Looker Studio(旧Data Studio)では、BigQueryを使ってGISデータを可視化することができます。本記事では、そのためのセットアップ方法について紹介します。
モチベーション
業務においてGISデータを使ってWeb上に定期的にレポーティングしたいことがあります。QGISやArcGISなどのソフトを使うこともできるのですが、棒グラフや散布図などの他のデータと並べて比較したいときに難しい面があります。Looker Studioでは、グラフ、表、マップ等、多種のデータを1ページ上に並べることができ、多面的にデータを見ることができます。
マップには塗り分けマップ・ヒートマップ・ラインマップがあります。その中で国・都道府県・市区町村で統計情報を可視化できる1のですが、場合によっては道路単位やメッシュ単位などの任意区域でデータを可視化したいことがあります。
GISデータ可視化のフローチャート
以下の通りとなります。
国・都道府県・市区町村など決まったエリアで可視化したいときはAppendix.に記載の手順が利用できます。
メッシュ単位や道路単位など、任意の区域ごとに可視化したい場合はケース1.および2.の手順が利用できます。
ケース1および2の流れ
いずれのケースでも、Looker Studioの地域空間フィールドを使います。当該フィールドではWKT2のPOLYGON, MULTIPOLYGON, LINESTRINGで定義した形状情報を渡します。
地域空間フィールドを使うにあたり、以下の注意点があります。
- データソースはBigQueryのみで、なおかつ対象となるカラムを GEOGRAPHY型で定義する必要があります。これ以外の方法だとLooker Studio側が地域空間フィールドを検知できません。
- POLYGONで座標群を定義するとき、座標は反時計回り(Counter-Clockwise, CCW)にする必要があります。時計回り(Clockwise, CW)で定義すると外側が塗りつぶされるため、世界全体が塗りつぶされてしまいます。
可視化の流れは以下の通りです。
- CSVファイルもしくはGoogleスプレッドシート等にて、元データを用意します。区域ごとに、ID、WKTと値のカラムを用意します。
- 例えば、1行が
"abc", "POLYGON((135 35, 135 35.1, 134.9 35.1, 134.9 35, 135 35))", 123や"3305", "LINESTRING(135 35, 135 35.1, 135.1 35.1)", 4567の様になります。 - 値のカラムは、必要に応じて複数カラム用意してもOKです。
- 定期的にデータをアップデートしたい場合、Dataflow, Cloud Functionsなどから定期的にデータを差し込む形をとることもできます。
- 例えば、1行が
- BigQueryにて、データソースを用意します。
- テーブルを作成します。
- テーブルのスキーマについて、地域空間フィールドにしたいカラムをGEOGRAPHY側で定義します。当該カラムはWKTのLINESTRING, POLYGON, MULTIPOLYGONのいずれかである必要があります。それ以外のスキーマに制限はありません。
- Google Drive上のcsvデータを元とする場合、ソースにて"テーブルの作成元 = ドライブ"、"ドライブのURI = CSVファイルのURL"、"ファイル形式 = CSV"とします。この場合、データはテーブルにインポートされます。
- Google スプレッドシートを元とする場合、ソースにて"テーブルの作成元 = ドライブ"、"ドライブのURI = スプレッドシートのURL"、"ファイル形式 = Google スプレッドシート"とします。この場合、スプレッドシート → BigQuery → Looker Studioのデータフローでデータがクエリされます。
- テーブルを作成します。
- Looker Studioにて、以下の設定を行います。
- データソースを接続します。
- "グラフを追加"にて、ケース1なら塗り分けマップ、ケース2ならラインマップを指定します。
- フィールド"地域空間フィールド"にて、1.で作成したGEOGRAPHYのカラムを指定します。
- フィールド"位置"にて、区域のIDとなるカラムを指定します。
- フィールド"色の指標"にて、区域ごとに可視化したいフィールドを指定します。
ケース1: ポリゴンを描画する場合
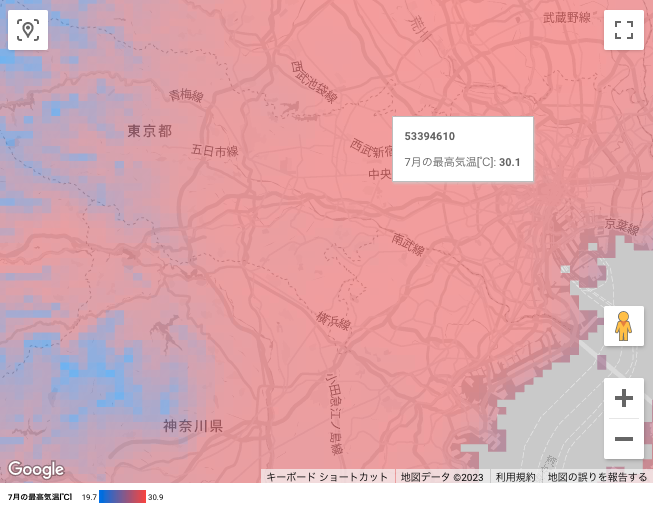
メッシュごとに可視化したい場合などに概要します。ポリゴンを使うので、四角形だけでなく六角形や三角など多種の形状で表現可能です。
例えば、東京近辺で、7月の最高気温[℃]を1kmメッシュ単位でマッピングしたデータを可視化すると以下の通りとなります。
※ 元データは国土数値情報 平均値メッシュデータ 地域メッシュコード5339 令和4年です。
ケース2: ラインを描画する場合
道路単位などで可視化したい場合に利用します。
ただし、ラインマップではスタイルの最大値の色を変更できません。スタイルから最大値の色を変えたいとき、一度塗り分けマップなどにしてから変更するとOKです。ラインマップに戻すと最大値の色を変更できています。
Appendix: 塗り分けマップ+位置フィールドを使う場合
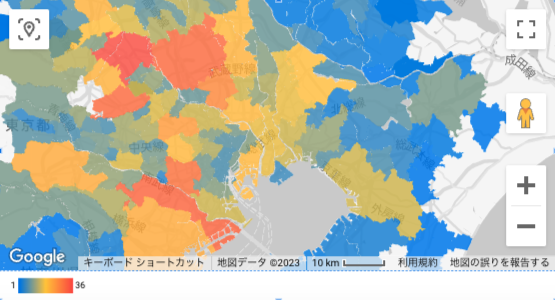
Looker Studioでは、大陸・国・都道府県・都道府県(地方行政区画 第1レベル)・市区町村(地方行政区画 第2レベル)・郵便番号・住所などでデータを可視化できるようになっています。このため、これらの区域でデータを可視化したい場合は以下の流れで可視化できます。
- スプレッドシートなど、任意のデータソースを用意します。
- Looker Studioにて、以下の設定を行います。
- データソースを接続します。
- "グラフを追加"にて、塗り分けマップを指定します。
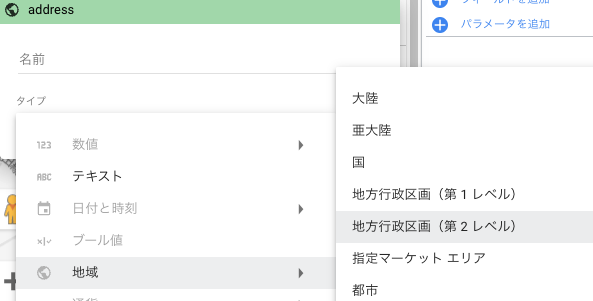
- フィールド"位置"にて、住所情報(例: 〜県〜市)が入ったフィールドを指定します。タイプは地域から区域に応じて選択します。例えば市区町村単位なら"地方行政区画(第2レベル)"となります。
-
"〜県"というデータであれば、位置フィールドに"地方行政区画(第1レベル)"と指定すれば都道府県ごとに塗り分けマップができます。"〜県〜市"というデータであれば、位置に"地方行政区画(第2レベル)"と指定すれば市区町村ごとに塗り分けマップができます。 ↩
-
WKT(Wikipedia): https://ja.wikipedia.org/wiki/Well-known_text ↩