最近、[CSSアニメーション]●●●CSSでタピオカ作ってふわふわ浮かせる●●●やリアルな眼球を描く。HTMLとCSSだけで。のようなHTML+CSSだけで作る表現が流行っていた(?)ので自分も作ってみました。
完成品はこちら
See the Pen Only HTML + CSS Tapioca by Nishihara (@Nishihara) on CodePen.
概要
そこまで複雑なHTMLやCSSのトリックは使っていません。background: radial-gradient()とfilter: bluer()を使ってグラデーションを表現しつつ、transformプロパティで変形させたものを組み合わせて作っています。
タピオカ本体を作る
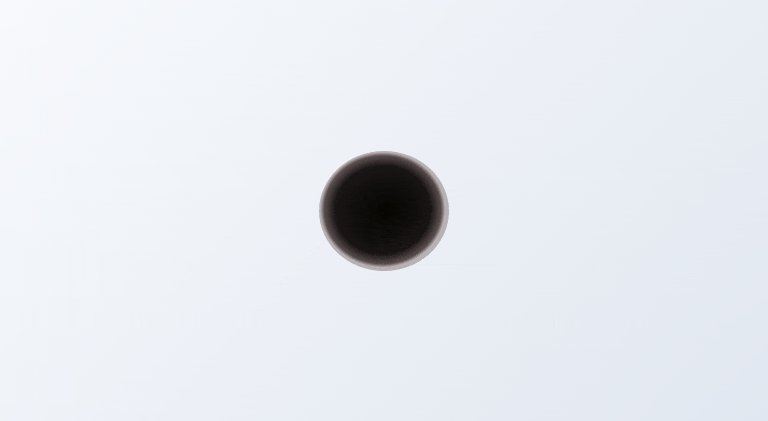
まずは、タピオカの本体部分のHTMLとCSSを作成します。
<div class="wrapper">
<div class="tapioka"></div>
<!-- 中略 -->
</div>
.wrapper{
width: 130px;
height: 120px;
position: relative;
}
.tapioka{
width: 130px;
height: 120px;
z-index: 0;
border-radius: 50%;
background: radial-gradient(closest-side at 49% 49%,rgba(4,4,0,1) 0%,rgba(25,21,21,1) 75%,rgba(90,77,77,1) 92%,rgba(150,135,135,0.6) 98%);
}
タピオカ全体を包むラッパーを作ります。ラッパーはタピオカの大きさと同じにしています。positionを使って配置していくのでラッパーにはposition: relativeを指定しています。
タピオカ本体は楕円を作り、backgroundをradial-gradientを使って円形グラデーションにしています。わずかに扁平な楕円にしているのは、タピオカの自重により少し潰れているからです。
立体感を出すためにグラデーションの中心は1%ずつ左上にずらしています。グラデーションの端は透過させ、タピオカ表面にある水分を表しています。
ハイライトをいれていく
タピオカは表面がつるっとして、水分を含んでいるので反射をしています。それを表現するためにハイライトを入れていきます。
左側円形のハイライト
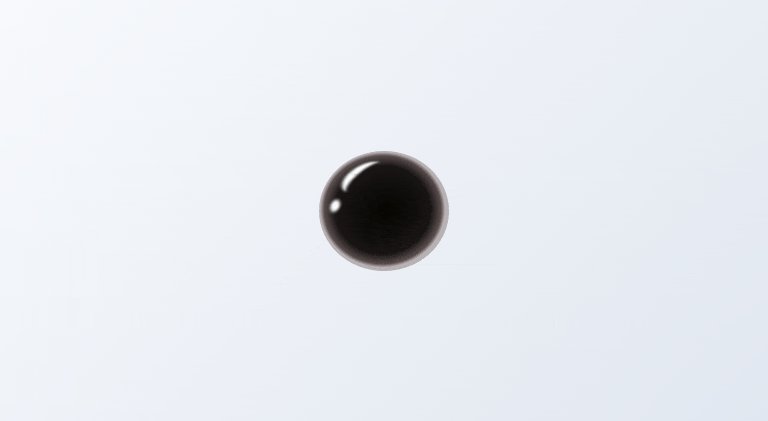
まず、左側に円形のハイライトを入れます。
<div class="highlight1"></div>
.highlight1{
position: absolute;
top: 40%;
left: 8%;
z-index: 1;
width: 12px;
height: 15px;
background: radial-gradient(farthest-side at center,rgba(255,255,255,1) 0%,rgba(255,255,255,1) 54%,rgba(255,255,255,0) 100%);
border-radius: 50%;
transform: skewY(-10deg) skewX(-5deg) rotate(8deg);
filter: blur(0.7px);
}
ハイライトの位置は相対的に決めています。ハイライトも少し楕円形にし、外側は完全透過になるような白色のグラデーションで着色しています。
transformプロパティのskewを使って平行四辺形に変形させ、さらにrotateを使って回転させています。
ここでもブラーを使っていますが、タピオカ表面はつやつやしていても、完全な平坦ではなく、微細なデコボコがあります。そのため反射のハイライトは少しボカしたようなハイライトになります。(参考:鏡面ハイライト - Wikipedia)
線状のハイライトを入れる
続いて、左上の線状のハイライトを入れます。
<div class="highlight2"></div>
.highlight2{
position: absolute;
top: 14%;
left: 18%;
z-index: 1;
width: 44px;
height: 20px;
border-radius: 50%;
border-top: 5px solid #fff;
transform:rotate(-70deg) scaleX(0.9) scaleY(1.5) skewY(18deg);
filter: blur(0.6px);
}
左上の線状のハイライトは長方形を作り、その上辺のみに5pxの白いボーダーを入れています。それにborder-radiusをかけて弧状にし、さらにtransformをこねくり回して変形させています。先程と同様にブラーを少しかけます。
右下のハイライトを入れる
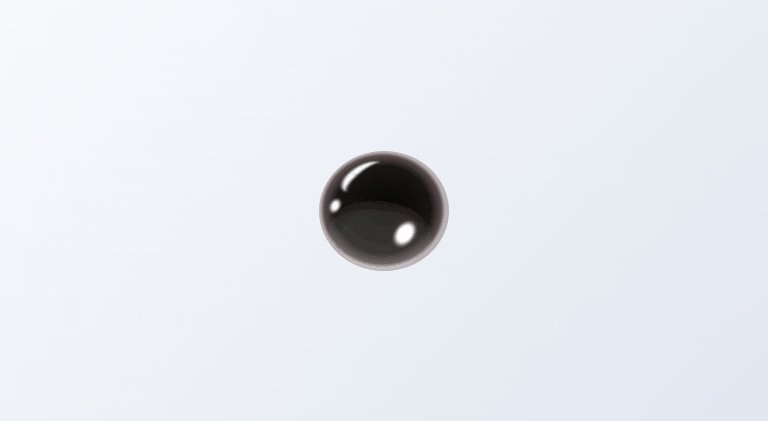
これだけでもつやつや感が出てきましたが、さらに出すために右下にも入れていきます。
<div class="highlight3"></div>
.highlight3{
position: absolute;
top: 59%;
left: 57%;
z-index: 1;
width: 24px;
height: 24px;
background: radial-gradient(farthest-side at center,rgba(255,255,255,1) 0%,rgba(255,255,255,1) 65%,rgba(255,255,255,0) 100%);
border-radius: 50%;
transform: skewY(-20deg) rotate(8deg);
filter: blur(0.6px);
opacity: 1;
}
こちらも最初にいれたハイライトと同様の手順で入れています。だいぶつやつやしてきました。
下部のハイライトを入れる
今回は白い床(?)に置かれている想定なので、表面には床面も反射で写り込みます。それを描き込んでいきます。
<div class="highlight4"></div>
.highlight4{
position: absolute;
top: 38%;
left: 0%;
z-index: 1;
width: 122px;
height: 90px;
background: radial-gradient(farthest-side at center,rgba(255,255,255,1) 0%,rgba(255,255,255,1) 64%,rgba(255,255,255,0) 100%);
border-radius: 50%;
transform: rotate(8deg);
filter: blur(2px);
opacity: 0.15;
}
opacity: 0.15の大きな楕円形をとはみ出すように下部に入れています。他の比べて存在感は薄いですが、これを入れるとなんか立体感が出ます。
ハイライトの描き込みは以上です。
タピオカ内にシャドウを入れる
光あるところに影はあるので、ハイライトと同じ用にシャドウを入れていきます。
<div class="shadow"></div>
.shadow{
position: absolute;
top: 69%;
left: 64%;
z-index: 1;
width: 51px;
height: 18px;
border-radius: 50%;
border-top: 1px solid #211;
transform:rotate(130deg) ;
filter: blur(1px);
}
一見、どこに入れたか分かりづらいですが、右下のところが少し黒くなっているかと思います。球体でつやつやした表面なので陰影はつかないですが、表面の水分が屈折により暗くなる部分が生じます。その部分にシャドウを入れました。
タピオカ自体の影をつける
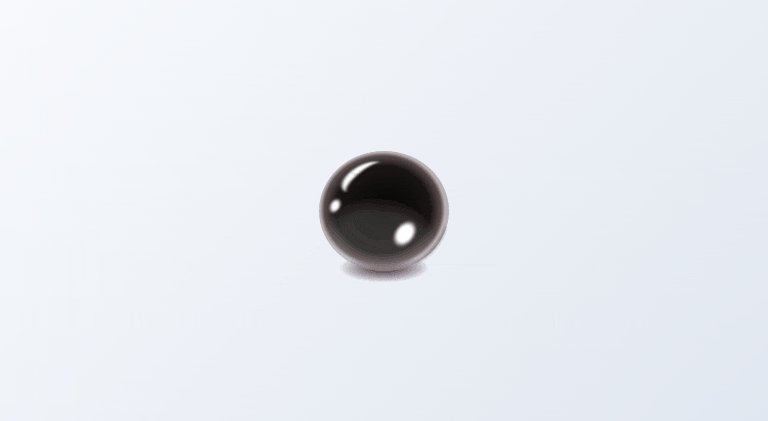
最後に、床に落ちるタピオカ自身の影をつけます。
<div class="dropshadow"></div>
.dropshadow{
width: 90px;
height: 30px;
position: absolute;
left: 50%;
top: 85%;
z-index: -1;
transform: translateX(-50%);
background: radial-gradient(farthest-side at center,rgba(20,0,10,0.8) 25%,rgba(0,0,0,0) 100%);
filter: blur(0.5px);
}
もう説明は不要かもしれませんが、これまでのハイライトと同じようにグラデーションで丸い影を落としています。left: 50%で中央に配置し、transform: translateX(-50%)で要素の半分の大きさだけ戻して真ん中に配置しています。
これでリアルなタピオカの完成です。
最後に
HTMLとCSSだけタピオカを表現しなくてはいけない場面など、おそらくないのです。CSS芸の範疇です。画像なり、SVGなりで表現した方が豊かで圧倒的に楽です。
なお、途中途中で物理現象をもとにしたハイライトなどの説明は行っていますが、あくまで、それっぽく見えるような絵作りの工夫です。そのため厳密にそのような現象が起こっているとは限りません。