まえがき
IBM Cloud はもとより、IBMの様々なサービスで使われる、Carbon Design Systemについての記事です。なお本稿は、デザイナーさん向けになるべく平易な表現?に寄せ、コンソールのコード貼り付けやテック系用語は控えます。
一般論的な「デザインシステムとは?」でなく、IBM Carbon Design Sytem を中心として、実際にそれを導入する際に、どんな特徴や利点があるか?など少し深掘りたいと思います。
記事全体的に、英語の情報が多めにはなりますが、先人の素晴らしい記事はたくさんあり、ぜひそれらも参照してみてください。翻訳記事を除くと、英語圏に比べ日本語での「デザインシステム」の記事はまだ多くないですね。
デザインシステム:IBM Carbon Design System
開発規模が大きくなり、バックエンド・フロントエンド…それぞれ分野が違えば、その内容や技術も深く多岐にわたります。そこに一定の基準やガイドライン、言い換えると”迷ったら戻れる場所”を設けないと、統一性が取れなくなり開発効率も落ちてしまいます。
そんな時、オープンソース開発などでお馴染み”Code of Conduct 行動指針”的なものがあると便利です。例えば、Qiitaだとここに、 GitHubだとここにあるような基本ルールです。元々は紛争解決が発端だと思いますが、迷った時の道しるべ、問題解決の決まり事〜という意味で、似ていると思います。
デザインシステムの有名どころは Google や Apple あたりを筆頭に、Uber、Adobe、Shopify、Salesforce… 検索すると様々なものがあり。面白いところでは、自動車のAudi など、ネット関連企業に限りません。
もちろん IBMのCarbon Design System は有名デザインシステムの紹介記事などでリストの先頭の方に、ほぼ必ず挙げられています。登場以来、バージョンアップを重ね、2023年12月現在GitHubを見ると、リリースはver.11.xxです。
誕生秘話:IBM Bluemix と Carbon Design System
この2017年3月のmedium、Carbon: Designing inside Big Blue にある通り、IBM Cloud が、かつてBluemixという名前の頃、IBMの2,000以上のプロダクツやその他を、統一感のあるプラットフォームにまとめるために誕生。同ページの「短く言えば In short, we needed a design system. 必要から生まれた」ということです。
画像は IBM Bluemix コンソール 〜 左からJune-2014, February-2016, March-2017
出典:medium - Carbon: Designing inside Big Blue
── Carbon デザインを紹介しようと思ったきっかけ
以前、IBM Cloud チャンピオンと雑談していた時、Carbon Design は当然知ってると思って話をしていたら「カーボン?それ何?」と言われ、驚いた事がありました。他意は無いのですが、やはり開発分野が違うと、あまり知られていない事なのかも…と感じ、Webのフロントエンド開発…いや、さらにテックから離れ、”デザイン思考”とか、デザイナー視点から紹介しようと。いつか書いてみようと思っていたのが、本稿を書くきっかけでした。
あまり頭でっかちな理屈ぽいのは退屈なので、なるべく平易に表現するよう心がけます。
もともと私は(紙の)グラフィックデザイナー出身で、また十代の頃から電子回路をいじくり回してたバックグラウンドもあります。
デザイナーの後、 ウェブデザイン → IoT → arm社 Mbedでハードウェアの開発に。
当時 mbed LPC1768 と IBM IoT Foundation から IBM Bluemix を知りました。
Arm Mbed - Ethernet IoT Starter Kit → Repository(まだ情報あった!)
Cloud テクノロジーの世界では、ストレージをどう使い、どうつなぐか?にフォーカスが当たる。それだけでも解決すべき問題やトピックは膨大で、どうしてもビジュアライズやデザインが中心にはなりにくい。
私はデザイン寄りな世界から現在のエンジニアリングの世界に来たので、デザインのコンセプトや思想などに魅かれます。常にデザイン側からのアプローチを考えています。そんな経緯から、IBM Bluemix の Design Languageがクールだなと感じていました。
やがてBluemixコンソール以外、むしろIBMのデザインに興味を持つようになりました。
ところで、Carbon Design Systemのサイトは、かなりのボリュームですね。
あわせて、IBM Design Languageサイトも、同様なデザインと内容で、初見だと少し混乱するかもしれません。
表題のとおり、本稿では主に Carbon Design の方を中心に、膨大な情報のどの辺りから見ると良いか、以下にポイントをいくつか挙げてみます。
フォント:IBM Plex
このURL www.ibm.com/plex/ … IBMドメイン名の直下にplexがあります。どれだけIBMが重要視してるかわかりますね。
まだ行かないで!インタラクティブにかなり作り込まれたサイトで、色々と楽しめるんですが、とりあえず本稿を先に読んでください。きっとしばらく帰って来れなくなります。
では後ほどゆっくり → このIBM Plexへリンク からどうぞ!(笑)
先ずは、楽しく美しいPlexのサイトを紹介したくて、そちらから始めてしまいました。Carbonサイト内 Typographyのここ(下図)にあります。項目を挙げただけ感で、地味…。
サンセリフ、セリフ、等幅の3つ。GitHub レポジトリのリンクはありますが、IBM Plexへは無い…やはり、しばらく帰って来れなくなるから?
6-7年ほど前から、IBM Carbonに注目し、米国からの記事など読んでいたなかで、中でも当初からPlexフォントの設計思想は気に入っていました。さすが、コンピュータの前にはタイプライターを作ってた会社!
GitHubでの会話を見ていたら、いわゆる1バイト系のフォントだけでなく、ユニバーサルな CJK (Chinese, Japanese, Korean) の開発を進めている事も知り、日本語フォントがリリースされるのを心待ちにしていました。
そしてついに2021年、日本語版のリリースがされました。
日本語では「Google & Adobe」で開発した「Noto Sans / 源ノ角ゴシック」あたりが、特にウェブデザイン界隈ですぐ挙がってくると思います。フリーの日本語フォントファミリー、しかもウェイトやスタイル(セリフ・サンセリフ・モノスペース)が充実している書体となると、あまり多くはありません。そこにCJK(中国日本韓国)のみならず、タイ語、アラビア語など多言語にも対応。
IBM Plex日本語フォントの字母(文字の基本デザイン)は少し前から GitHubでのDiscussions内の会話 など追ってましたので、CJKを 韓国のSandoll Communications が担当していることも読んで知っていました。
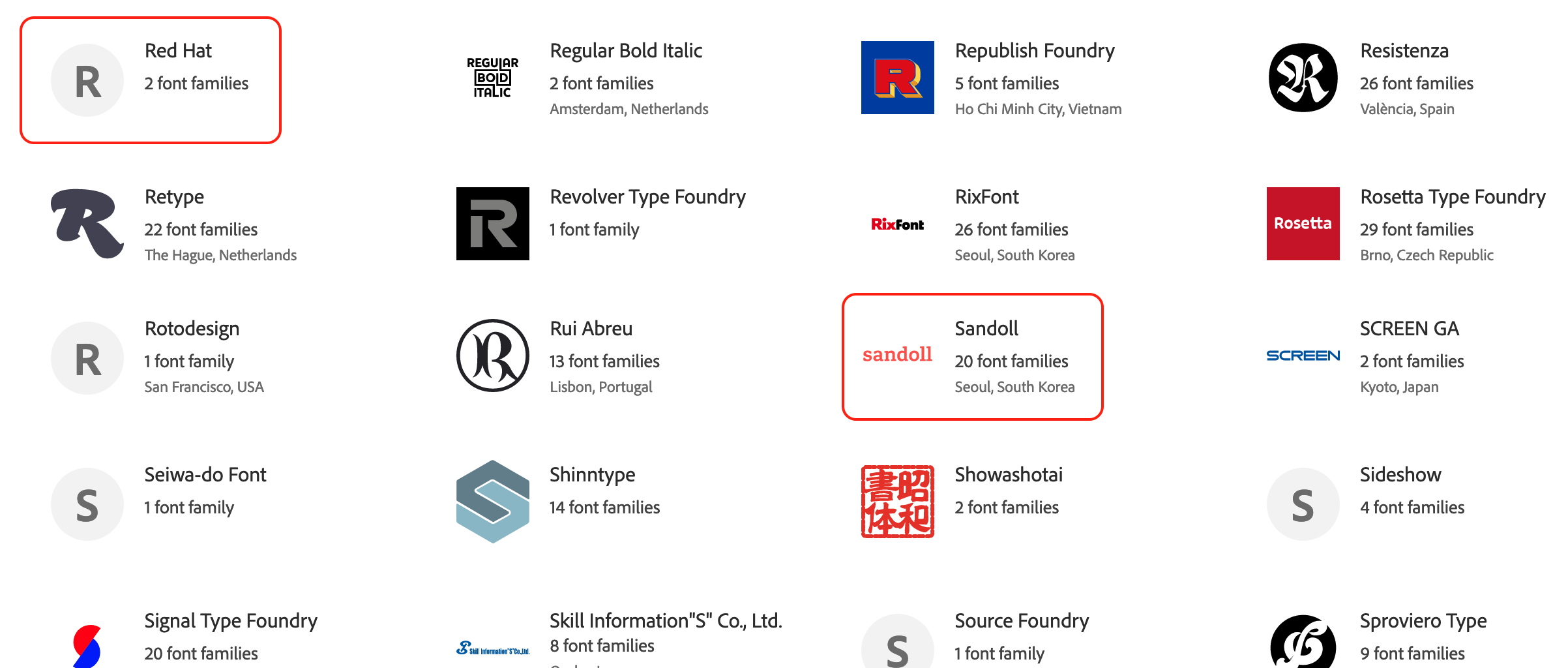
公開後は(下の画像)Adobe Fontの”Type Foundries” ページにも名前が載ってますね。
左上にはRed Hat も並んでいます。(アイコンが赤帽じゃないけど偶然の同名ではなく、あのREHLの会社)
また、老舗大手のSCREEN(ヒラギノフォント他)なども見えます。
余談ですが、上記のSandoll Communicationsは、以前に Notoフォントファミリー(CJK)の字母もデザインしています。
カラー:印象を決める大きな要素
ウェブデザインで使う日本語フォントは、一般的にゴシック体が中心で、特殊な趣向のサイトでもない限り、明朝体やPop体などを使うことは少ないでしょう。
日本語はゴシック体なら、まぁ見た目は大体同じ… などと乱暴なことは言いませんが、和文フォントだと欧文のように文字だけで印象の変化をつけるのは容易ではないですね。
言い換えると、全体のトーンと印象を決める要素のうち、日本語のウェブサイトではカラーや写真の影響が大きいとも言えるでしょう。
IBM Carbon はもちろん、他のデザインシステムでも、たいてい基本的なカラーを定めています。デザインシステムによって色の主張の強い弱いはありますが、全体の印象を決める大きな要素です。
Carbon(炭素)は和風に言うなら”墨色(すみいろ)”で、黒からグレーを基調とした、応用が利きやすい色調になっています。…のはずですが、そのまま使うと意外に主張が強い!以前、PlexとCarbonを基にしてデザインを考えた時に感じました。
出典:雪舟/竹に翡翠図(竹にカワセミ) 出典:メトロポリタン美術館 NYC
パラドックスのようですが、墨色って、主張が無いことが強い主張?…水墨画の世界では「炭素の黒色の濃淡」だけで、あれだけの表現が出来る、絵画表現の一大カテゴリーなわけで、考えてみれば当然なのかもしれません。
もちろん、どのデザインシステムでも言えることですが、Carbonの場合は特にカラーに手を加えずに作ると、そのままIBMのサイトをコピーした風になってしまいます。カラーだけでなくボタンやアイコンまで形もカチッと決まっているので、より一層そう見えてしまう。
カラーのテーマは基本だけでなくダークテーマもあり、さらに中間的なトーンのカラーも濃度指定できるなど、細かいところまで考慮されています。
個人的な視点ですが、Carbonは墨色の濃淡、加えてIBMのコーポレートカラー、ビッグ・ブルー(Big Blue)との組み合わせを、上手く絶妙に行った、素晴らしいデザインシステムだと感じます。
画像は Carbon Design System のガイドラインより
もちろん白黒青だけでなく、Carbonのカラーセットの中には、赤も紫も緑もあります。しかし、例えば赤や橙は警告を示す場合の指定になっていたりするので、パーツやデザインによっては要注意です。
デザインキット:FigmaやSketchなど
とくに最新バージョンからは、Figmaを中心に考えているようです。とりあえず現時点で以下を参照するのが分かりやすい。
Carbon Design System - Design kits > Figmaタブ
世間では(色んな意味合いで)注目を集めたFigmaの買収合併は、この記事執筆のほんの少し前、2023年12月17日に欧州の規制により中止となりました。また元の独立企業として進むようですね。
現在ver.11となったCarbonですが、以前はSketchやXD、さらに前の初期はIllustrator形式もたしか見かけた記憶がありますが、今は主にFigmaを使いましょう的な流れのようです。
なおIBMから離れ、Figmaのコミュニティサイトに、IBM謹製のver.11のテンプレートがあり、Figmaアカウントがあればすぐデザインを試せます。なお All Themesとあるのは、Gray 10, Gray90, Gray 100 の全てを指しています。
Figmaコミュニティ → (v11) All themes - Carbon Design System
さらに!最も新しい(next)サイトは以下に。
Carbon Design System - Design kits (next) 上記のDesign kitとは場所が違います!(ほら、混乱するでしょう?)
キットの数も多くなり、検索で使えるようにデザイン変更するようですね。
以下のフレームワーク、にも書きますがJamstack界隈も変化が激しいのと、Carbon自身も進化を続けるので、目を離すと追えなくなってきそうです。
フレームワーク:モダンなJamstackが基本
デザイナーさんへ、ここは少し専門用語的な単語が並ぶのをお許しください。他に書きようがありません。Qiitaだから大丈夫ね、きっと。
ここにWordpressやPHP、PythonフレームワークでCarbon Design〜を検索して来ました?
それは(公式には)ありません。私の観測範囲ではたぶん個人やコミュニティー開発版も無いと思います。Plexフォントだけ、SVGアイコンだけ、などはあるかも知れませんが。
Carbon Designは、例えば Bootstrap とか Font Awesome を使う的なテンプレートと異なり、Jamstack な考え方、フレームワークを基本としています。そして、2023年の春先まで、Carbobn Designでは、半ば公式的にGatsbyを中心にしていました。
しかし!なんとビックリ。いきなり2023年2月に競合というか同業仲間というか、やはりJamstackな業界のNetlifyに、Gatsbyが買収合併されたことです。思い出すと、うひゃ!っと今でも思います。
そして Carbonの GatsbyテンプレートはCommunity開発モードに移行しました。
こんなCarbon & Gatsbyの専用サイトまであるのに!
Gatsby theme Carbon - Getting Started
そぉっと、Gatsby買収時の両社の公式発表リンクだけ、ここに置きます。
Netlify Acquires Gatsby Inc.
Gatsby is joining Netlify
(じつは去年の時点なら、Gatsbyだけであと2本くらい?記事が書けそうでしたが、過去の話ですのでリンクのみにします)
きっとWordpressを中心に活動されているデザイナーさんで、Jamstackな開発に親しんでないと、Netlify?Gatsby?何それ男性化粧品?だと思います。ここでJamstackはネタが大き過ぎて書けません。検索してみてください。
以下は https://jamstack.org/generators/ 先ほど見たら、まだGatsbyはランク3位ですね。
さて、話は変わりますが、便利そうな情報をあと3点だけ、参考までに。
- ビルドの解説やGitHubなどを見れば、IBM Carbon ではnpmでなく、主にyarnが標準的に使われます。
- たまに ”Internal users”、”External users” とあるのは、IBM組織内部か、一般外部ユーザーかを指します。
- Gatsbyはコミュニティ管理モードに移行、NextJS、React が中心的な位置付けになると思われます。
確認したら、上記の Design kits (next) はすでに、ビルドはGatsbyからNext.jsベースに変わっていました。
JavaScriptフレームワーク周辺は、動きが速くて本当に何があるか分からんです。
その他:巨大化するアセットからの抜書き
ウォッチャー?のつもりは無いのですが、これまでは開発者目線で数年にわたり見てきた、その雑感というかメモでした。
あくまで私の目から見た Carbon Design System のポイントですが、この辺でひと区切りにしたいと思います。とにかく巨大な情報量なので、初見だと混乱しそうですから、まずはこの辺から見てください…的なガイドとしてどなたかのお役に立てれば幸いです。
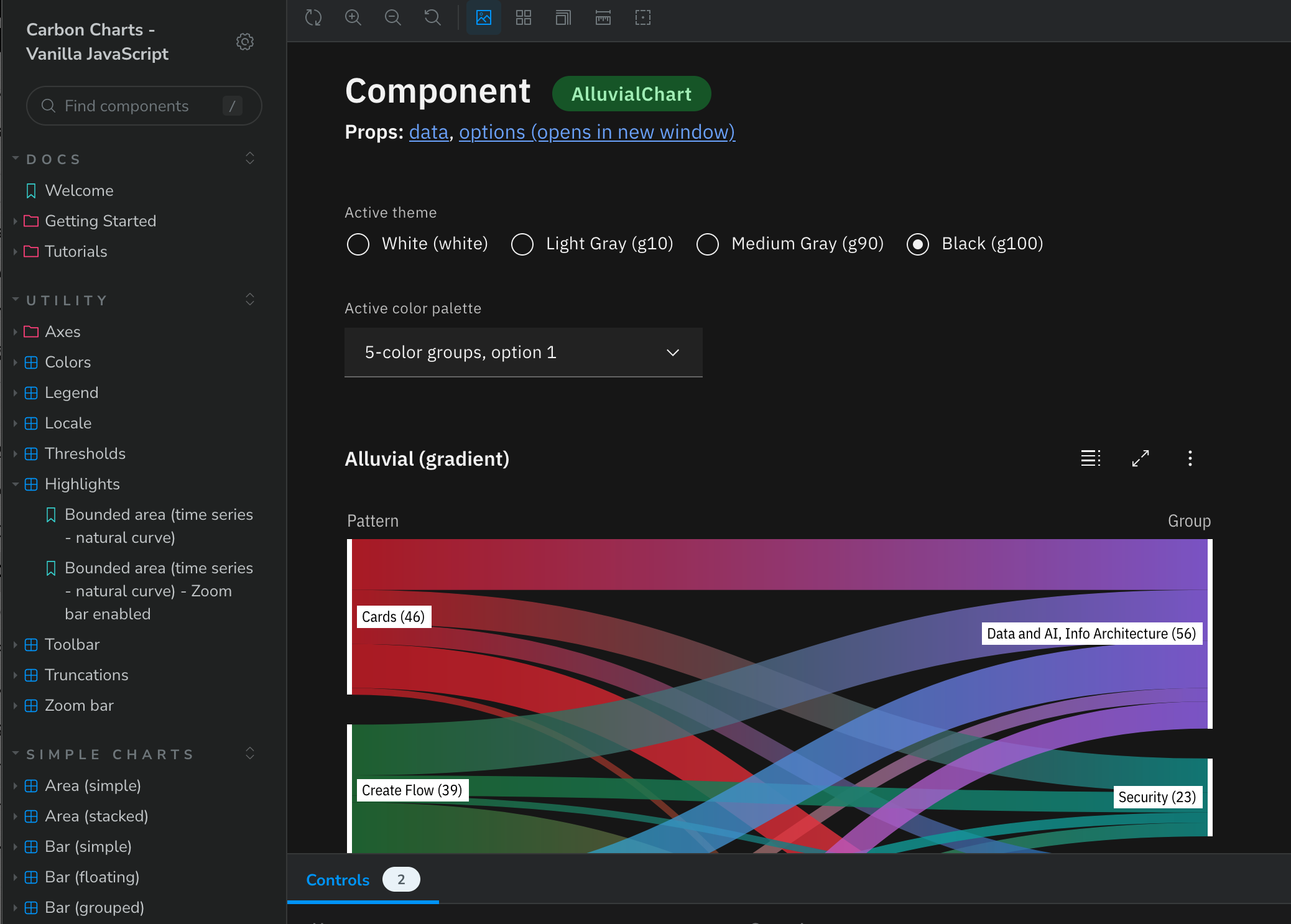
おっと!Storybookベースにグラフ関連を集めたもはや別サイト、Carbon Charts はまた別の機会に。私自身がD3.jsなど探検してから記事を書こうと思います。
更にさっき気付いたのですが、新(next)サイトで、また新たな用語というかカテゴリーを見つけてしまい…(とりあえず、今は見なかったことにしよっと)
このIBMのデザインシステムのサイズが年々大きくなり、巨大化するアセットの中、たしかに見た記憶があるあのページはどこ?状態になってきました。じつは、私自身も検索しつつ確認して書きました。(1年後はまた変わってるかもしれませんね)
さて、Carbon Design固有の情報から趣向を変え、以下にもう少し一般的なデザインに関するお話を書きます。
デザインシステムのジレンマ?
デザインシステムにかかわらず、一般的に建築物でも車でも電気製品でも、考え抜いて設計され作り込まれた仕組み=システムほど、その一部を変えるのは容易ではありません。
一部分だけ、例えばウェブなら、ボタンを目立たせたいから朱色ぽい緋赤にしたい!と変更したとしましょう。途端にバランスが取れなくなり、引きずられてあちこちいじり始めたら、もう収拾がつかなくなります。だからこその、冒頭で述べた行動規範、迷った時の道しるべ、となるのが「デザインシステム」なわけですから。
どうしても違うカラー(色調の意味)にしたい場合はどうするか?
例えば、お茶メーカーのサイトと、紙モノのパンフレットや名刺のリニューアル案件で、コーポレートカラーの基本色が濃い緑だとしたら?Generative AI 旋風の吹いた2023年現在なら、プロンプトを上手く指定して、AIにカラートーン全体を濃い緑を基調で提案してもらうのも一興かもしれません。そこから微調整を重ねて追い込んでいくとか?…かなり大変そうですが。
デザインシステムは、各社とも大抵オープンソースを謳って提供されています。それらはその会社や組織のアイデンティティを表現し、ウェブサイトや印刷物などのデザインガイドラインを策定するために作られています。それがしっかり作り込まれていれば、さらにいっそう個性が強固なものになります。デザインの枠組み、つまりそれがデザインシステム。
オープンソースでライセンス上も問題ないから、フォークして変更を加えれば…と簡単に考えない方が賢明です。上記のお茶メーカーの例なら、事前によく話し合いどの辺りまでが色変更の限界か?など、よく事前に確認を取っておかないと、あとでトラブルになる。
デザインシステムって素晴らしいと思います。そのまま使うなら。
でも、システムのテンプレを借りてきて、チャチャっと変更したら出来るでしょ!…みたいな感じには行かないのです。
Design Thinking とマネージメント
当初からデザイナーがミーティングに加わる事は極めて大切。「え?色なんてRGBの配合ちょっと変えれば簡単じゃん」などという意見(暴論)を早いうちから解消しておくことは、プロジェクト開始と運営では本当に重要です。
欧州はもとより、米国でもしばらく前から”Design Thinking”やデザインの価値が見直され、デザイナーの地位も向上してきました。
デザイナーは、単にちょっと綺麗な絵が描けて配色のセンスが良い人、などではありません。要求されていることの本質は何か?そのためには何が必要か?を考え抜く。プロジェクトのマネージメントでは、さらにそれらをわかりやすく言語化し、相手に理解してもらう。それでも、たぶん半分も伝わってなかったり(苦笑)するのですが、伝え続ける忍耐も必要。
開発の途中に手戻りが発生すれば、時間とコストと満足度が飛んでいきます。だからデザインの価値が見直されて来たのでしょう。
デザインシステムが、まずガイドラインとして存在し、開発側・発注側の双方にとって道しるべになる。上手く使うことで、Figmaとかデザインの道具が揃っていて便利、という以上の効果を発揮するはずです。
IBM Plexのプログラミング用フォーク
さて、Qiitaでポエム文ばかり長く書いてるとオコられそうなので、最後に少しVSCodeやTerminalで使えそうなお話を。
プログラミング用って Plex Mono(等幅)のことでしょ?いいえ。
いわゆる”Nerd Fonts”で、Plexのフォークから2つ、ぜひ紹介したいと思ってました。
フォント好きエンジニアとしては、Nerd Font は外せませんよね。
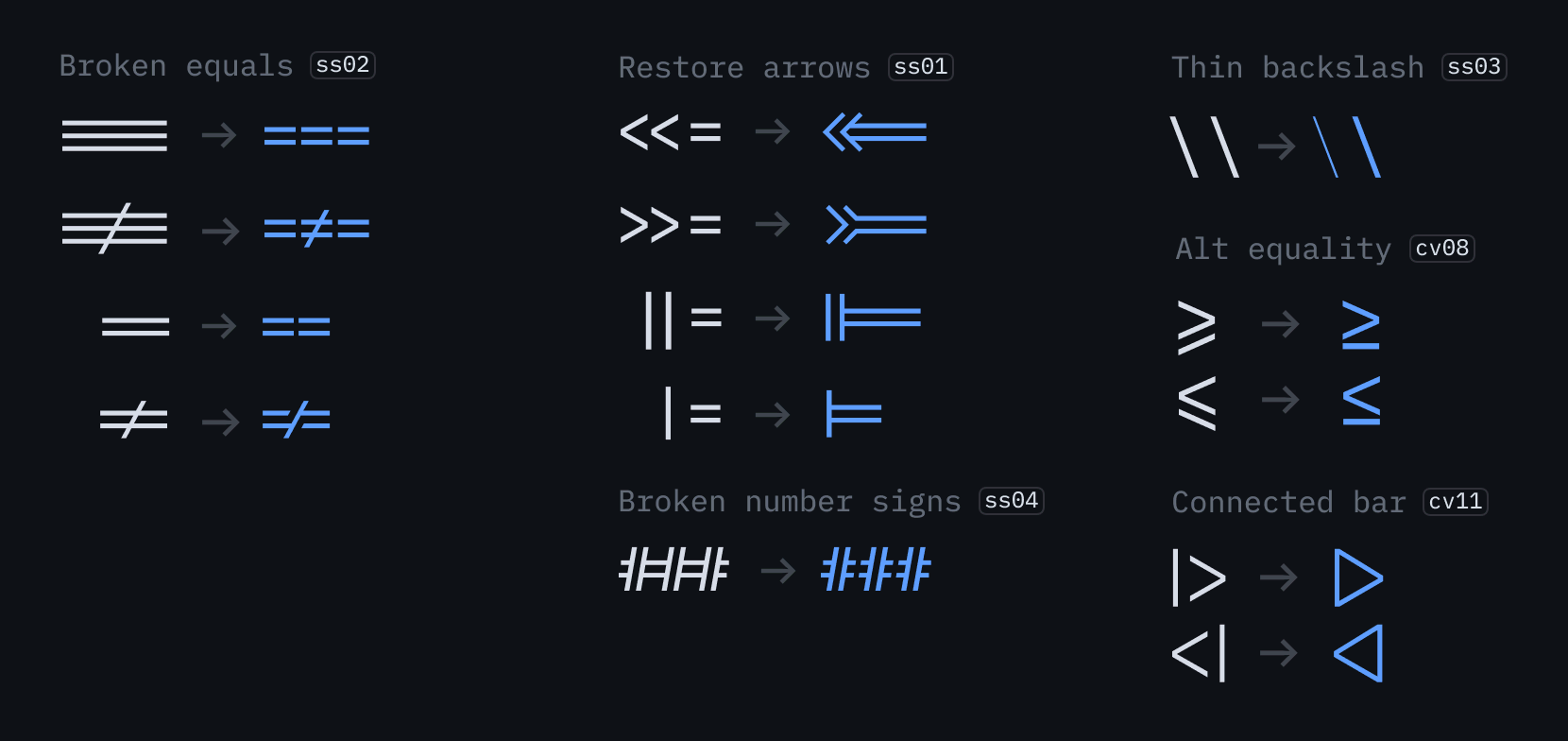
等号不等号や矢印などが合字として表示されるの、なんか良い!この、なんか良い!って気分の問題かもしれないけど、いつも目に触れる、使う道具ですから大事でしょう?
いま初めて”Nerd Fonts”を知った人、大丈夫です。リンクからサイトを開けば一目瞭然。プログラミングフォントでの合字ってこういう事か!とすぐにわかると思います。
Lilex - Plexだけ使ったNerd Fonts。合字(Ligature)の設定を持つ記号など
GItHub - Lilex | オリジナルサイト
Firple - 欧文フォントFiraと日本語Plexをミックスし、バランスよく表示出来るよう工夫
GItHub - Firple | オリジナルサイト
個人的にプログラミングではコメントに日本語は書かないのですが、そんな要求も場合によってあると思います。
ぜひ、それぞれチェックしてみてください。特にLilex オリジナルサイト でマウスを左右に動かすと、バリアブルフォントのウェイトが変わって面白い。フォントへの愛を感じます。
あとがきに代えて〜リアルの大切さ
本稿は、ほとんどコードが出てこないわ、水墨画まで貼るわで、mediumかnoteに書いた方が良かった?かもしれませんが、Advent Calenderを主催されているQiitaさんに掲載させて頂きました。
コロナ明け後の初オフライン勉強会も五反田のQiitaさんでしたし、先月Dev”Sec”OpsのSnykの創業者、Guy氏のお話を伺うオフラインにも参加し、ご縁でSnyk Advent Calender 2023 にも、記事を投稿させて頂きました。Securityを考慮した開発に興味あればご覧ください。
勉強会で会った中の方々ともお話が出来て、親しみを感じてQiitaに投稿。やはりリアルでお会いする人の縁は大切だなと思います。
その他便利メモと、関連リンク
IBMの2つのサイト
IBMの2つのサイトは、もちろん両方ともCarbon Designに沿っており見た目は同じです。これ、前もって認識していたほうが良いと思います。本文とダブりますが両方を並べます。
ネット検索結果で、検索語によっては並んでたりして、新旧サイトがダブってるとか?と勘違いしませんように。
両方のサイトを、あえてURL表示で並べます。
Carbon Design System → https://carbondesignsystem.com/
IBM Design Language → https://www.ibm.com/design/language/
Plex 日本語の記事
IBM日本の、Plex日本語が発表された時の素敵なブログ記事です。
かつてのタイプライターの話なども詳しく触れられていて、読みやすくまとまっていますので、お勧めします。
IBM Think Blog Japan - オープンソース・フォント「IBM Plex」誕生の経緯
デザインシステムのポータル的サイト Adele
デザインシステムを集めてDB化した、ポータル的サイト Adele を見ると、こんなにあるんだ!と実感できます。規模の大小や、作り込みの細かさなど、千差万別。しかし意外とこのサイトが検索上位にヒットしないかもしれません。
本稿はタイトルどおり「デザインシステム」「IBM Carbon Design」にスポットを当てて書いたつもりです。それに少し反するようですが、小規模で細部までしっかり仕様が決められてないのを使いたいケースは、実際あると思います。
例えば、すでに多用されている Notoフォントと違うもの使いたい。しっかりした字母でバリエーションが豊富、しかもフリーで。
…という条件で探すと、IBM Plexフォントは間違いなく筆頭候補に上がるでしょう。Plexと組み合わせて、他のデザインシステムで使いたいとか… 検索の助けになれば、と思います。
Adele :並べ替えソートも出来て便利
サイトの名は、あの有名ポップ歌手ではなくAdele Goldberg氏から付けた そうです。
IBM のブログ
medium のブログには、ニュース的な情報がアップされます。
ここを見れば、React, Next.jsとかFigmaを中心にしていく流れとか、色・カラーパレットについても書かれています。Carbonのサイトや、GitHubのレポを見ても、もはや巨大データベース化していて茫漠として捉えづらいかもしれません。そんな時、mediumの記事に、再構成した分かりやすい説明があります。
medium - Carbon Design System
長い記事になりました。情報やリンクが、どなたかの参考になれば幸いです。
ハッピークリスマス!