今日、Javascriptの強力な開発により、ますます多くのライブラリがあります Javascriptが誕生しました。 したがって、Webデザインと開発に役立つライブラリをお勧めします。
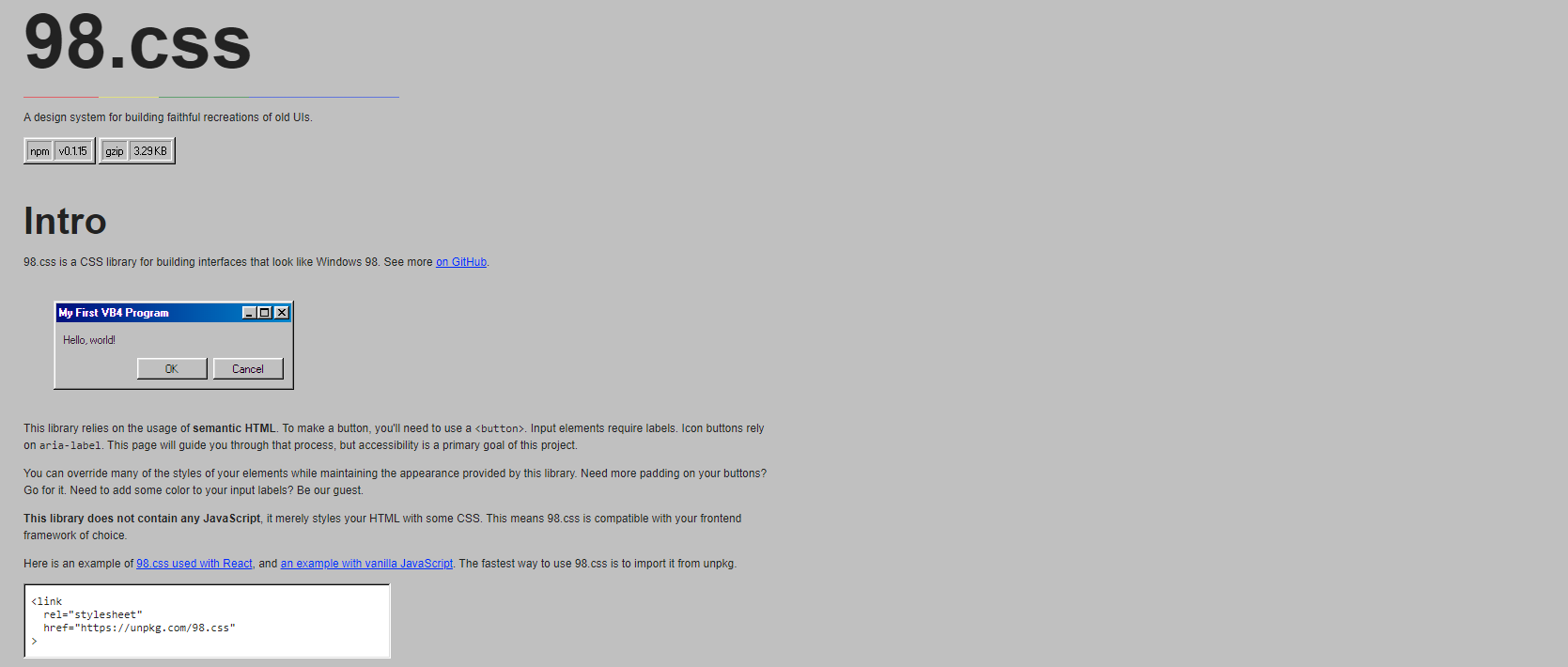
98.css
これは、Windows 95、98を使用した思い出を追体験するのに役立つ優れたライブラリです。他のライブラリと同様に、CSSを使用してレイアウトを作成するのに役立つコンポーネントも提供します。 このライブラリにはJavaScriptが含まれていないため、適用できます さまざまな種類のWebサイト。 私の意見では、これは単なる楽しみのためのプロジェクトであり、実際のプロジェクトではありません。

98.css
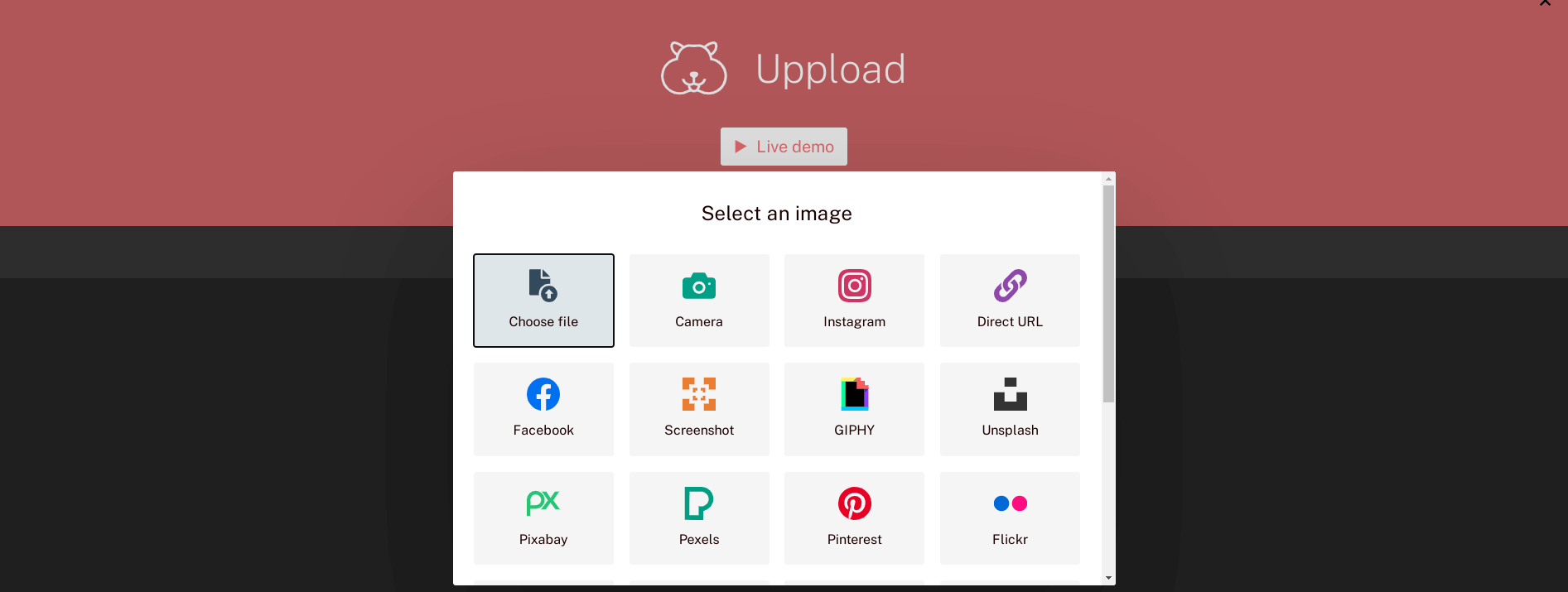
Uppload
Upload Galleryは、画像をWebサイトに簡単にアップロードできるようにするライブラリです。 Facebook、Instagram、GIPHYなどのコンピューター以外のソースから画像をダウンロードできます。 このコレクションで私のお気に入りのポイントの1つは、現在Webページに表示されている画像をドラッグアンドドロップする機能です。 これは主に使用されます。

Uppload
MoreToggles.css
MoreToggles.cssライブラリは純粋なCSSで記述されているため、Webプロジェクトでの使用について心配する必要はありません。 それは私達が私達のウェブサイトの内容に一致するために選ぶために私達のためのさまざまな美しくそして多様なデザインを提供します。 使い方もとても簡単です。 クラスに正しく名前を付け、divタグにチェックボックスを入れるだけで、素敵なトグルボタンが表示されます。

MoreToggles.css
Panolens.js
Panels.jsライブラリは、Webページ上の画像に360度の表示エクスペリエンスを提供するのに役立ちます。 ビデオにも使用できます。 私の意見では、これは非常に興味深いバーチャルリアリティライブラリであり、Webに適用できます。 また、Three.js上に構築されており、HTMLページですぐに使用できるため、非常に軽量です。追加のファイルが2つだけ提供されます。

Panolens.js
DarkModeJS
DarkModeJSライブラリは、UIを定期的に自動的に変更するのに役立ちます 特定の時間、ユーザーの要求に応じて別のモードに切り替えることができます。 あなたはあなた自身を作成することができます cssファイルを自分で対比し、DarkModeJSを介して設定します。

DarkModeJS
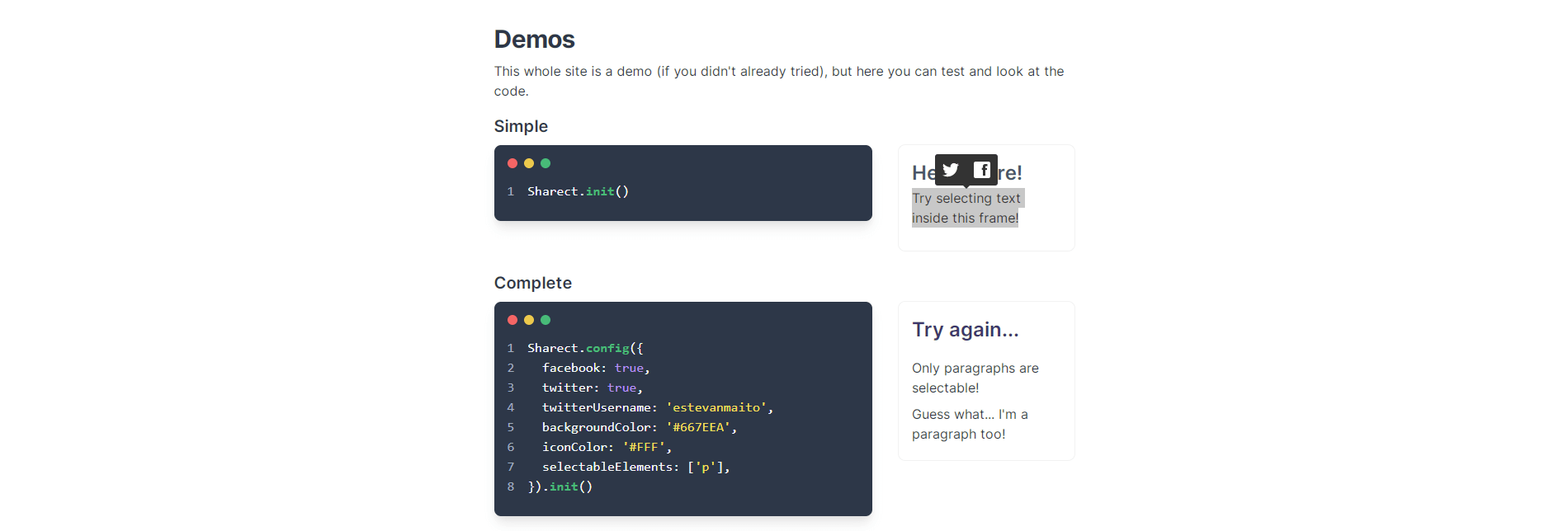
Sharect
Sharectライブラリを使用すると、ユーザーはWebページで必要なテキストを選択して、Mediumと同じように、FacebookやTwitterですぐに共有できます。 そのサイズも非常に軽く、わずか約8Kbです。

Sharect
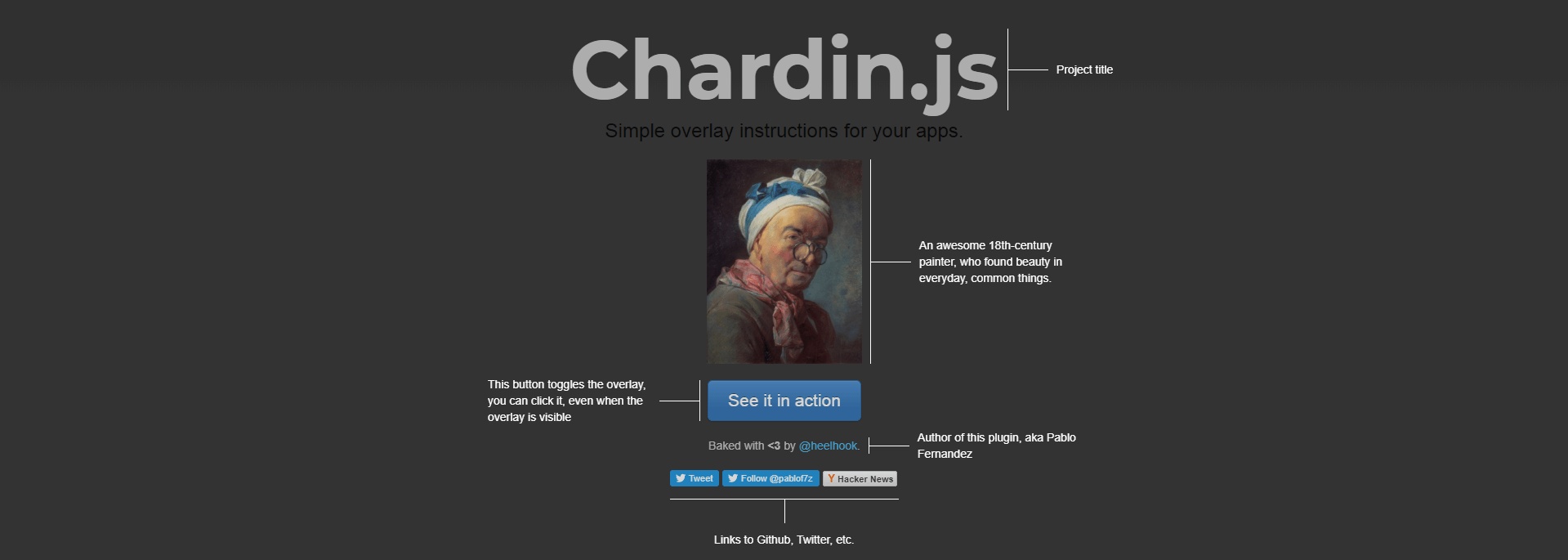
Chardin.js
Chardin.jsライブラリは、Webページにコンポーネントの説明を表示するのに役立ちます。 コンポーネントの機能について詳しく説明し、ユーザーが理解して使用しやすくするのに役立ちます。

Chardin.js
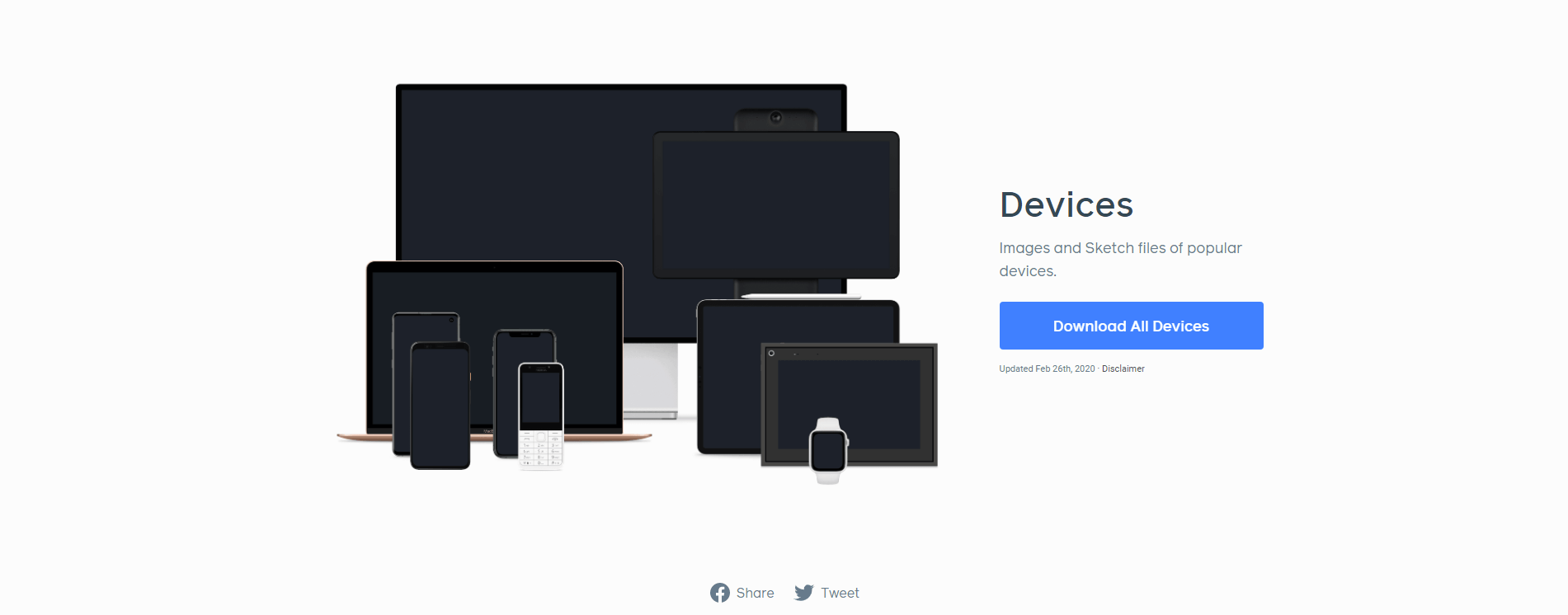
Devices By Facebook
Devices By Facebooksライブラリは、コンピューター、電話、タブレットなど、今日人気のあるデバイスの画像やスケッチファイルを保存する場所であり、さまざまなデバイスでWebデザインを組み合わせたり、Webサイトの画像を記述したりするのに役立ちます。

Devices By Facebook
SPOTLIGHT
SPOTLIGHTライブラリは、Webページ用のシンプルなライトボックスギャラリーを作成するのに役立ちます。 そのサイズは非常に軽く、約7kbで、追加のコードなしでCDNを介してHTMLページで直接使用できます。

SPOTLIGHT
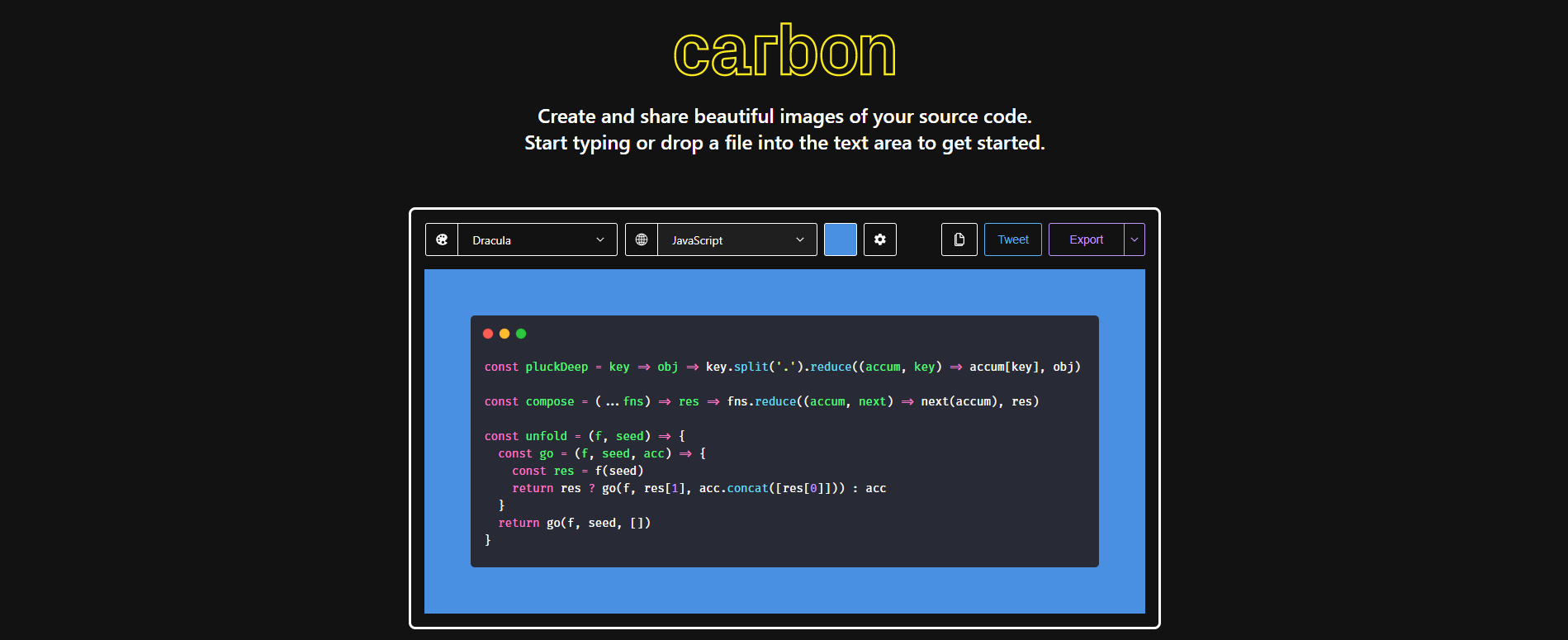
Carbon
Carbonライブラリを使用すると、美しいコードスニペットを作成して共有できます。 ..さまざまなテーマで、フォントの色など、コードに適したテーマを自由に選択できます。 プログラミング言語、背景色...

Carbon
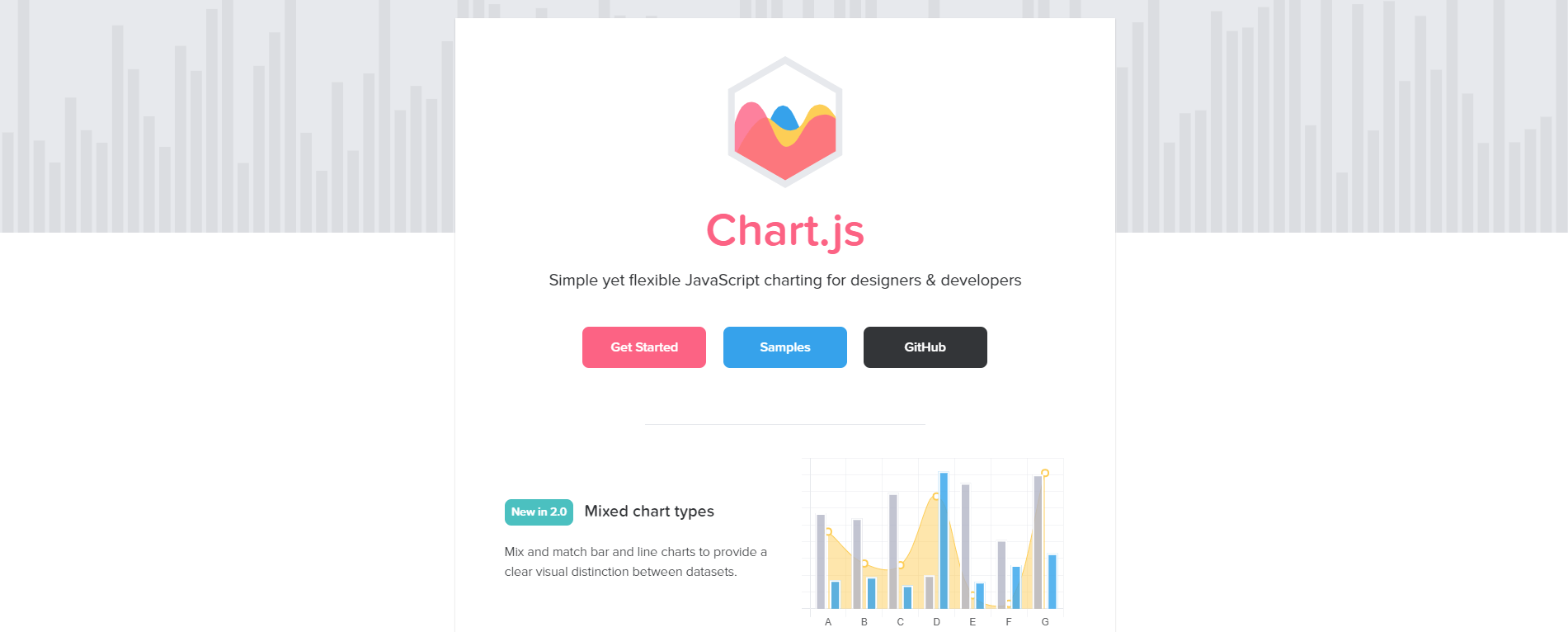
Chart.js
Chart.jsライブラリは、Webサイトの美しいグラフを作成するのに役立ちます。 さまざまなグラフが利用可能であり、ライブラリを使用するときにグラフに渡されるデータを柔軟に処理できます。 さらに、新しいバージョンで定期的に更新され、さまざまなデバイス画面で応答します。

Chart.js
概要:
これを通じて、この記事が開発に役立つライブラリをさらに発見するのに役立つことを願っています。 ウェブ。ご不明な点がございましたら、メールをお送りください。できるだけ早く回答いたします。 今後ともよろしくお願いいたします。 もっといい記事が書けるように、ウェブサイトを応援してください。 良い一日を!
参照リンクen.niemvuilaptrinh.com