kintone Advent Calendar 2016も4日目になりました。
今回は、Amazon rekognition とkintone連携をやってみます。
ちなみにre:Invent2016でもkintoneブースにて展示されていました。その模様はこちら。
Amazon Rekognition とは?
re:Invent2016の初日の基調講演で発表された、画像検出と認識ができるサービスです。
Rekognition APIを使って、S3オブジェクトもしくは、blobオブジェクトを渡して呼んであげるとざっくりと以下のようなことができます。
- 画像の比較
- 任意の画像の解析(Smile.Sunglasses,)
- 複数の写真のタグ、インデックス付与
- 解析画像の検索
詳しくはAWS本家のブログに詳しく書かれています。
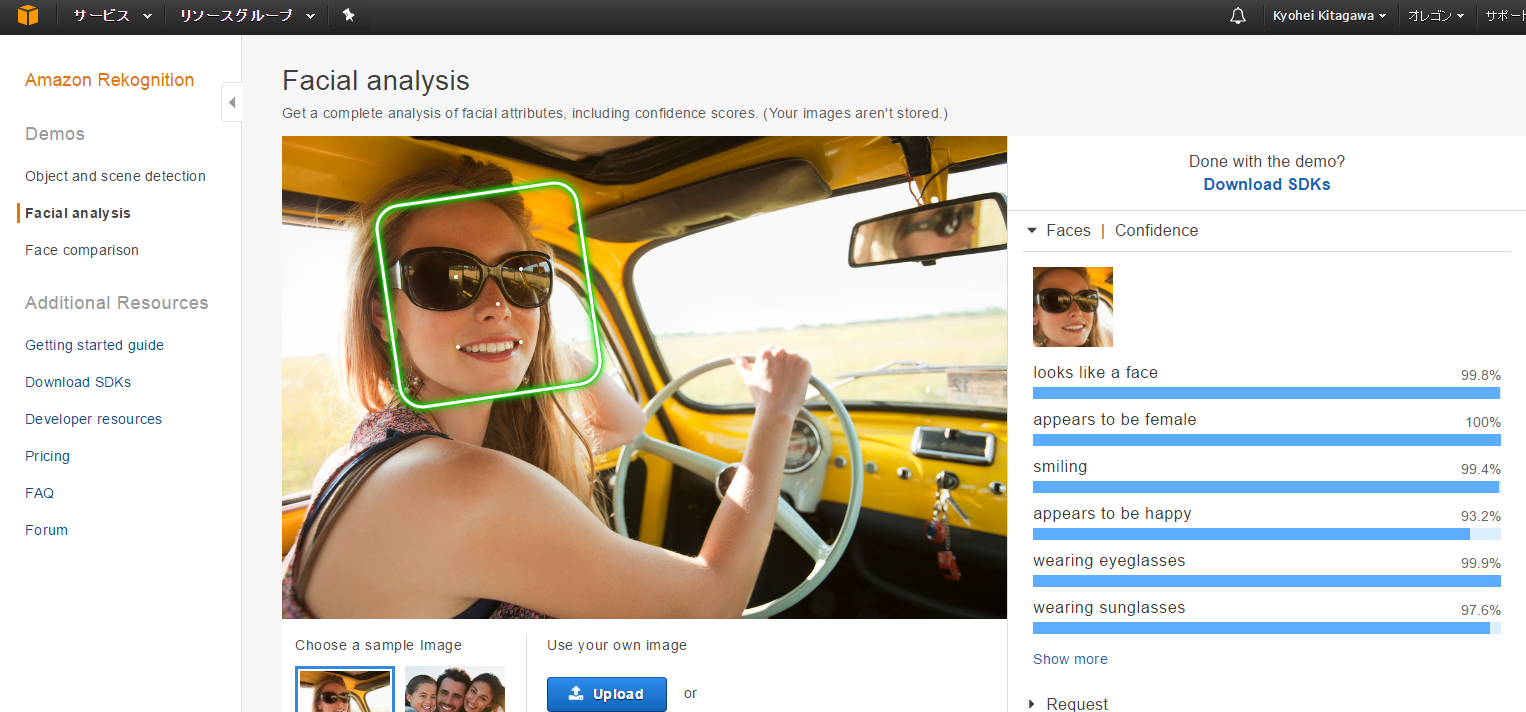
また、サービスのページではデモも試せます。結構楽しいのでお勧めです。

Amazon Rekognition × kintone 連携
今回は、node.jsを使ってS3に保存したオブジェクトをRekognitionを介して解析したあとそのデータをkintoneに登録していきたいと思います。
JavaScriptリファレンスはこちら
応用すれば、モバイルでとった写真を解析してスマイルコンテストなどができそうでワクワクしてきませんか?
環境及びAWS側の準備
前提として私が試した実行環境は以下です。
- 環境はCloud9
- node.jsのバージョン :0.10.35
- aws-sdkのバージョン :2.7.10
まずはS3にバケットをつくりCORS設定をおこないます。
今回は、cybozu developer networkのAmazon S3 連携 -kintoneのファイル保存先をS3にする-と同等の設定を設定しました。
バケットができたら画像を登録しておきます。
今回は、「rekogniton-bucket」にmy-demo-picture.jpgという画像ファイルを登録しておきます。

サングラスをかけてるかのパラメータを取りのもありちょうどよいサンプル画像を用意しました。
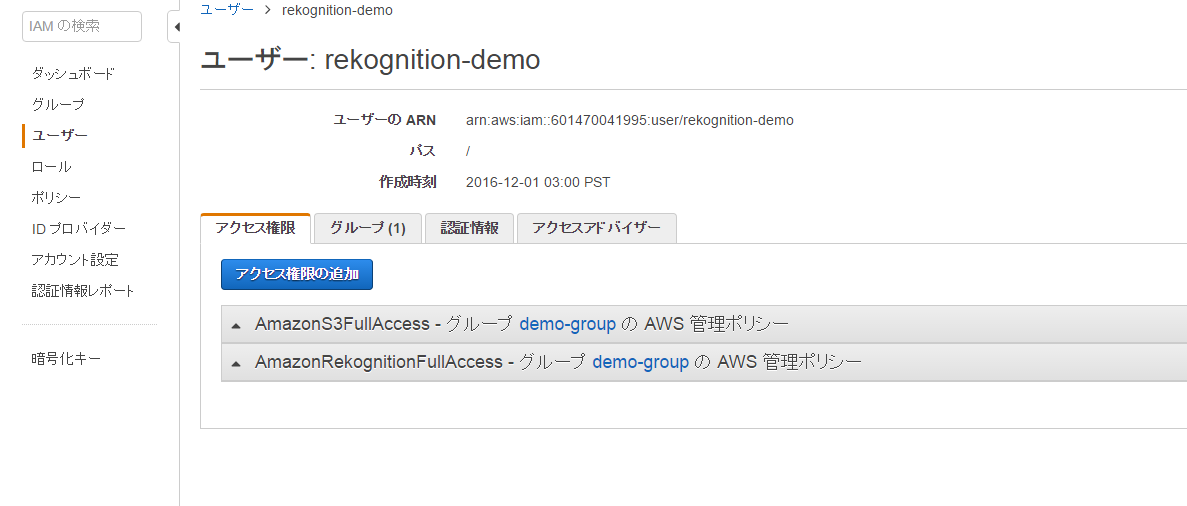
次に、IAMで「AmazonS3FullAccess」と「AmazonRekognitionFullAccess」を付与したユーザーを用意します。

シークレットキーとアクセスキーを後で使うので控えておきます。
kintoneアプリの準備
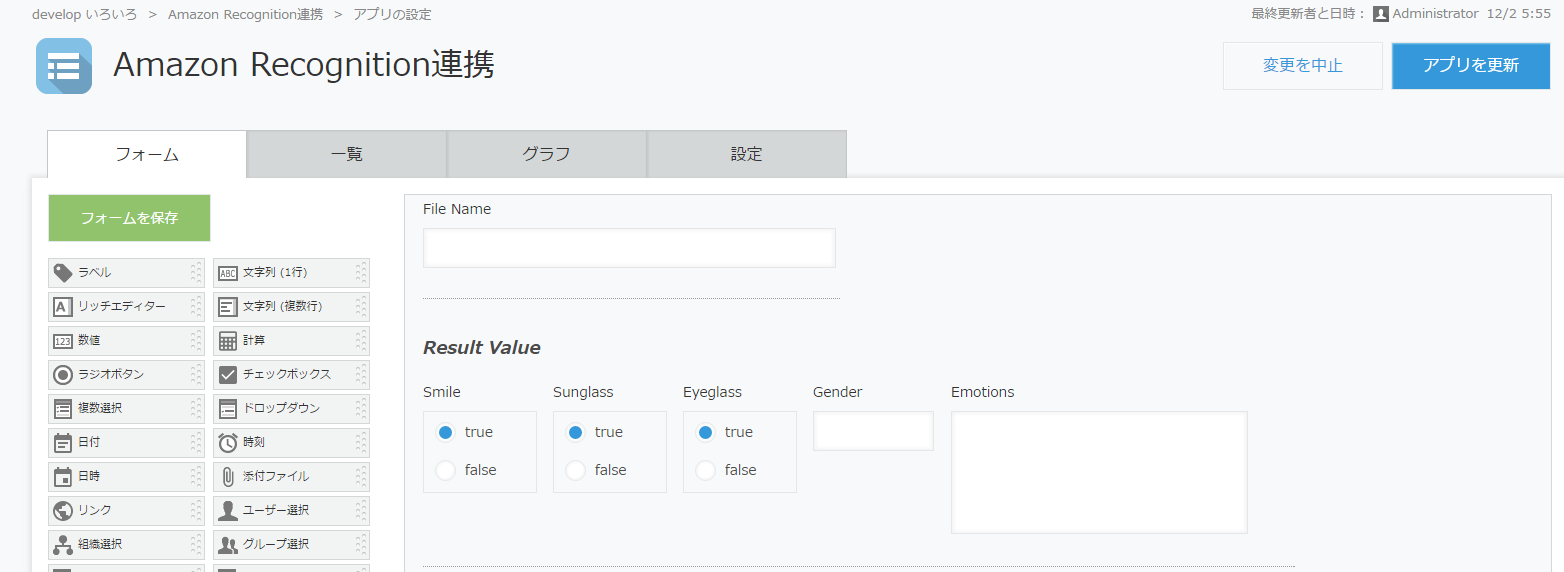
次にkintoneアプリを作ります。今回は、以下の設定でサクッと作りました。
| フィールド名 | フィールドコード | フィールドの種類 |
|---|---|---|
| File Name | s3_file_name | 文字列(1行) |
| Smile | smile | ラジオボタン |
| Sunglass | sunglass | ラジオボタン |
| Eyeglass | eyeglass | ラジオボタン |
| Gender | gender | 文字列(1行) |
| Emotions | emotions | 文字列(複数行) |
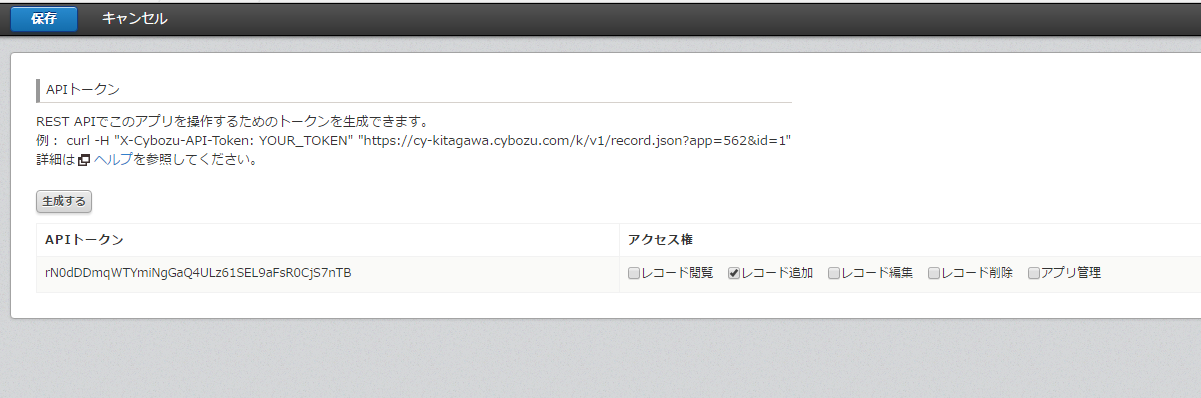
アプリを作成したらAPIトークンを発行しておきます。
今回は、「登録」さえ権限があれば十分です。
参考 : APIトークンを使ってみよう
連携プログラムをつくる
Rekognitionの方は、初期設定等はいらないのでCloud9に戻ります。
まずはもろもろイストール。
npm install aws-sdk
npm install request
次にnode.js用ファイルを作ります。
var AWS = require('aws-sdk');
var request = require('request');
/* Test用 */
var ACCESS_KEY = 'ここに発行したアクセスキー';
var SECRET_KEY = 'ここに発行したせシークレットキー';
AWS.config.update(
{
accessKeyId: ACCESS_KEY,
secretAccessKey: SECRET_KEY
}
);
var rekognition = new AWS.Rekognition({
region: 'us-west-2'
});
/* kintone用のパラメータ*/
var DOMAIN = 'sample.cybozu.com'; //kintone環境のドメイン
var APP_ID = 'your app ID'; //kintoenアプリのアプリ番号
var BASE_URL = "https://" + DOMAIN + '/k/v1/';
var APITOKEN = "ここに発行したAPIトークン";
var BUCKET_NAME = 'rekognition-bucket';
var FILE_NAME = 'my-demo-picture.jpg';
var headers = {'X-Cybozu-API-Token': APITOKEN};
AWS.config.apiVersions = {
rekognition: '2016-06-27'
};
exports.handler = function(event, context) {
'use strict';
var params = {
Image: {
S3Object: {
Bucket: BUCKET_NAME,
Name: FILE_NAME
}
},
Attributes: [
'ALL'
]
};
rekognition.detectFaces(params, function(err, data) {
if (err) {
console.log(err, err.stack); // an error occurred
}else {
var kin_body = {
app: APP_ID,
record: {
s3_file_name: {value: FILE_NAME},
smile: {value: data.FaceDetails[0]['Smile']['Value']},
gender: {value: data.FaceDetails[0]['Gender']['Value']},
sunglass: {value: data.FaceDetails[0]['Sunglasses']['Value']},
eyeglass: {value: data.FaceDetails[0]['Eyeglasses']['Value']},
emotions: {}
}
};
var myEmotions = '';
for (var i = 0; i < data.FaceDetails[0]['Emotions'].length; i++) {
var myCon = parseInt(data.FaceDetails[0]['Emotions'][i]['Confidence'], 10);
myEmotions += data.FaceDetails[0]['Emotions'][i]['Type'] + ' : ' + Math.ceil(myCon) + '%';
myEmotions += '\n';
}
kin_body.record.emotions = {value: myEmotions};
var options_getsalesamount = {
url: BASE_URL + 'record.json',
method: 'POST',
headers: headers,
'Content-Type': 'application/json',
json: kin_body
};
request(options_getsalesamount, function(error, response, body) {
console.log("kintone POST success");
});
}
});
};
認証情報などは、それぞれ変更してください。
今回は試しにファイルは決め打ちで実行してみます。
やってみたRekognition連携
zip化してLambdaで動かしてもよいです。実行してみましょう。

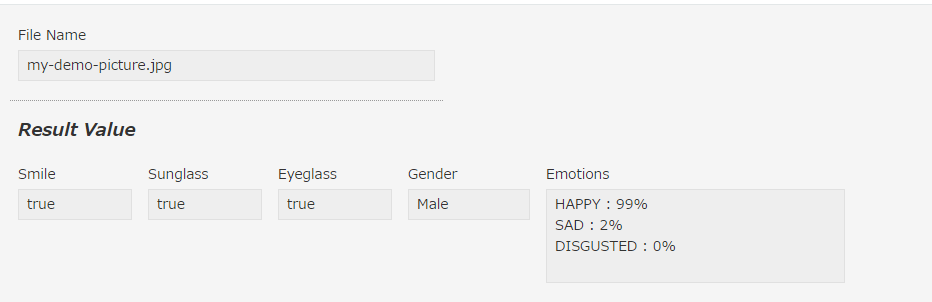
kintoneアプリをみてみると・・・

無事に登録されました。Happyさと少しの悲しみが滲みでた結果となりましたね。
また、レスポンスで取得できるRekognition独自のConfidenceをEmotionに入るようにしています。
今回つかったdetectFacesは他にはレスポンスとして、他にもひげの有無や目が開いているかなど様々な情報のってくるので用途によって使い分けるとよさそうです。
おわりに
今回のre:Invent2016ではほかにも様々なサービスがリリースされました。
参考:AWS Black Belt Online Seminar 2016 AWS re:Invent 2016 アップデート速報
kintoneと親和性がありそうなサービスもいくつかあるので、貪欲に試していきたいと思います。
おわり