スターター・キットの提供が終了したため、現在はこの記事の方法ではNode−Redが利用できなくなっています。
Code Engineを動かしたい方は、こちらのQiitaがおすすめです
(スターターキットを使わない方法でNode-Redを動かす方法)
https://qiita.com/masaffff/items/740e322a72e26231670e
ローコード環境でサクッとアプリが作れてしまう便利なNode-RED!
今回はそのNode-REDをIBM Cloud Code Engineで動かしてみたいと思います
Cloud Foundryのときと同じで、Node-REDのアプリと設定情報を管理するCloudantの両方をまとめて作成可能なスターター・キットを使ってデプロイすることが可能です
事前準備
- Code Engine プロジェクト
- Container Registry の名前空間
参考情報:数分でアプリがデプロイできるコンテナ環境!IBM Cloud Code Engine - Qiita
Code Engineへのデプロイの流れ
-
アプリの作成
カタログからNode-REDを探しアプリを作成
-
DevOpsツールチェーンの設定
Code Engineにデプロイできるように設定する
-
Node-REDの初期設定
Code Engine上のNode-REDにアクセスしログインユーザー・パスワードの設定を行う
-
Node-REDにログイン!
-
[オプション] Node-REDの割当リソースの追加や常時起動設定
1. アプリの作成
Node-REDをCode Engineにデプロイしていきたいと思います!
まずカタログからスターター・キットを探します
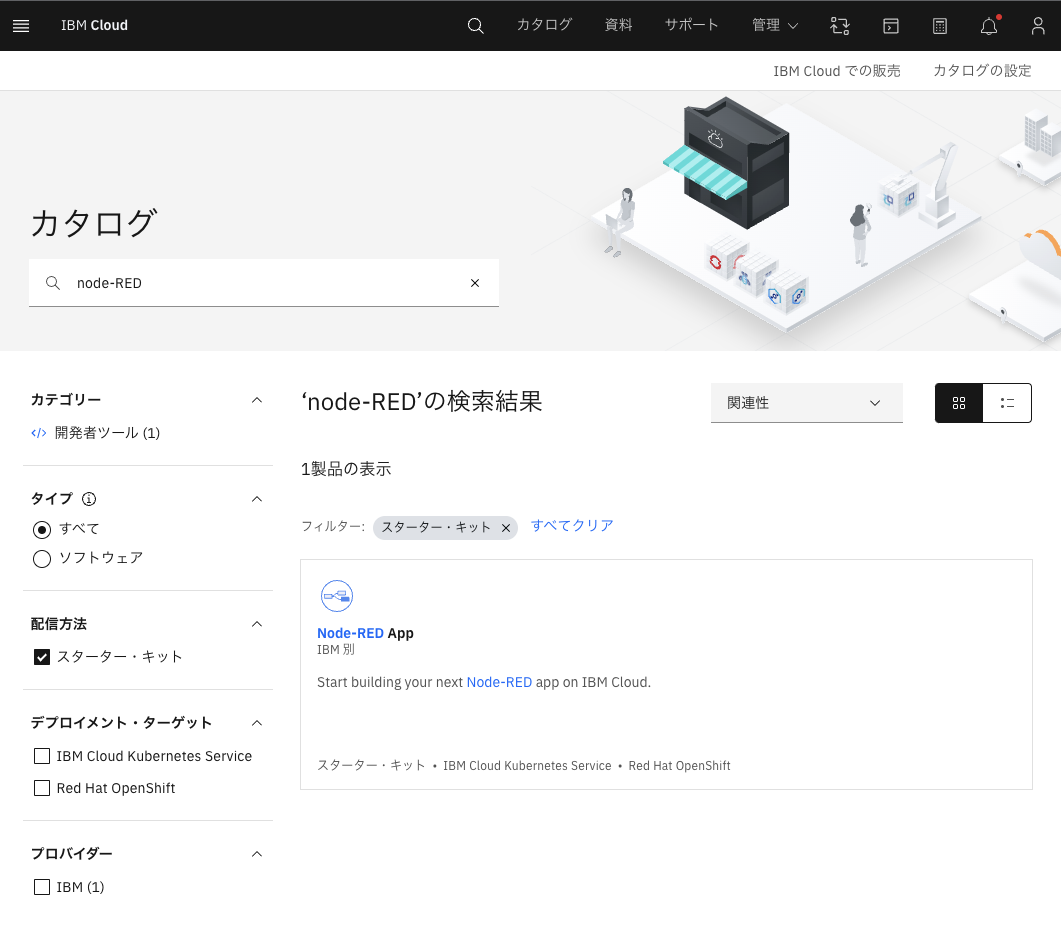
「カタログ」にて「Node-RED」を検索し 「Node-RED App」 をクリックします
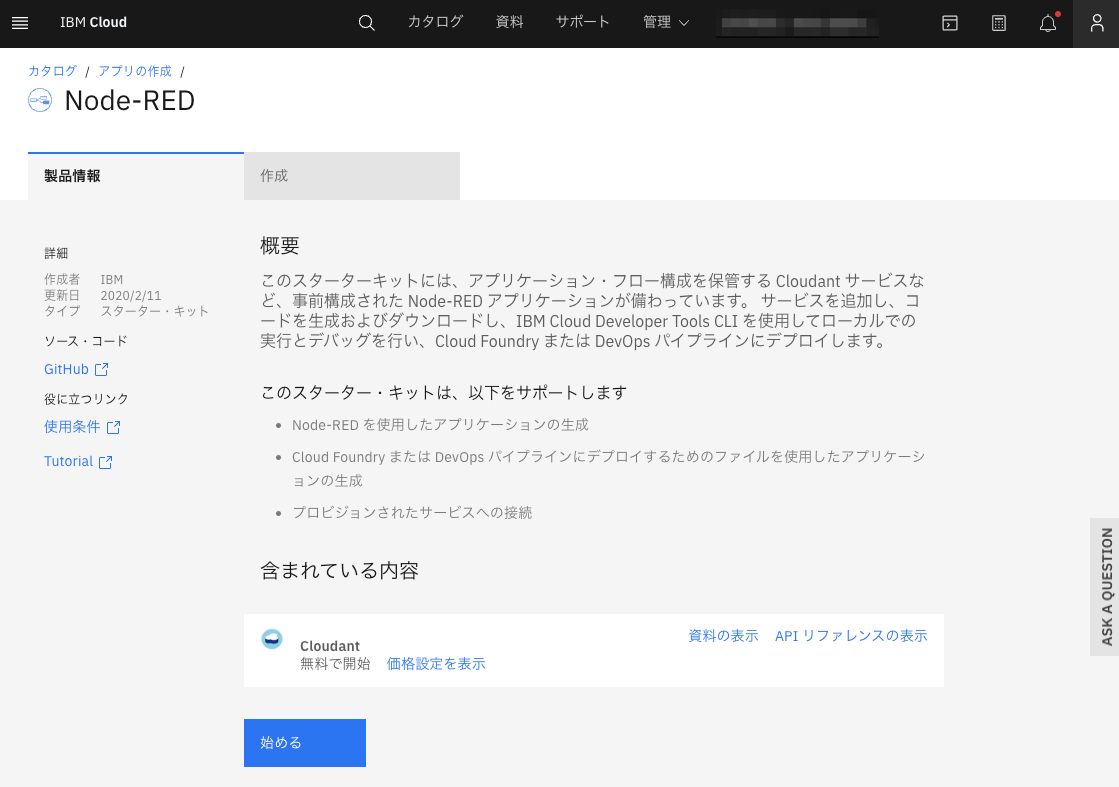
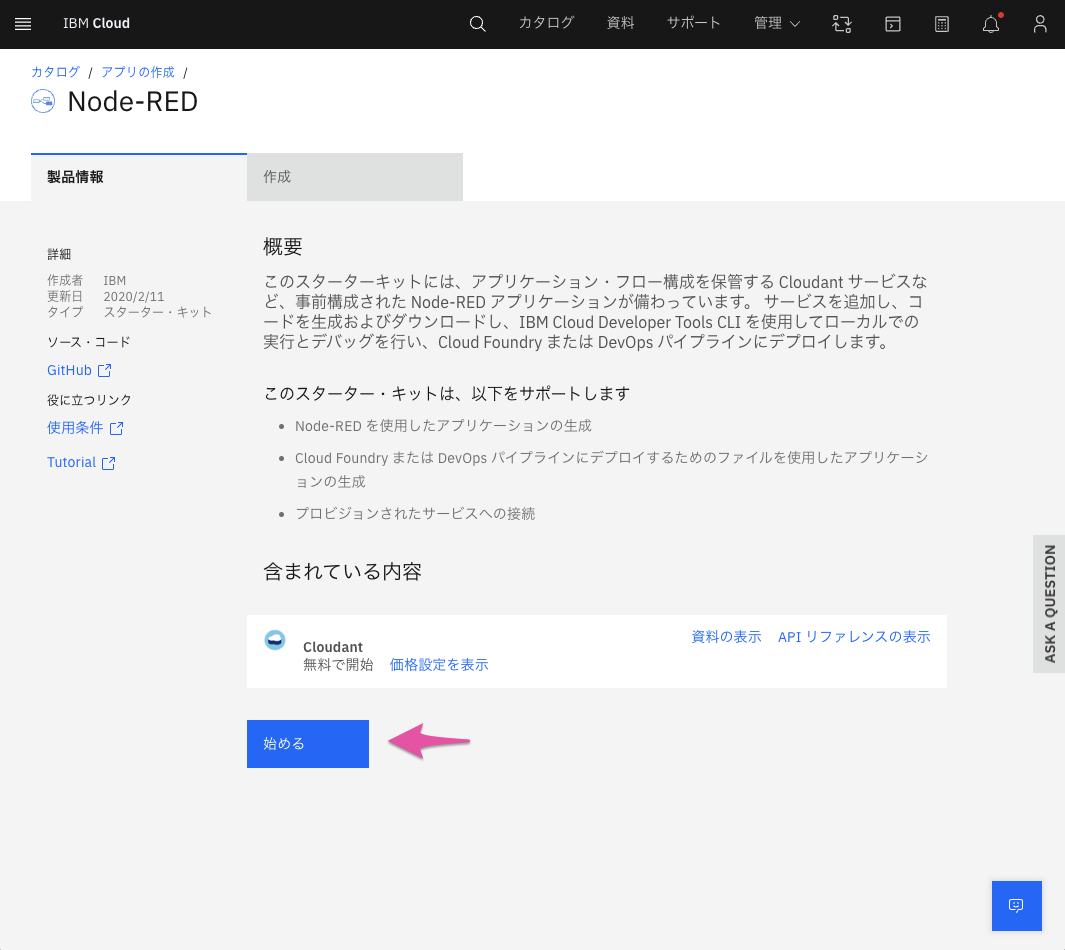
Node-RED スターター・キットの画面が表示されたら 「始める」 をクリック
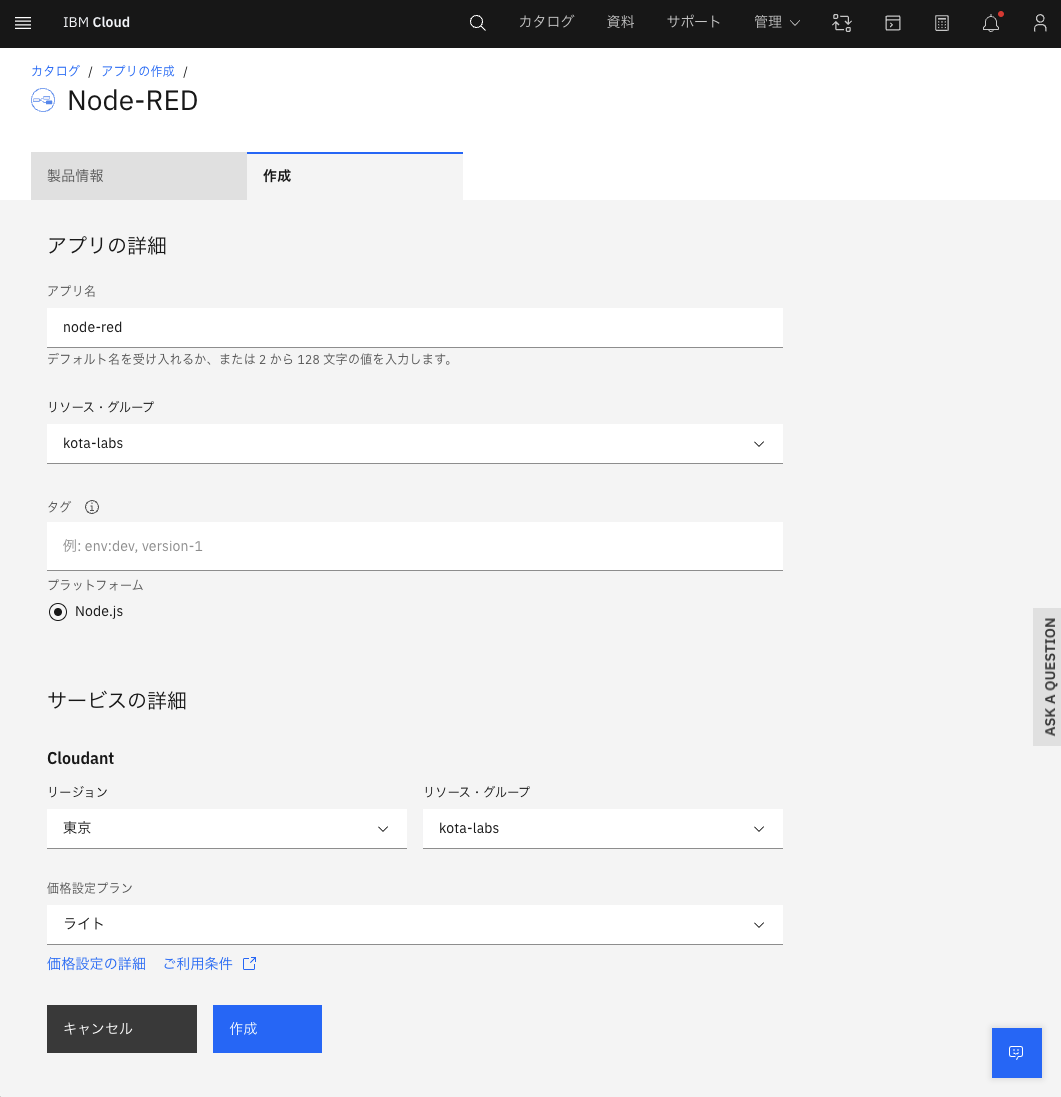
作成タブが表示されるので、名前やどのリージョンに作るのかといった必要事項を入力し 「作成」 をクリックします
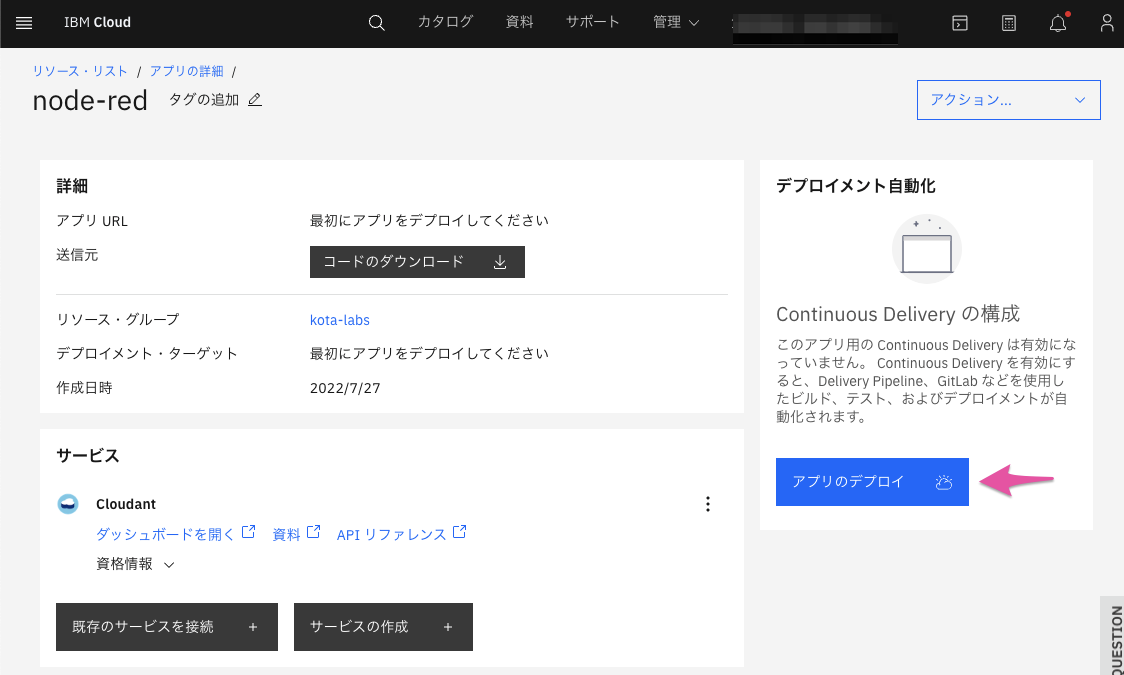
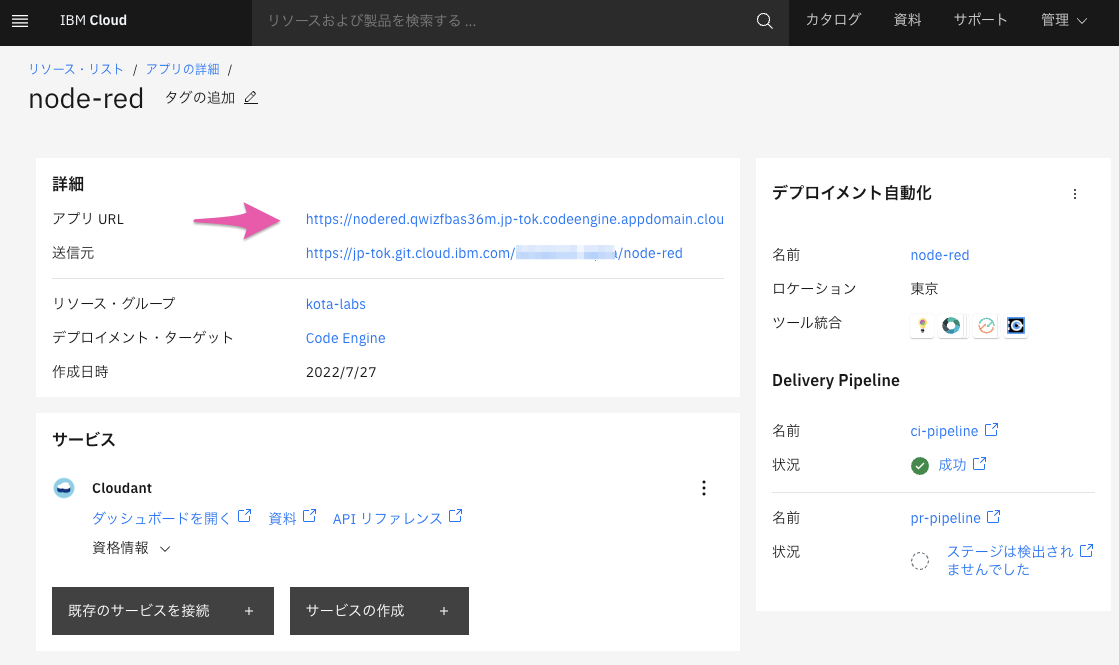
アプリの詳細
- アプリ名:わかりやすい名前(例:node-red)
- リソース・グループ:利用したいリソースグループ(defaultのままでもOKです)
サービスの詳細
- リージョン: デプロイしたい地域(例:東京)
- リソース・グループ:利用したいリソースグループ(defaultのままでもOKです)
- 価格設定プラン:ライト
「アプリの詳細」 が表示されます。画面表示直後はCloudantのインスタンス作成やアプリコードの準備が実行されます。その後 「アプリのデプロイ」 がクリックできるようになるので、クリックします
2. Continuous Deliveryツールチェーンの設定
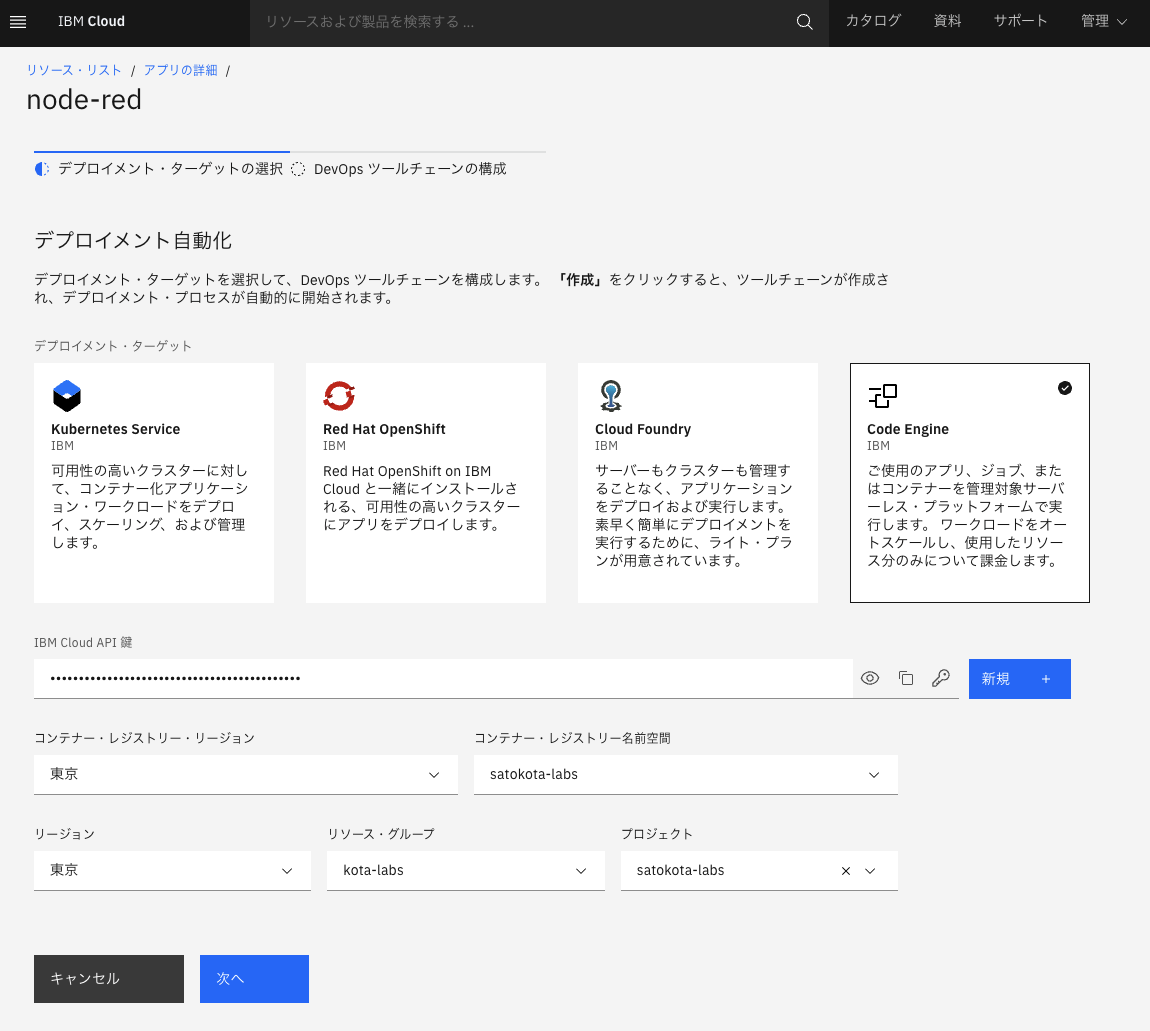
アプリのデプロイをクリックしたら、「デプロイメント・ターゲットの選択」が表示されます。ここでは利用する地域やデプロイ先のCode Engineプロジェクトの指定、コンテナイメージの保管場所(Code EngineではNode-REDをコンテナ化して動かします)などデプロイに必要な情報を設定します。
必要事項を入力し 「次へ」 をクリック
- デプロイ先の設定
- デプロイメント・ターゲット:Code Engine を選択
- APIキーの設定
- IBM Cloud API 鍵:一番右の 「新規」 ボタンをクリックし新規APIキーの作成を行う
以下コンテナレジストリとCode Engineの設定は事前に作成された情報を元に選択してください。
- コンテナレジストリの設定
- コンテナー・レジストリー・リージョン
- コンテナー・レジストリー名前空間
- Code Engineの設定
- リージョン
- リソース・グループ
- プロジェクト
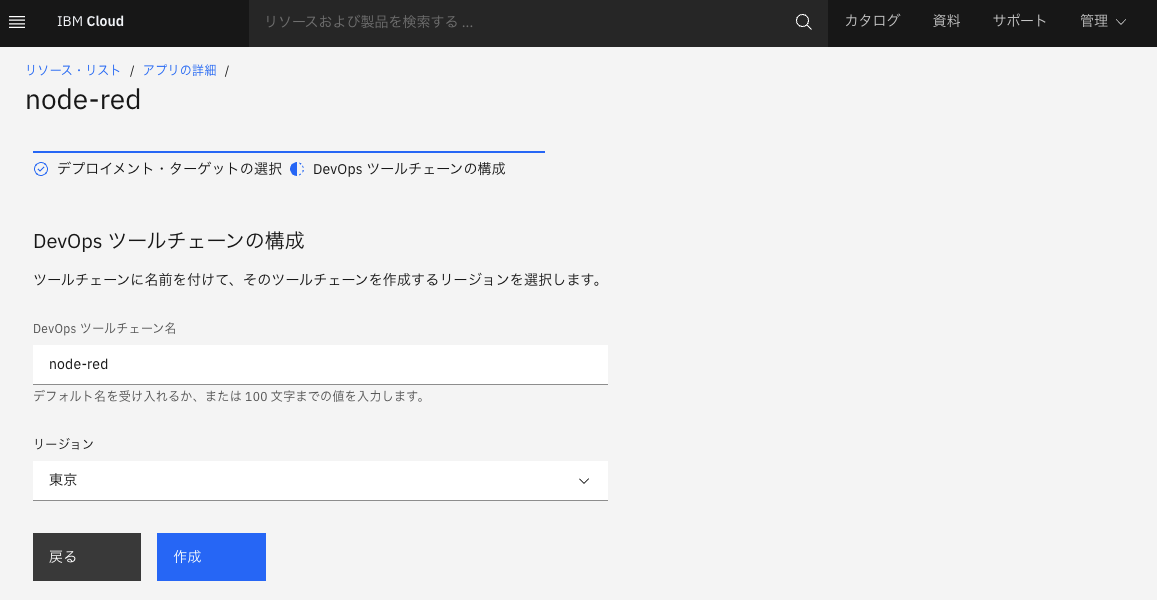
「DevOps ツールチェーンの構成」が表示されます。特に変更する必要はありませんが、ここではリージョンをCode Engineプロジェクトと同じリージョンを選択し、 「作成」 をクリックします
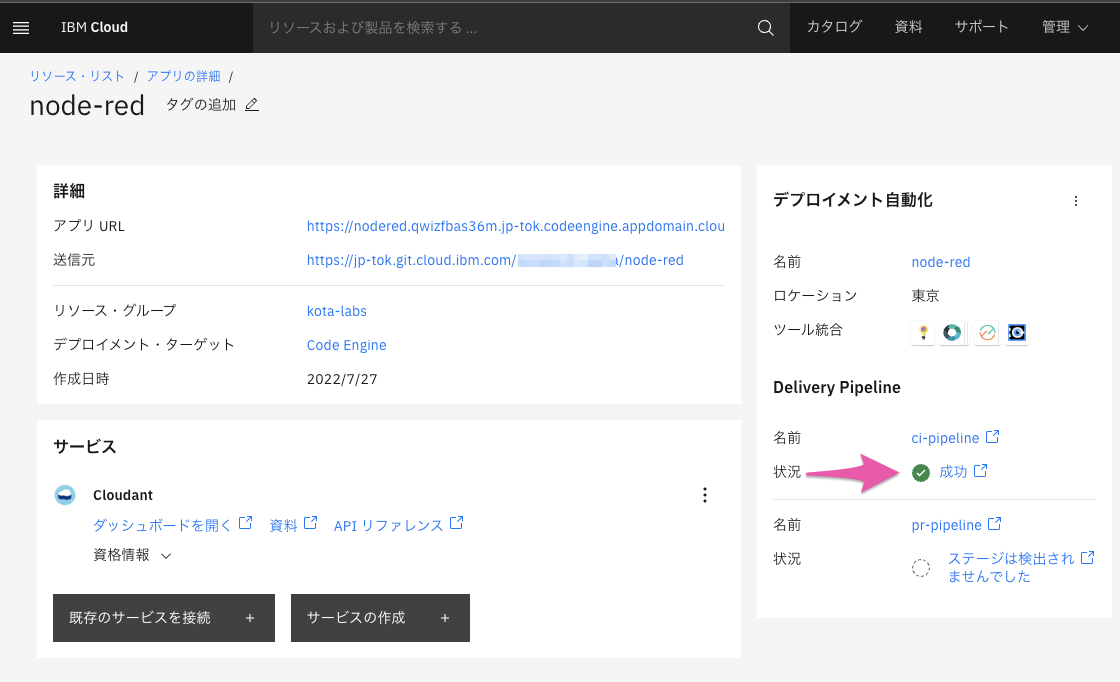
作成をクリック後、Delivery Pipeline が自動的に実行されCode Engineへのデプロイが始まります。
「Delivery Pipeline」の「ci-pipeline」 が成功ステータスになるまで待ちます。ステータスが変わるまで今回は5-10分ほどかかりました。
3. Node-REDの初期設定
デプロイが完了したので、早速Node-REDにアクセスしたいと思います。
「アプリURL」に表示されているアドレスをクリックします。
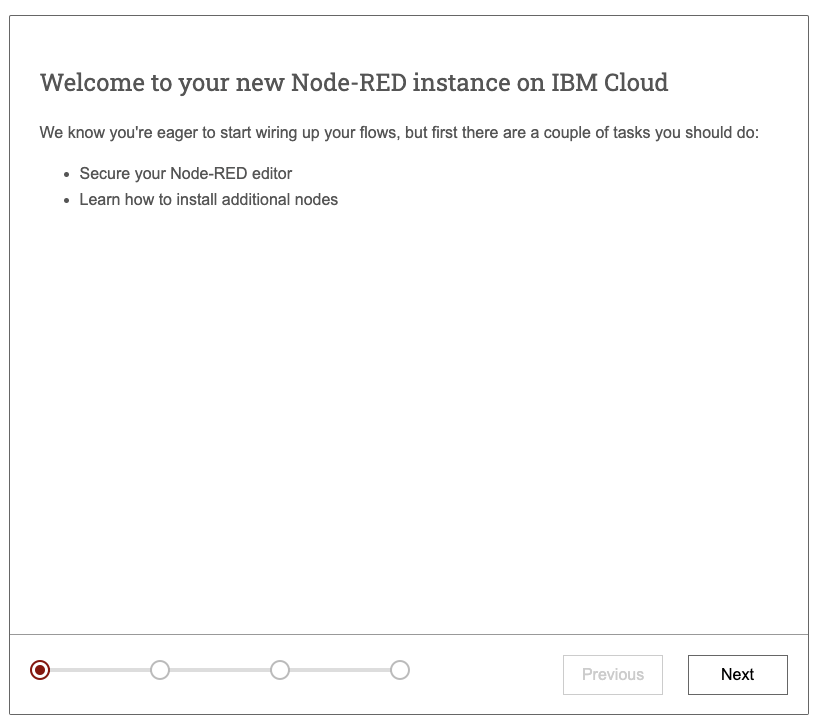
少し待っていると以下のように見慣れたNode-REDの初期設定の画面が表示されます。
ここからはいつものNode-REDですね。「Next」をクリックします
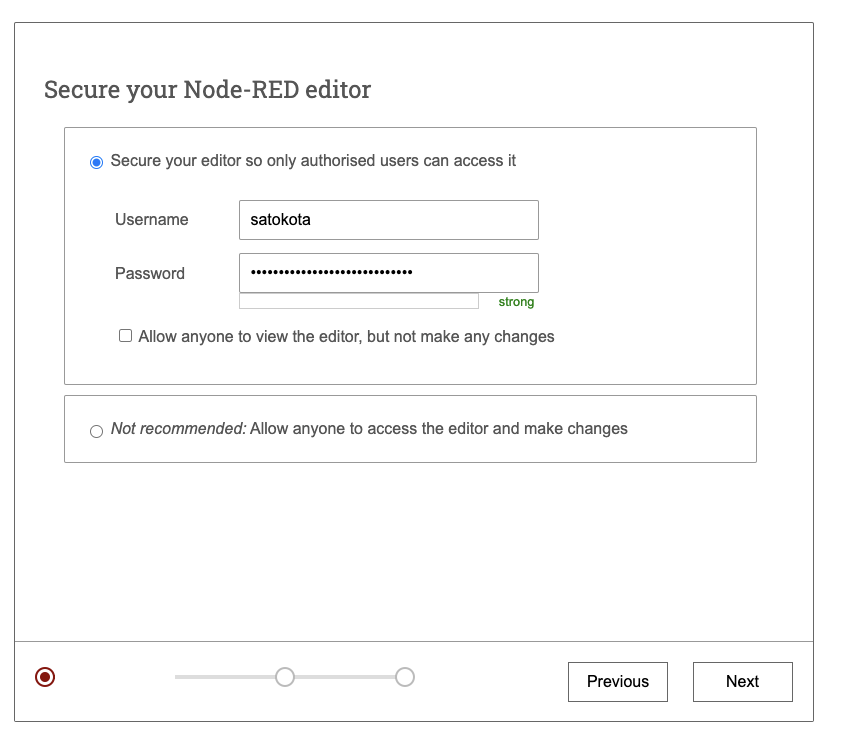
Node-REDのログインユーザーの設定を行います。好きな名前と強そうなパスワードを入力し「Next」をクリックします
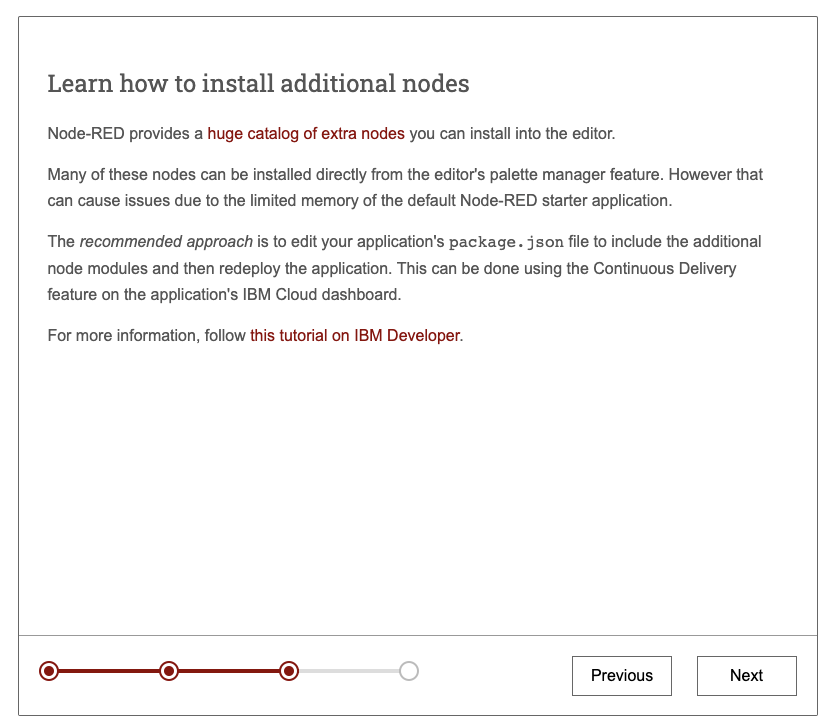
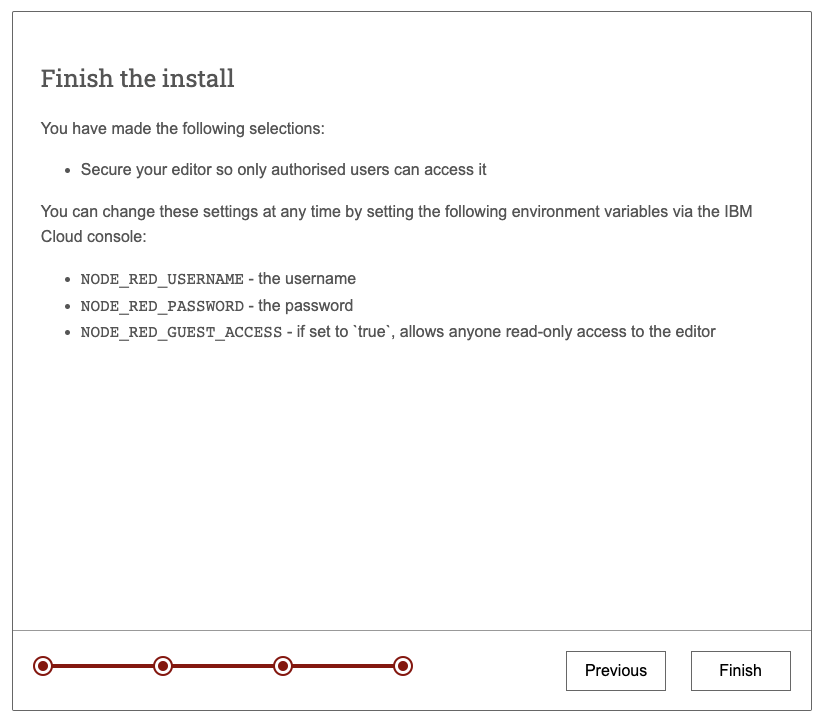
ここは説明を読むだけなので「Next」をクリックします。
最後に「Finish」をクリックします。
クリック後、次のステップのログイン画面が表示されます
4. Node-REDにログイン!
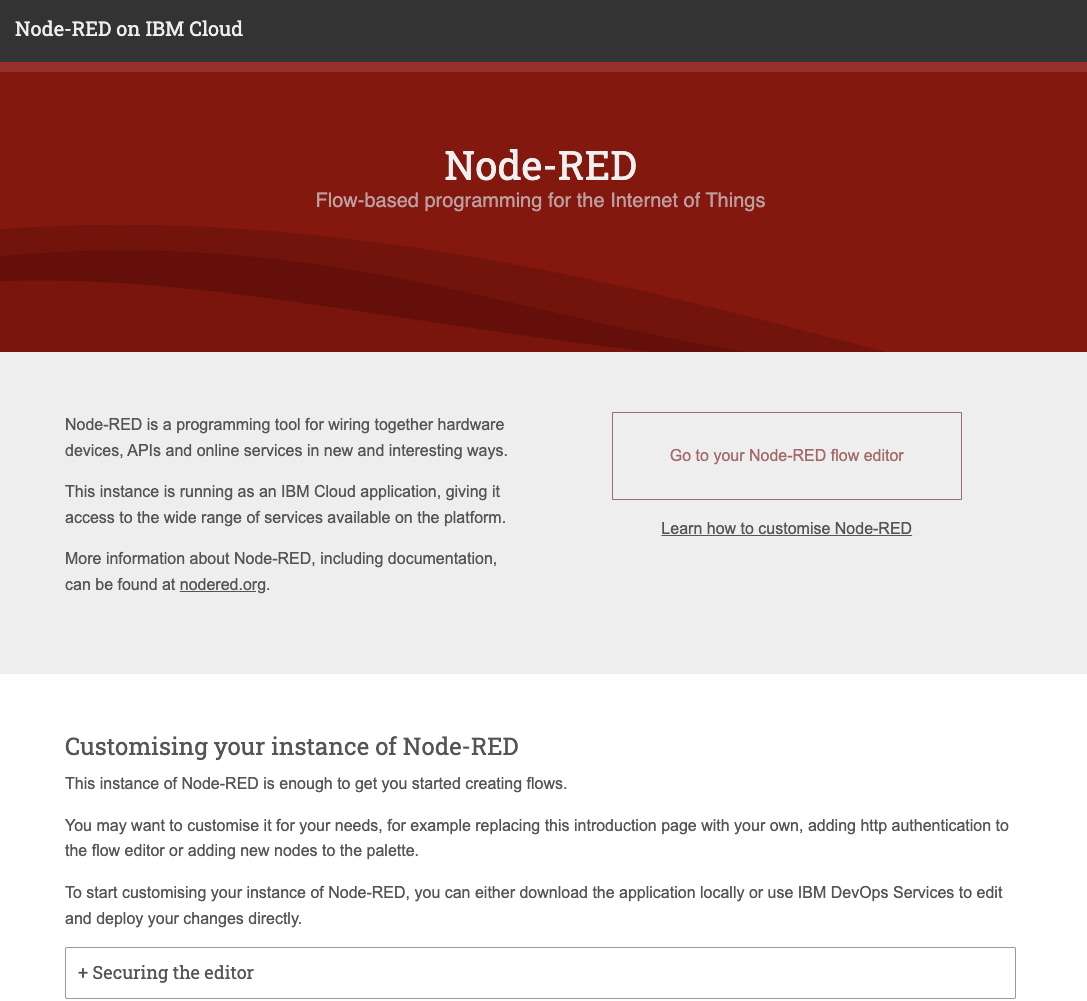
ここまででデプロイと初期設定すべて完了しました!あとはログインするだけです
「Go to your Node-RED flow editor」をクリックします
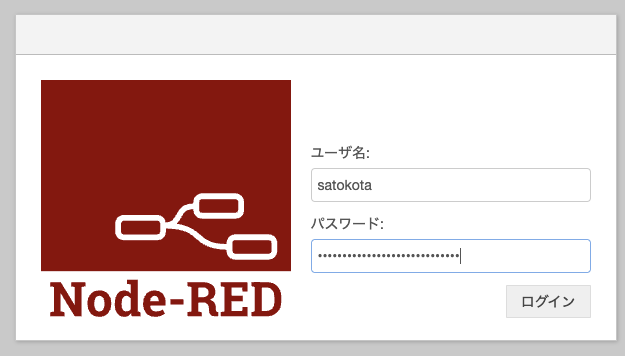
初期設定で設定したログインユーザーとパスワードを使ってログインします
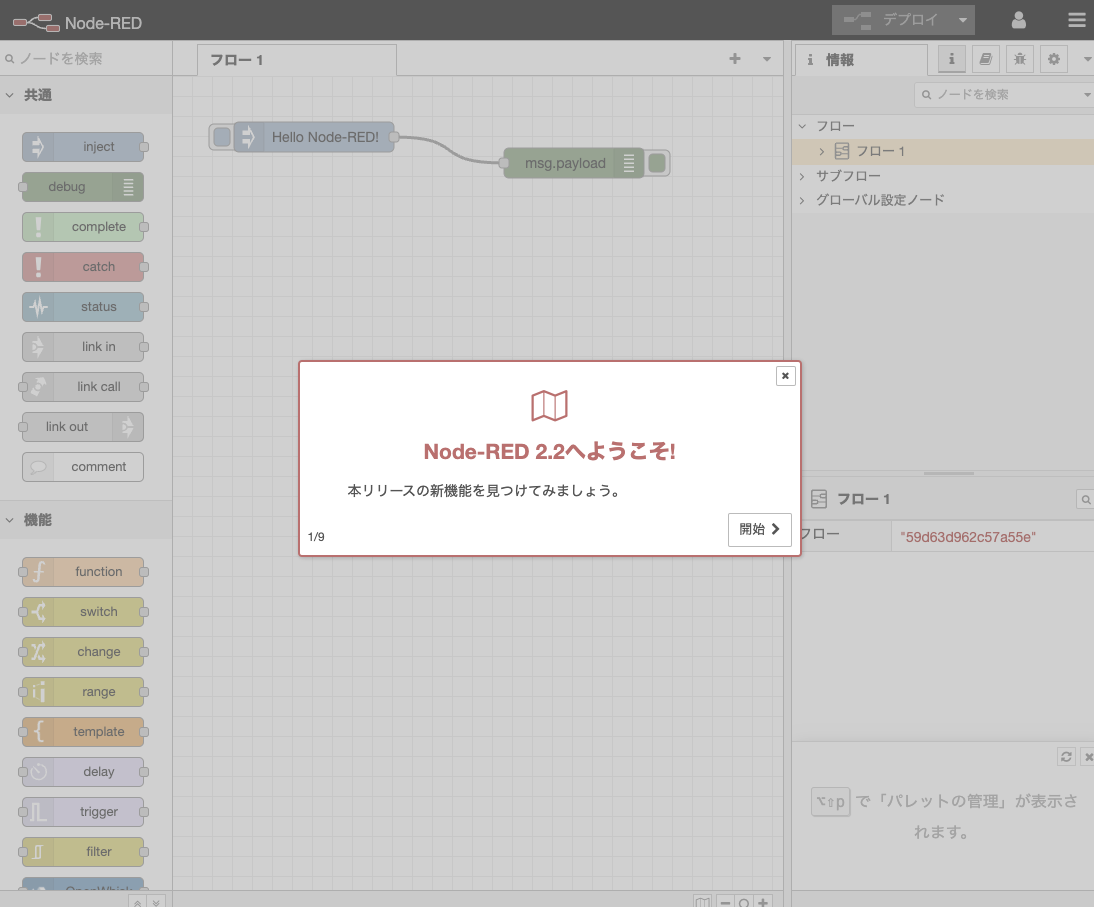
「Node-RED 2.2へようこそ!」とエディタ画面が表示されました!!!
あとは、Node-REDを使い倒すだけです。
5. [オプション] Node-REDの割当リソースの追加や常時起動設定
今回試してみたところ、スターター・キットのデフォルト値ではランタイムリソースは 「0.25vCPU x 0.5GB メモリ」 でデプロイされました
オートスケールの設定は「0−1」とゼロスケールを利用する設定です
(ゼロスケールというのはまさにインスタンスをゼロにすることができる機能です。Code Engineではインスタンスへのアクセスがないときにインスタンスを停止させるというゼロスケールが利用できます。これによってアクセスがないときの課金を減らせますが、インスタンスが停止しているときにアクセスがあると立ち上げに数十秒かかるためレスポンスが悪くなってしまいます)
今回はリソースを0.5 vCPU x 1 GBメモリに上げるのと、レスポンスを良くするために常時起動の設定をしてみます
Code Engineの画面で直接編集することもできますが、その方法では今後パイプラインを再実行した際に設定値が戻ってしまうので、Delivery Pipelineの設定値を変更していきます
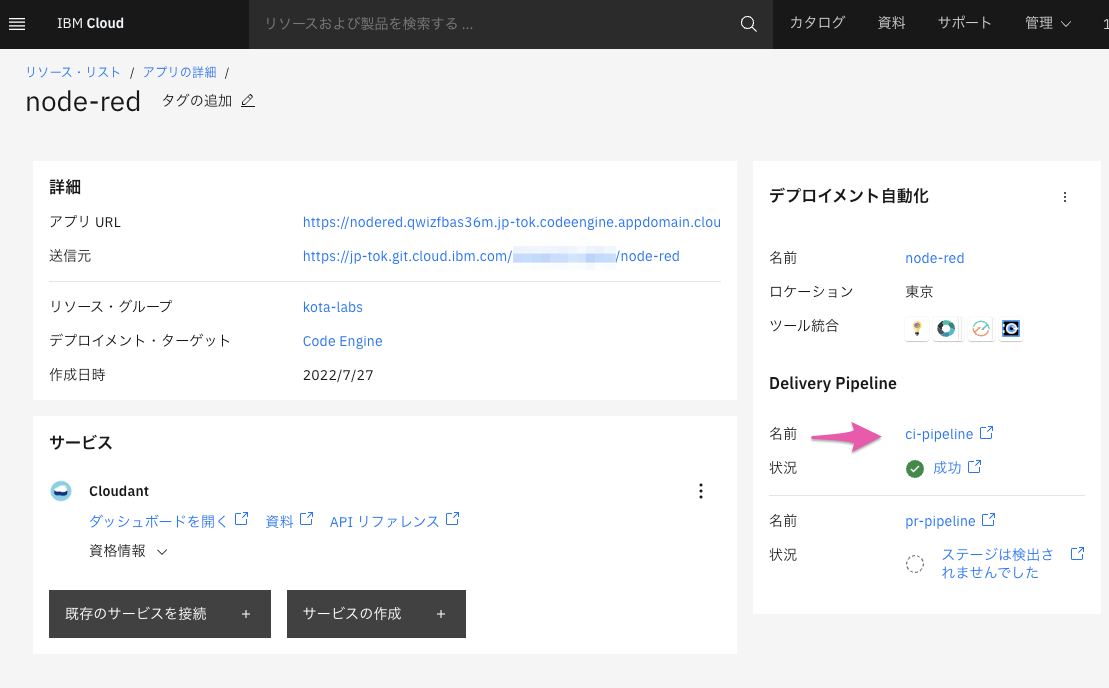
「アプリの詳細」にある 「Delivery Pipeline」の「ci-pipeline」をクリックします
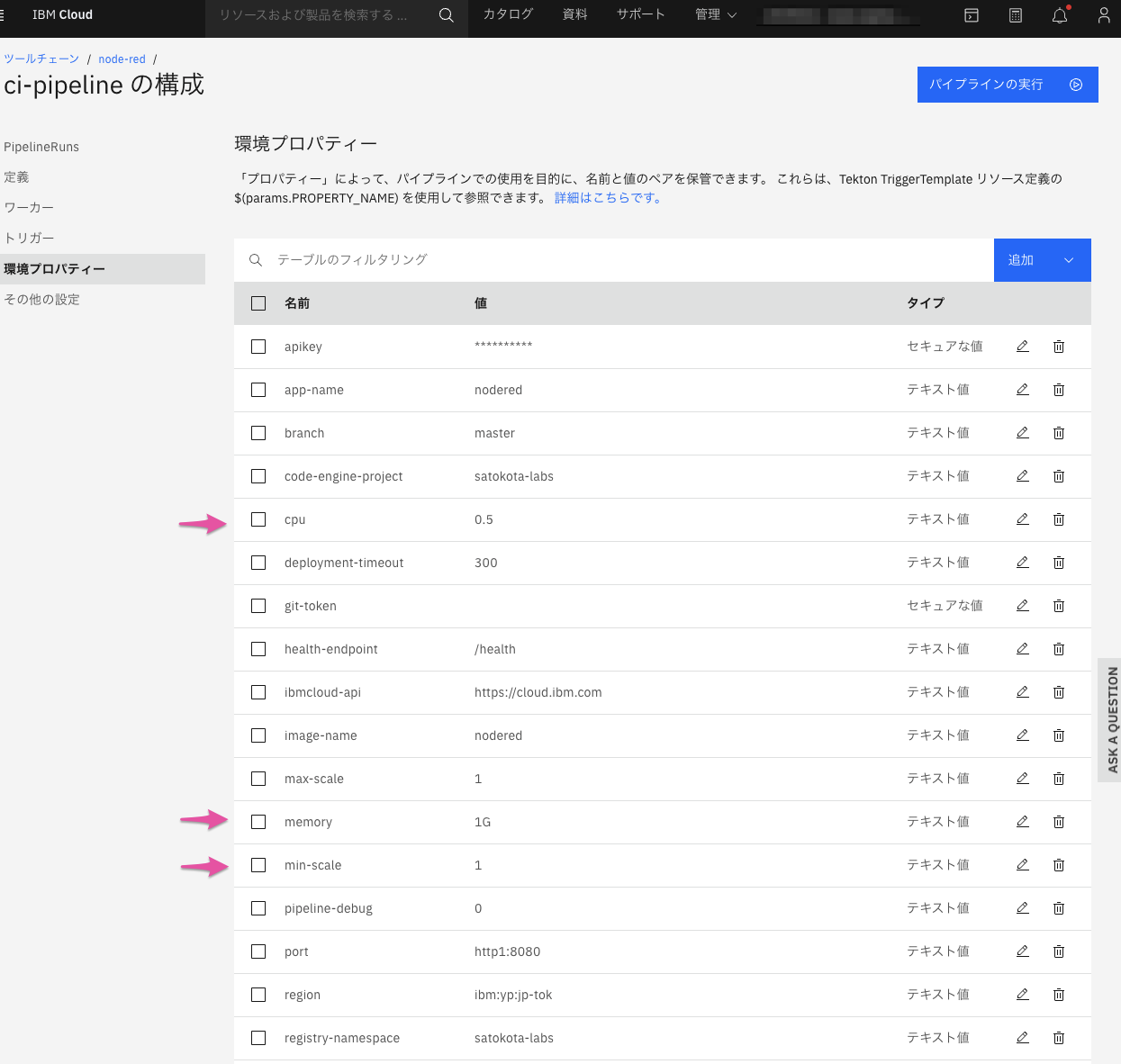
「環境プロパティ」を開き、CPU、Memory、min-scaleの値を変更し、最後に「パイプラインの実行」をクリックします
- cpu:0.5
- memory:1
- min-scale:1
※ CPUとメモリはサポートされている組み合わせの中から自由に選べます。
サポートされるメモリとCPUの組み合わせ
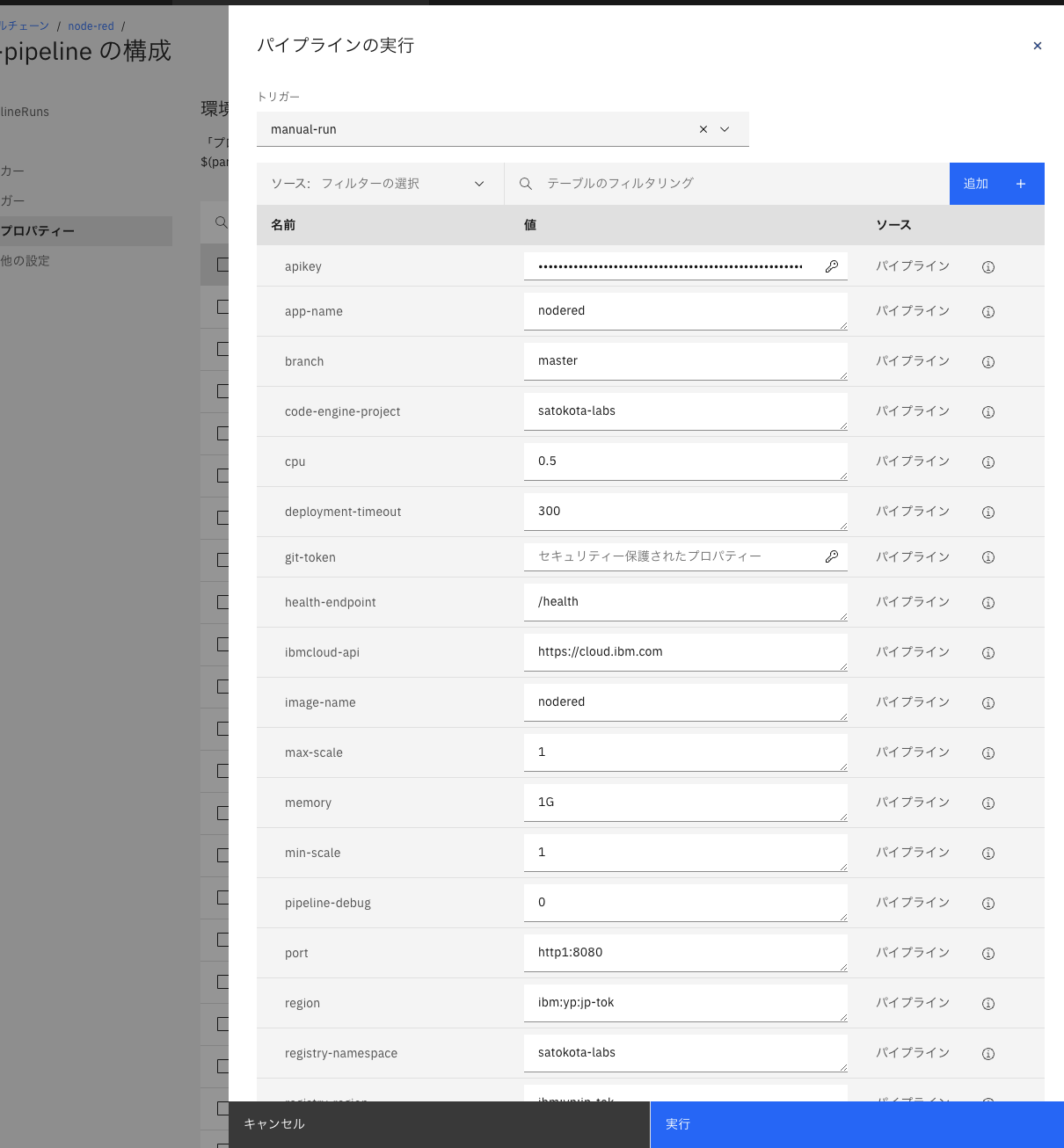
「パイプラインの実行」にて、右下の「実行」をクリックし、デプロイを行います
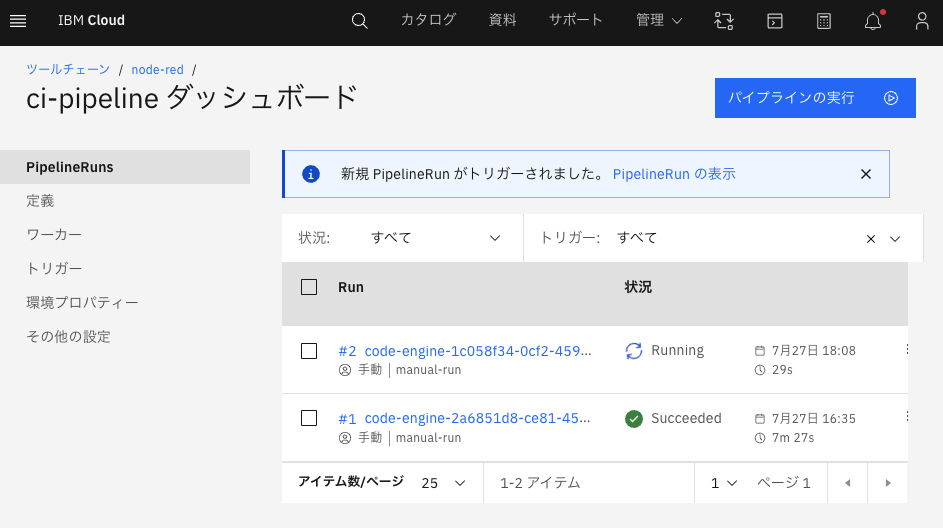
「PipelineRuns」にて手動実行したPipelineが完了し状態が「Succeeded」となるのを待ちます
Pipelineの状態が「Succeeded」となったので、Code Engineのアプリ画面でランタイムの設定を確認してみます。環境プロパティで設定したとおりにリソース追加と常時稼働するように設定ができました!
実際にアプリにアクセスしてみたところ、元々の「0.25vCPU x 0.5GB メモリ」ではエディター画面の読み込みがもっさりしていたのですが、リソース追加後はスムーズに表示されました
Node-REDのスターター・キットを使うことで、Code Engineへのデプロイと設定ファイルの保管先であるCloudantをまとめてデプロイできました。Node-REDをCode Engineにデプロイすることで必要なリソースを瞬時に割り当てられたり、ゼロスケールで課金を抑えながら使えたり、負荷に応じてスケールさせたりできる。そんな便利なNode-RED環境が手に入りました!