背景
ひょんな事からJSFを学ぶことになりました。
そもそも「JavaEEって何?」といった次元の初心者です。
備忘録も兼ねて、学んだことを記します。
最終的な目的としてはサーバサイドプログラミングを極める事ですが
まずは最初の一歩から。
ひとまずの目標は「JSF・CDI・(できればJPA)を理解してそこそこ扱えるようになること」です。
対象読者
- Webアプリケーション開発初心者
事前準備
- IDE : Eclipse 4.7 Oxygen
- APサーバ : GlassFish 4.1.1
- JDK 1.8
Eclipseの設定
①GlassFishを利用する準備
[ヘルプ]→[Eclipseマーケットプレース]
GlassFish Toolsインストール
②ランタイム環境の設定
[ウィンドウ]→[設定]→[サーバ]→[ランタイム環境]→[追加]
ランタイム環境のタイプを選択→[GlassFish]
GlassFish location(G): glassfishフォルダ選択
Java location(J): pleiades Java 8フォルダ選択
[完了]
③プロジェクトの新規作成
[ファイル]→[新規]→[その他]→[Web]→[動的Webプロジェクト]→[次へ]
プロジェクト名(M):適当
ターゲット・ランタイム(U) GlassFish 4
[次へ]→[次へ]
web.xmlデプロイメント記述子の生成(G) チェックを入れる
[完了]
④プロジェクトファセットの設定(JSFを利用する場合)
作成したプロジェクトを右クリック→[プロパティ]→[プロジェクト・ファセット]
JavaServer Facesにチェックを入れる
ランタイムにGlassFish4を追加する→[適用して閉じる]
以上でWEB-INF下に
- faces-config.xml
- glassfish-web.xml
- web.xml
が生成されていれば完了
JSFとは(ふわっとした解釈)
調査して少し触った上での私なりの解釈になりますが
JSPやServletを用いたWebアプリケーション MVCモデルの
Model(処理):Java
View(表示):JSP(HTML)
Controller(制御):Servlet
を以下のように置き換えたイメージでした。
Model(処理):Bean(ManagedBean)
View(表示):Facelets(XHTML)
Controller(制御):勝手にやってくれる(FacesServlet)
前者はMVCを全てコーディングする必要があるのに対し、
後者はMとVを押さえればCはJSFが内部的に処理してくれるのかなと。
JSP・サーブレットしか使ったことのない私としては2、3日前まで
「Controller不在じゃ画面の遷移先わからないのでは?」
「ボタンを押したときのactionは何処にいくの?」
と分からない事だらけで右往左往していましたが
それらのServletで記述していた部分は
Bean(Model)に記述されていました。
ボタンを押したときのactionに関しては、Beanのメソッドを直接呼び出していました。
遷移先に関しては、メソッドの中に記述してありました。
1つのViewに1つのBeanが対応するイメージになります。
ただし1:1はあくまで私のような初心者向けのイメージです。
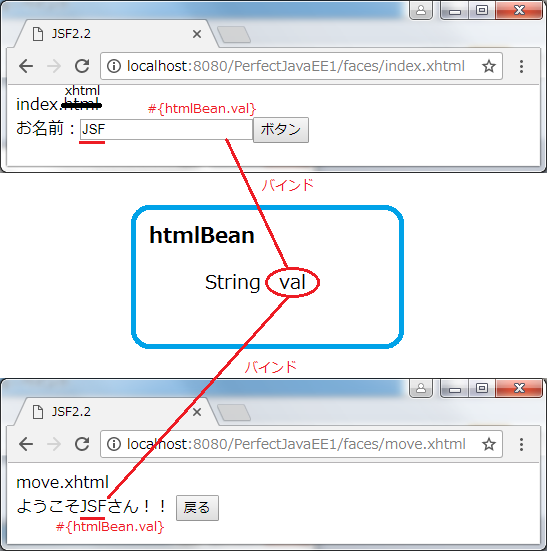
基本的には1つのBeanに複数のViewが対応することはよくあるようです。(下図参照)
逆に1つのViewに複数のBeanを対応させることは余りないようですが、こちらもないわけではありません。
1つのテキストボックスやボタンに
1つのフィールドやメソッドをバインド(紐付け)して扱います。
バインドしてあるので、テキストボックスに入力した値がそのまま対応するBeanのフィールドに入ります。
下記は参考ソースとイメージ画像です。
package bean;
import java.io.Serializable;
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
@Named
@RequestScoped
public class HtmlBean implements Serializable{
private static final long serialVersionUID = 1L;
private String val;
public String getVal() {
return val;
}
public void setVal(String val) {
this.val = val;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<head>
<meta charset="UTF-8" />
<title>JSF2.2</title>
</head>
<h:body>
index.html
<h:form id="frm">
お名前:<h:inputText id="txt" value="#{htmlBean.val}" />
<h:commandButton id="cmdBtn" value="ボタン" action="move.xhtml" />
</h:form>
</h:body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<head>
<meta charset="UTF-8" />
<title>JSF2.2</title>
</head>
<h:body>
move.xhtml
<h:form id="frm">
ようこそ<h:outputLabel id="lab" value="#{htmlBean.val}" />さん!!
<h:commandButton id="cmdBtn" value="戻る" action="index.xhtml" />
</h:form>
</h:body>
</html>
私も正確に理解できている訳ではないのですが
Viewからコンポーネント(メソッドやフィールドのような部品)を直接利用する
このような方式を「コンポーネントベース」というようです。
つまりJSFは「コンポーネント・ベースのフレームワーク」ということになります。
また後日記載することになると思いますが
CDIを利用することで、インスタンスの生成やスコープの確保等も行えます。
そういった便利機能をまとめてコーディングを楽にする仕組み(フレームワーク)が「JSF」だ。といった認識をしました。
そしてそのフレームワークを更に多数まとめたものがJavaEEなのでしょうか。
追記【2017/07/11】
コンポーネントベースの考え方について
JSFのView構成が、タグを部品(コンポーネント)として配置することで成っている所からも
コンポーネントベース
と呼ばれるようです。