IBM MQ on Cloud を試してみるという記事の続編で、Node-REDでこのIBM MQ on CloudにREST-APIで送受信するWebアプリ作成してみましたので、その手順を説明します。
0. 前提
REST APIが使用できるMQがあること。
ない場合は「IBM MQ on Cloud を試してみる」を参考に準備してください。
1. Node-REDの準備
もう無料のCloud Foundry環境はIBM Cloudにはないので、移行先として推奨されている IBM Cloud 上のCode Engineで構築しました。
無料枠があるので、お遊び程度なら費用は発生しない「はず」です。絶対無料枠におさまるかは不明ですので、ご注意ください。
方法は
Node-REDをIBM Cloud Code Engineで動かしてみるを参照させていただき、作成しました。
準備ができたら、Node-REDを開いてください。
もし、1つ1つではなくて、一気に完成フローがほしい場合は
に完成フローを置いていますので、こちらを読み込んでお使いください。
2. Webページ表示部分の作成
Node-REDの基本的な部分ですよね。Webページを表示させるのは。
今回はMQのREST-APIに必要な情報をフォームに入れた上で、MQのGETとPUTができるようなシングルページアプリケーション(SPA)のwebページのhtmlファイルを作りました。(このページの作り方はNode-REDと関係ないので今回は説明しません。)
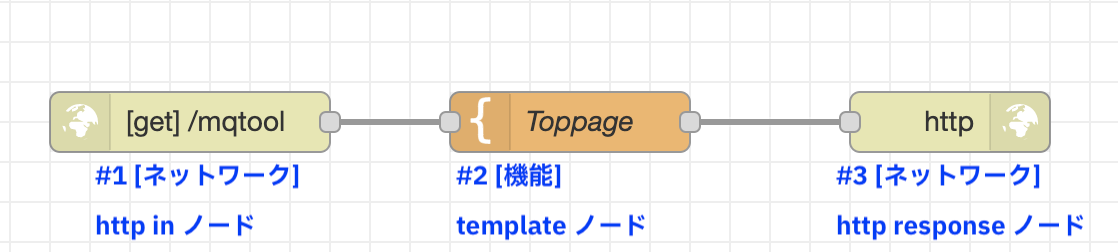
以下ノードの編集画面を貼っていくいので、同じように入力してください。
#1 http in ノード
GETリクエストを受ける部分です。
https://[Nore-REDのホスト名]/mqtoolがWebページのurlとなります。

#2 template ノード
表示するwebページをセットします。
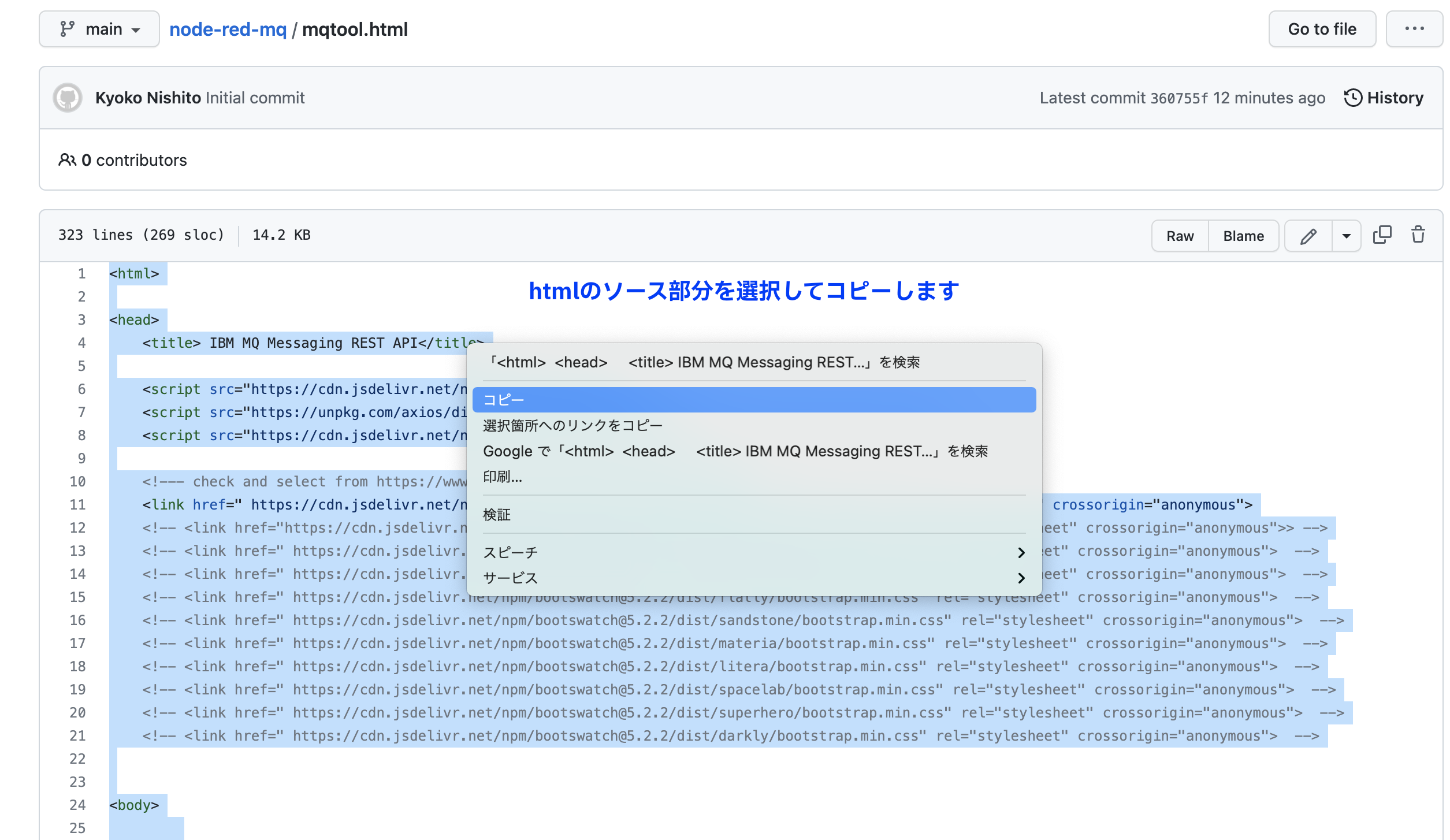
https://github.com/kyokonishito/node-red-mq/blob/main/mqtool.html から表示されたhtml(javascript含む)全体をコピーします。

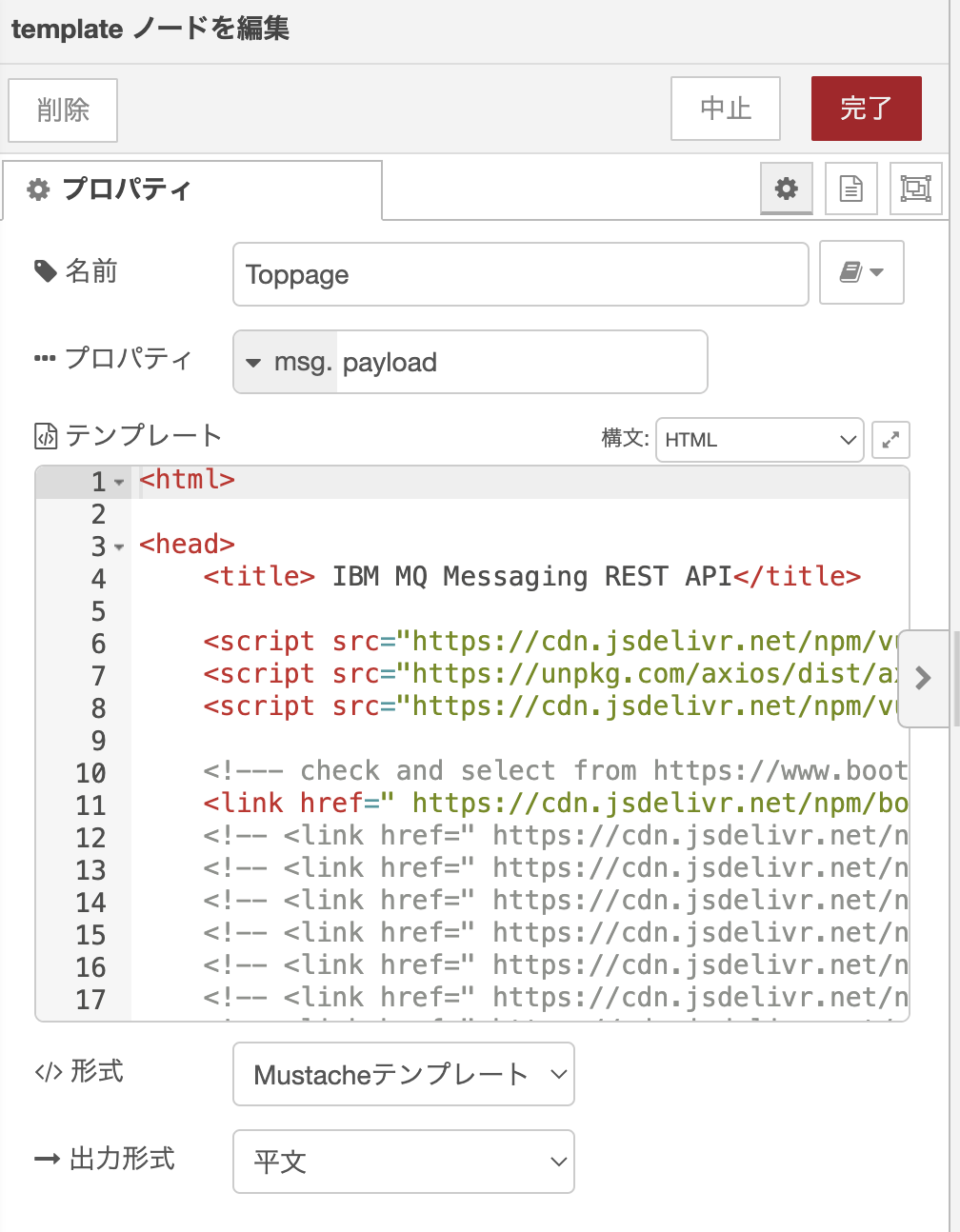
その後、template ノードのテンプレート部分に貼り付けます。

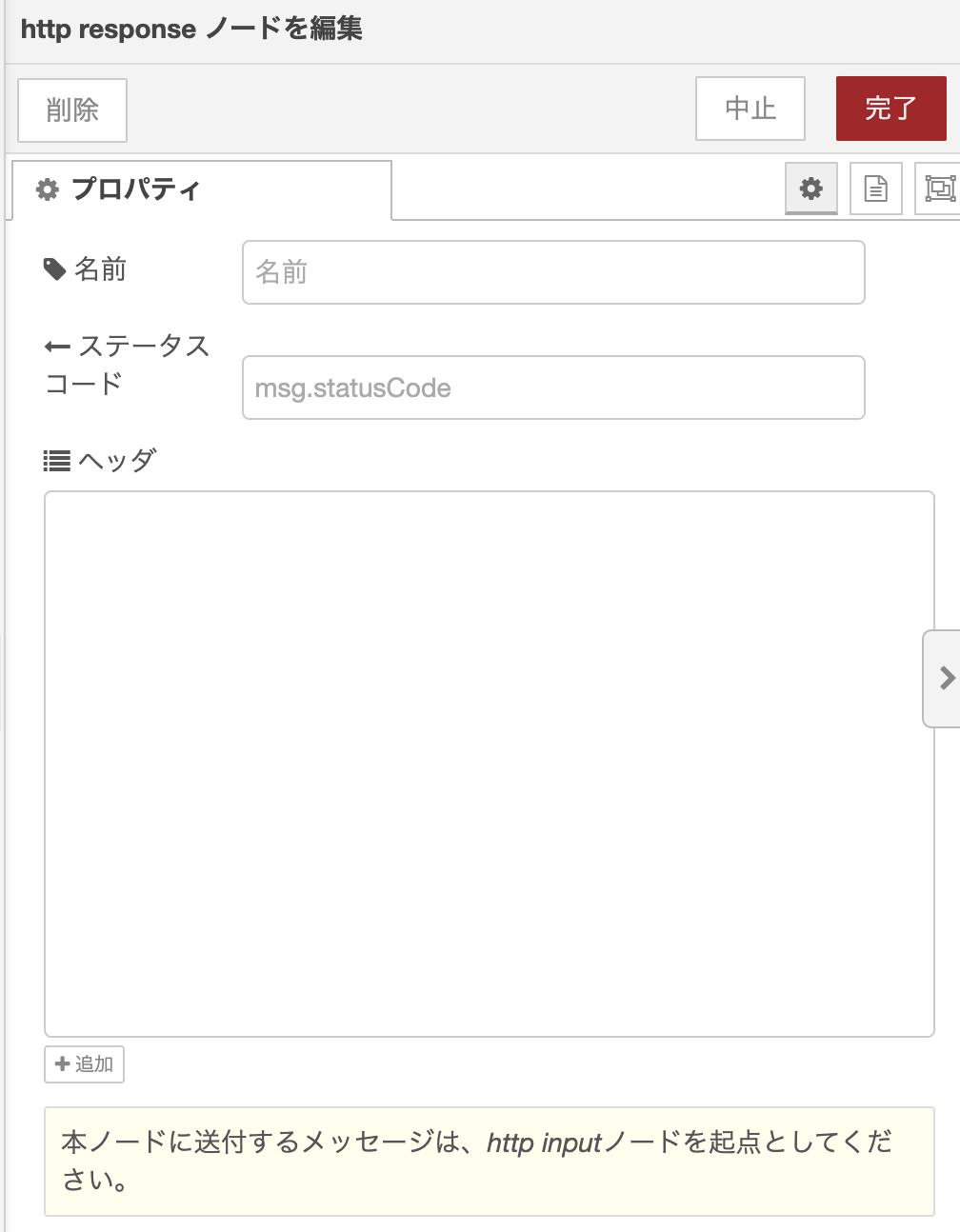
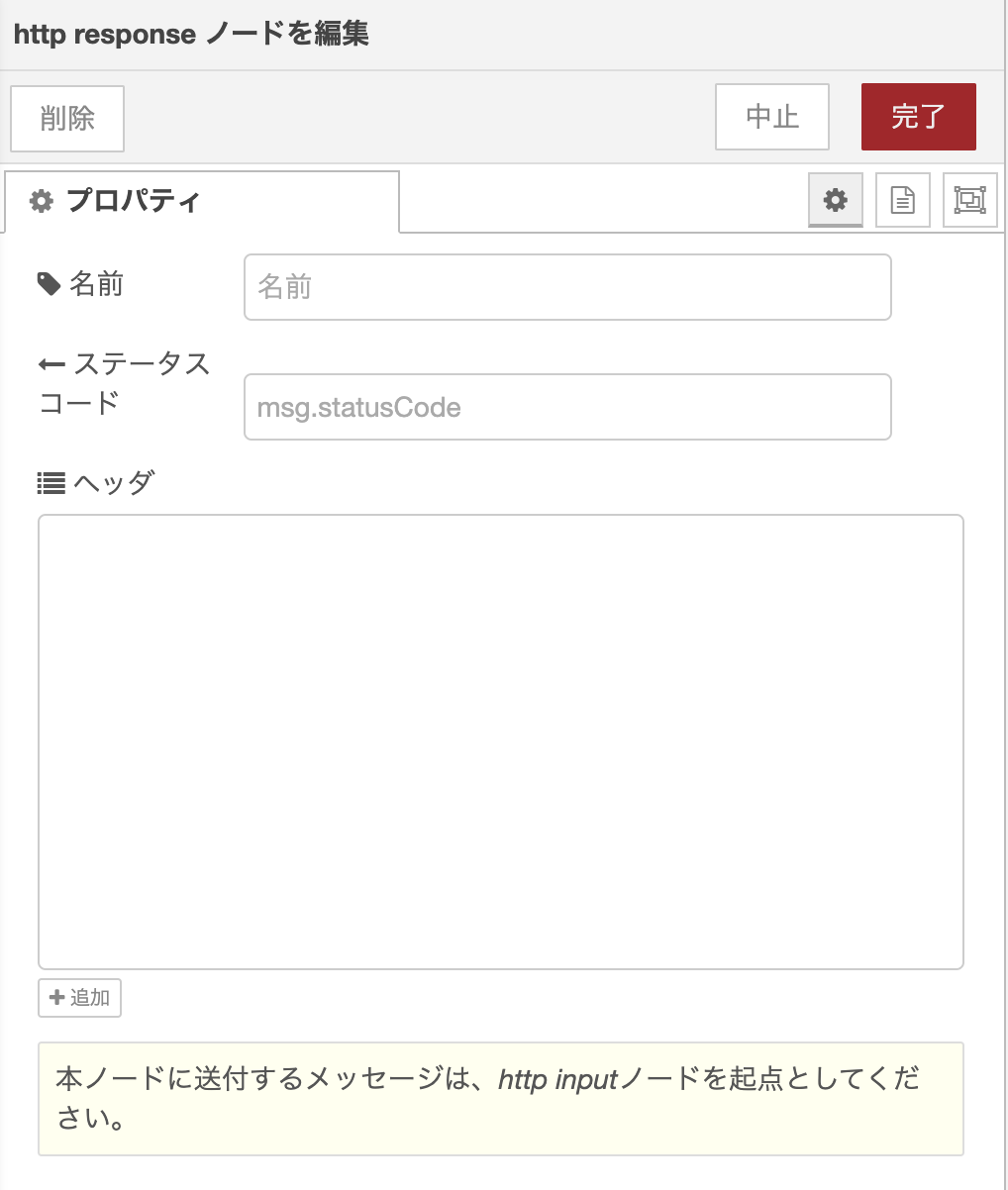
#3 http responseノード
全てのノードの編集が完了したら、「デプロイ」を実施します。
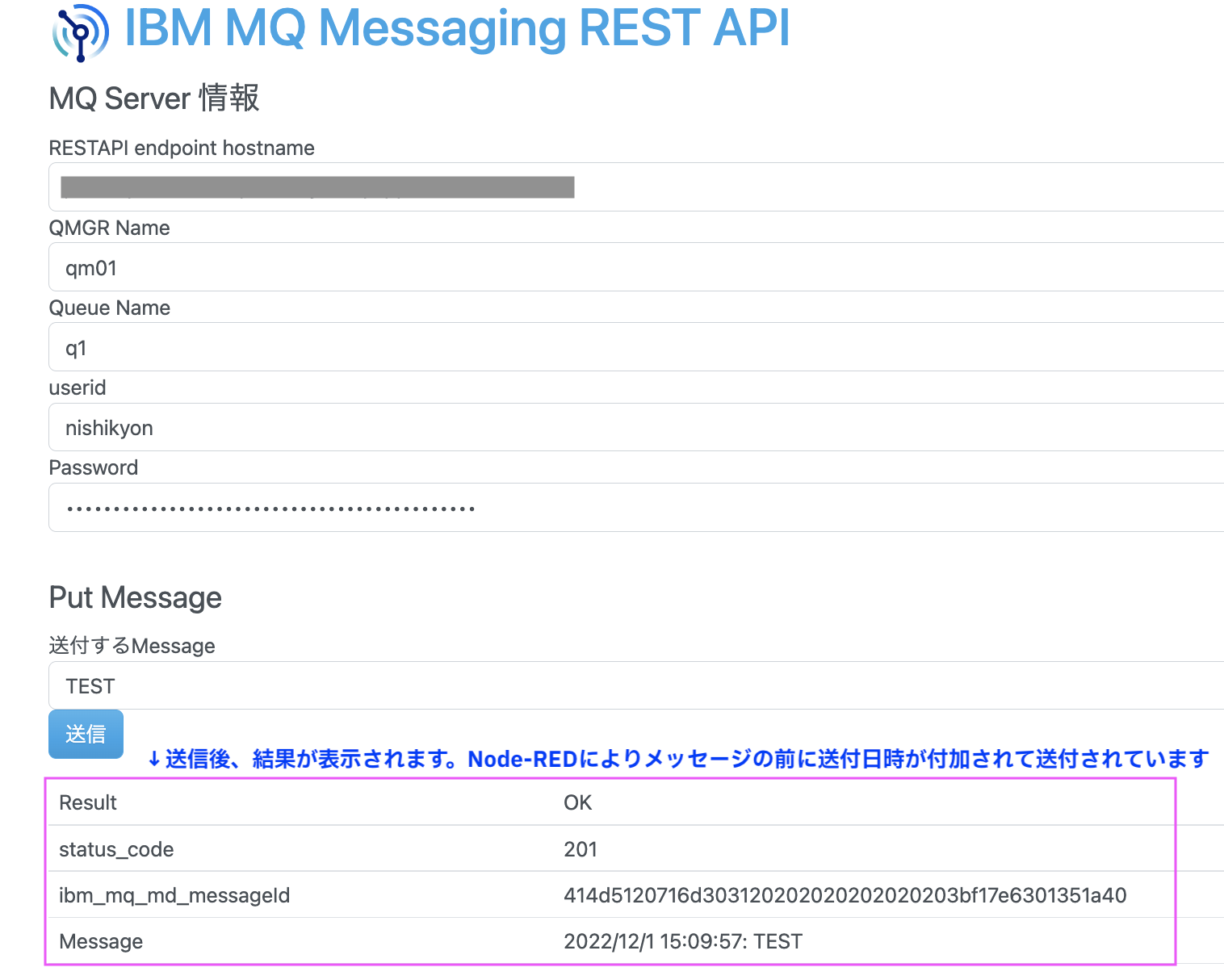
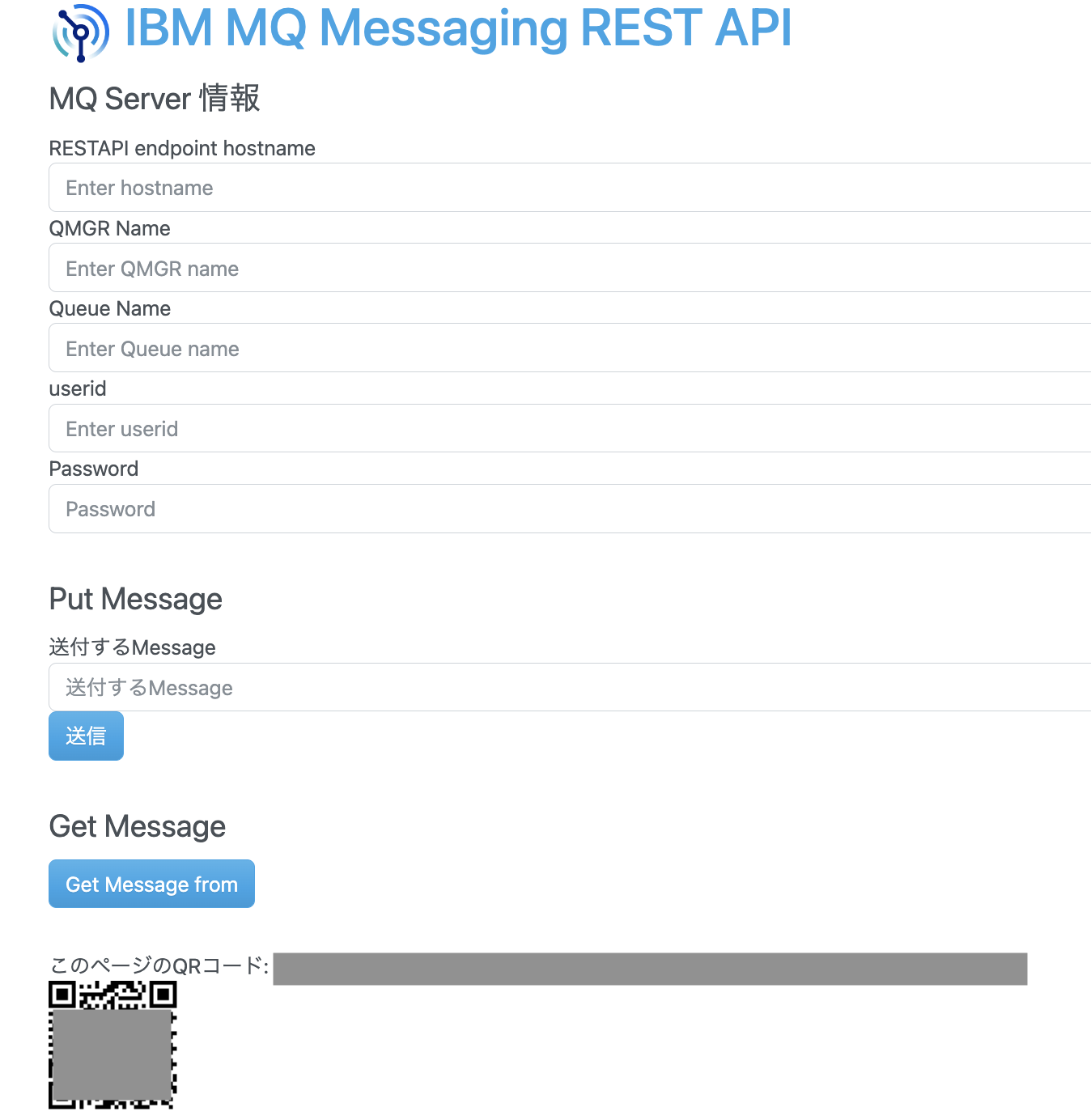
デプロイ完了後、https://[Nore-REDのホスト名]/mqtoolにWebブラウザーでアクセスしてみてください。以下のようなWebページが表示されればOKです。

MQ Server 情報と送付するメッセージを入力して「送信」ボタンをクリックすると指定したMQのキューにメッセージが送付されます。
MQ Server 情報入力の上、「Get Message from XXXX」ボタンをクリックすると、MQのキューから1メッセージ取得します。
3. [送信]ボタン処理の作成
[送信]ボタンはMQ Server 情報と送付するメッセージを./send-messageへPOSTします。その後Node-RED上でMQにREST APIでメッセージをPUTし、結果を受け取ります。
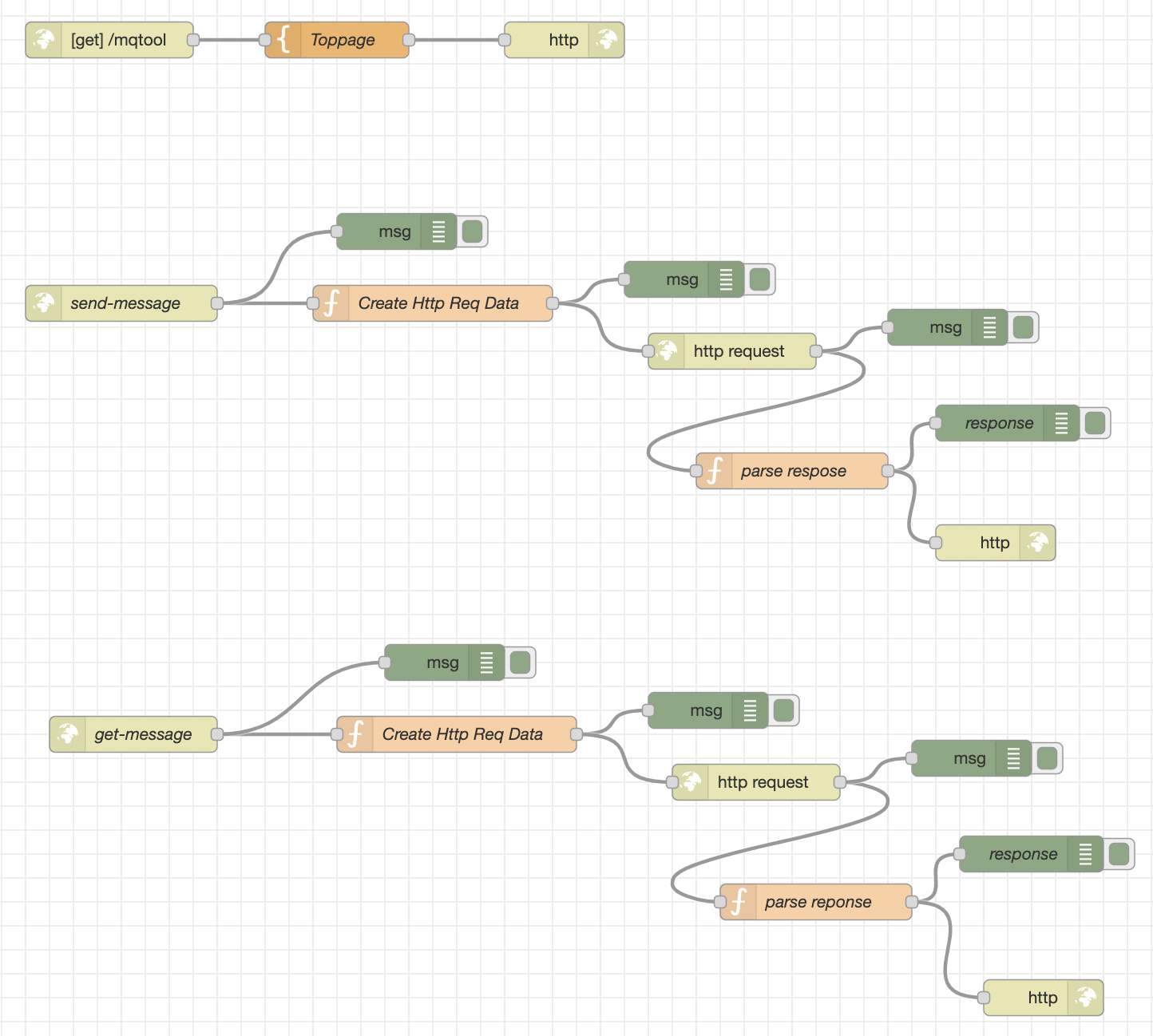
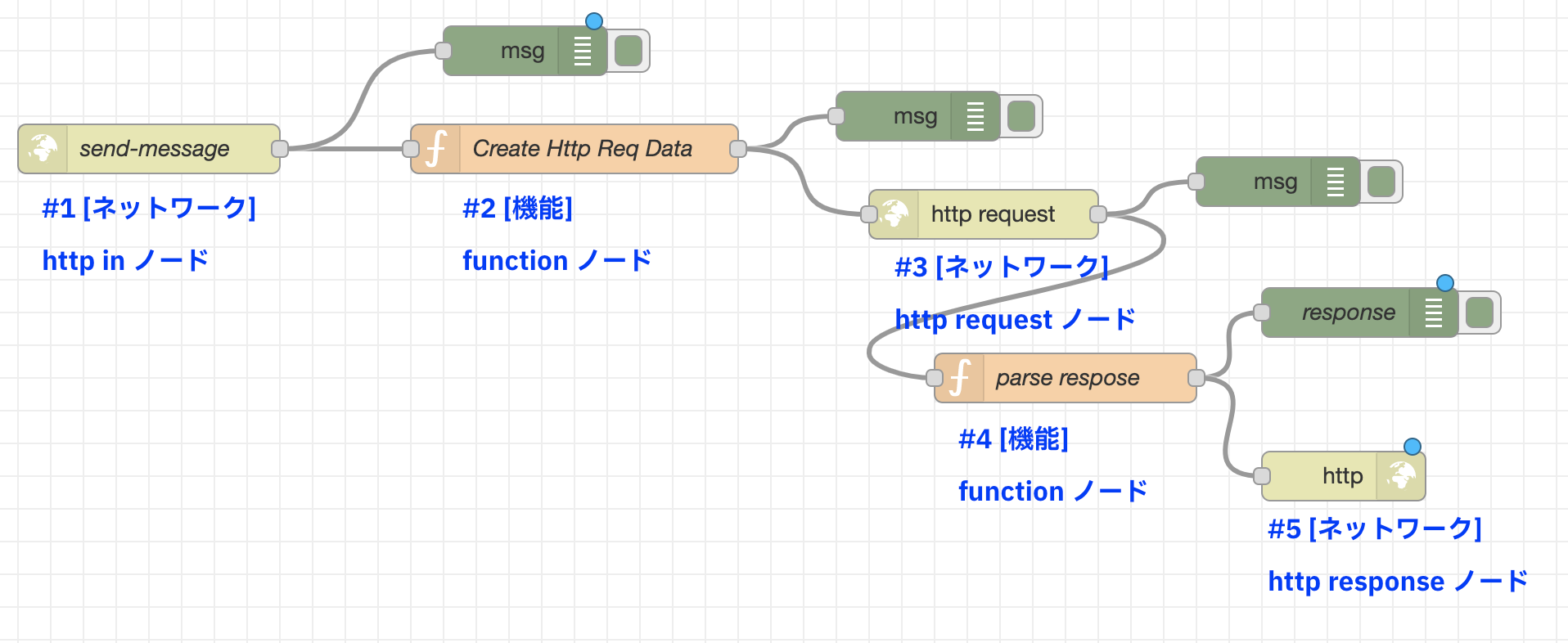
まずは以下の5つのノードをつなげます。深緑のdebugノードはdebug用なので説明は省略します。

以下ノードの編集画面を貼っていくいので、同じように入力してください。
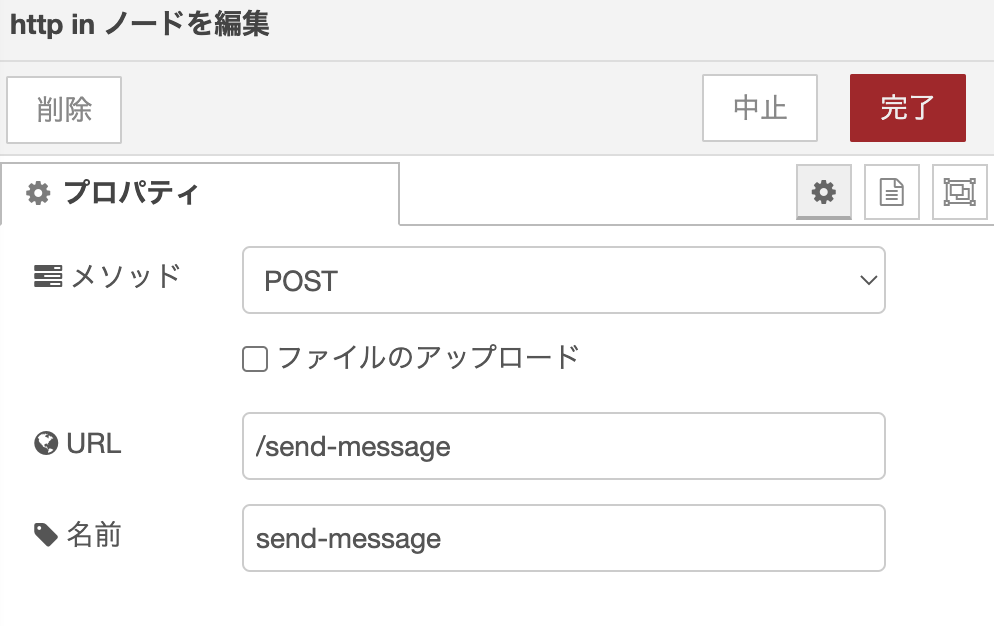
#1 http in ノード
POSTリクエストを受ける部分です。
https://[Nore-REDのホスト名]/send-messageがPOST用のurlとなります。

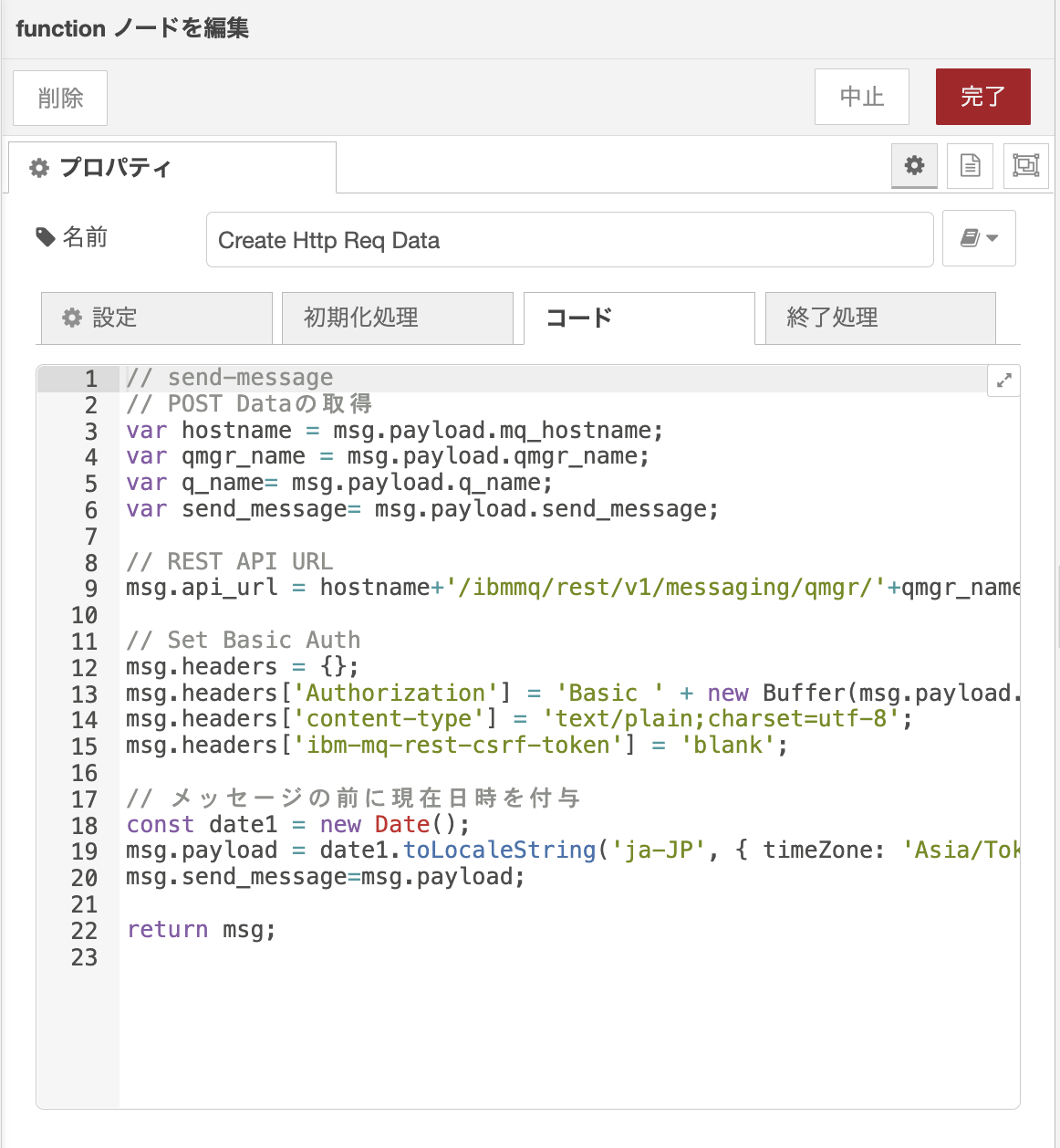
#2 function ノード
POSTで受け取ったパラメータをMQのREST APIに沿った形で次のhttp requestノードに渡せるように加工しています。
基本認証用のhttp request headerもここでセットしています。
またPUTするメッセージの前に現在日時を付与する加工をしています。
コードタブのコード入力部分に以下をコピペします。
// send-message
// POST Dataの取得
var hostname = msg.payload.mq_hostname;
var qmgr_name = msg.payload.qmgr_name;
var q_name= msg.payload.q_name;
var send_message= msg.payload.send_message;
// REST API URL
msg.api_url = hostname+'/ibmmq/rest/v1/messaging/qmgr/'+qmgr_name+'/queue/'+q_name+'/message'
// Set Basic Auth
msg.headers = {};
msg.headers['Authorization'] = 'Basic ' + new Buffer(msg.payload.mq_userid + ':' + msg.payload.mq_password).toString('base64');
msg.headers['content-type'] = 'text/plain;charset=utf-8';
msg.headers['ibm-mq-rest-csrf-token'] = 'blank';
// メッセージの前に現在日時を付与
const date1 = new Date();
msg.payload = date1.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' }) + ': ' + send_message ;
msg.send_message=msg.payload;
return msg;
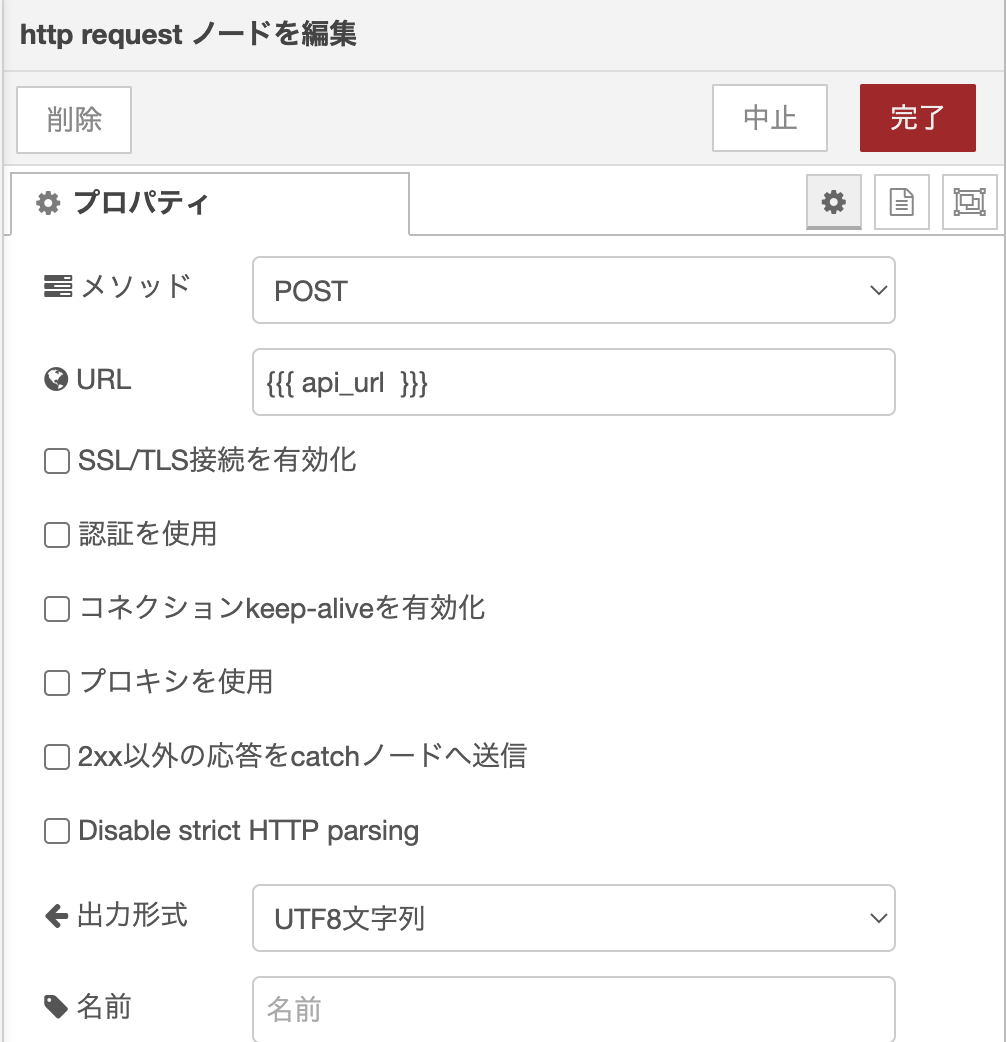
#3 http request ノード
前ノードから受け取った情報を使ってMQにREST APIでアクセスし、メッセージをPUTする部分です。
URLには前ノードでセットしたmsg.api_urlの値を使用するため、{{{api_url}}}と入れています。
基本認証については前ノードでセットしたmsg.headersの値が使用されます。
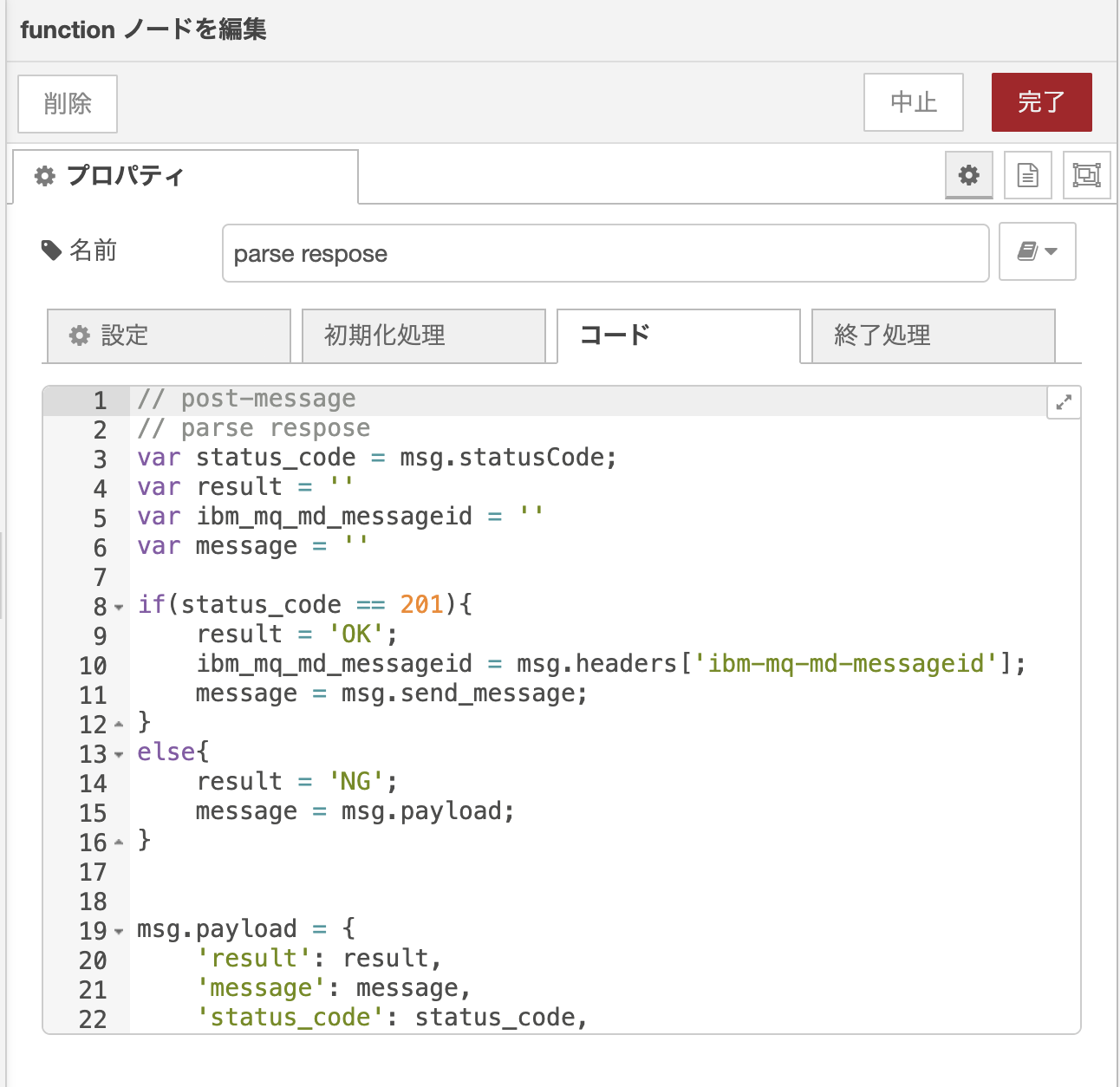
#4 function ノード
MQのREST APIのレスポンスをWebブラウザーへのレスポンス用に加工しています。
レスポンスのエラーコードの判断もここでしています。
コードタブのコード入力部分に以下をコピペします。
// post-message
// parse respose
var status_code = msg.statusCode;
var result = ''
var ibm_mq_md_messageid = ''
var message = ''
if(status_code == 201){
result = 'OK';
ibm_mq_md_messageid = msg.headers['ibm-mq-md-messageid'];
message = msg.send_message;
}
else{
result = 'NG';
message = msg.payload;
}
msg.payload = {
'result': result,
'message': message,
'status_code': status_code,
'ibm_mq_md_messageid': ibm_mq_md_messageid
};
return msg;
#5 http responseノード
全てのノードの編集が完了したら、「デプロイ」を実施します。
デプロイ完了後、MQ Server 情報と送付するMessageを入力して「送信」ボタンをクリックして、メッセージをPUTしてみます。
MQ Server 情報の取得方法がわからない場合は「IBM MQ on Cloud を試してみる - 5.1 必要情報の取得」を参照してみてください。
ちなみにRESTAPI endpoint hostnameは上のLink先の方法ではパスもついたendpointが取得できるのですが、ホスト名のみを入れてください。
表示されたResultがOKであれば送付成功です。
4. [Get Message from xx]ボタン処理の作成
xxにはキュー名が入ります。
[Get Message from xx]ボタンはMQ Server 情報を./get-messageへPOSTします。その後Node-RED上でMQにREST APIでメッセージをGETし、結果を受け取ります。
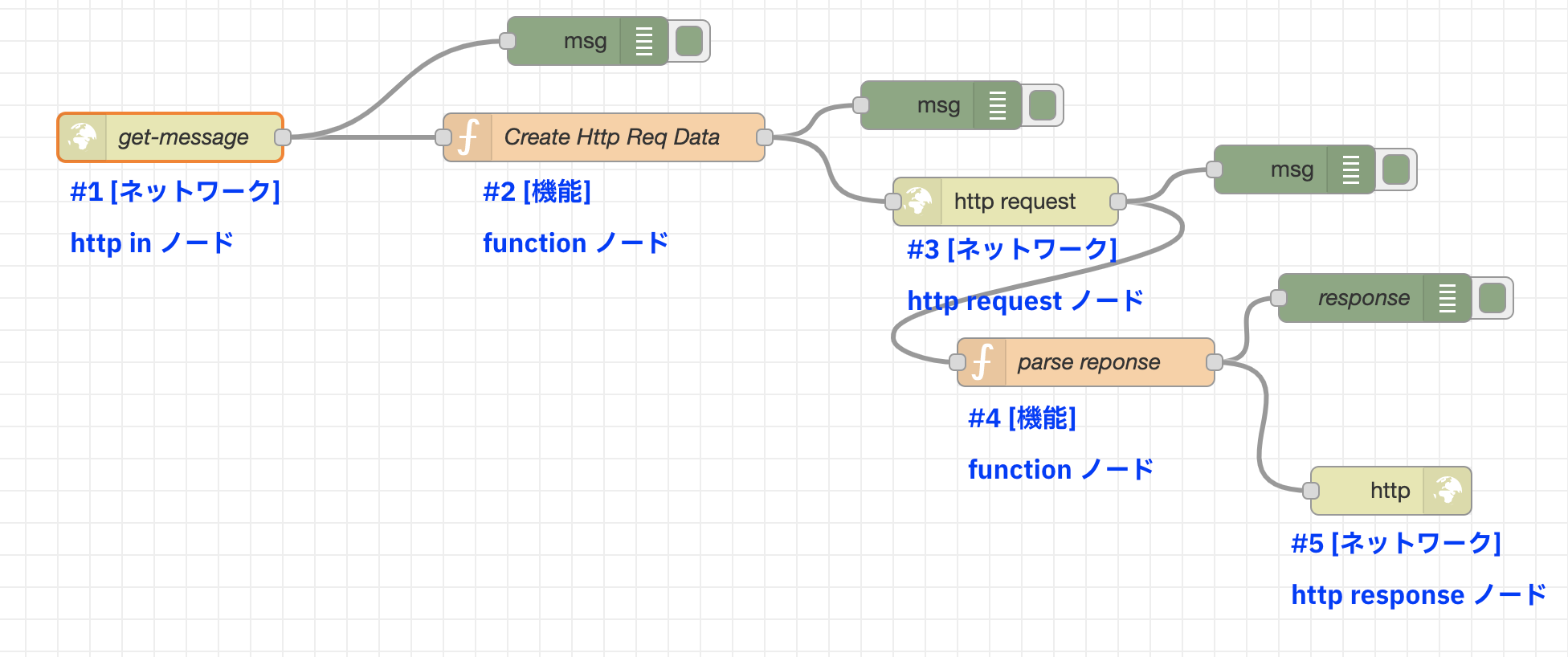
まずは以下の5つのノードをつなげます。深緑のdebugノードはdebug用なので説明は省略します。

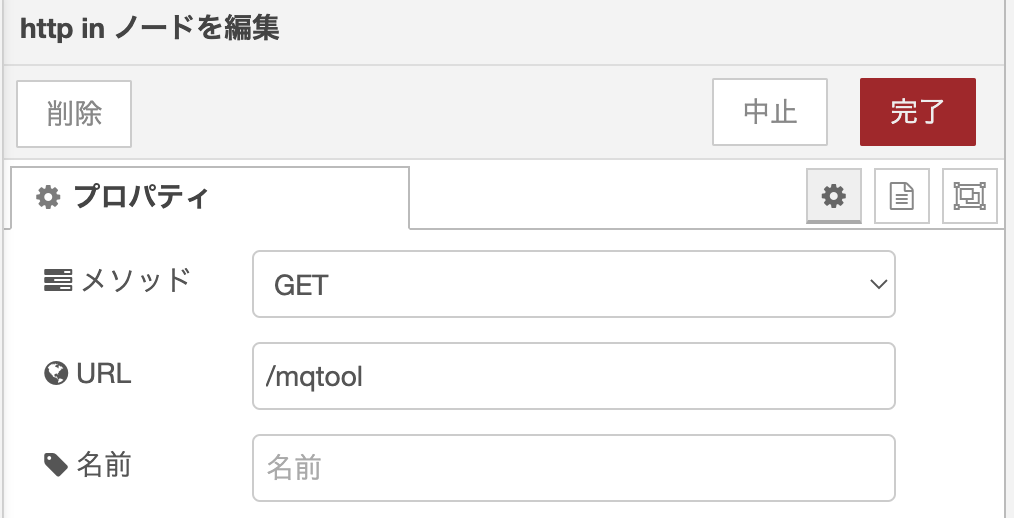
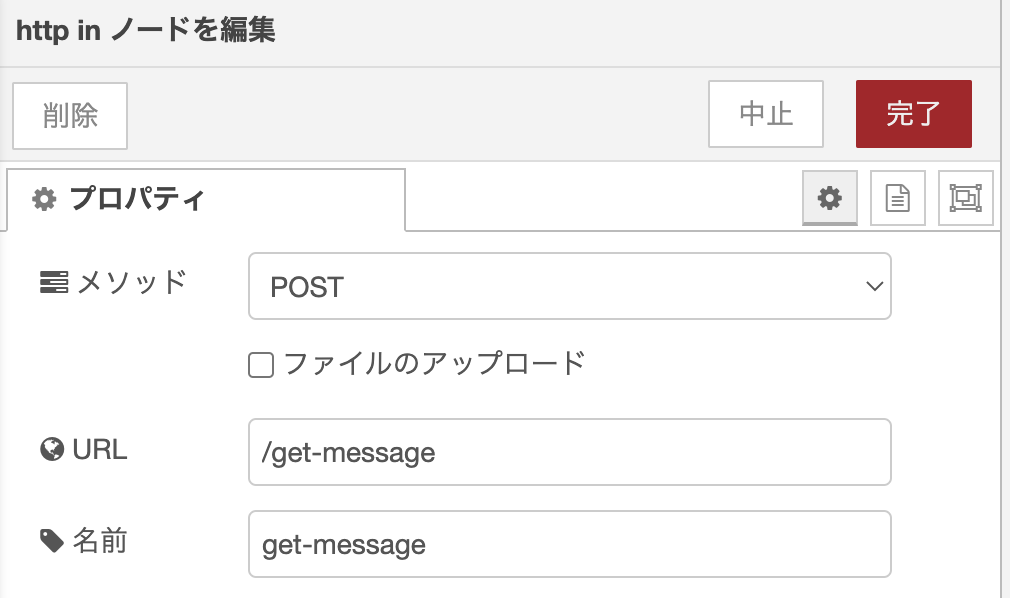
#1 http in ノード
POSTリクエストを受ける部分です。
https://[Nore-REDのホスト名]/get-messageがPOST用のurlとなります。

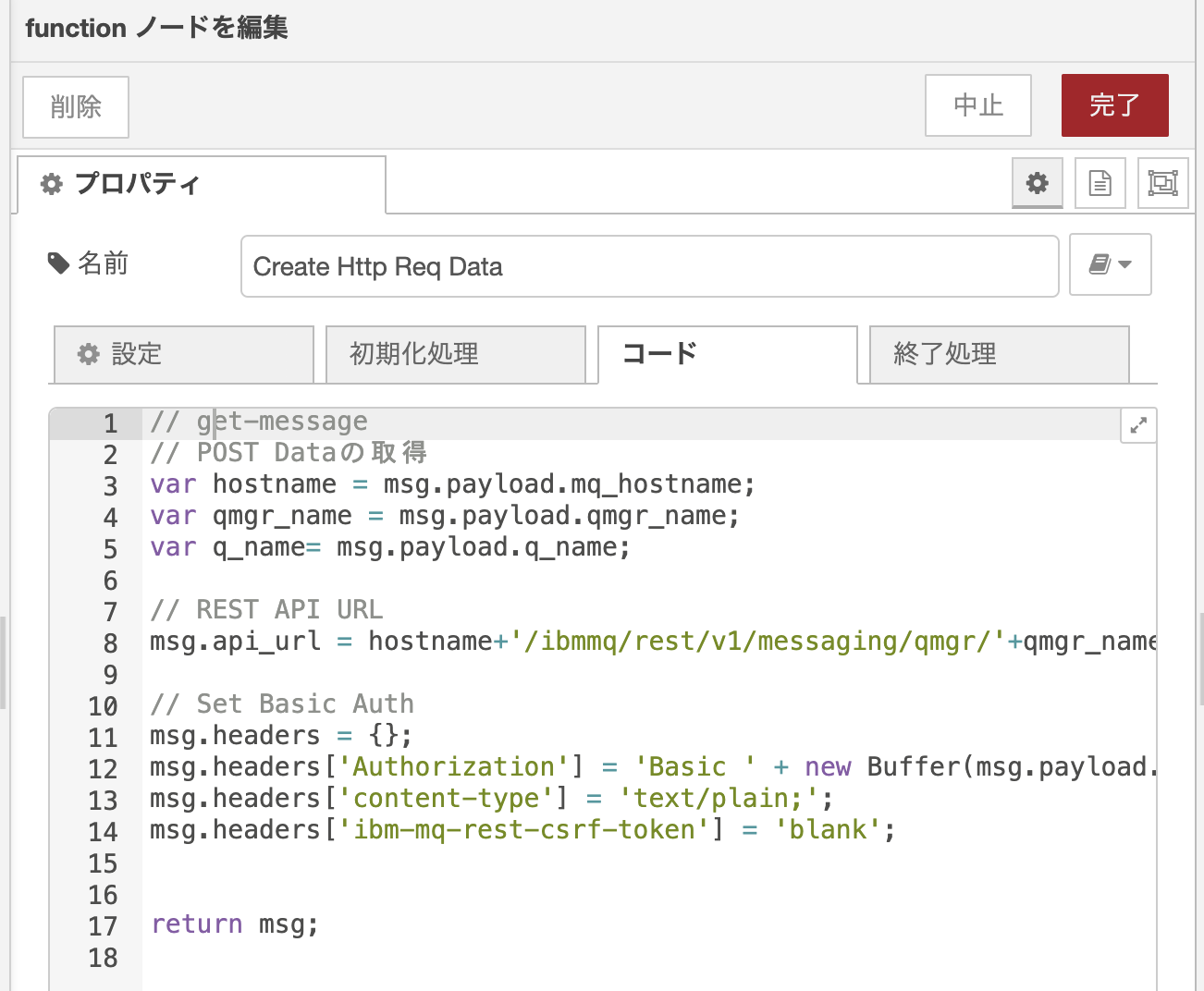
#2 function ノード
POSTで受け取ったパラメータをMQのREST APIに沿った形で次のhttp requestノードに渡せるように加工しています。
基本認証用のhttp request headerをここでセットしています。
コードタブのコード入力部分に以下をコピペします。
// get-message
// POST Dataの取得
var hostname = msg.payload.mq_hostname;
var qmgr_name = msg.payload.qmgr_name;
var q_name= msg.payload.q_name;
// REST API URL
msg.api_url = hostname+'/ibmmq/rest/v1/messaging/qmgr/'+qmgr_name+'/queue/'+q_name+'/message'
// Set Basic Auth
msg.headers = {};
msg.headers['Authorization'] = 'Basic ' + new Buffer(msg.payload.mq_userid + ':' + msg.payload.mq_password).toString('base64');
msg.headers['content-type'] = 'text/plain;';
msg.headers['ibm-mq-rest-csrf-token'] = 'blank';
return msg;
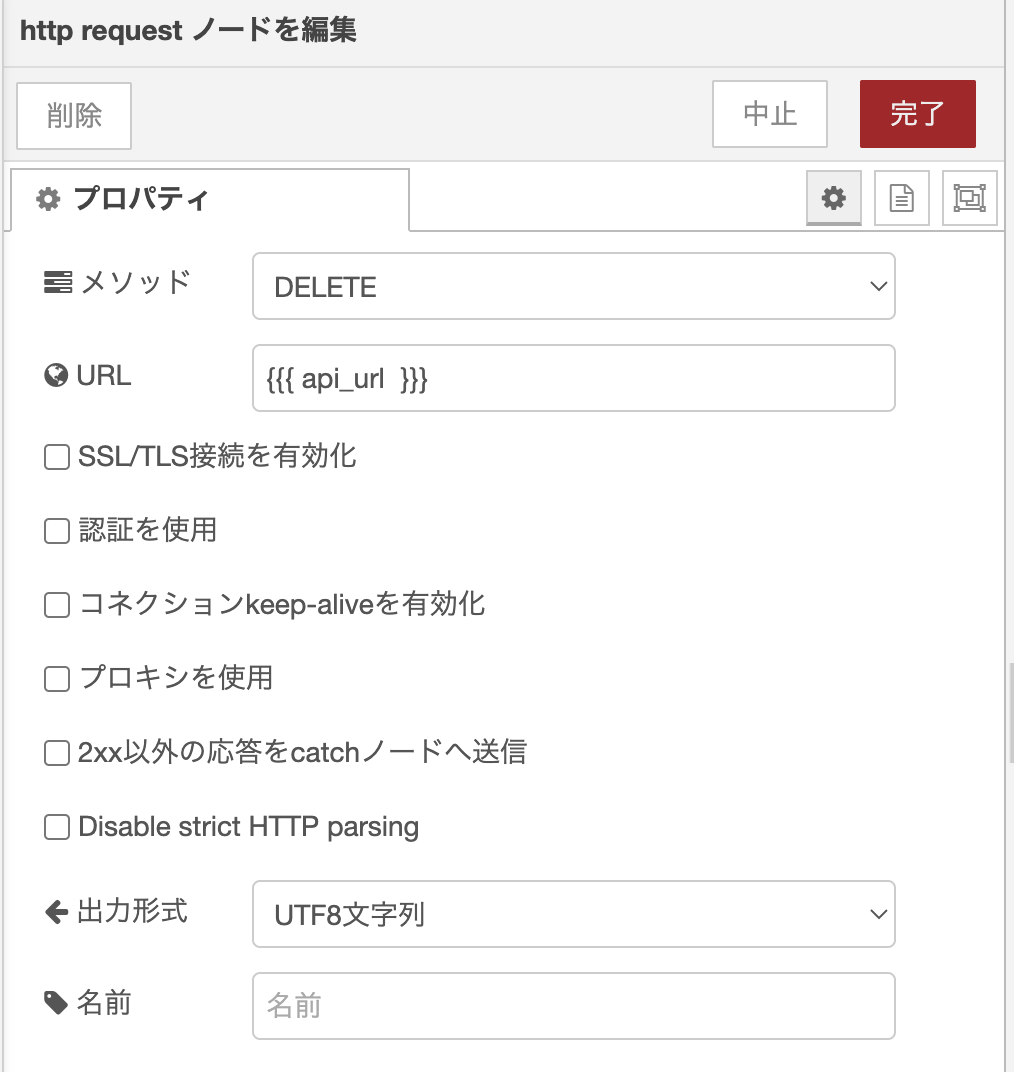
#3 http request ノード
前ノードから受け取った情報を使ってMQにREST APIでアクセスし、メッセージをGETする部分です。
URLには前ノードでセットしたmsg.api_urlの値を使用するため、{{{api_url}}}と入れています。
基本認証については前ノードでセットしたmsg.headersの値が使用されます。
メソッドはDELETE なのでご注意ください。

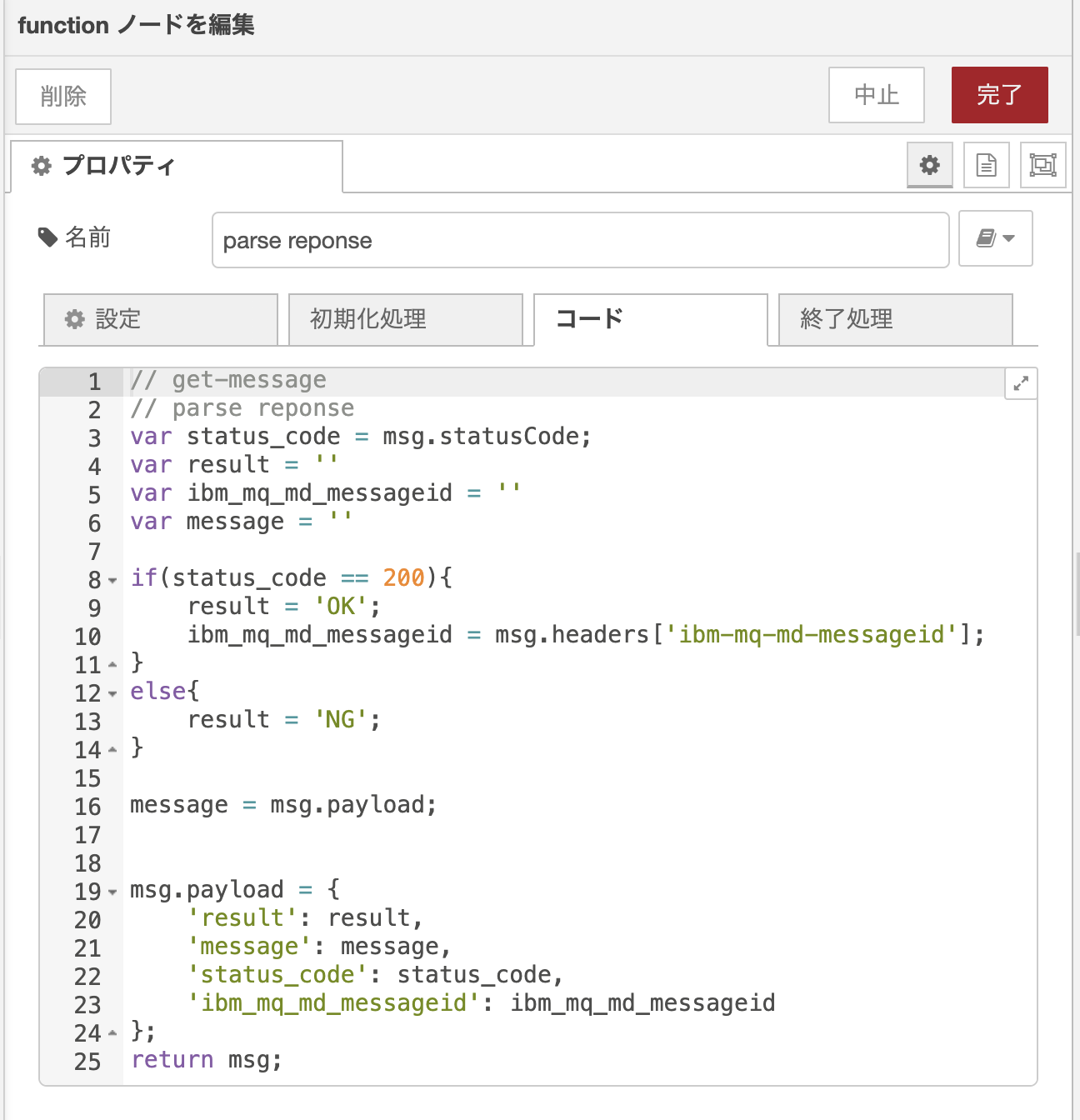
#4 function ノード
MQのREST APIのレスポンスをWebブラウザーへのレスポンス用に加工しています。
レスポンスのエラーコードの判断もここでしています。
コードタブのコード入力部分に以下をコピペします。
// get-message
// parse reponse
var status_code = msg.statusCode;
var result = ''
var ibm_mq_md_messageid = ''
var message = ''
if(status_code == 200){
result = 'OK';
ibm_mq_md_messageid = msg.headers['ibm-mq-md-messageid'];
}
else{
result = 'NG';
}
message = msg.payload;
msg.payload = {
'result': result,
'message': message,
'status_code': status_code,
'ibm_mq_md_messageid': ibm_mq_md_messageid
};
return msg;
#5 http responseノード
全てのノードの編集が完了したら、「デプロイ」を実施します。
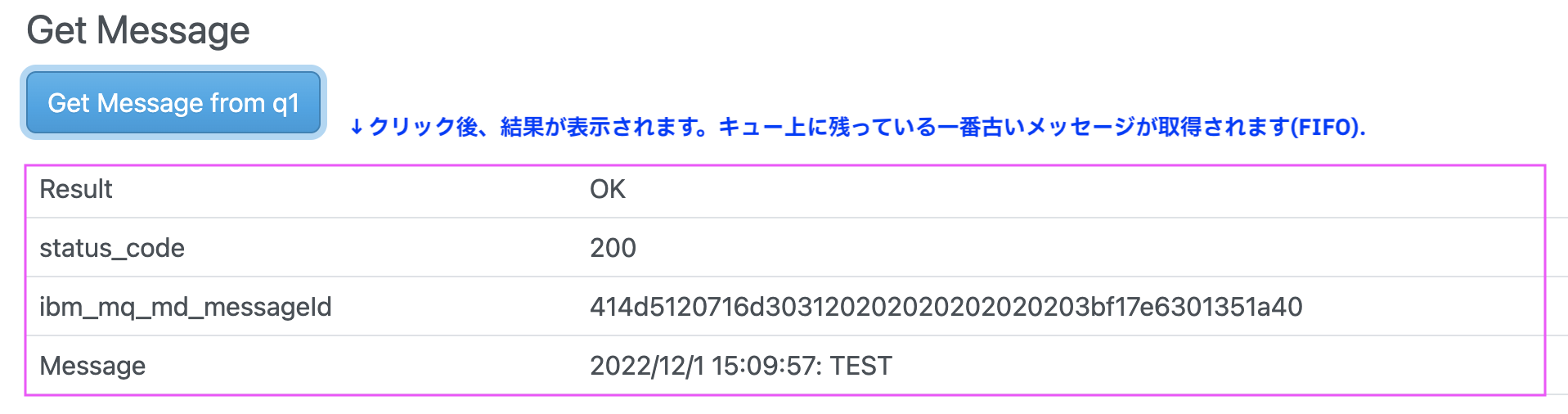
デプロイ完了後、MQ Server 情報を入力して[Get Message from xx]ボタン(xxにはキュー名が入ります)をクリックして、メッセージをGetしてみます。
表示されたResultがOKであれば送付成功です。GETしたメッセージはキューから削除されます。
5. まとめ
画面のhtmlファイルの説明をしてませんが、Vue v2とbootswatchを使用して作成しています。
以上です。