◆ おしらせ
近日、この記事も更新します。
こんにちはー!ニアです。
今回はXamarin.AndroidとXamarin Studioを使って、Android Wearアプリのプロジェクトを作成し、Watch Faceアプリ用にカスタマイズする方法を紹介していきます。
- 前のセクション : Vol.0 : 準備編
- 次のセクション : Vol.2 : プログラム作成編
1. 環境
本記事では、以下の環境で作成しました。
- Xamarin.Android : Ver. 6.0.2.1
- Android SDK : Ver. 5.0.1(API Level 21)とVer. 6.0(API Level 23)
- Android SDK Tools : Ver. 24.4.1
- Xamarin Studio : 5.0.13
2. プロジェクトの作成
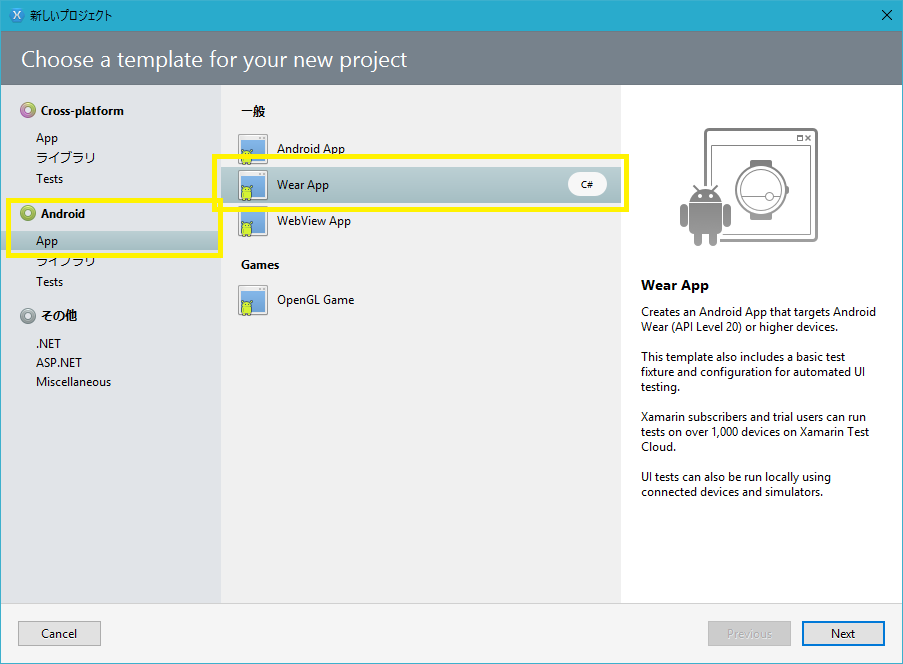
Xamarin Studioを起動し、新しいプロジェクトを作成します。
新しいプロジェクトのダイアログにあるインストール済みテンプレートから、「Android」 → 「App」 → 「Wear App」を選択し、Nextボタンをクリックします。
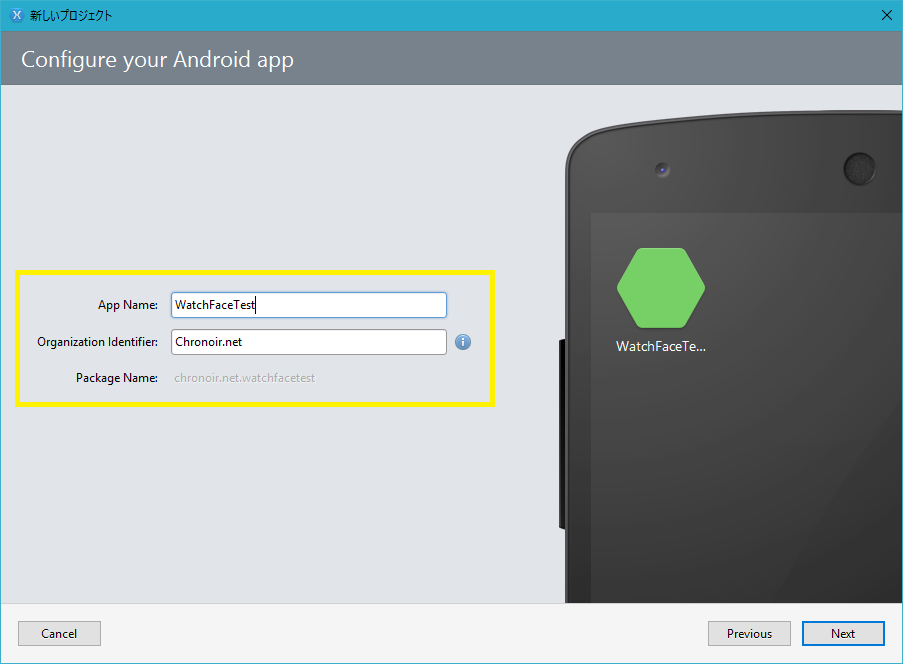
App Nameにアプリの名前を、Organization Identiferに組織の名前を入力し、Nextボタンをクリックします。
※パッケージ名は「[組織の名前].[アプリの名前]」(但し、小文字に変換されます)となります。
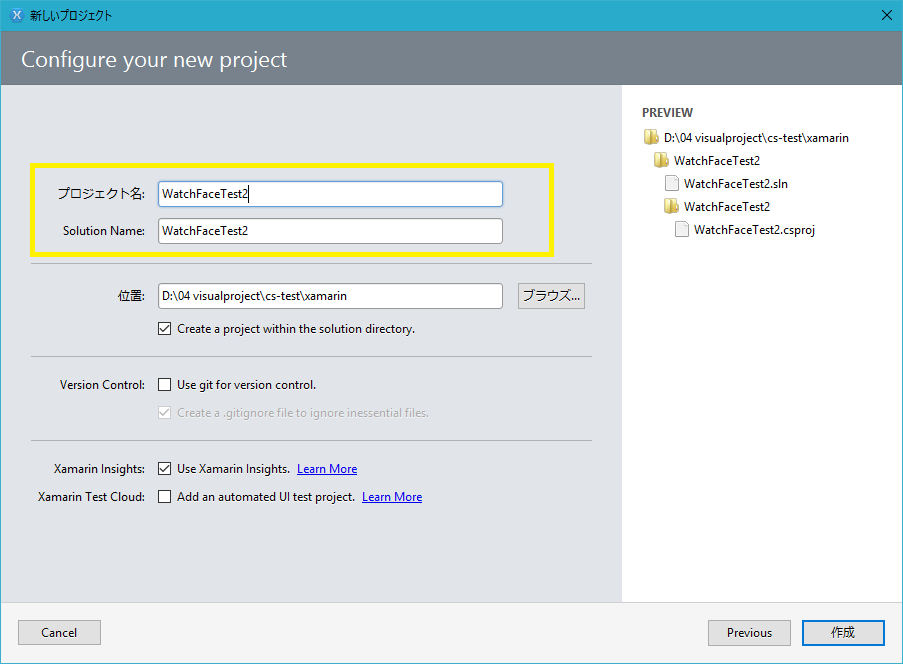
プロジェクト名とソリューション名を入力し、作成ボタンをクリックして、プロジェクトを作成します。
3. Android Manifestの編集
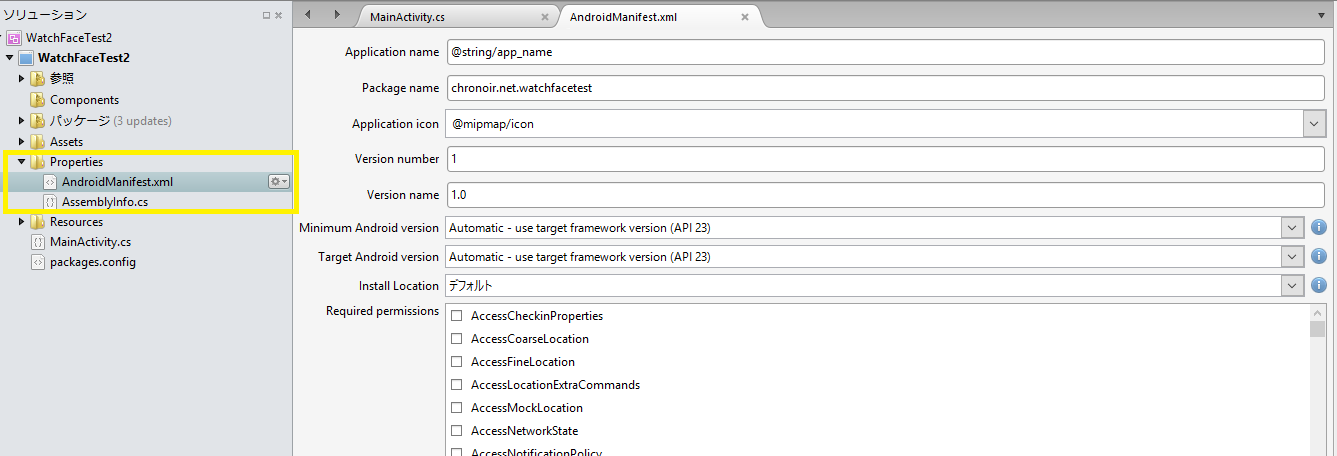
プロジェクトを作成したら、AndroidManifest.xmlを編集しましょう。
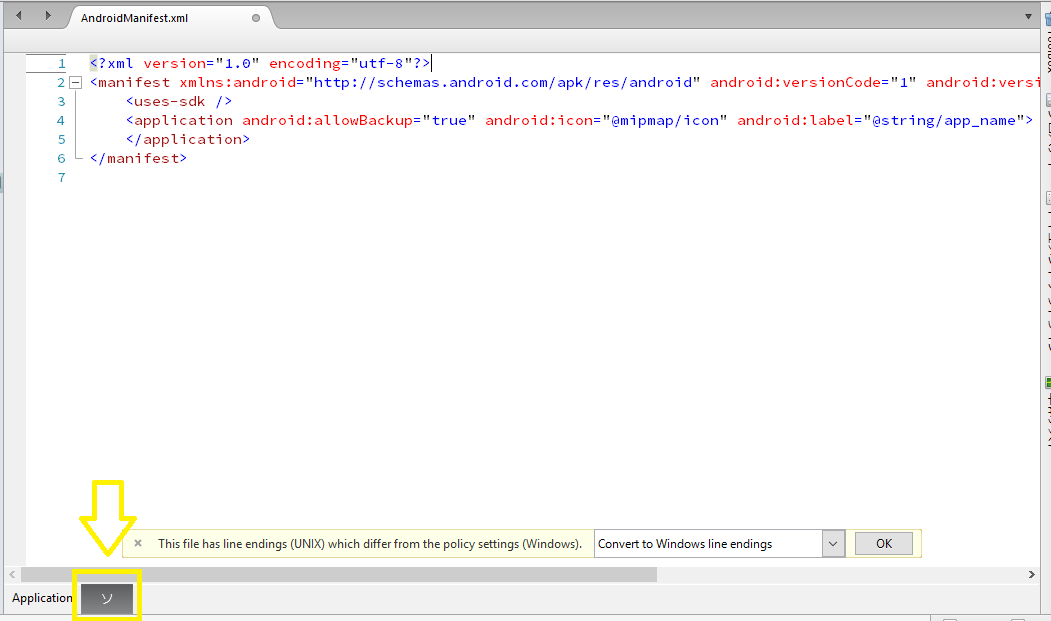
プロジェクトのPropertiesフォルダーからAndroidManifest.xmlを開きます。
AndroidManifest.xmlの下部にあるタブから「Source」(日本語版では何故か「ソ」になってますが・・・)を選択します。
Q. なぜApplicationタブから項目を設定するのではなく、Sourceタブからxmlファイルを直接編集する必要があるのですか?
この章で編集する項目の中に、Applicationタブからカスタマイズできないものがあるためです。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="chronoir.net.watchfacetest">
<uses-sdk />
<application android:allowBackup="true" android:icon="@mipmap/icon" android:label="@string/app_name">
</application>
</manifest>
3.1. アプリ名とパッケージ名の設定
アプリ名とパッケージ名を編集する場合、manifest要素にあるpackage属性にパッケージ名を、manifest要素内のapplication要素にあるlabel属性にアプリ名を設定します。
<manifest package="[パッケージ名]">
...
<application android:label="[アプリ名]">
...
</application>
...
</manifest>
アプリ名を「@string/app_name」とした場合、プロジェクトのvalueフォルダー → string.xml内の「<string name="app_name">[アプリ名]</string>」要素の値となります。
3.2. ターゲットにするAndroidのバージョンの設定
manifest要素内にuses-sdk要素を追加し、使用するAndroid SDKのバージョンを設定します。
Watch Face APIを利用するには、Android 5.0(API Level 21)以上が必要なので、minSdkVersion属性にAPI Level番号の21を設定します。
<manifest>
...
<uses-sdk android:minSdkVersion="21" />
...
</manifest>
3.3. アプリを使用するデバイスの種類を宣言
manifest要素内にuses-feature要素を追加し、name属性に「android.hardware.type.watch」を設定して、Android Wearデバイスで使用することを宣言します。
<manifest>
...
<uses-feature android:name="android.hardware.type.watch" />
...
</manifest>
3.4. パーミッションの設定
Watch Faceは「PROVIDE_BACKGROUND」と「WAKE_LOCK」のパーミッション宣言が必要となります。
manifest要素内に、uses-permission要素を2つ追加し、それぞれのname属性に「android.permission.WAKE_LOCK」と「com.google.android.permission.PROVIDE_BACKGROUND」を設定します。
<manifest>
...
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="com.google.android.permission.PROVIDE_BACKGROUND" />
...
</manifest>
3.5. application要素の編集
manufest要素内のapplication要素に、以下の3つの属性を追加します。
- allowBackup属性 : バックアップのサポートを利用するかどうかを表します。
- supportsRtl属性 : 右から左方向へのレイアウトをサポートするかどうかを表します(アラビア語など、右から左方向へ文字を書く言語をサポートするためです)。
- theme属性 : アプリケーションで使用するテーマを表します。
<application ...
android:allowBackup="true"
android:supportsRtl="true"
android:theme="@android:style/Theme.DeviceDefault">
</application>
Q. Service要素は追加しないのですか?
Android StudioなどでWatch Faceアプリを開発する時、application要素の中にWatch Faceのサービスの構成を定義するservice要素を追加します。
Xamarinの場合、AndroidManifest.xmlに記述する代わりに、Watch Face用のクラスの属性としてサービスの構成を定義します。ビルド時にAndroidManifest.xmlと統合して1つのマニフェストファイルが自動生成されます。
3.6. 編集後のAndroidManifest.xml
この章で編集した後のAndroidManifest.xmlを以下に示します。
<?xml version="1.0" encoding="utf-8"?>
<!-- manifest要素は、マニフェストの構成を定義します。
package属性は、アプリのパッケージ名( Google PlayでのURLで使用します )を表します。
versionCode属性は、Google Playで管理するためのバージョン番号(整数)を表します。
versionName属性は、Google Playで表示するアプリのバージョンを表します。 -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="[パッケージ名]"
android:versionCode="1" android:versionName="1.0"
android:installLocation="auto">
<!-- uses-sdk要素は、Android SDKのバージョンを表します。
minSdkVersion属性は、ターゲットにするAndroid SDKの最小バージョンを表します。
※ Watch Face API は Android SDK 5.0(API Level 21)以上が必要です。
※ 単位はAPI Levelです。 -->
<uses-sdk android:minSdkVersion="21" />
<!-- user-feature要素は、アプリケーションで使用している機能や、使用するデバイスの種類を宣言します。
Watch Faceアプリの場合、name属性に「android.hardware.type.watch」を設定します。 -->
<uses-feature android:name="android.hardware.type.watch" />
<!-- uses-permission要素は、アプリケーションがユーザーに許可を要求する機能を宣言します。
Watch Faceアプリの場合、「WAKE_LOCK」と「PROVIDE_BACKGROUND」が必要です。 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="com.google.android.permission.PROVIDE_BACKGROUND" />
<!-- application要素は、アプリケーションの構成を定義します。
label属性は、アプリのタイトル名を表します。
icon属性は、アプリケーションのアイコンを表します。
allowBackup属性は、バックアップサポートを利用するかどうかを表します。
supportsRtl属性は、右から左方向へのレイアウトをサポートするかどうかを表します(アラビア語など、右から左方向へ文字を書く言語をサポートするためです)。
theme属性は、アプリケーションで使用するテーマを表します。 -->
<application android:label="@string/app_name"
android:icon="@mipmap/icon"
android:allowBackup="true"
android:supportsRtl="true"
android:theme="@android:style/Theme.DeviceDefault">
</application>
</manifest>
このコードを直接コピー&ペーストしてもOKです([パッケージ名]は、アプリのパッケージ名に変更してください)。
4. プロジェクトの中身を構成
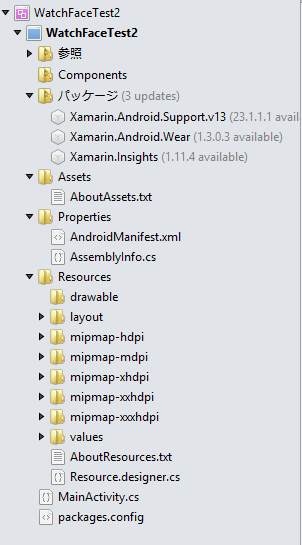
Wear Appプロジェクトの作成後の中身は、以下のような構成になっています。
4.1. 不要なファイルをプロジェクトから除外
Watch Faceアプリに不要なファイルをプロジェクトから除外しましょう。
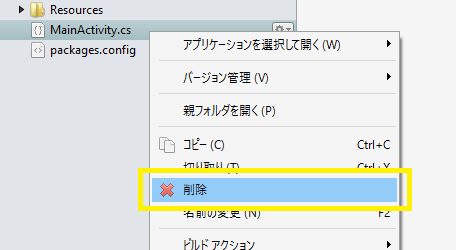
「MainActivity.cs」及びResourcesフォルダー内の「layout」フォルダーを右クリックし、メニューから「削除」を選択します。
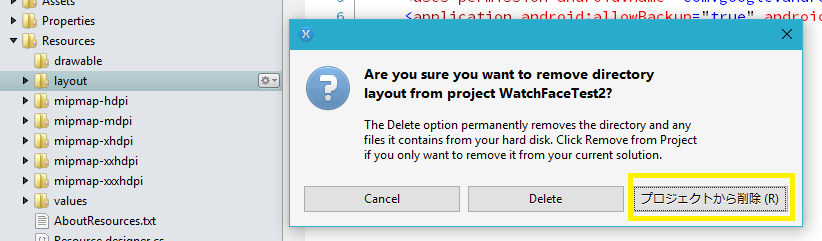
確認ダイアログが現れたら、「プロジェクトから削除」をクリックします。
4.2. NuGetパッケージを追加・アップデート
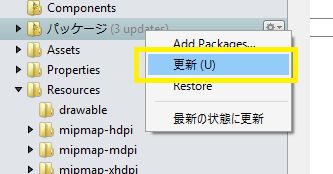
プロジェクトにインストールされているNuGetパッケージを最新版にアップデートしましょう。
パッケージフォルダーを右クリックし、メニューから「更新」を選択します。
このプロジェクトで使用するNuGetパッケージは以下の5つです。
- Xamarin Android Support Library - v13
- Xamarin Android Support Library - v4
- Xamarin Android Support Library - v7 RecyclerView
- Xamarin Android Wear Support Libraries
- Xamarin.Insights
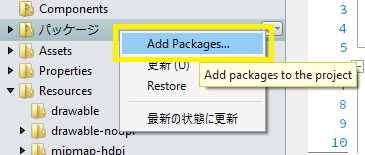
足りないパッケージは、パッケージマネージャーからインストールしましょう。
パッケージフォルダーを右クリックし、メニューから「Add Package」を選択します。
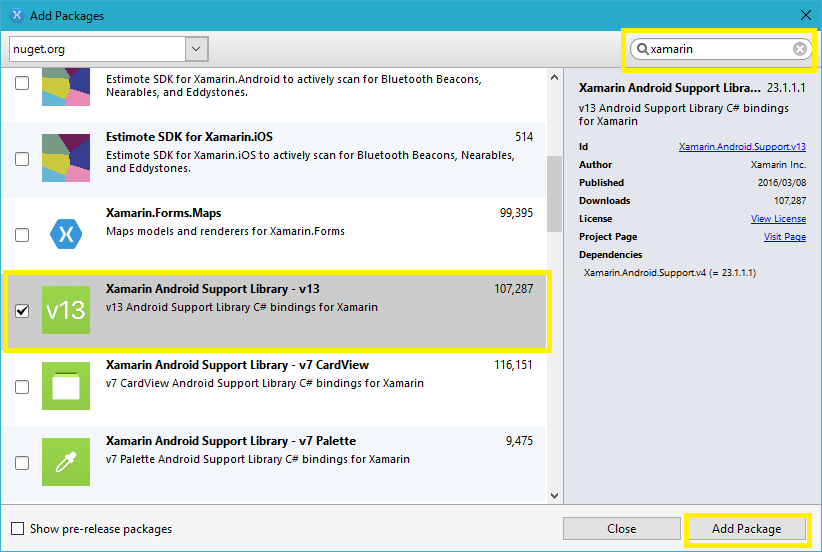
NuGetパッケージマネージャーのダイアログが現れたら、パッケージソースを「nuget.org」を選択し、追加するパッケージを選択して、Add Packageボタンをクリックします。
(右上の検索ボックスに「xamarin」で始まるキーワードを入力して検索すると、見つかりやすいです。)
このプロジェクトで扱っている5つのNuGetパッケージのバージョンは以下の通りです。
- Xamarin Android Support Library - v13 : Ver. 23.1.1.1
- Xamarin Android Support Library - v4 : Ver. 23.1.1.1
- Xamarin Android Support Library - v7 RecyclerView : Ver. 23.1.1.1
- Xamarin Android Wear Support Libraries : Ver. 1.3.0.3
- Xamarin.Insights : Ver. 1.11.4
4.3. watch_face.xmlの追加
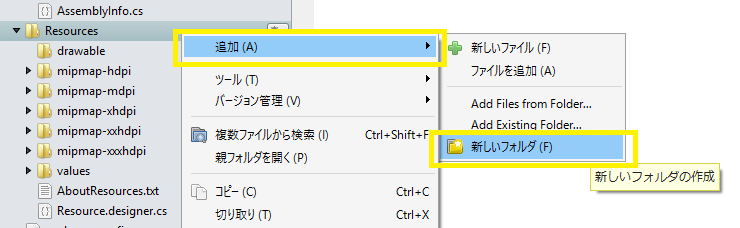
Resourcesフォルダー内にxmlフォルダーを追加しましょう。
Resourcesフォルダーを右クリックし、メニューバーから「追加」→「新しいフォルダ」を選択します。
作成したフォルダーの名前を「xml」にします。
xmlフォルダーを右クリックし、メニューから「追加」→「新しいファイル」を選択します。
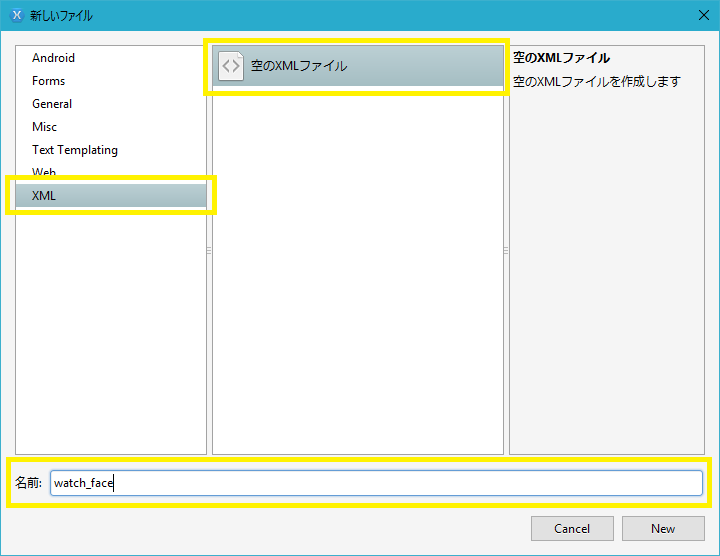
新しいファイルのダイアログが現れたら、左のリストボックスから「XML」を、中央のリストボックスから「空のXMLファイル」を選択し、名前欄に「watch_face」と入力して、Newボタンをクリックします。
作成したwatch_face.xmlに、以下の2文を追加します。
<?xml version="1.0" encoding="UTF-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android" />
4.4. プレビュー用の画像を追加
次にプレビュー画面で表示する画像をリソースに追加しましょう。
※プレビュー画面で表示する画像は**四角形(preview)と丸形(preview.circular)**の2種類を用意する必要があります。
プレビュー用の画像が手元にない場合、こちらの2つをどうぞ。
まず、Resourcesフォルダー内に「drawable-nodpi」フォルダーを作成します。
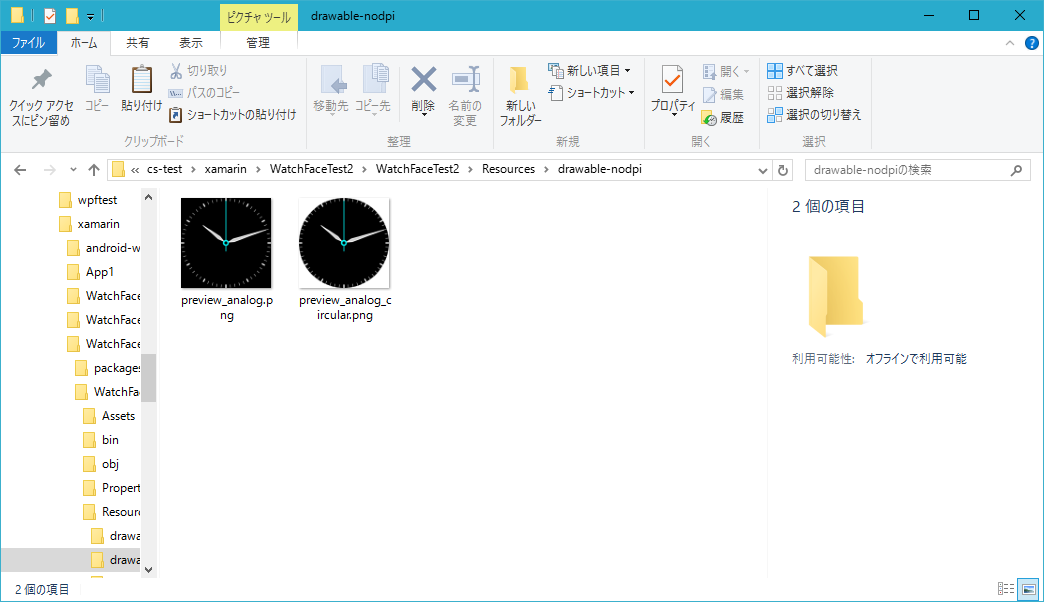
エクスプローラーなどで、drawable-nodpiフォルダーの中にプレビュー画面で表示する画像を入れます。
※ここではファイル名を「preview_analog」、「preview_analog_circular」としています。
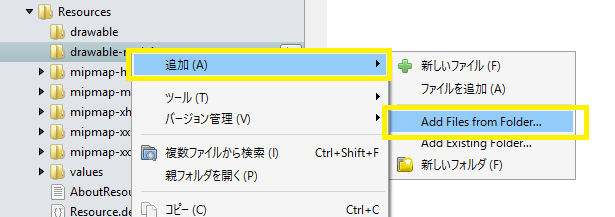
drawable-nodpiフォルダー(Resourcesフォルダーでも大丈夫です)を右クリックし、メニューから「追加」→「Add Files from Folder...」を選択します。
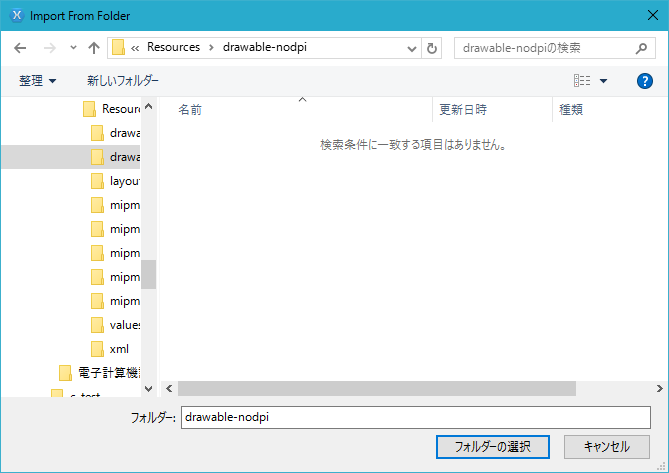
フォルダー選択ダイアログが現れたら、drawable-nodpiフォルダーを選択します。
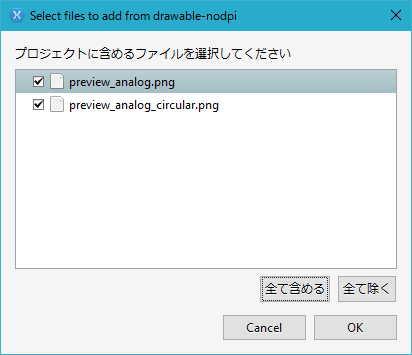
ファイル追加のダイアログでは、プレビュー用の画像ファイルにチェックを入れて、OKボタンをクリックします。
4.5. ソースファイルの追加
今度は、Watch Faceアプリのプログラムを記述するためのファイルを追加しましょう。
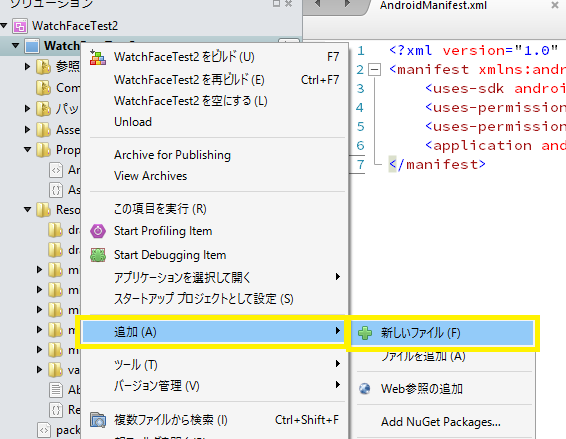
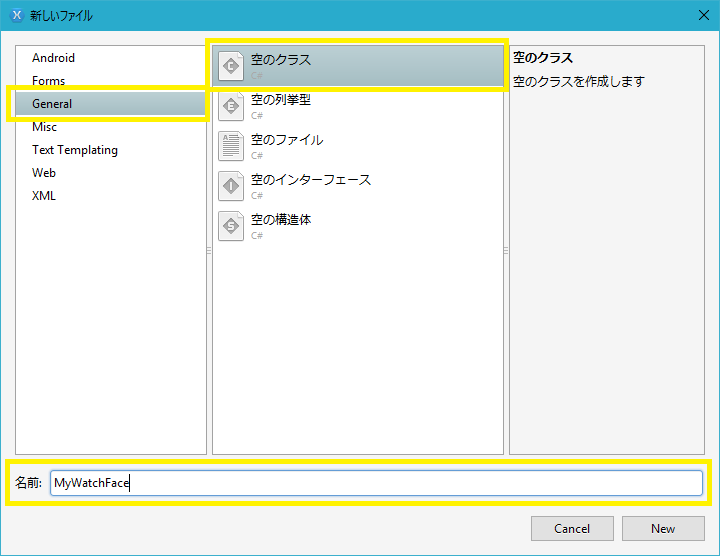
プロジェクトを右クリックし、メニューから「追加」→「新しいファイル」を選択します。
新しいファイルのダイアログが現れたら、左のリストボックスから「General」を、中央のリストボックスから「空のクラス」を選択し、名前欄にファイル名(※ここでは「MyWatchFace」とします)を入力して、Newボタンをクリックします。
5. Next
今回は、Xamarin StudioでAndroid Wearアプリのプロジェクト作成し、Watch Faceアプリ用に構成しました。次回(「Vol. 2 : プログラム作成編」)はWatch Faceアプリのプログラムをコーディングしていきます。
それでは、See you next!
参考サイト
- Xamarinで作るAndroid Wearアプリ - by shaga
http://qiita.com/shaga/items/1052b7c371e58ece3f65 - Android Studioを使用して、とりあえず動くWatch faceを作る(1/3) - by exopp
http://qiita.com/eoppp/items/e6f2a0783810026e4d56 - AndroidManifest.xmlの<application>要素の属性一覧 - GiBlockラボ
http://www.giblock.jp/labo/androidmanifest_app_props.html
「XamarinでAndroid WearのWatch Faceアプリを作ってみよう!」シリーズ一覧
- Vol. 0 : 準備編
-
Vol. 1 : プロジェクト作成編
- (Vol.1x : Xamarin Studio向け)
- Vol.2 : プログラム作成編( Page-1 / Page-2 )