かわいいWebサイトが作りたい
Web上でグラフィックデザインっぽい表現をしてるサイト大好き!
思いついたら追加する![]()
「版ズレ」風
- 版ズレ = 印刷の際に、色の版がズレて出力されてしまう現象。(アナログっぽい雰囲気を出すために、あえてズレているように見せるデザイン手法として使ってます)
- 一番上のレイヤーに紙っぽいテクスチャを乗せて乗算かける
- 後ろのテキストは
aria-hidden="true"でスクリーンリーダーに読み上げられないようにする
(疑似要素でやりたかったけど乗算上手くいかなかった・・ )
)
▼ HTML
<div class="hanzure">
<img src="紙っぽいテクスチャ" alt="">
<div class="hanzure01">
<p class="front">版ズレ風の表現</p>
<p class="back" aria-hidden="true">版ズレ風の表現</p>
</div>
<div class="hanzure02">
<!-- 画面幅が狭くなると改行 -->
<p class="front">HAVE A<br> NICE DAY!</p>
<p class="back" aria-hidden="true">HAVE A<br> NICE DAY!</p>
</div>
</div>
▼ CSS(一部)
.hanzure img {
position: absolute;
z-index: 30;
pointer-events: none; /* 画像はクリック不可にする(下のテキストに触れるように) */
mix-blend-mode: multiply; /* 乗算 */
}
.hanzure p {
position: absolute;
}
.hanzure p.front {
z-index: 10;
transform: translateX(2px) translateY(2px); /* ちょっとズラす */
color: #ff5589;
mix-blend-mode: multiply; /* 乗算 */
}
.hanzure p.back {
color: #ffffff;
user-select: none; /* 裏側のテキストは選択不可にする */
}
↓ この紙っぽいテクスチャは手元にあったティッシュペーパーを適当に撮影して加工しました![]()
エンボス / デボス加工風
- エンボス / デボス = 凹型や凸型の版を用いることで印刷物に凹凸をつける手法。エンボスは浮き出て見えて、デボスは沈んで見える(たぶん)
-
text-shadowにはinsetがないので不透明度と背景色でなんとかする(参考:https://qiita.com/elzup/items/cb92af2c57cc59f99829 ) - 視認性が悪いので、ちゃんとしたテキストより、あしらいなどに使うといいかも
▼ HTML
<div class="card">
<div class="card-inner">
<p class="emboss">Merry Christmas!</p>
<p class="deboss">Merry Christmas!</p>
</div>
</div>
▼ CSS(一部)
.card-inner {
transform: rotate(-2deg); /* ちょっと回転させてカードっぽくしてる */
box-shadow: 2px 2px 4px #1f522e; /* ちょっと影つける */
}
.card-inner p.emboss {
color: rgb(245 245 245 / 0.9); /* 不透明度1だとちょっと不自然な気がする */
text-shadow: 1px 1px 1px #d5d4d4; /* エンボス加工風にする */
}
.card-inner p.deboss {
color: rgb(239 239 239 / 0.9);
text-shadow: 2px 2px 1px #ffffff, 0 0 #000000; /* デボス加工風にする */
}
.card-inner:after {
background-image: url("images/テクスチャ画像");
background-repeat: no-repeat;
background-size: cover;
opacity: 0.3;
pointer-events: none; /* 画像はクリック不可にする(下のテキストに触れるように) */
mix-blend-mode: luminosity; /* 輝度 */
}
mix-blend-modeについてはこの記事をご参照ください!
ステッカー
- 紙の画像の上に乗せて影つけるだけ!
▼ CSS(影だけ)
img {
filter: drop-shadow(0 3px 3px rgb(0 0 0 / 0.3));
}
チェキ風
- 影をつけて手書き風フォント使えばなんでも紙っぽい!
- マステは単色でも可愛いけどパターンっぽい画像(ドットとかチェックとか)を
background-imageに指定すれば垢抜ける気がする!background-sizeでパターンのサイズも変えられるし
▼ CSS(マステ部分だけ)
.seal::before, .seal::after{
content: "";
position: absolute;
transform: rotate(-20deg);
background-image: url("images/ドットの画像");
background-repeat: no-repeat;
background-size: 850%; /* ドットの大きさ調整 */
box-shadow: 0 2px 3px rgb(0 0 0 / 0.1); /* 影ちょっとだけつける */
opacity: 0.7; /* ちょっと透けさせる */
}
プリントシール風
- 裏の黒い方は
display: gridで、前の白い方は縦に並べてるだけです - 1つだけ画像じゃなくて動画とかにしたり、
hoverしたらなんかなるとかにしても絶対かわいい!せっかくWebだし!
▼ CSS(裏の黒い方のグリッド)
.print-sticker01 {
display: grid;
gap: 10px;
width: 435px;
height: 281px;
transform: rotate(-3deg);
box-shadow: 0 2px 5px rgb(0 0 0);
grid-template:
"img01 img01 title title" 147px
"img02 img03 img03 img04" auto /
129px 67px 52px 129px;
}
シールでテキスト
- ステッカーとほぼ一緒
- これも紙の背景画像とかの上に乗せたら可愛い絶対!
- テキストは
aria-label=""で正しく読まれるようにする
▼ HTML
<div class="paper-text">
<p class="text01" aria-label="Have A Nice Day">
<span>H</span><span>a</span><span>v</span><span>e</span><span>A</span><span>N</span><span>i</span><span>c</span><span>e</span> <span>D</span><span>a</span><span>y</span>
</p>
</div>
▼ CSS(一部)
.paper-text {
display: grid;
gap: 20px;
}
.paper-text > p.text01 > span {
margin-left: -10px; /* それぞれのシールをちょっと重ねる */
font-size: 36px;
line-height: 1.3; /* 文字真ん中にする */
color: #ffffff;
border-radius: 50%;
background-color: #1f522e;
box-shadow: 0 2px 1px rgb(0 0 0 / 0.3); /* ちょっとだけ影つける */
opacity: 0.9;
}
.paper-text > p.text01 > span:nth-child(1) {
z-index: 10; /* でかい文字は上に重ねたい */
width: 80px;
height: 80px;
transform: rotate(-1deg); /* ちょっと傾ける */
margin-left: 0; /* 左端はmargin-left消す */
font-size: 50px;
line-height: 1.6;
background-color: #f3d23c;
}
.paper-text > p.text01 > span:nth-child(2), .paper-text > p > span:nth-child(12) {
background-color: #75dce8;
}
/** ------
省略
------ **/
.paper-text > p > span:nth-child(11) {
transform: translateY(5px);
background-color: #fcacf1;
}
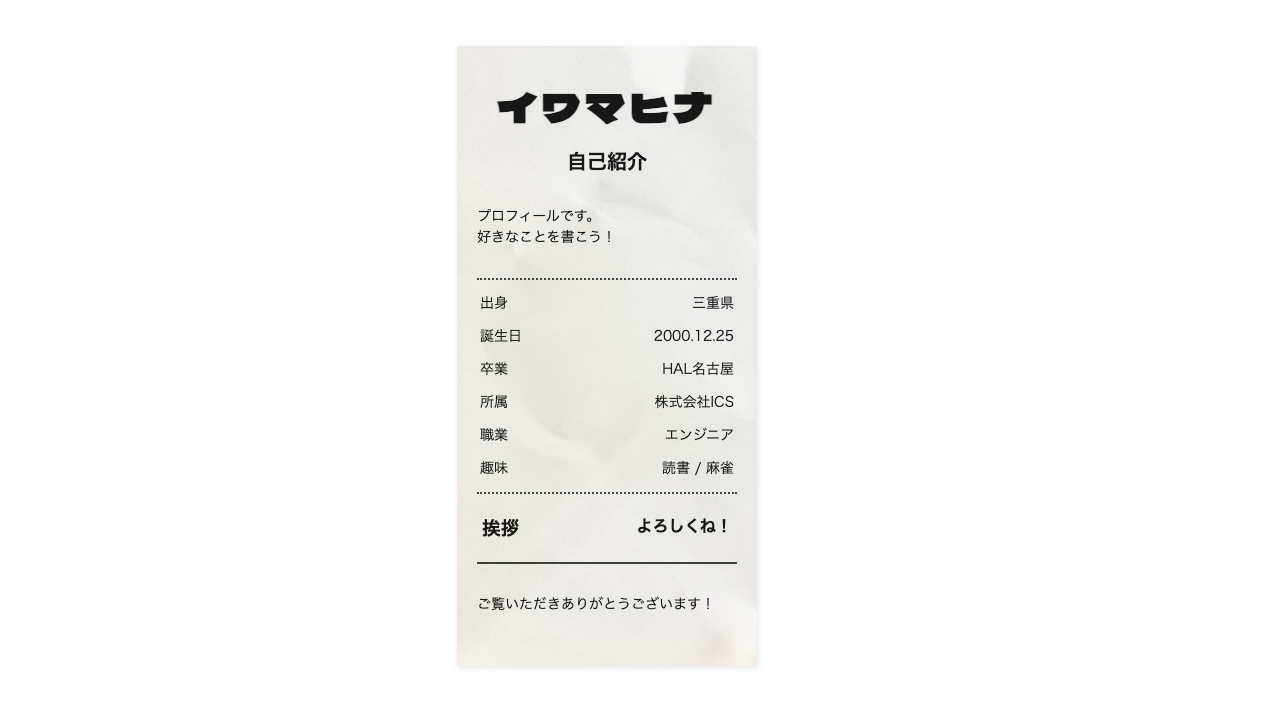
レシート
- ポートフォリオとかに!『取った資格 / 年月日』とかにすればもっとレシートっぽくなるかも
- 紙はステッカーの例の使い回し!手元のコピー用紙をくしゃっとさせて撮りました
▼ CSS(一部)
.receipt {
background-image: url("images/紙の画像");
background-repeat: no-repeat;
background-size: cover;
box-shadow: 1px 2px 6px rgb(0 0 0 / 0.1); /* 若干影つける */
}
.receipt > * {
opacity: 0.9; /* テキストやボーダーを全部若干薄めにする */
mix-blend-mode: multiply; /* 乗算(あんま変わらないけど・・・) */
}
.receipt > table {
border-top: 2px dotted #333333; /* ドットの線 */
border-bottom: 2px dotted #333333;
}
コード
デモ:https://hina1250.github.io/Graphic_demo/
コード:https://github.com/hina1250/Graphic_demo
不要なものが混ざってたり、変なクラス名だったりすると思うので、もし使う方がいたら確認してください![]()
その他
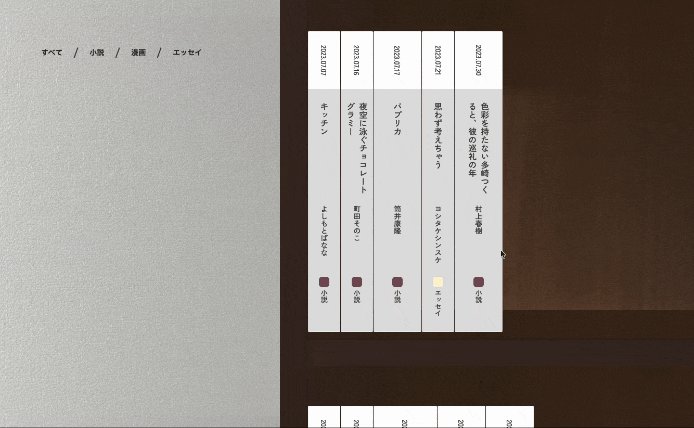
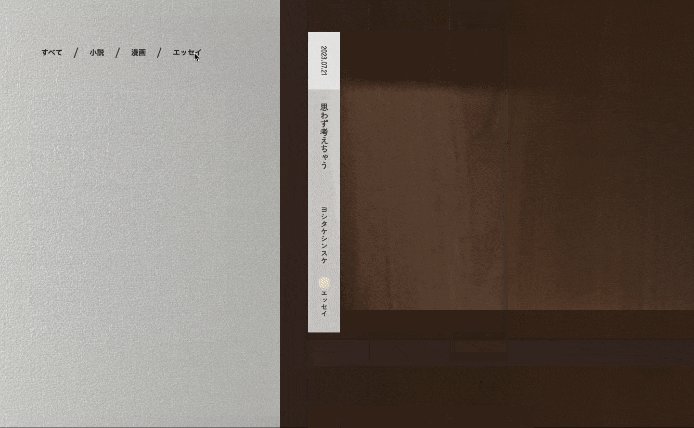
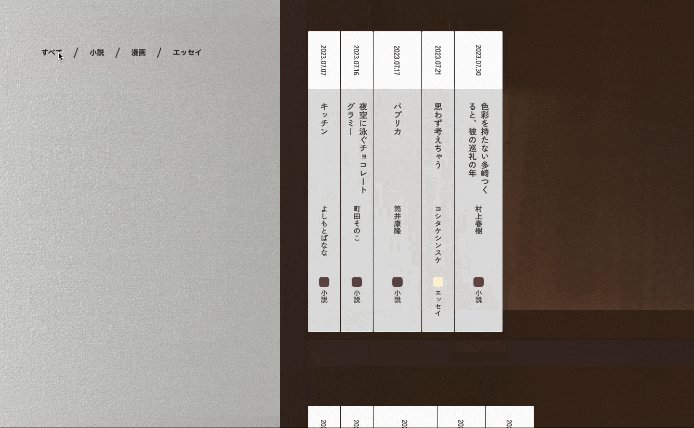
グラフィックデザインではないかもだけど、実際に存在するもの(?)をWeb上で再現するデザイン大好き!
↓ 読んだ本を記録するためのサイトみたいなもの
背景は自分の部屋の壁紙と本棚を撮ってそのまま使ってます![]()
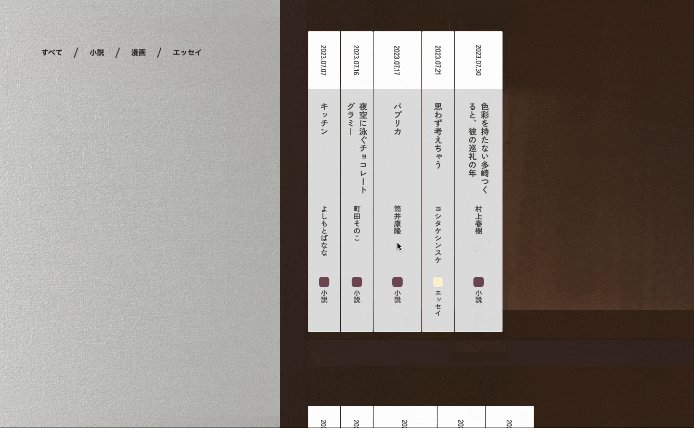
こういうのも ↓
背景を単色にしないで、なにかしらのテクスチャで誤魔化すと自然 !

注意
すこし触れてますが、画像を利用したりテキストを二重に使用したりする際は、
- テキストがコピー&ペーストできる状態か
- 画像がスクリーンリーダーで正しく読み上げられるか、あるいは不要に読み上げられないか
- ↑ほぼ一緒だけど、画像だけに情報を頼っていないか(画像に情報を全部書いちゃって、代替テキストもなしとか)
など、ウェブアクセシビリティを確保できているかご確認ください![]()
(ほかにも何か気をつけたほうがよさそうなこととかあったら教えてください!)
おわり
紙 / Web と分けて考えなければ、すべてのデザインが観察対象になる!
何見ても「これWebに持ってきたら絶対可愛い!」って思えて本当に楽しい![]()
.
あと会社でも記事書きました!
これもWebサイトもっと可愛くしたいなあと思って書いたので読んでください![]()