jQueryのhoverで離れたmenuを出現させるのにつまづいたこと
やりたいこと
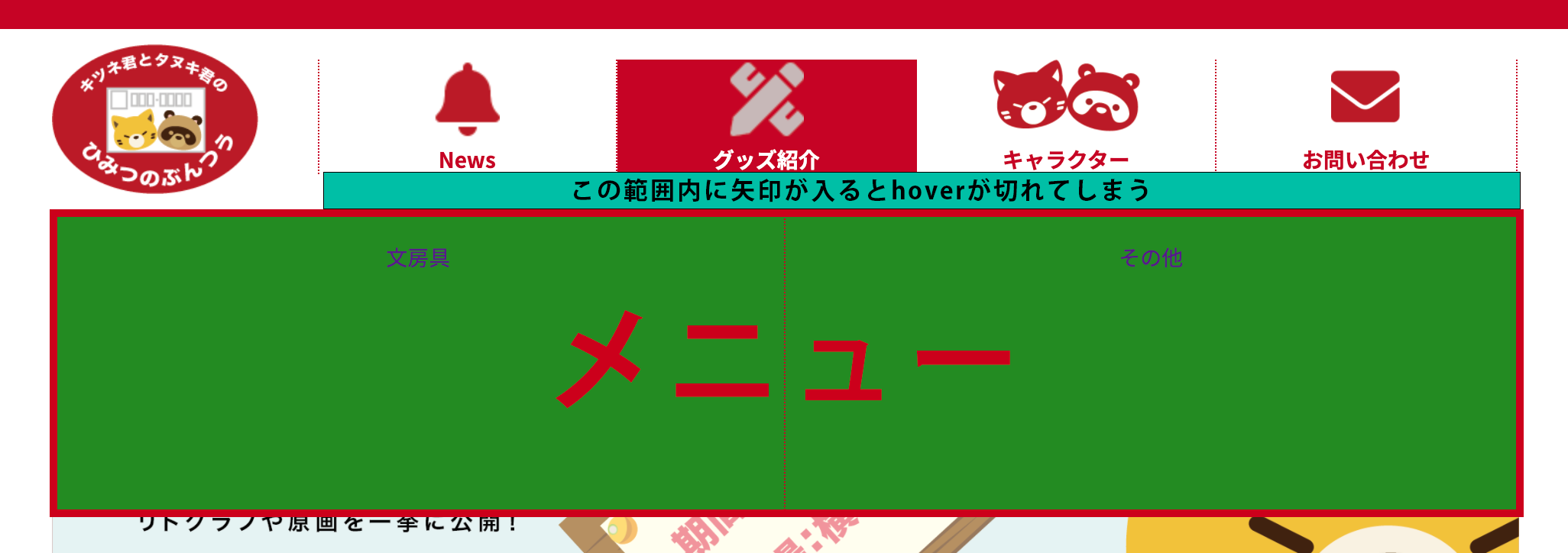
ヘッダーにhoverを使ってヘッダーから少し離れた下部にメニューをドロップダウンしたい
つまづいたこと①
ヘッダーとメニューの間が空いているため、矢印がヘッダーから外れるとhoverが外れて表示されているメニューが消える。

原因
どうしてもヘッダー(グッズ紹介)からメニューへカーソルを移動させると「この〜切れてしまう」の部分(以降:hover外範囲)があるためにメニューが消えてしまう
どうしたらいいのか
矢印がhover外範囲に移動するときでもメニューが表示された状態を保っていれば、メニューに矢印が入ればメニューの状態は維持される
結果
タイマーを使ってhoverから矢印が離れてから何秒までメニューを維持するコードを書く
※ヘッダー hover 離れる とかで検索したら方法が載っていたため、ほほコピペしました。参考サイトに掲載します。
$(function () {
moveTimer = 0;
hideTimer = 0;
// ホバーしている時
$('#nav_goods').hover(function () {
menu = $('#nav_goods_ul');
// 指定の要素内でマウスが動いている時
$(this).on('mousemove', function () {
// タイマーの解除
clearTimeout(moveTimer);
clearTimeout(hideTimer);
// タイマーのセット(マウスが外れて○秒後にnav_menuを削除)
moveTimer = setTimeout(function () {
menu.removeClass('nav_menu_goods')
}, 10);
});
// ホバーが外れている時
}, function () {
// タイマーの解除
clearTimeout(moveTimer);
// タイマーのセット(マウスが外れて○秒後にnav_menuを追加)
hideTimer = setTimeout(function () {
$('#nav_goods_ul').addClass('nav_menu_goods')
}, 100);
});
});
つまづいたこと②
できたと思ったら、今度はナビゲーション内で横にカーソルを移動させると挙動がおかしい。
お問い合わせに移動してもメニューが消えない

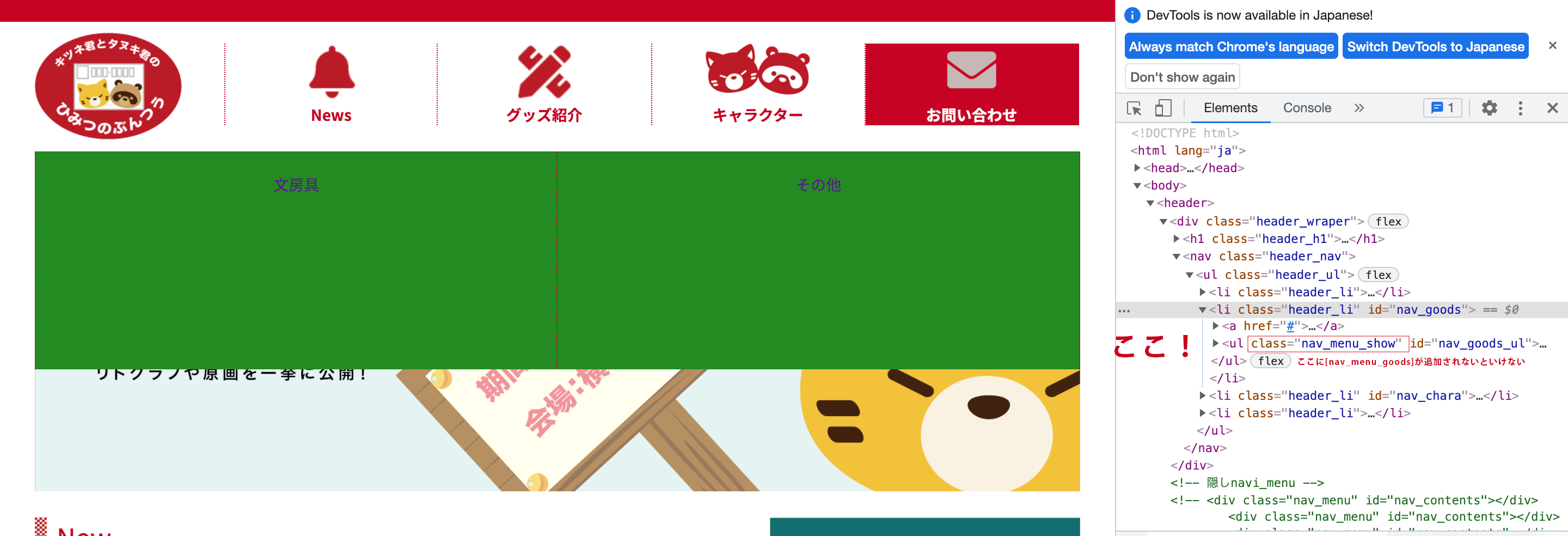
原因
display:noneが入っているclass[nav_menu_goods]が付与されていない

結果
class[nav_menu_show]を削除すると同時にclass[nav_menu_goods]を追加することにした。
/* hoverすると表示される */
.nav_menu_show {
width: 960px;
height: 200px;
margin: 0 auto;
z-index: 2;
display: flex;
justify-content: center;
list-style: none;
background-color: forestgreen;
position: fixed;
top: 140px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}
/* hover外れると追加される */
.nav_menu_goods,
.nav_menu_chara {
display: none;
}