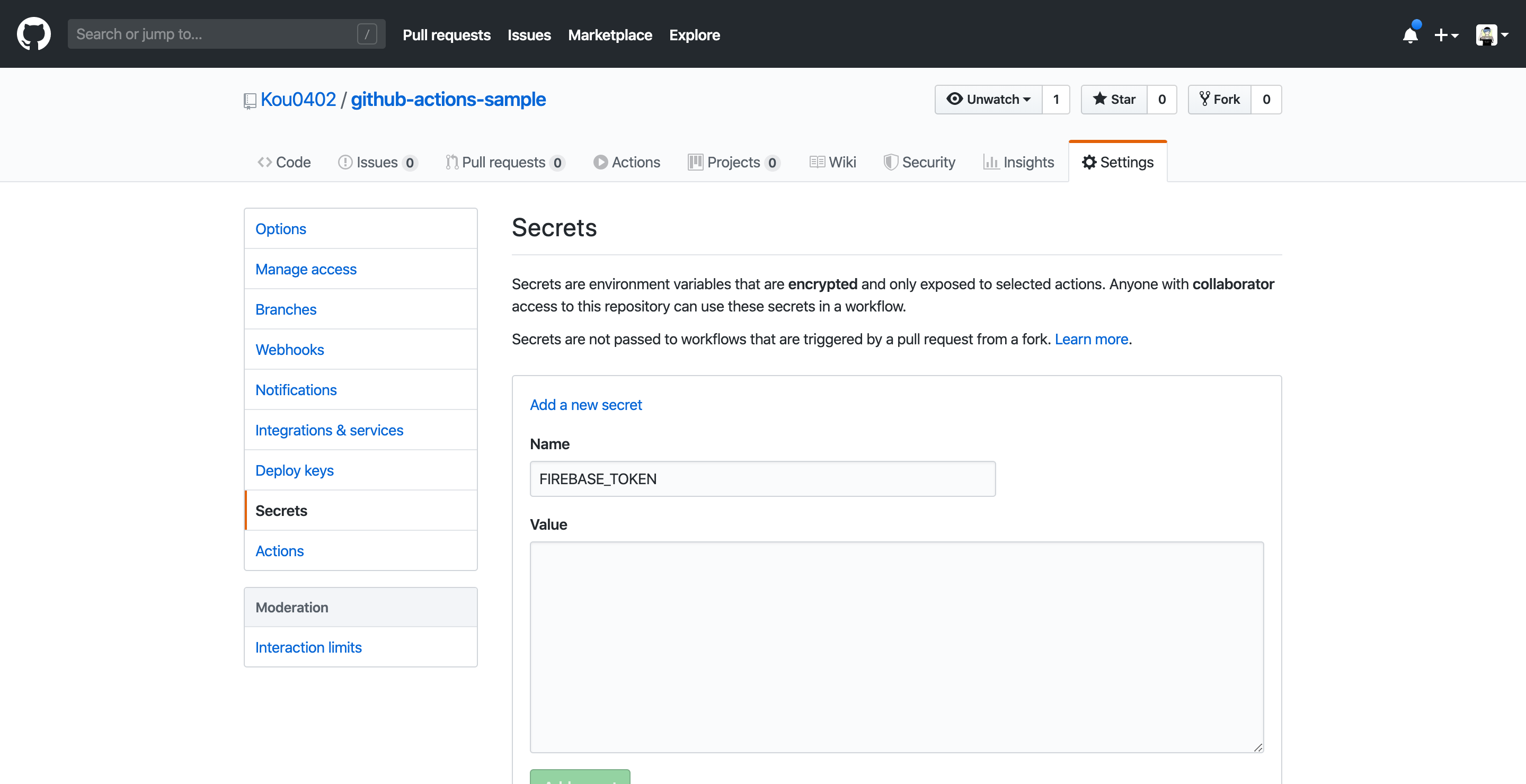
GitHubリポジトリトップの「Settings」を開き、左メニューから「Secrets」を選択します。
Nameに「FIREBASE_TOKEN」と入力しValueに先ほどのトークンを設定します。

ymlを編集
先ほどの、ワークフロー作成画面に戻り、ワークフローを完成させていきます。
今回はほぼデフォルトのままで、ビルド部分だけを Firebase 仕様に置き換えます。
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [8.x, 10.x, 12.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: npm install, generate
run: |
npm install
npm run generate --if-present
- name: deploy to Firebase Hosting
uses: w9jds/firebase-action@master
with:
args: deploy
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
動作確認
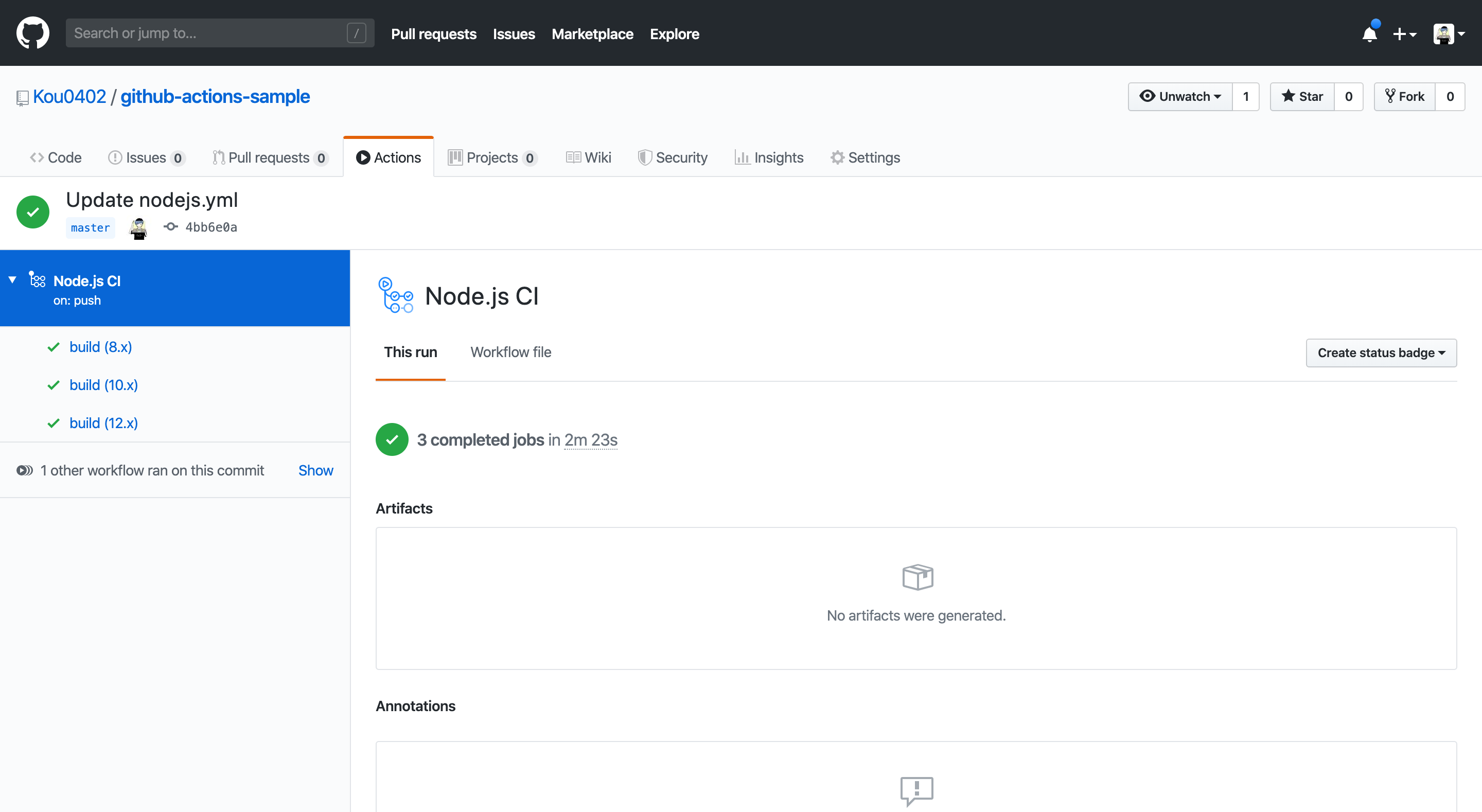
上記設定ファイルが push されたことにより、自動デプロイが走っていると思うので、Actions ページから動作を確認できます。

左メニューから、マトリクスで設定した各Nodeバージョンで動作していることが確認できます。
4. 所感
私は普段 CI/CD ツールは CircleCI を使用していますが、基本的な機能としては GitHub Actions でも十分に実現できるので、サービスを GitHub で統一できるという観点から、次に何か作る際はこちらで運用してみようと思いました。
※ 今回作成したプロジェクト:https://github.com/Kou0402/github-actions-sample