初めに
前々から興味があったEC2を利用してWEBサイト公開をほぼ知識ゼロからやってみました。
わからないことがあればChatGPT(GPT-4)に投げれば大体のことは解決しましたが、それでも詰まるところがありました。
今後の役に立ちそうな経験ができたので備忘録として残します。
目次
- AWS
- アカウント作成
ユーザ作成と初期設定 - EC2インスタンス作成
セキュリティグループ設定 - RDSでデータベース作成
EC2にmysqlインストール、接続 - サイト作成直後の料金
- アカウント作成
ーーーここから↓は次回ーーーーーーー
- Gitインストール、Github連携
- Vue3で簡単なサイトを作成
- トップ画面とヘッダフッタ作成
- Vueのディレクティブとフィルタ v-model, v-if, v-forなど
- 画面遷移、ルーティング、値の受け渡し
- DB接続
- node エンドポイント
- 404ページの実装
- ブラウザタブのタイトルと画像
- EC2に配置したサイトをhttpsで公開
- ドメインを取得しDNSに登録
やろうと思った経緯
- 業務では経験できなかったWEB開発に興味があった
- 知人から勧められVueを選定
- ChatGPTがあれば知識がなくてもある程度進められると思った
- 今回作った「動く神経衰弱」は学生時代スマホアプリとしてリリースしようとしたが、スマホの画面では小さすぎたので没にしたもの
筆者のレベル
- SESで三年勤務
- c#とjavaが少々、あとはテスターっぽい作業をしてた
- ec2がなにかは知っている程度
- 基本情報、応用情報保持
成果物
以下のURLから今回作成した成果物をご覧いただけます。
AWSの無料枠を利用していますが、利用が既定の量を超えると料金が発生します。
無視できないくらいの料金が発生したら停止すると思います。
- 動く神経衰弱(https://www.ugoku-sinkesuijaku.com/)
- ソースコード(https://github.com/niente222/moving-concentration)
環境
- vue@3.3.4
- vue-router@4.2.2
- express@4.18.2
- axios@1.4.0
- node v16.14.0
- AWS: EC2 (t2.micro), RDS MySQL Community (db.t3.micro)
- mysql Ver 15.1 Distrib 5.5.68-MariaDB, for Linux (x86_64) using readline 5.1
AWS
アカウント作成
AWS サインアップページからアカウントを登録します。
難しいところはないので、画面の指示に沿って進めます。
今回は無料のベーシックサポートを選択しました。
以下の記事を参考に、自分に必要そうな初期設定を行います。
AWSアカウントを取得したら速攻でやっておくべき初期設定まとめ
ルートアカウントのMFA(二段階認証)を有効化
AWSコンソールにログインする際に別の端末で数秒ごとに発行される認証コードを必要とすることでセキュリティの強化を図ります。
別のデバイスでAuthenticatorアプリをインストールしておきます。
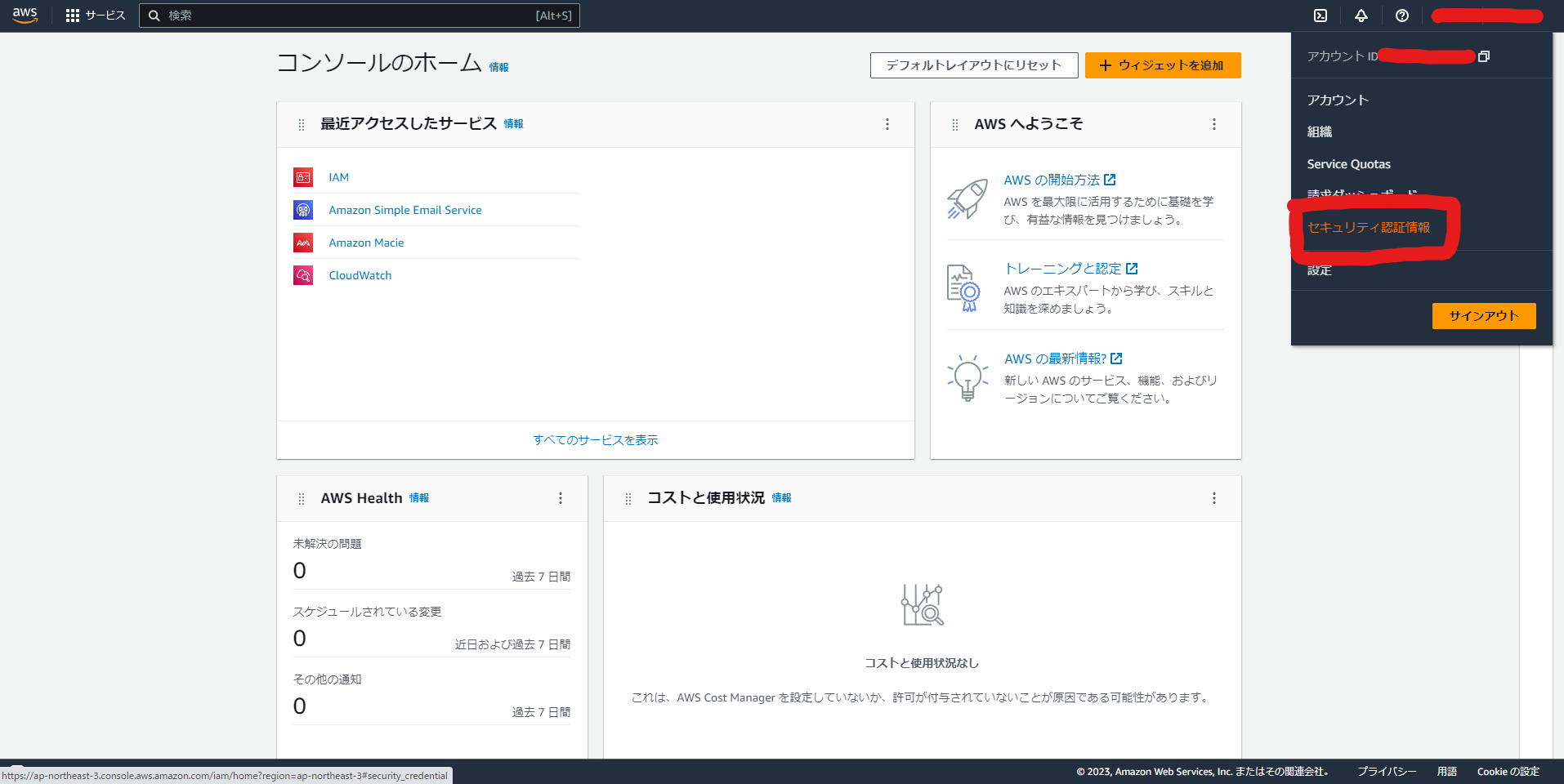
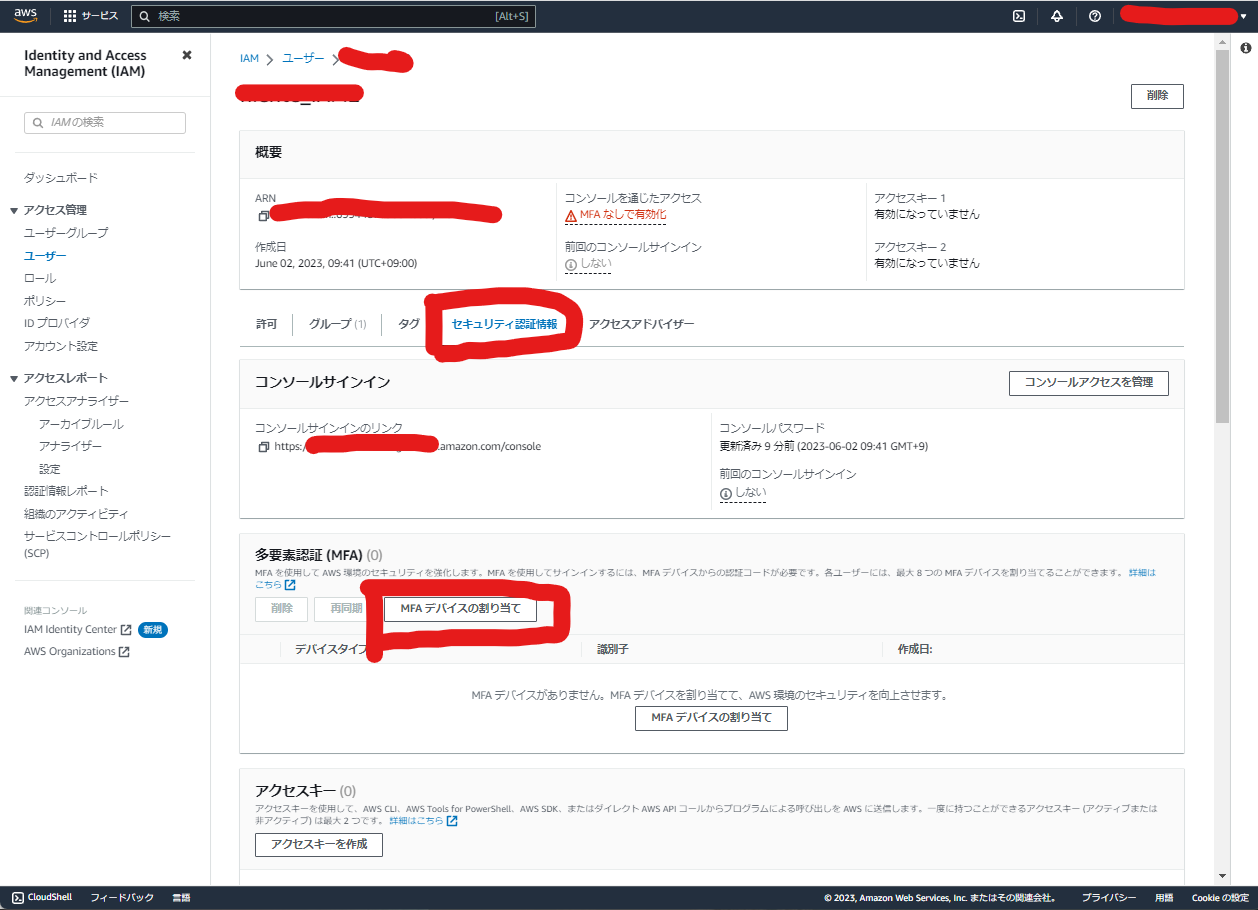
右上のユーザー名をクリックし、セキュリティ認証情報をクリックします。

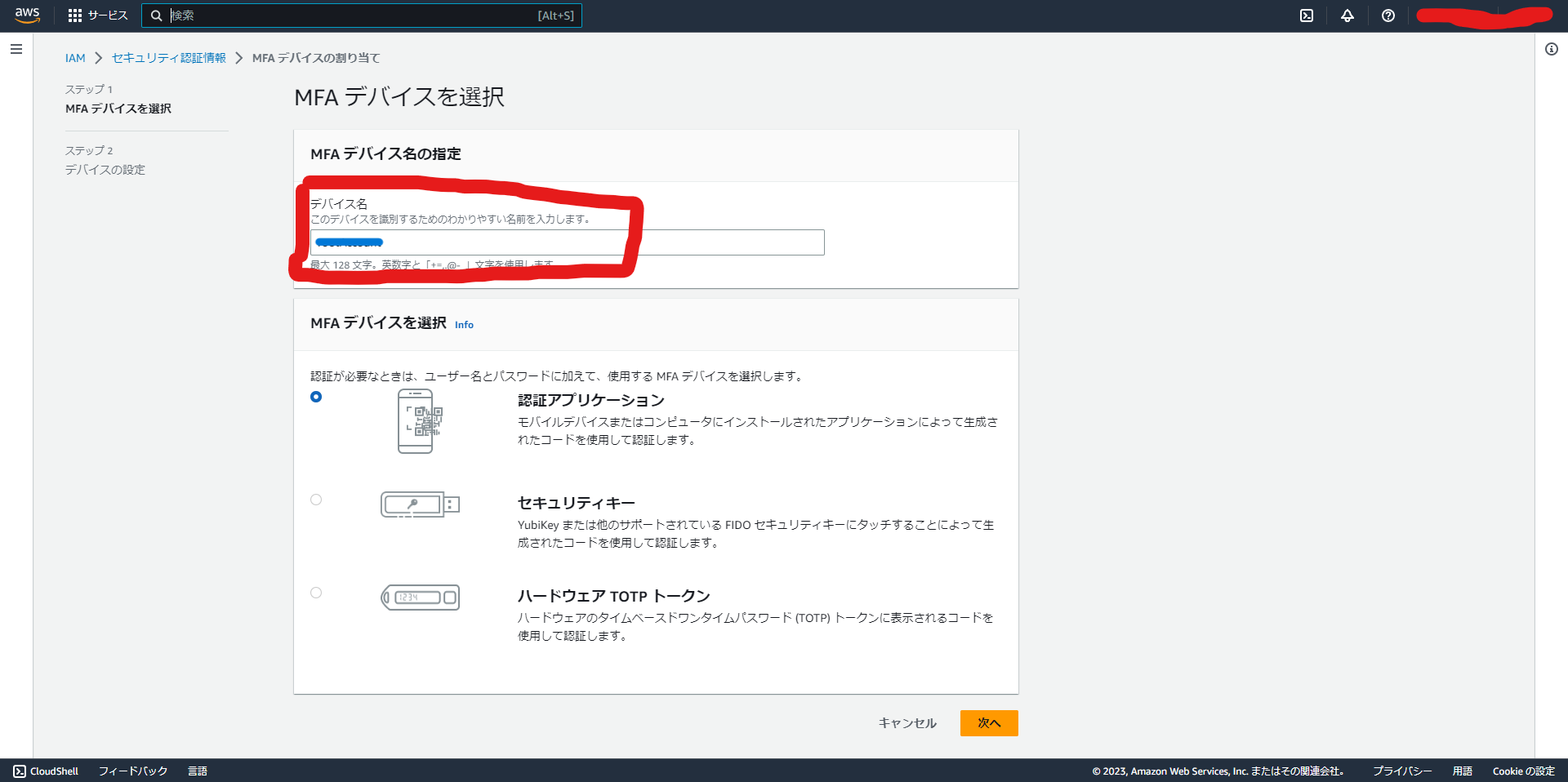
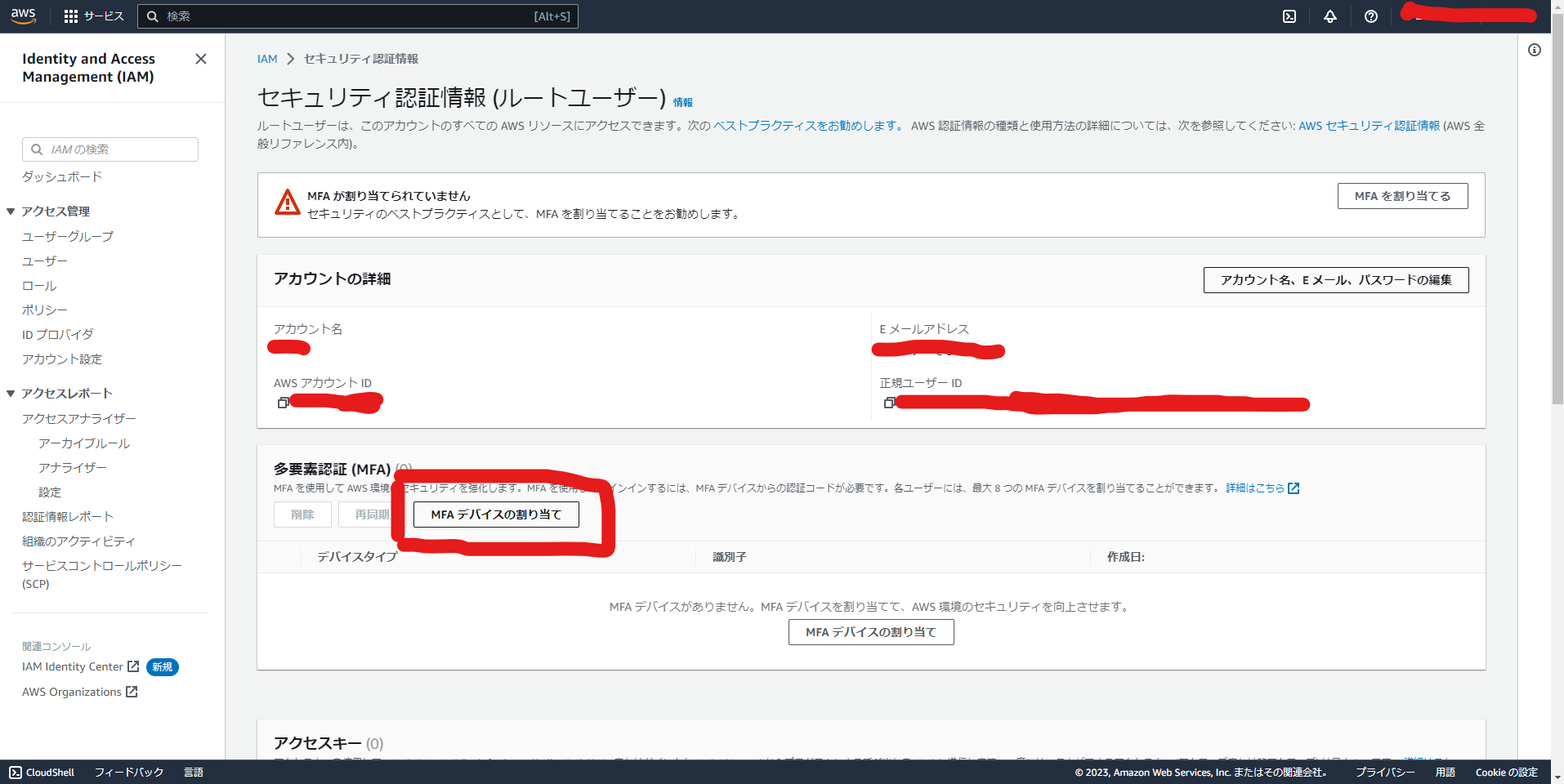
多要素認証 (MFA) のMFAデバイスの割り当てをクリックします。

MFAデバイスを選択は認証アプリケーションを選択して次へをクリックします。
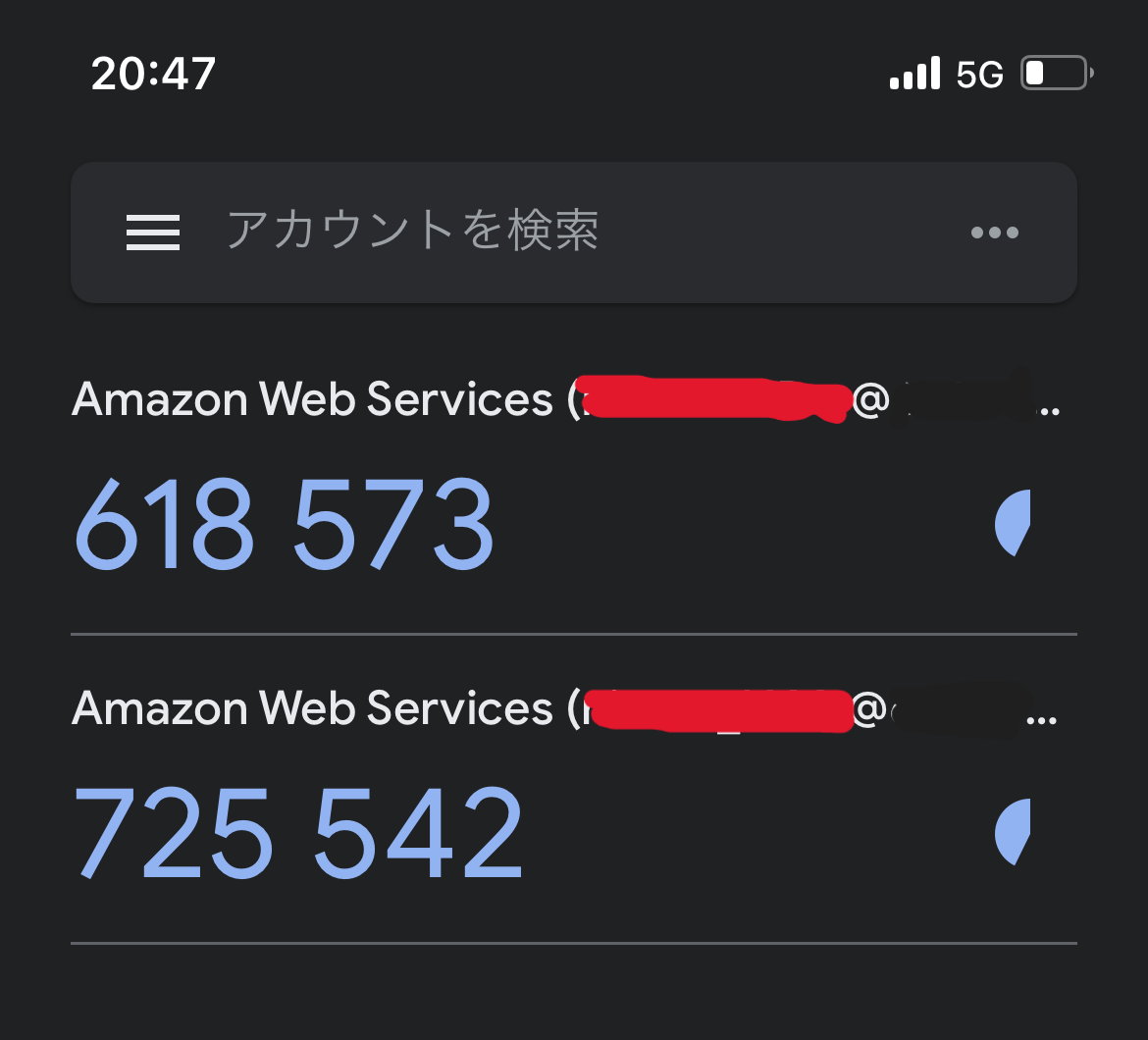
QLコードを先ほど別の端末でインストールしたアプリで読み込むと認証コードが数秒ごとに発行されます。
発行された認証コードを2つをMFAコード1、2に入力してMFAを追加をクリックします。
以降はログインする際にパスワード入力後にMFAコードの入力を求められるので、そのタイミングで表示されているMFAコードを入力すればログインできます。
ルートアカウントとは別に作業用のIAMユーザを作成
普段の作業ではすべての権限を持つルートアカウントは使わず、権限を制限されたアカウントで作業を行うのが一般的らしいです。
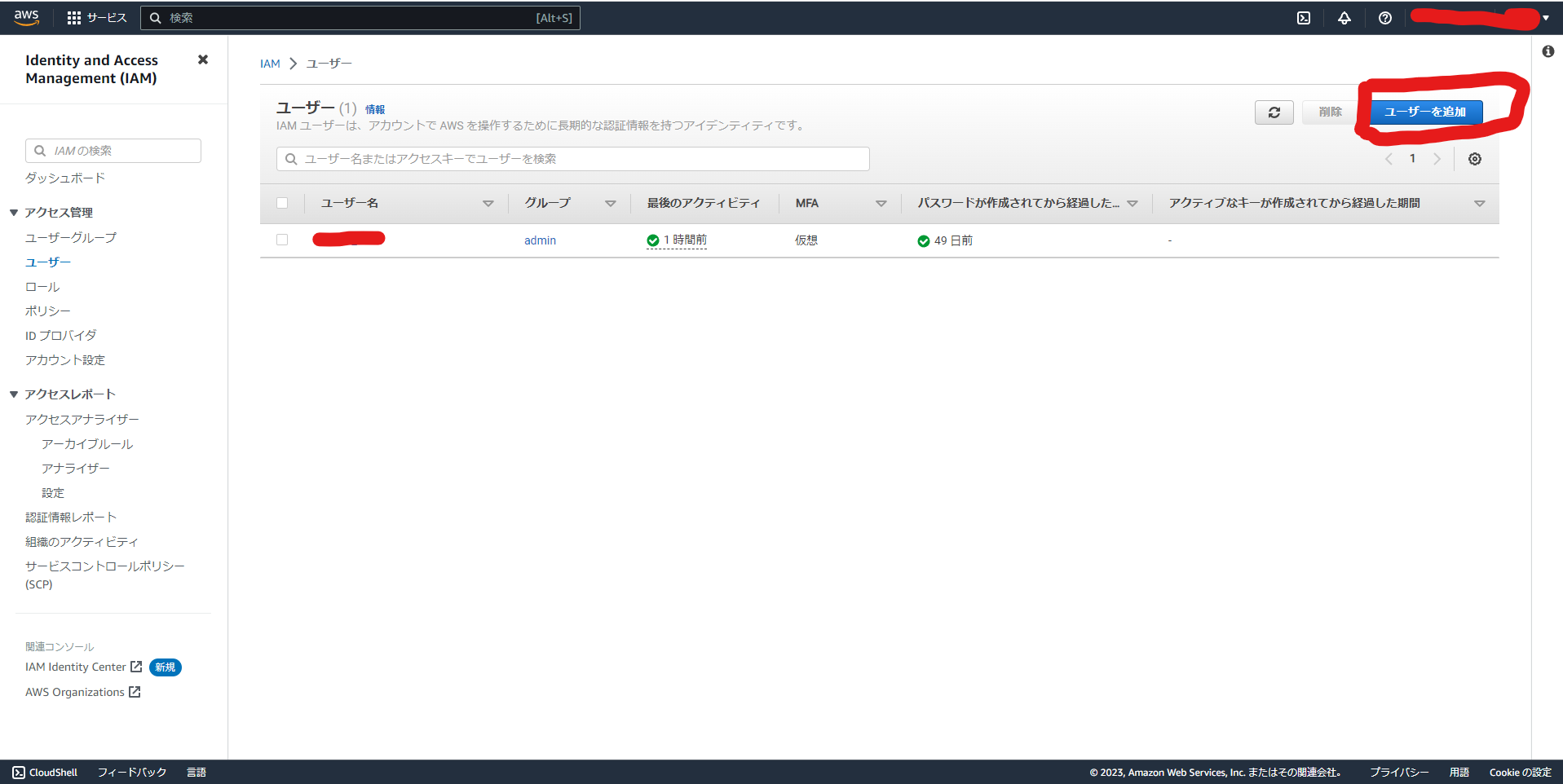
左のメニューからユーザーをクリックします。
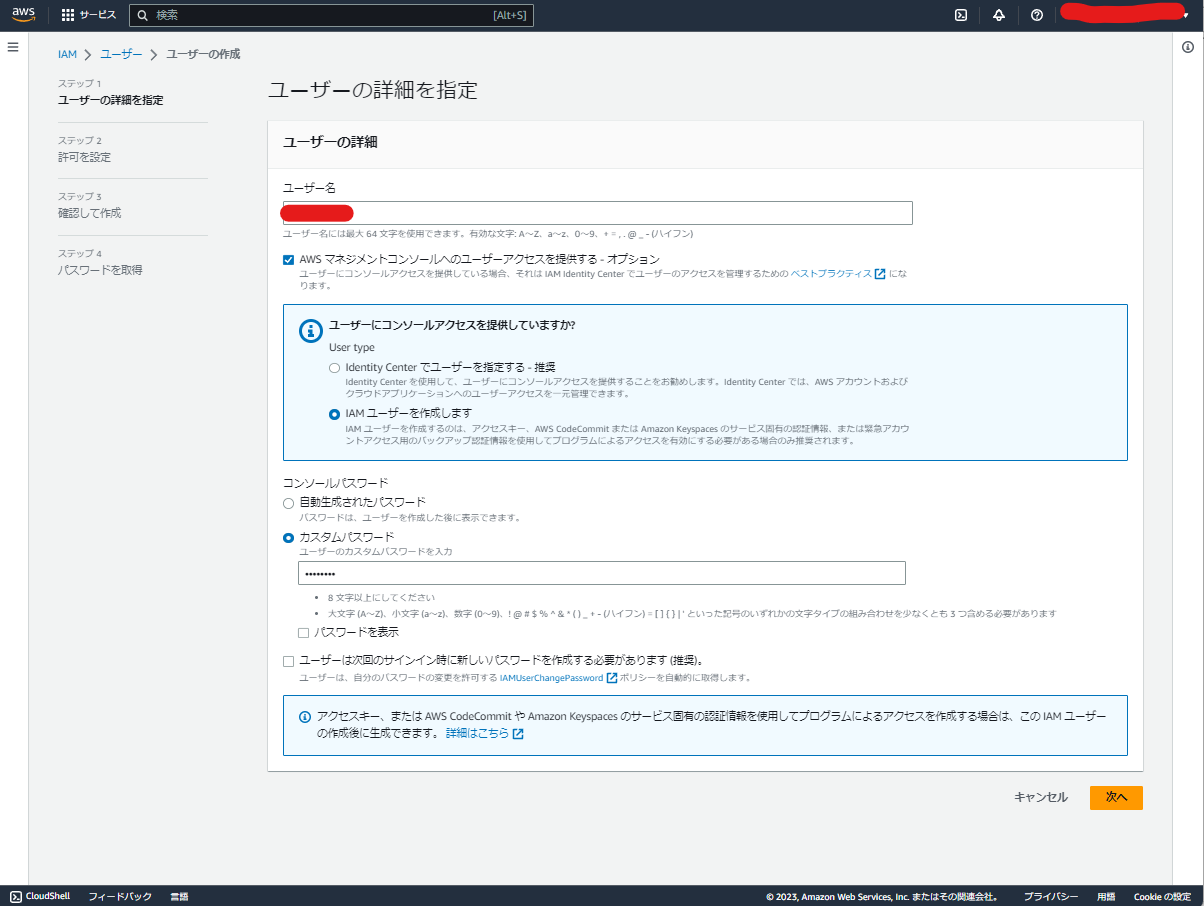
ユーザー名を入力し、IAMユーザーを作成しますを選択します。
コンソールパスワードは今回は自分で指定できるカスタムパスワードを選択します。
次回のサインイン時に新しいパスワードは作成しません。
ユーザー作成者とユーザー使用者が別の人間である場合は、自動生成されたパスワードにして初回ログイン時にユーザー使用者に独自のパスワードを決めてもらうように運用するのが良いと思います。

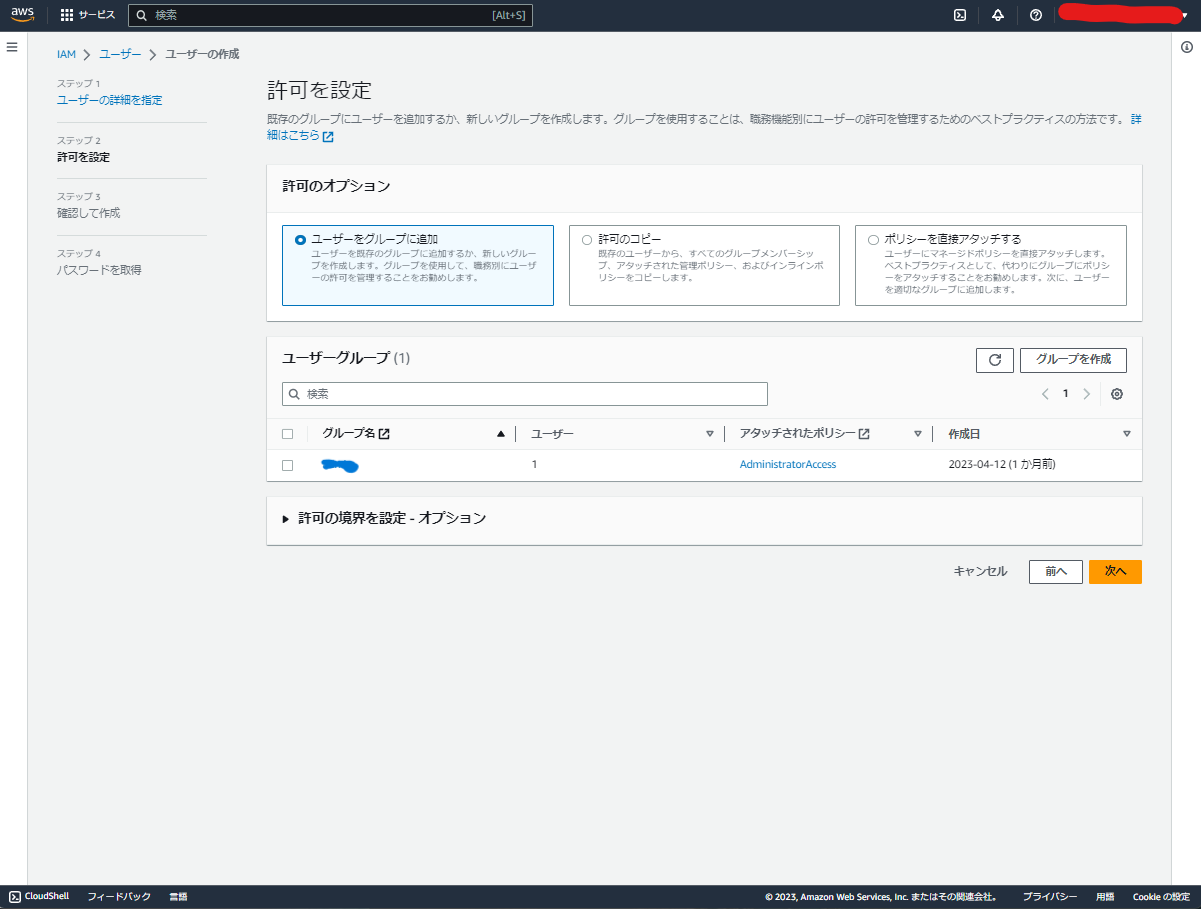
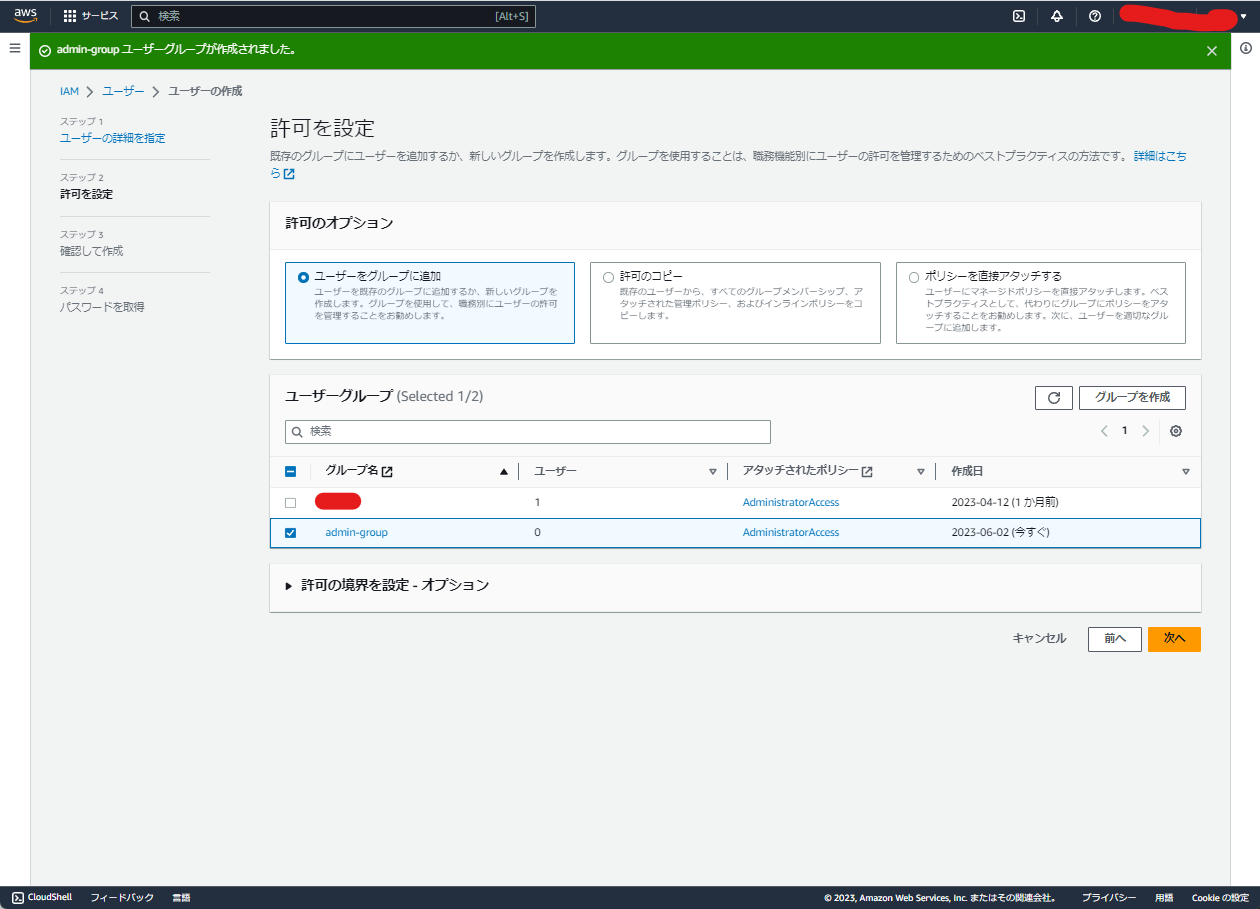
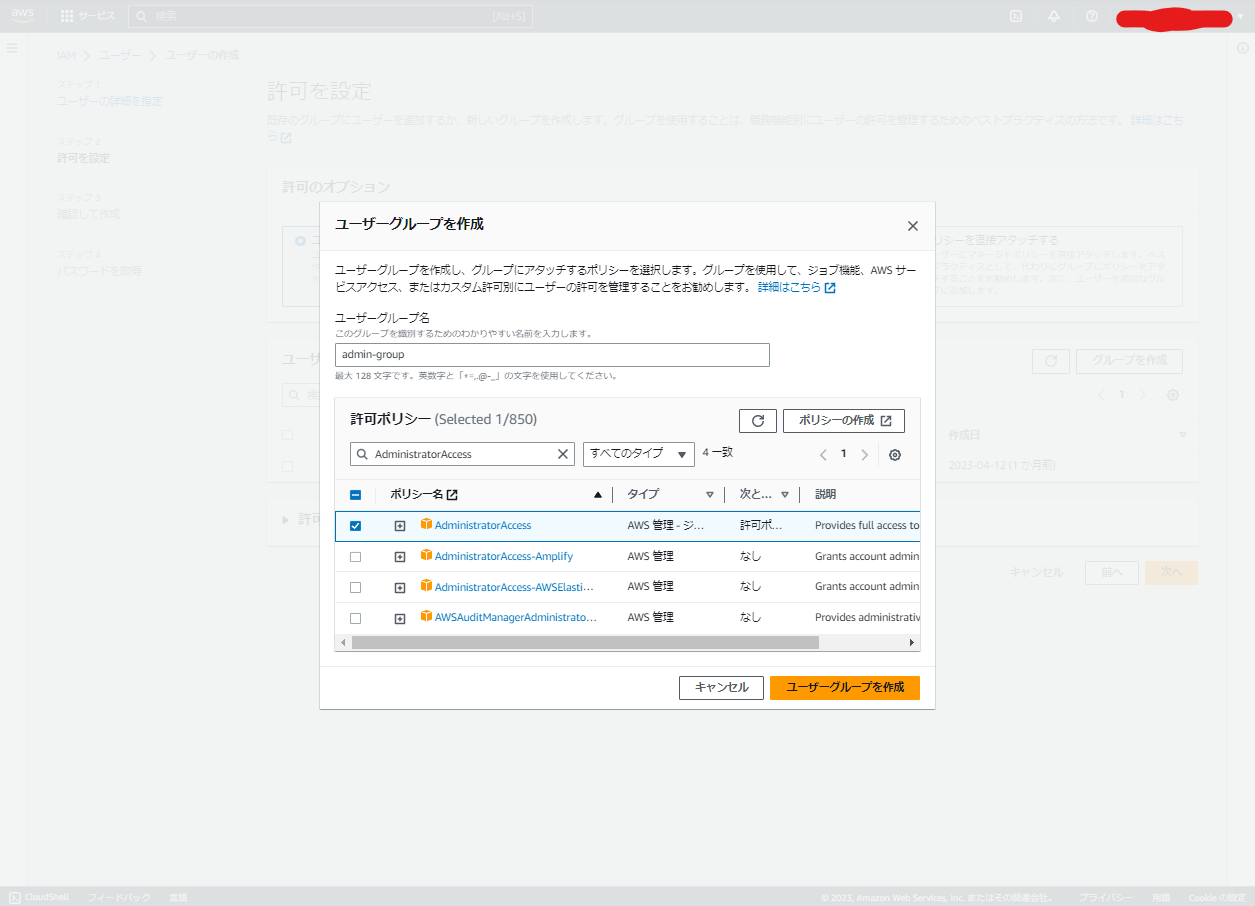
ユーザーグループ名を入力します。
持たせる権限の種類を選択します。
適切なポリシーを選択します。
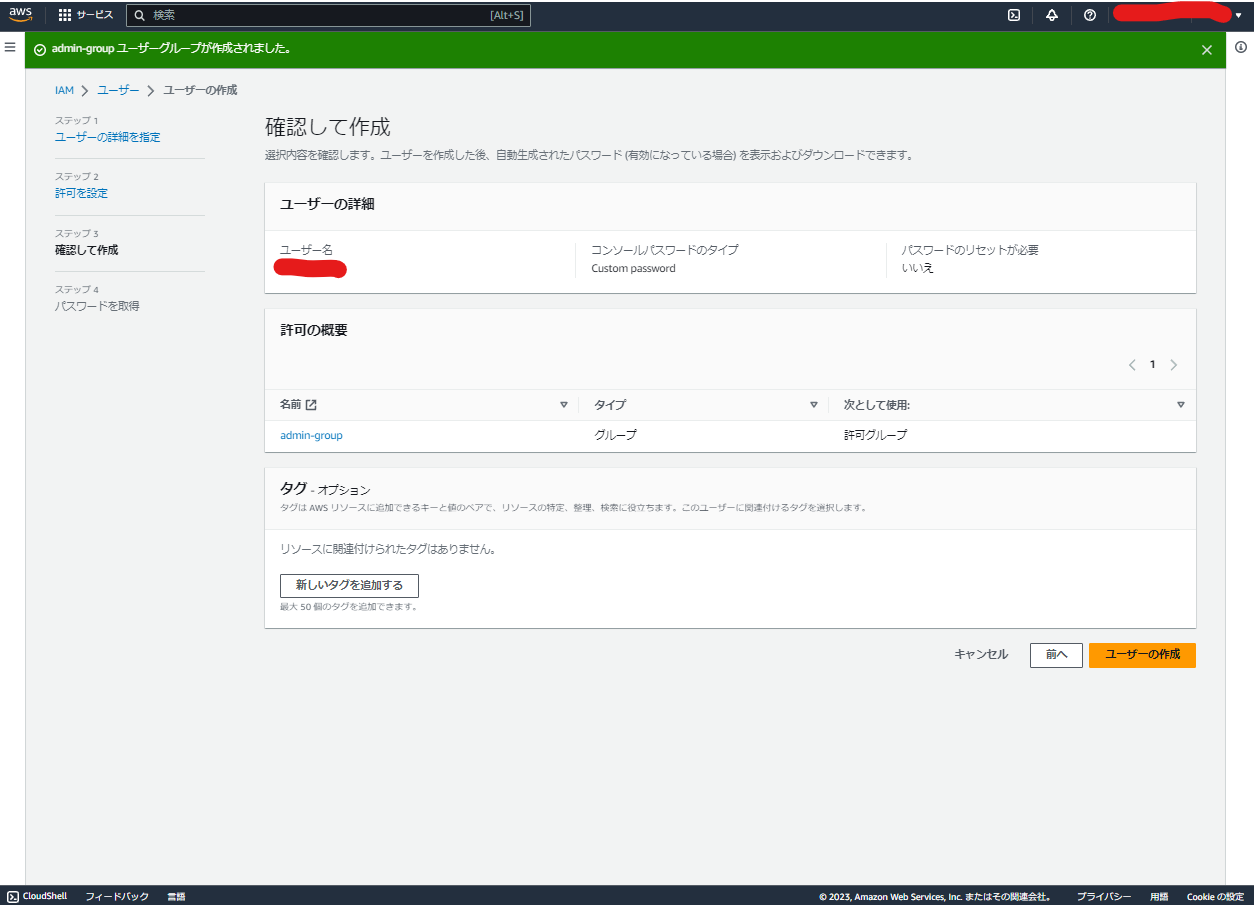
今回は「AdministratorAccess」を選択してユーザーグループを作成をクリックします。

ユーザーの作成が完了したらそのユーザーもMFA(二段階認証)を有効化します。
IAM > ユーザー から先ほど作成したユーザーのユーザー名をクリックし、セキュリティ認証情報タブを開きます。
MFAデバイスの割り当てをクリックし、ルートアカウントで設定したのと同じようにMFAを有効化します。

請求情報アクセス許可
デフォルトではIAMアカウントでは請求情報にアクセスできません。
極力ルートアカウントで作業したくないのでIAMアカウントからも請求情報を確認できるように設定します。
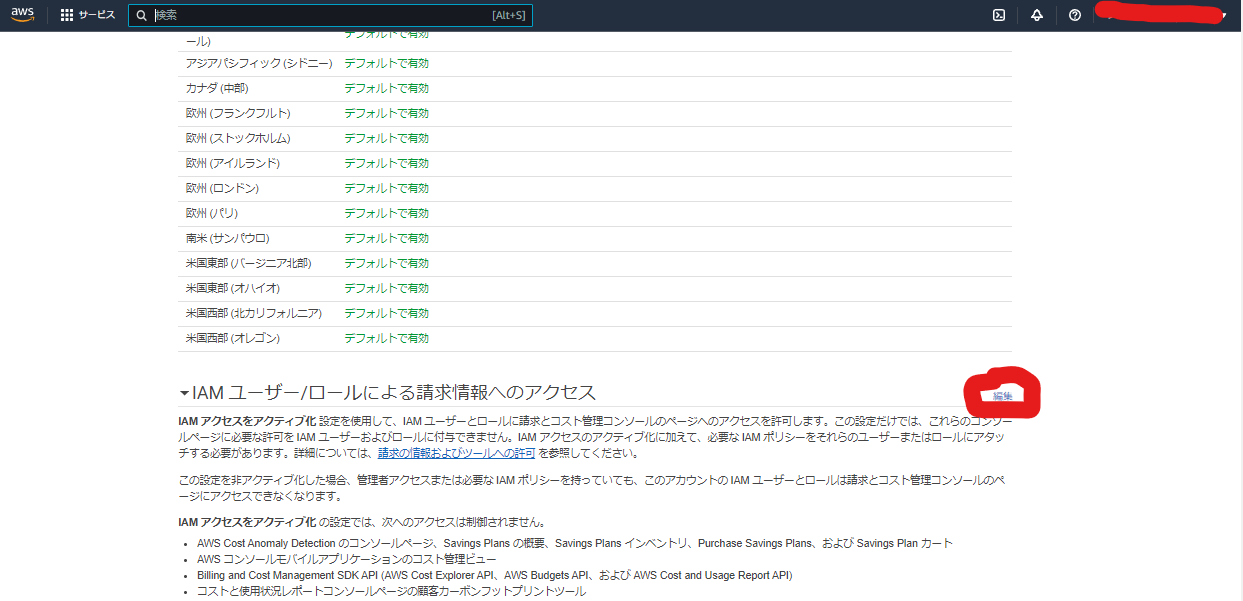
アカウント設定にアクセスします。
ページ下部にIAM ユーザー/ロールによる請求情報へのアクセスという項目があるので、編集をクリックします。

IAM アクセスをアクティブ化にチェックを入れて更新をクリックします。

これでIAMユーザーも請求情報にアクセスできるようになります。
EC2インスタンス作成
ここからの作業はIAMユーザーで行います。
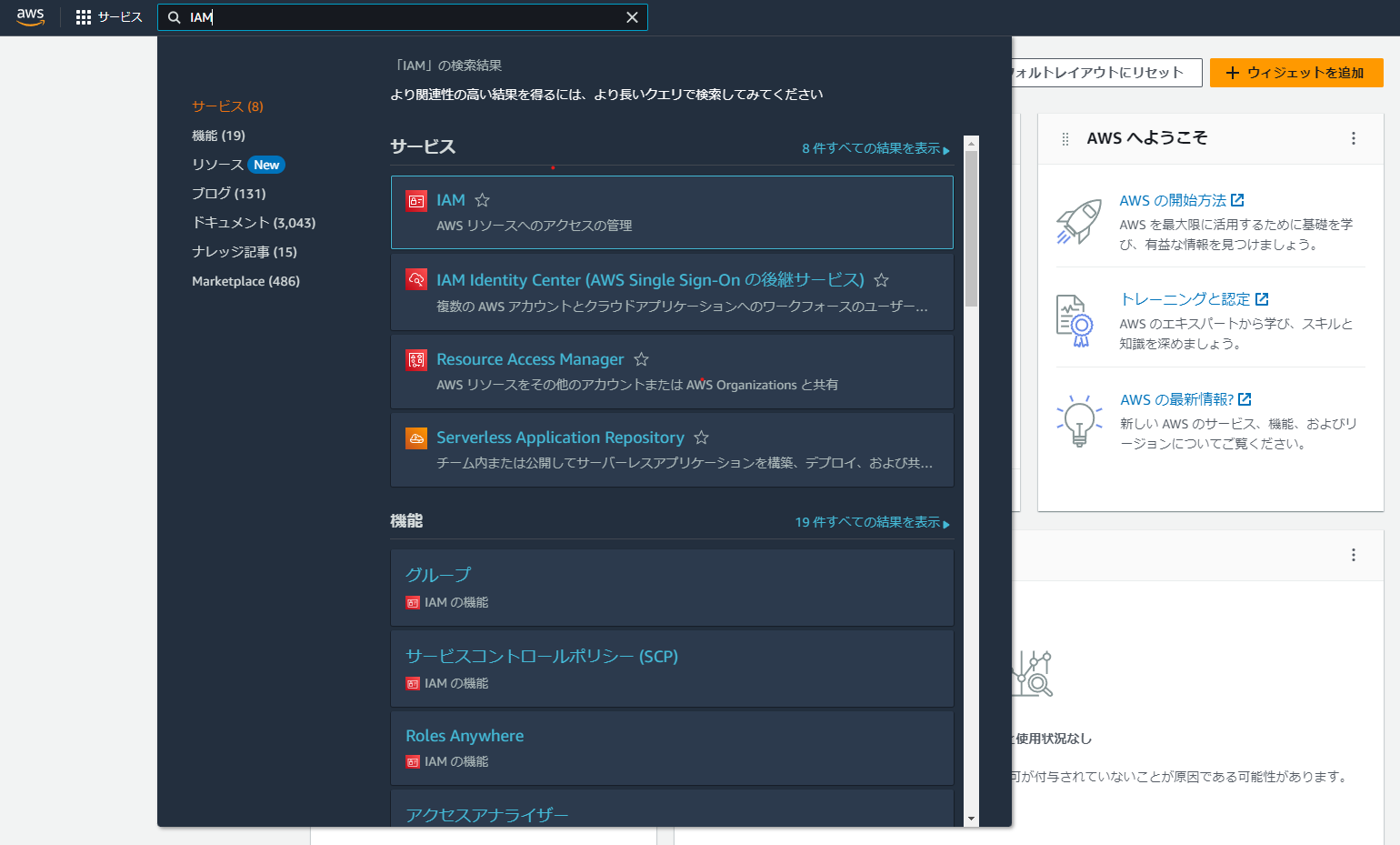
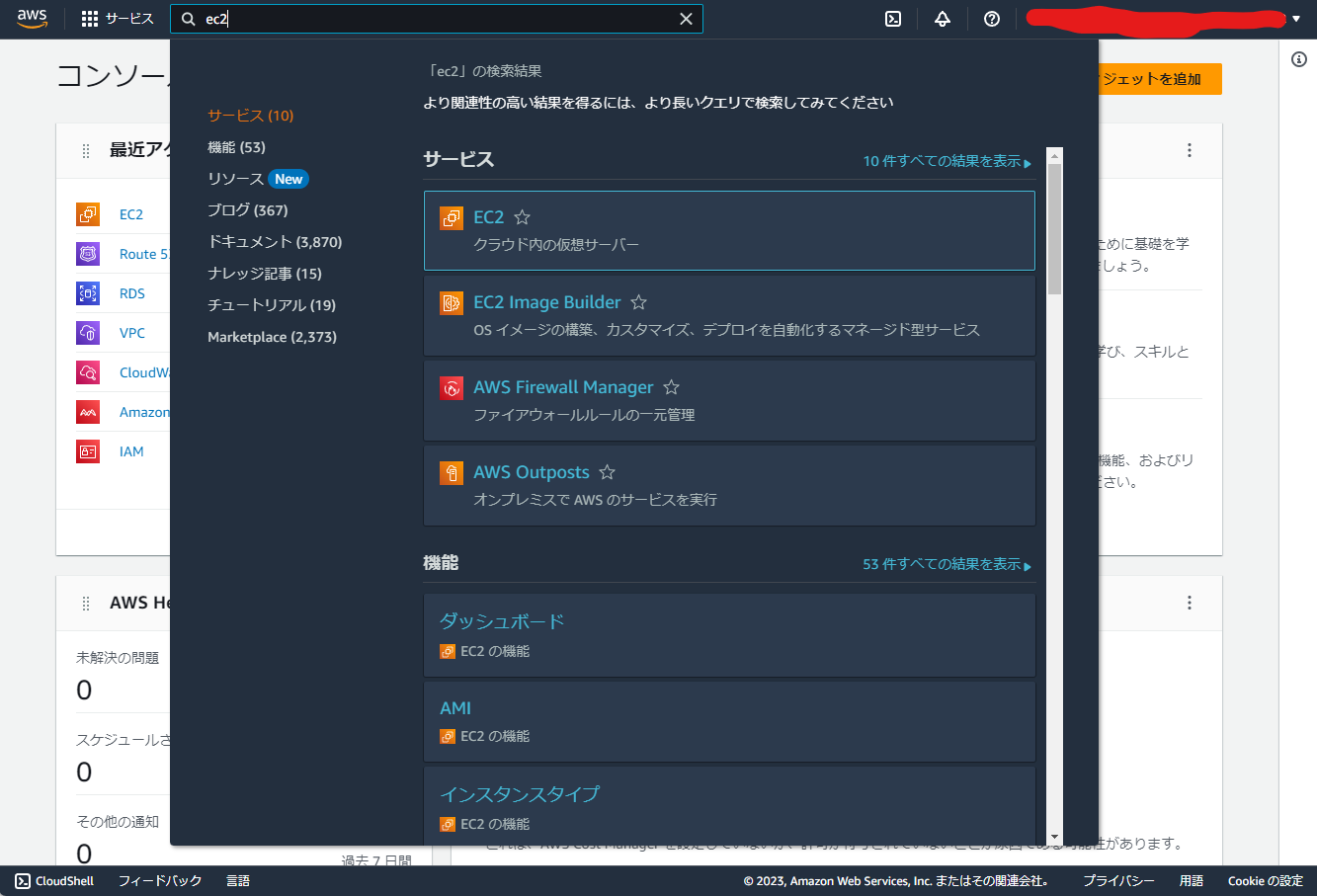
左上のサービス検索窓からEC2をクリックし、EC2ダッシュボード画面に移動します。

以降は【AWS】EC2インスタンスを起動してTeraTermからSSH接続するの通りに進めます。
インスタンスを起動画面で実際の作業で設定した内容は以下の通りです。
名前とタグ
名前:EC2インスタンスの任意の名前アプリケーションおよび OS イメージ (Amazon マシンイメージ)
Amazon マシンイメージ (AMI):Amazon Linux 2023 AMI 無料利用枠の対象
アーキテクチャ:64ビット(x86)ストレージを設定
デフォルトインスタンスタイプ
インスタンスタイプ:t2.micro 無料利用枠の対象高度な詳細
すべてデフォルト概要
インスタンス数:1
参考にさせていただいた記事の通りEC2インスタンスの作成とTeraTermの設定が完了したらローカルなどからEC2インスタンスにSSH接続できます。
セキュリティグループについて、記事中ではSSHのソースにAnywhere-IPv4を設定しているので、すべてのIPアドレスからSSH接続を許可しています。
今回は自宅PCからのみSSH接続を許可するように設定します。
EC2 > インスタンス > 作成したインスタンスからセキュリティタブを開き、セキュリティグループをクリックします。
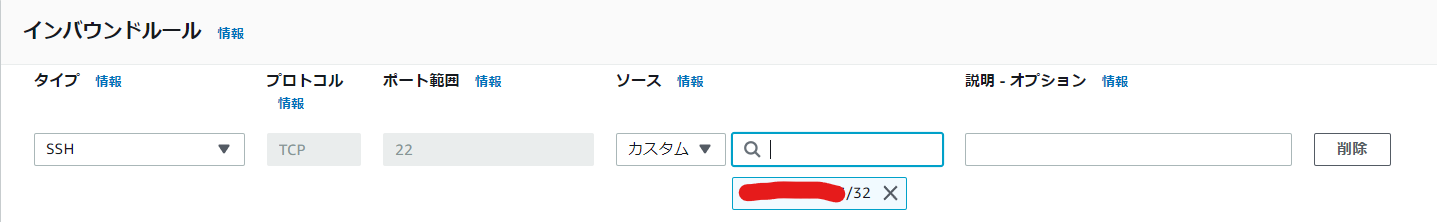
インバウンドルールの編集でAnywhere-IPv4で設定したルールを変更します。
ソースをカスタムにして、IPアドレス確認サイトなどから取得したIPを設定します。

これで自宅PCからのみSSH接続を許可することができます。
ルーターの設定によっては定期的、または再起動時にIPアドレスが再割り当てされるので急にTeraTermからSSH接続できなくなった場合はインバウンドルールを更新する必要があります。
Elastic IPの割り当て
また、EC2のパブリックIPv4アドレスはEC2インスタンスが再起動するたびに代わってしまうのでElasticIPアドレスを割り当てIPアドレスを固定します。
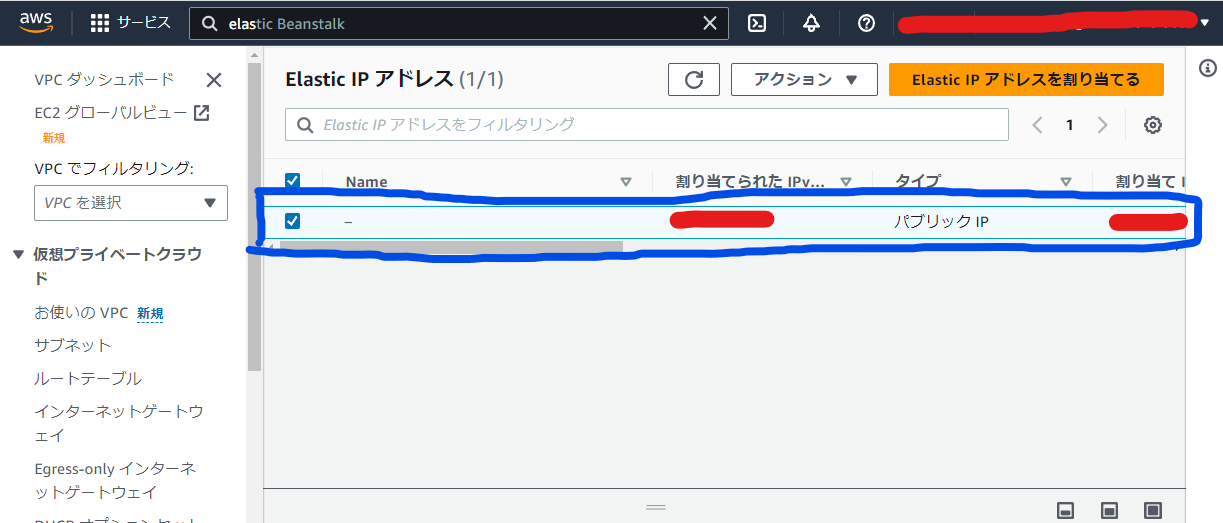
左上のサービス検索窓からElastic IP アドレスをクリックし、Elastic IP アドレスを割り当てるをクリックします。
Elastic IP アドレスの設定でAmazon の IPv4 アドレスプールを選択し割り当てをクリックするとElastic IP アドレスが割り当てられます。

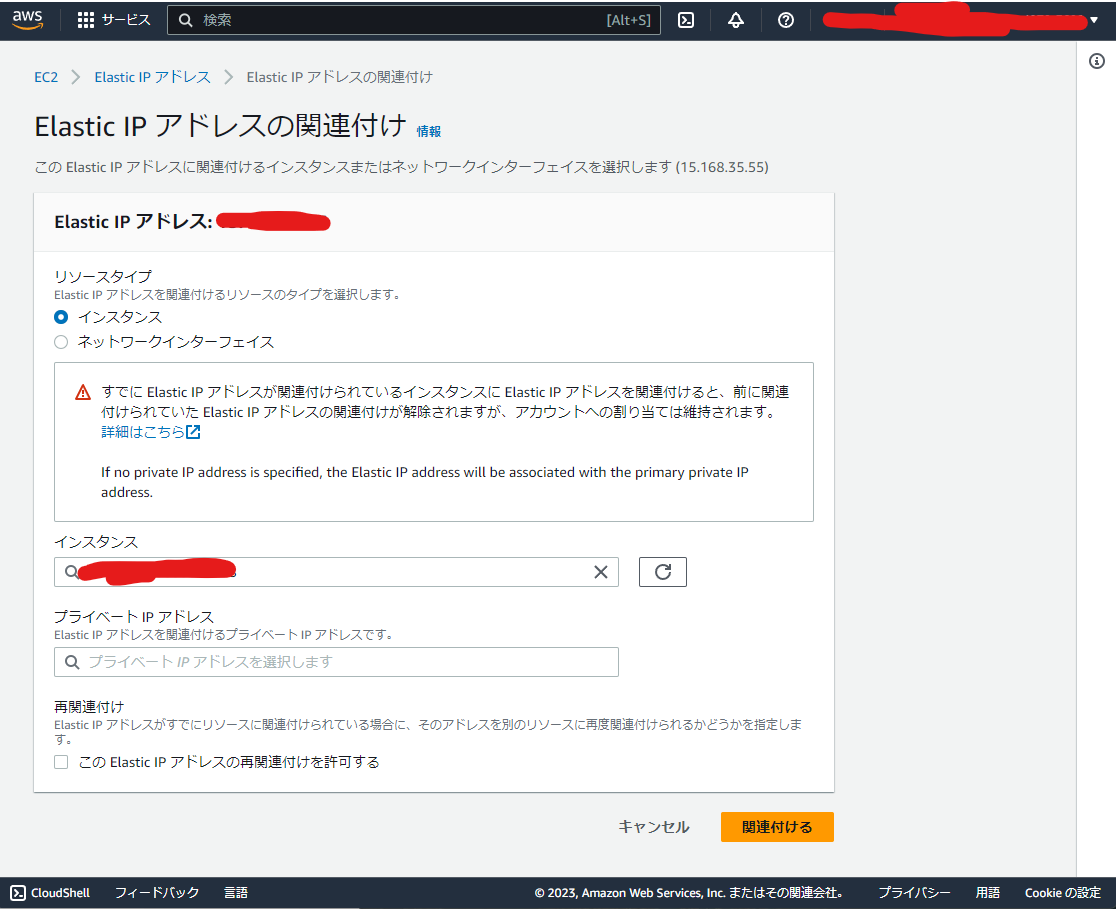
割り当てられたElastic IPが選択された状態で右上のアクションをクリックし、Elastic IP アドレスの関連付けをクリックします。
下記の通り設定して関連付けるをクリックします。
リソースタイプ:インスタンス
インスタンス:作成したEC2インスタンス
EC2のインスタンス概要画面でElastic IP アドレスが紐づいていればOKです。
以降、TeraTermからSSH接続する際はホストにElastic IP アドレスを指定して接続します。

RDSでデータベース作成
【初心者向け】EC2からRDSへ接続してみたを参考にさせていただき、その通りに進めることでEC2からRDSに接続するところまで確認できました。
また、RDS起動時のテンプレートは無料利用枠を選択しました。
サイト作成直後の料金
AWSのサービスを利用するのは初めてで、ネットの情報を見てもどのくらいの料金が発生するのかイメージが湧きづらくなかなか手を出せませんでした。
具体的な料金がわかれば料金が不安でAWSに手を出せていない人の後押しになるかと思うので、開発期間中でAWSのサービス利用料金がどれくらいかかったか公開します。
サイトを公開してしばらく運用を続けると発生する料金も開発期間より多くなると思うのでこの欄は定期的に更新しようと思います。
利用サービス
- EC2
- Elastic IP
- VPC
- RDS
- Route53 (次回の記事で紹介、ドメイン登録するために利用)
開発期間 (5月)
開発期間中はアクセスは開発作業を行う端末からのみなので、ほとんどが無料枠内に収まっていました。
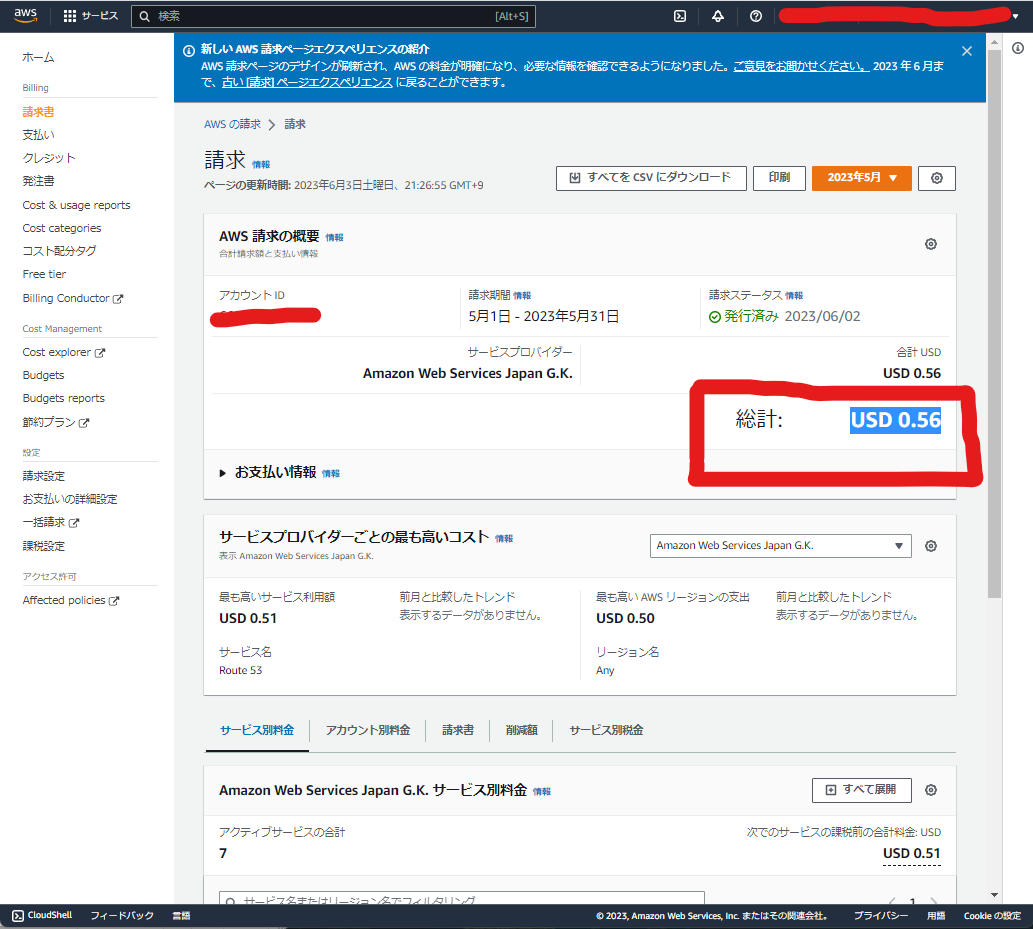
発声した料金は画像の通りです。

USD 0.56 ( =80円)でした!
試しに実際に動くものを作りたい程度であれば気軽に始められる金額でした。
(AWSの無料利用枠を使い切るともちろんEC2などの料金が発生します。)
次回 Vue編 →作成中