概要
Nuxt3がすごいらしいので、ToDoアプリを作りながら学んでいきたいと思います。
内容はVue.js初心者向けになってます。
前回の記事
この記事のゴール
フォーム入力バインディングを使った動作の確認ができる
完成コード
先に完成コードを載せておきます。
<template>
<div>
<input v-model="taskName">
<p>{{ taskName }}</p>
</div>
</template>
<script setup lang="ts">
const taskName = ref<string>('');
</script>
前提
本来であれば、pagesディレクトリを用意して進めていきたいですが、ルーティングに関しては別記事にします。
そのため、今回はapp.vueに記述していきます。
スタイルルール
vueファイルは3つのトップレベル属性で構成されます。
この記事では、特に指定がない限り以下の順で記述しています。
templatescriptstyle
vue2時点での公式のスタイルガイドです。
書いていく
scriptの準備
vue3から導入されたscript setupを使用して、コードを書いていきます。
言語はTypeScriptです。
<script setup lang="ts">
</script>
まず、Nuxt2、Composition APIと違いこれでscriptを記述していく準備が完了です。
必要な属性のインポートもexport default defineComponentも必要ありません。
これだけで開始できる!素敵!
リアクティブ変数の準備
リアクティブとは、対象プロパティが変更されるたびに検知して、自動的に画面(view)に反映することです。
<script setup lang="ts">
const taskName = ref<string>('')
</script>
refによって、taskNameがリアクティブとなります。
Composition APIの場合、refを使用する際はimportして読み込む必要がありましたが、Nuxt3ではその必要がありません。
また、setup()内でreturnの必要がありましたがその必要もなくなりました。
上記の定義だけでtemplate内で読み込むことができます。
Nuxt2、Composition APIの場合
<script lang="ts">
import { defineComponent, ref } from '@nuxtjs/composition-api'
export default defineComponent({
setup() {
const taskName = ref<string>('')
return {
taskName,
}
},
})
</script>
フォーム入力バインディング
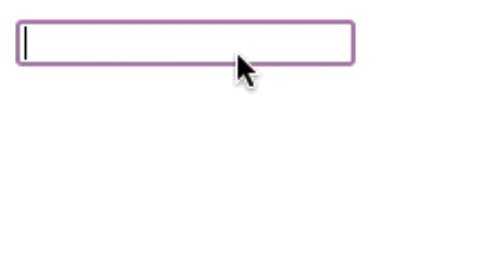
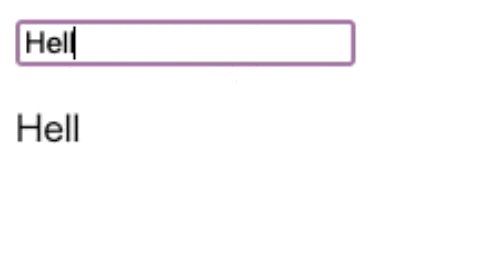
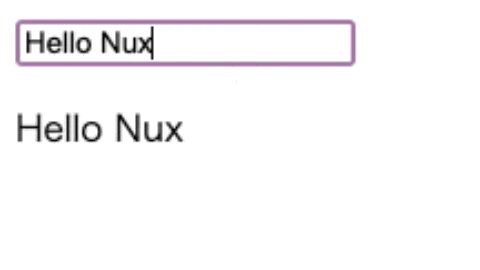
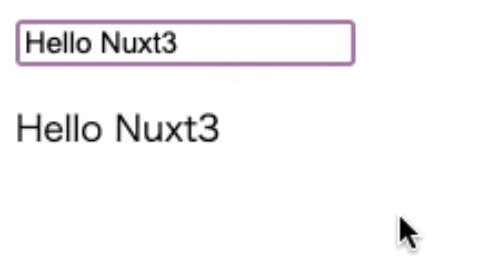
フォーム入力バインディングとは、template(HTML)の入力要素と、対応するリアクティブ要素の状態を同期することです。
先ほど作成した、taskNameが同期されているかを確認します。
<template>
<div>
<input v-model="taskName">
<p>{{ taskName }}</p>
</div>
</template>
<input v-model="taskName">を用意します。
v-modelはinput要素のvalueプロパティとinputイベントと結びついています。
input要素に値が入力される→valueが書き変わる→inputイベントが発火する→taskNameが書き変わる→input要素のvalueとtaskNameが同じ状態
そのため、taskNameはインプット属性のvalueと結びつき、入力を行うとすぐさま画面に反映されます。

リアクティブではないとき
scriptを以下のように変更してみます。
リアクティブをやめ、初期値として「Hello Composition API」としておきます。
templateはそのままです。
<script setup lang="ts">
const taskName = 'Hello Composition API';
</script>
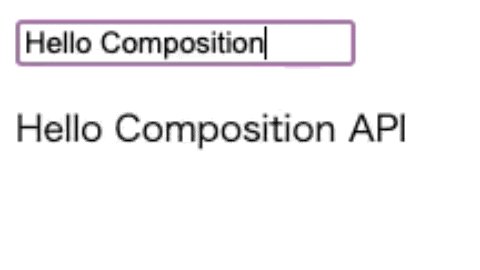
先ほどとは異なり、「Hello Composition API」が初期値としてinput要素、pタグに入力されています。
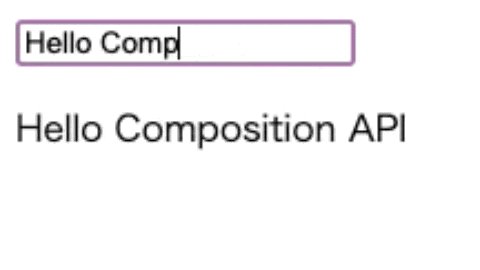
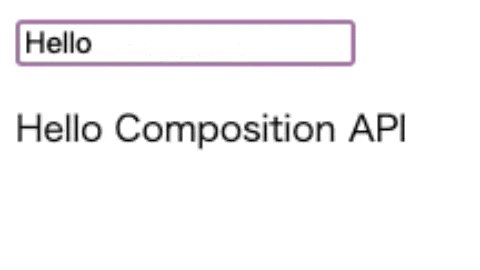
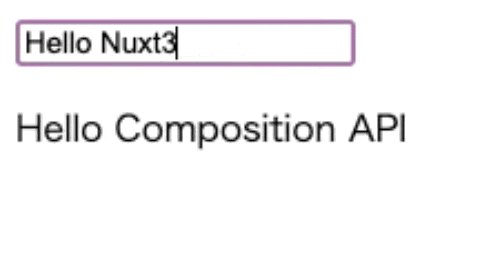
しかし、リアクティブではないため、input要素を変更しても、pタグには反映されません。

フォームに入力された値が画面に反映されないような時は、設定した変数がリアクティブであるか否かを疑いましょう。
まとめ
Nuxt2に比べて記述量が減り、ネストが浅くなりそうです。
import不要、defineComponent不要というのは、小さなストレスがなくなったように思います。
今回は動きを確認する程度だったので、Vue.js初心者向けの内容になってしまいました。
次回はイベントハンドリングとリストレンダリングについてを予定しています。